27 August 2020
Frontend technologies in 2021. 5 key findings from the State of Frontend report

Front-end technologies evolve super-fast with new solutions being introduced to the market almost daily. If you’re interested in web development, then you can probably guess what frontend developers and IT business like and use. We didn’t want to predict but to know for sure. That’s why The Software House created the biggest and most up-to-date source of knowledge about modern software development. In this article, we’ll sum up the key findings from our frontend development report – the State of Frontend 2020.
Meet our front-end development experts
This report has been created with the help of 4500 front-end developers from all across the globe who filled in our survey. Additionally, we asked a few software development experts, tech managers, authors and publicists to comment on the report’s results:
- Yan Cui (AWS Serverless Hero),
- Marek Gajda (CTO at The Software House),
- Jessica Jordan (Developer Advocate at .cult),
- Luca Mezzalira (VP of Architecture at DAZN, Author of “Building Micro-Frontends”),
- Rocky Neurock (Engineering Team Lead at Honeypot.io),
- Tim Neutkens (Head of Next.js at Vercel),
- Guillermo Rauch (CEO of Vercel),
- Tomek Rudzki (Head of R&D at Onely),
- Dylan Schiemann (CEO of Living Spec, Co-Creator of Dojo),
- Bartosz Skowroński (Head of Design at The Software House).
We wanted the State of Frontend 2020 to be a reliable source of information for both developers (who’d like to know which front-end languages are worth learning and which skills to improve) and tech managers (who’d like to plan the next business steps and make educated decisions about their front-end development teams) interested in which direction the front-end solutions are heading.
What is frontend development?
Before we move on to the key findings from the State of Frontend 2020 report, I’d like to start with the basics for the readers who have recently started their work with web development.
Frontend development creates the visual elements, layouts and features of a software/application/website that users directly view, access and interact with (don’t confuse with user interface!). The most important factors for front-end are accessibility, functionality and performance.
That should cover the most important info. If you’re new to front-end technologies and look for more educational materials, check out our other articles:
- Web development stacks – what stacks (should) we use in 2020?
- Frontend development outsourcing: How to get started
- Front-end interview questions – how to impress in 2020?
- How to find the best React developers for your team?
- How to hire an Angular developer? Complete guide
Alright, we got a bit of theory, now let’s focus on front-end technologies in practice and the top five key findings from the State of Frontend 2020 report.
1. React is the most popular front-end framework. Period.
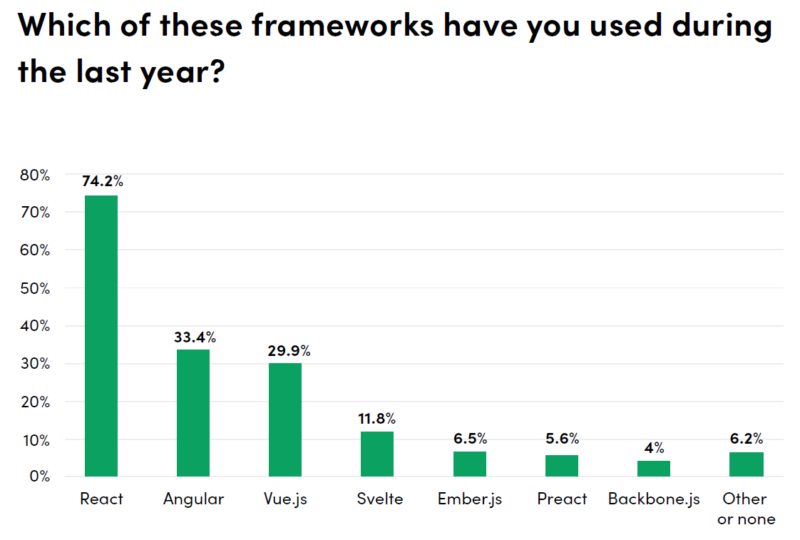
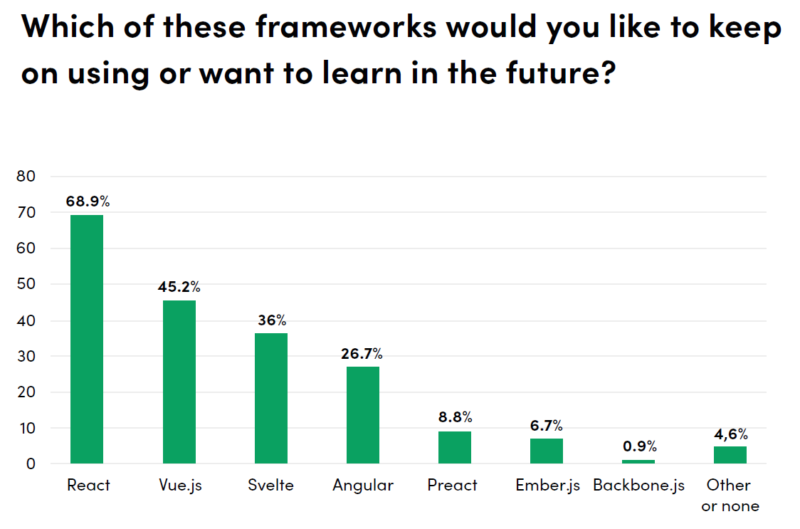
React completely dominated the survey – 74.2% of respondents use this open-source JavaScript framework on a regular basis. That’s more than Angular and Vue.js combined! What is more, 67% of respondents would like to learn React/improve their React skills.

What will the future hold? Angular seems to be the next in line to the front-end framework throne but it has trending competitors. The report shows that more developers are willing to learn Vue.js (45.2%) and Svelte (36%) than Angular (26.7%). Will Vue.js and Svelte receive more attention and outrun Angular in the foreseeable future?
💡 Learn more about Svelte:

Dylan Schiemann, who commented on this front-end framework result, didn’t seem so surprised. However, he predicts that this situation may not last forever:
“It seems that next-generation reactive frameworks may soon rise as lean alternatives to the React ecosystem. And it all has much to do with the rising popularity of TypeScript”.
💡 It's a tough nut to crack, so make an educated decision
📚 The State of Frontend 2022 is out and ready for you!
Built on surveys by 3700 frontend developers from 125 countries, enriched with 19 expert commentaries, divided into 13 topical sections. State of Frontend is the most up-to-date information source.
Check where do you (and your organization) fit within the modern frontend landscape.
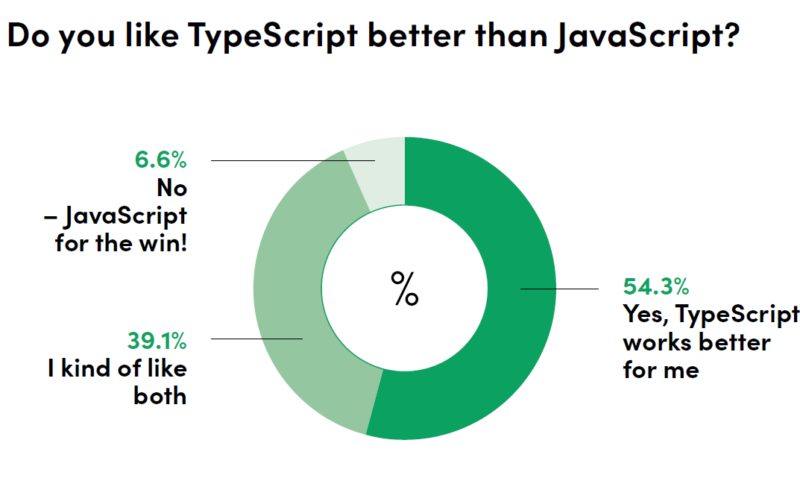
2. 75% devs used TypeScript and most of them prefer it over JavaScript
And what rising popularity it is! Quoting Dylan Schiemann: “With 77.2% of respondents already using TypeScript and most of them [54.3%] preferring it to JavaScript, it’s not surprising that frameworks are improving their support for TypeScript”.
It’s worth mentioning that React, Angular and even less popular front-end frameworks like Stencil and Dojo have already started to leverage TypeScript internally.

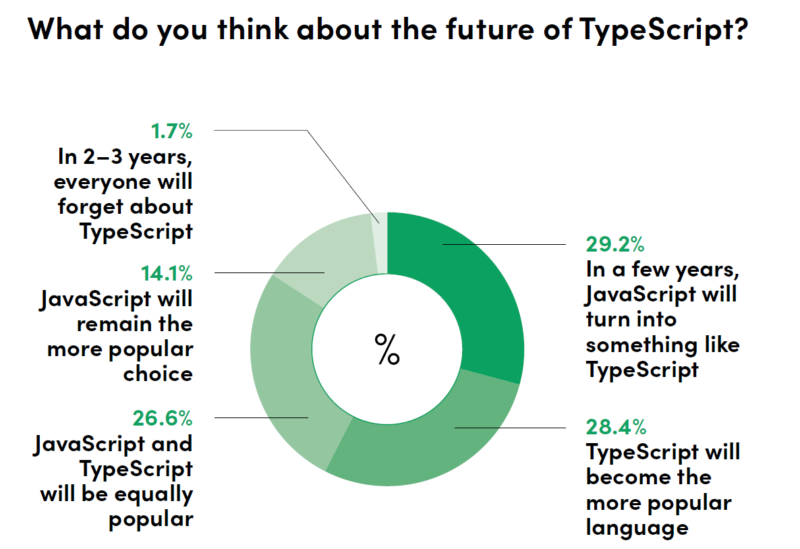
It seems that this front-end technology is not a fading trend either.
When asked about the future of Typescript, only 15.8% of surveyed developers stated that JavaScript will remain the most popular solution, and TypeScript will become obsolete.
Even if TypeScript doesn’t overtake JavaScript, it is absolutely sure that this front-end programming language will stay with us in years to come.

💡 We've got some Typescript resources for you:
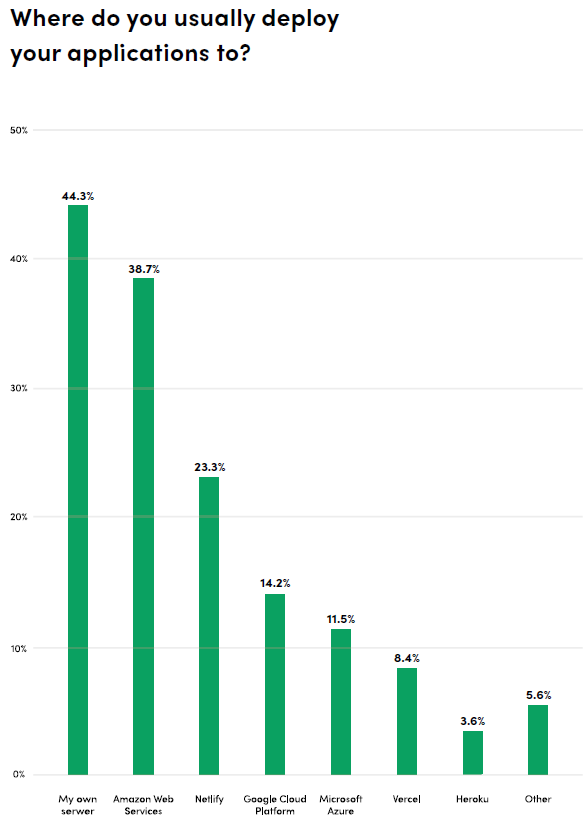
3. No rain without AWS cloud
According to the survey, Amazon Web Services turned out to be the most popular cloud provider with 38.7% of votes. Surprisingly, Google Cloud Platform (14.2%) and Microsoft Azure (11.5%) combined have fewer users than AWS. Even a fairly new solution – Netlify got a better result (23.3%).

Yan Cui, who commented on the hosting aspect of the report, was expecting a variety of solutions. But what surprised him the most?
“For me, by far the biggest surprise from these results is that 44.3% of front-end developers are still deploying their applications to their own web servers! Once again, it’s a reminder that there is still a massive market for traditional DCs and that there are still many growth opportunities for public clouds”.
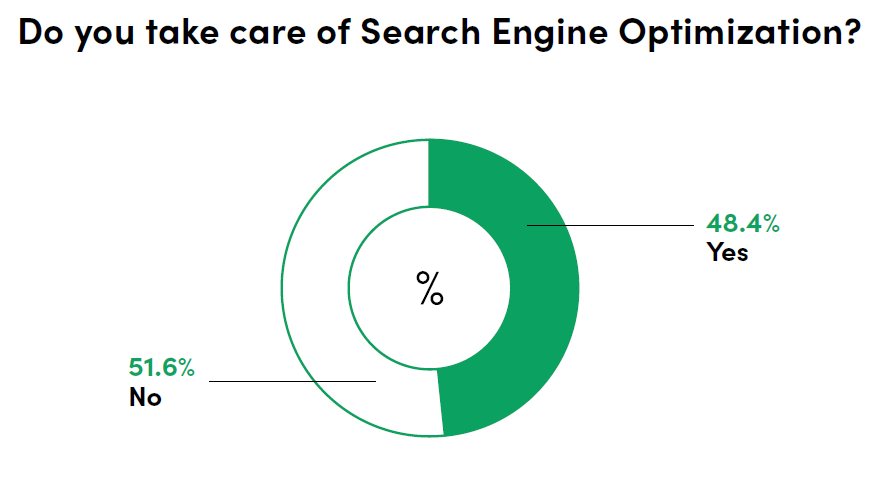
4. 52% of frontend web developers don’t care about SEO
IT marketing folks around the world, unite… because over 50% of web developers don’t give a damn about your precious SEO. For those who aren’t proficient in this subject – if you want your website to be successful on Google organically, you must take care of Search Engine Optimisation. SEO increases websites’ visibility by determining their position in the web search engine. So if you want to reach real users and Google robots alike, building a website with SEO in mind is a must.

How can web developers take care of SEO? Tomek Rudzki advises:
“Make sure that Google can properly render JavaScript on your website. Dynamic rendering – I’ve seen websites presenting Googlebot with blank pages, causing their organic traffic to drop to zero. Thus, always make sure you thoroughly test if dynamic rendering works as expected”.
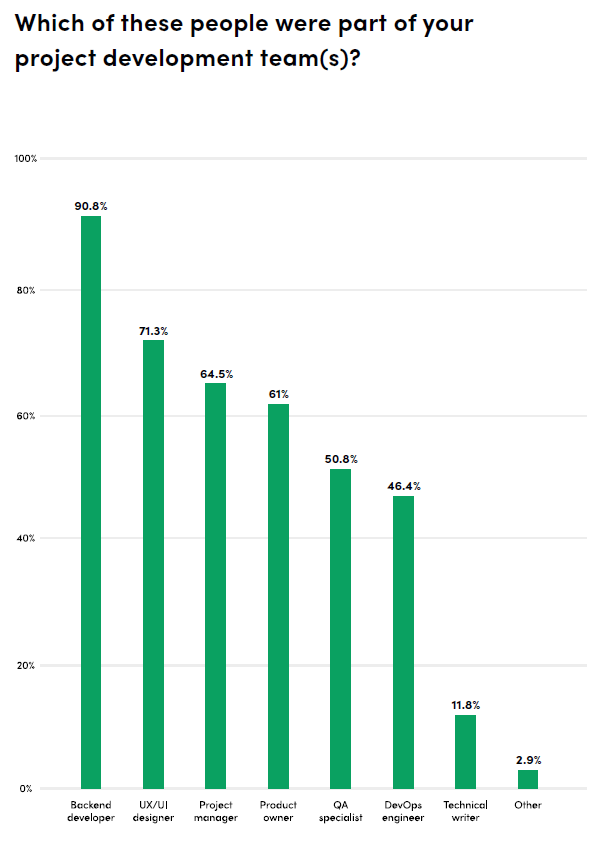
5. 92% of frontend developers work in software development teams.
It takes a village to develop software. 92% of the respondents stated they’ve worked as part of a development team during the last year.
Guillermo Rauch noticed that the way people operate in the team changes:
“Recent trends in front-end architecture and deployment infrastructure have influenced how developers collaborate with their team members. I’m looking forward to seeing more innovations in this space”.
💡 Read more:
While it was quite obvious that most frontend developers would work in the software teams, the composition of these teams can raise a few eyebrows though.

The first conspicuous thing is that half of the web development projects don’t include QA specialists!
Jessica Jordan notices that software testing and modern frontend development are inseparable subjects.
“It’s good to see that as much as 80% of frontend devs already perform software tests and numbers seem to be increasing over the years”.
Having said that, Jordan believes that excluding Quality Assurance specialists from software projects may result in poor user experience. QA and QAA teams are important because they manually test and verify that the feature requirements are fully met both in functionality and in design.
💡 Read more:
The second conclusion is more positive: 70% of software teams had at least one UX/UI designer on board. It would seem that product designers aren’t considered a fleeting trend but rather a frontend design standard that must be upheld in successful software development projects. After all, you want your app to work great and look pretty!
Bartosz Skowroński shares that opinion:
“Nowadays, it’s becoming a standard for software development companies to have two kinds of designers on board – user-focused UX/UI designers and business-focused product designers. With product designers on board, software companies focus more and more on creating strategies and products that go together with the business goals of their clients”.
💡 Read more:
Micro frontends, accessibility, Jamstack and much more
In this article, we only scratched the surface of the State of Frontend 2020. What about the future of front-end development? Witold Ossera (the Head of Frontend Services at The Software House):
“I am personally startled that so many web developers expect the imminent death of Redux (34%) and CSS in JS (30%). I am extremely curious how this situation will play out and what the market response will be. What I’m 100% sure of is that the title of front-end framework number one will still belong to React. I predict that we will witness quite an exciting popularity contest for the second and third positions”.
The whole report covers more detailed issues that haven’t been mentioned here. Ossera picked a few interesting results that should engage any front-end developer or tech manager, including:
- Most front-end developers say that they do take care of application accessibility and know the basics of WCAG.
- 24.4% of web developers have already used micro frontends.
- Continuous Integration seems to become a front-end development standard, with many equally popular CI solutions to choose from.
- 1/3 of respondents have built a Jamstack website lately and the numbers will probably grow in the next months.
Frontend lover, aren't you? ❤️
If you’d like to learn much more about front-end technologies, read the full State of Frontend 2020 report here. You can also download a PDF copy for free!

