28 April 2023
Web development stacks – which stacks (should) we use in 2023?

Software developers and companies are always refining their web development stacks based on both market trends and their own experience in order to improve their software development processes and the final product – a web application. But what exactly are web development stacks? Why does choosing the right web development stack for your app matter so much? How to pick the right one? Let’s review web development stack trends in the year 2023.
Before we get to the actual web development stacks, let’s make sure that we know what we mean exactly by this term.
What is a web development stack?
The term is quite liberally used online, but generally speaking, web development stack is a set of tools typically used in tandem to develop web apps. A stack can (and is meant to) be used repeatedly to develop web applications. Individual developers as well as software companies often specialize in a specific stack or several stacks.
As a potential client of a software company or someone interested in developing a new web or mobile app, you should definitely be interested in the web development stack of the company you wish to work with. That way, you can best align your interest and goals for your project with your vendor.
For each software company, the generic definition is the same:
It refers to the technologies they specialize in and use together to develop new applications.
A highly specialized web stack can exist within the constraints of frontend or backend development. That’s why we can talk about:
Frontend web development stacks
Loosely defined set of frontend technologies often used together to make an app. They may include such types of software as frontend frameworks and libraries, package managers (used among others to quickly install all the dependencies of a given piece of software), build systems (to automate various tasks), testing tools, version control systems, caching tools, or deployment software. At TSH, frontend developers develop highly specialized frontend stacks that include many other low-level tools that work best when used together. There is no need to memorize them but if you are interested in this topic, you can always ask them yourself.
Backend web development stacks
A collection of backend tools and technologies that developers tend to use in tandem. Much like with frontend, they can include many classes of software, including containerisation tools (e.g. Docker – you can use it to deploy your app more easily and scale it up), APIs (for the UI and developers to communicate with the system), databases, search engines (e.g. Elasticsearch), caching mechanisms or even DevOps tools.
Full web development stacks
The details behind both frontend and backend stacks can very well be left for developers to worry about. From a strategic point of view, the most important choice is the one concerning your full development stack. That’s what we’re going to talk about from now on.
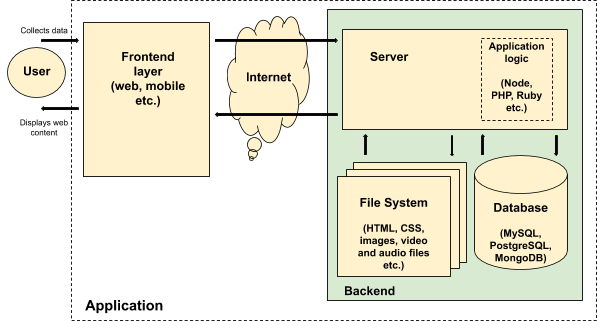
It refers to web technology sets that include all the essential parts of a modern app: the frontend framework, the backend solution and the database. These three are (most of the time) obligatory, but a stack can also sometimes include other elements, such as an application framework (e.g. Express for Node), or state management tool (e.g. Redux often used with React, which requires the help in large apps for better scalability). Sometimes, full web development stacks are abbreviated based on the technologies that comprise them. A good example would be MEAN (Mongo, Express, Angular, Node), but any combination of technologies could potentially work together, regardless of whether they have a fancy abbreviation. For example, the three obligatory ingredients in the mix could be replaced by Vue or React (for Angular), Symfony (for Node), and MySQL (for MongoDB). Another popular tech stack for web is the LAMP stack, which consists of Linux, Apache, MySQL, and PHP (or Perl/Python).

In need of a full-stack developer?
Perhaps what you need is a comprehensive approach to your project. Contact TSH and let’s talk about it!
Full web development stacks
Before we go over specific stacks popular in 2023, let’s find out more about the building blocks of the stack.
The frontend framework
First, let’s start with something a little counterintuitive. Many say that just because something is popular, it doesn’t mean that it’s good. While technically true, when it comes to frontend frameworks, popularity is usually the result of how good a given technology is.
The choice on the frontend is somewhat limited as there is only one programming language – JavaScript (which has nothing to do with Java!). With that in mind, all we need to do is pick a framework. Some of the most popular frontend/application frameworks are Angular, React and Vue. All the other low-level choices are tied to the big choice – for example, if you choose React, you are likely to also use Redux for state management in your app. But that issue can be left to the programmers.
Frontend technologies can also be used in mobile applications.
For example, using React Native makes it possible to share a lot of code (and save some time and effort in the process) between a React-based web app and a React Native-based mobile app – watch our webinar that covers React development for both web and mobile:
The backend solution
Just like in the case of frontend frameworks, popularity is a good measure of the solution’s viability. As a general rule, the more popular it is, the better support (e.g. helpful community, rich documentation, third-party extensions and tools) it offers. However, be wary of sudden spikes of popularity as factors in your decision. Once you choose a backend solution, it’s bound to stay with you for a long time – it is quite costly to convert to an entirely different language.
Speaking of programming languages, it’s worth it to know that today choosing a programming language is redundant. That’s because today pretty much all developers work with frameworks and the choice of a framework also determines the language. For example, Symfony or Laravel are written in PHP, Express is tied with Node, while Django or Flask entails the choice of Python as your backend language. When you already have a web app or website and reach out to a software company, make sure you can tell them what framework (including content management systems) was used to make it.
Node is a backend solution that needs some more explanation. It’s not a language on its own, but rather it is a way to execute JavaScript, the frontend language, on the backend. When you choose Node, you can have an application that uses JavaScript as its only programming language. While there are many differences between using this language on the frontend and backend, the similarities are enough to ensure a large number of full-stack developers who did both.
🚀 Are you planning to develop a new software product? At The Software House, we’ve got over 100 successful projects in our portfolio. Schedule free software consultations and tell us about your business needs
The database
Every modern web or mobile application requires a database. The truth is that whichever specific database you choose is not that important. What you should know is whether it is:
- a relational database (such as SQL),
- or document-oriented database.
Relational databases tend to keep all the data in a very structuralized way, in which various data types are related to each other. Document-oriented databases offer a more loose structure. Some will argue strongly in favour of one of the solutions, but it largely depends on the kind of app you want to develop. If its data types naturally fall into easy to predict structures and relations, a relational database will be a better option if you don’t want to end up with a mess. On the other hand, if a large part of your data is highly unique and impossible to relate to each other, a relational database may require lots of tweaking to work well.
As your app gets more and more popular, your database may often end up being the single most valuable asset you have. You should pay a lot of attention to this issue right from the start.

Popular web development stacks in 2023
So what web development stacks are the most popular in 2023? A good source of this information is the Stack Overflow Developer Survey.
When it comes to frontend frameworks, React comes out on top (well, technically it is jQuery, but it is more of a library rather than a full framework and it can be used together with any framework), with Angular and Vue not too far behind.
JavaScript is the most popular technology overall with as many as 67,7% of all respondents admitting to using it to some extent. Considering the popularity of Node and the fact that it has no competition on the frontend, it is quite predictable. Python, Java and PHP are also all relatively popular. It’s worth it to note that TypeScript (used by 25.4% of all respondents) is yet another proof of JavaScript’s popularity, as it is in fact a superset of JavaScript, adding some optional new features to the language. Any JavaScript program is also a valid TypeScript program.
What about databases? According to the survey, MySQL, PostgreSQL, Microsoft SQL Server, SQLite and MongoDB are the most popular.
Cloud technologies & web development stacks
Another interesting trend in 2023 are cloud technologies, which are also reshaping the way we think of web development stacks. They make a lot of things simpler, but they also constitute a whole new layer to talk about. As an AWS Advanced Partner, we use all kinds of AWS tools and services in order to make it easier to monitor, test, developer and deploy web applications. Learn more about our partnership with AWS and the technologies we use in cloud development.

What is a full-stack developer? Are they still a thing in 2023?
Quite a lot of information, isn’t it? You might now wonder: “Wait, there are supposedly those ‘full-stack developers’. Does it mean that they can do all that described above?”. Well, not exactly.
Back in the early days of the web, when the apps were not so big and complex and the software development industry far less specialized, it was more than possible to be a full-stack developer with some knowledge of CSS, JavaScript, jQuery and PHP.
These days full-stack development should be thought of in a little different way. They usually are experienced devs who worked as both frontend and backend developers and they have enough knowledge of both to use it to the benefit of the team, making it easier for the frontend and backend team to communicate with each other. Such devs are very valuable and at TSH they are often made tech leads or senior developers.
There are also individual freelance developers who take on whole projects by themselves. But this is only an option for relatively simple web development tasks, such as CMS-based websites and basic apps that can be made mostly from ready-made software. Large custom web applications are simply too complex and require too great a variety of skills and specializations for one person to develop in a reasonable amount of time.
How to choose the right web development stack?
The choice will ultimately be the result of discussions with your developers or the software company you’re going to work with, but there are some things you can do improve your chances of getting it right:
Your company’s stack
When choosing a tech stack, there are a couple of important factors to consider. It depends on:
- What you want to build – some technologies may be more suitable for specific use cases than others. Read our Node vs PHP article to find out if you should be more partial to one of the popular backend technologies.
- Current trends – technologies come and go and it may not be wise to commit long-term to one that is being abandoned. Check out State of Frontend report to learn more about trends in frontend technologies and tools.
- Availability of developers on the market – sometimes, it may be wiser to go for a technology that offers a good choice of talented candidates. Read our articles on searching for React, Angular, or PHP developers.
- Your developers’ own ambitions – good software companies let their developers grow their skills in a way they see fit. Oftentimes, these initiatives result in changes to the company’s tech stack:
This is what our VP of Technology Adam Polak has to say about it:
“I think it’s all about trends and having a chance to try new things. At TSH, we have this great opportunity to build a lot of internal projects, making it possible to test different technologies in a somewhat secure environment. For example, we could play with Svelte during the development of TypeRunner. The other examples are Hasura, Deno or Strapi, even though we don’t have projects using it, we still have our thoughts after internal R&D. When it comes to languages, I think we can all agree that JS is a somewhat safe choice because of its wide usage”.
Working with a software development services vendor
If you choose to work with an outside software development company, things will be more straightforward:
- Make sure to pick the right software company. Not sure how? Read this article on how to choose a software company.
- If you made your research diligently, you now have a partner you can discuss this topic with and follow their advice. If you already have an app, take their advice into consideration as well. Chances are that your stack may be in need of an update for various reasons, including scalability and technologies getting obsolete.
- Be informed at every stage of the process as much as you can – by improving your methodology of choosing the right developers and vendors, learning more about stacks and asking for advice. CTO of the software company you partner with should be a great source of high-level strategic information about web development stacks.
What about stacks The Software House? What programming languages and other tools do we specialize in modern web development?
The Software House’s web development stack explained
Our developers mostly tend to focus on either JavaScript or PHP web development services. That’s why we use:
- React, Vue or Angular on the frontend.
- Node/JavaScript as well as PHP’s Symfony and Laravel as the main backend solution.
- React Native, Android and iOS native technologies as well as Flutter for mobile development.
- PostgreSQL, MySQL or Mongo as databases.
- Various low-level frontend and backend stacks centered around React (including TSH’s own React starter for frontend toolset) or Docker (backend).
And many more! Want to learn more about what kind of technologies we use commonly, sometimes, only as an experiment, or try to avoid completely? Check our TSH Technology Radar. And if you have doubts about any of the technologies included in the radar, make sure to contact us!
Web development tech stack summary
Do you now feel more confident about how web development technologies come together to create stacks? Let’s recap some of the most important points:
- Web development stacks are the technological basis of your app and the decision which stack to choose should be discussed thoroughly with experienced web developers as undoing it can be very costly and time-consuming.
- A full technology stack for web application development should consist of at least: a frontend framework, backend solution and a database. They make the majority of our frontend services and backend services from a purely technological point of view.
- Popularity is usually a good indicator of technology’s viability, especially when it comes to web development frameworks or a stack for web development in general.
- Fullstack developers’ role in software development has significantly changed over the years. In large projects, they serve as a bridge between the frontend and backend team, rather than try to do everything by themselves.
- The best way to choose the right stack is to find a good software development company and discuss it with them, taking in the information as well as providing all the business and technical information you have that can help make the right choice.
At the end of the day, when you find a good technological partner, you will also find the right web development stack simply by following their expert advice.
Are you looking for such a partner to help you develop your software?
Well, The Software House was named the best software development company in Poland.

