07 May 2020
Angular bundle size comparison. Let’s test Angular 7 through 9!

Have you wondered how much smaller the bundle size will get with the release of Angular 9? Have you already seen the promises of 25-40% reduction? Are they really true? These are the questions I’m going to try to answer in today’s article about Angular’s bundles.
Angular size is a topic of many articles as it has a big impact on the performance of each web application. But instead of comparing Angular to different frameworks like it is usually done, today I’m going to compare the Angular bundle size of the latest Angular versions – 7 through 9. Before we get to the numbers, let’s talk about something very important – why the bundle size matters and should matter for JavaScript developers and users and at the same time why it is often difficult to estimate its impact on the Angular-based app.
Angular 7 through 9 performance comparison – a quick overview
With each release of a new Angular version, developers expect not only new features but also increasingly good performance. This has to do a lot with the bundle size of the JavaScript framework, which has a major impact on the initial load time of an Angular-based web application.
However, most of the time it’s not easy to estimate the total impact of the bundle size on the performance of an app.
Why? That’s because when we migrate an app to a new version, we usually also introduce many other changes to the app that have the potential to impact its performance, causing changing to the loading time and many other performance markers.
If you are looking for specific new features of Angular, you should check out another of my articles where I’m analyzing what’s new in Angular 8. But it’s not features that I want to talk about today.
Angular size comparison – bundles
What exactly am I going to do? Well, I will migrate our client from ng 7 to ng 8 and then to ng 9, compare the bundle size for each version of Angular and take the project details into consideration, making a proper Angular bundles comparison possible. I will share the script with you. You will be able to run it on your PC and get detailed information about the project.

I will create a prod build for each version of the app (ng build –prod), comparing the total size of JS chunks. I have a very good case here for comparing build sizes because what I got is an Angular 7 app that I will not modify in any other way than by upgrading the Angular version and requiring proper libs to get the app working.
It’s not all that common to have this possibility, because usually, we migrate apps to the next version and a lot of other things change on the way.
It makes it very hard to compare different Angular releases alone.
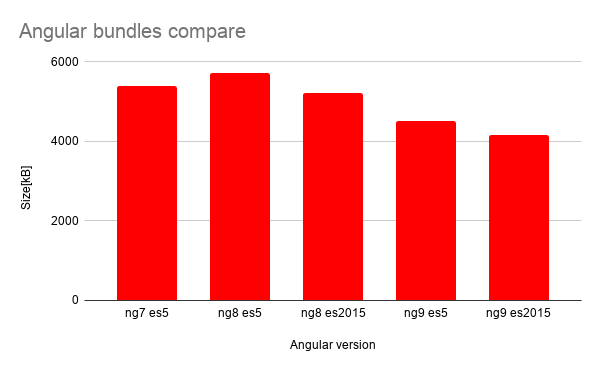
First, let’s check out the build of our Angular 7 application. In this version, I only have chunks for ES5 and the total size of the app is 5401 kB.
Next, I have updated the Angular version to 8. I can now use a differential loading. There will be different bundles for legacy and modern browsers so we need to compare two different bundles. The result?
- ES5 size is 5711 kB.
- ES2015 is 5223 kB.
We can see that our ES5 build is a little bit bigger than in the previous version. There wasn’t anything changed in the code. That’s a bit weird, isn’t it? If you have any idea about what could have happened here, please let me know.
Ok, let’s migrate it to Angular 9 and check what impact it’s going to have on the bundle size.
- ES5 size is 4512 kB.
- ES2015 size is 4160 kB.
Onto the findings.
If you have any suggestions for this Angular bundle size comparison
or if you can improve the script, give us a shout! ☎️
Findings

How does it look in terms of improvement by percentage?
| Angular version | Size[kB] | Reduced size % |
| ng 7 ES5 | 5401 | 0 |
| ng 8 ES5 | 5711 | 6 |
| ng 8 ES2015 | 5223 | -3 |
| ng 9 ES5 | 4512 | -16 |
| ng 9 ES2015 | 4160 | -23 |
As you can see, the ng 8 ES5 bundle is a little bit bigger than the ng 7 equivalent. However, for ES2015 we get a 23% size reduction in ng 9. Is it a lot? It depends 🙂
I think it’s worth it to migrate, especially since the migration process is very painless and the only problems you may experience have to do with the dependencies you use and their compatibility with the new version. I have done this migration two days after the new version of Angular was released.
There were few problems and they were related to third party libs. They were all quickly fixed by the lib author in the next release.
My project wasn’t particularly big but it’s a real-world project which is on production so I think it is reliable data.
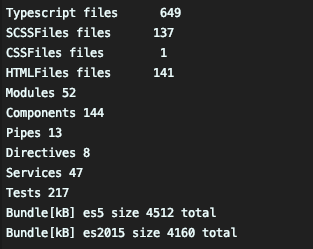
So yeah the bundle size is smaller, but how to compare this? I couldn’t find a tool to get this kind of data for an Angular project so I wrote a small script of my own for this job. If you know another that would, I would love to learn more about it.
You can run it in the home directory of your project and you will get something like this:

Now you know your project’s details and you can compare with the build size. I will be very happy if you can share your project statistics and the bundle size reduction with me. I will try to do it in every project I migrate and I will tell you it if I find anything interesting.
Angular’s budgets
What do you think about this Angular comparison? Do you find it useful?
One tip at the end of the article. It’s a bundle size-related feature of Angular that isn’t all that well-known. It’s called “budgets” and it’s located in the Angular.json file. This option is designed to warn or fail your build if your size gets too big.
If you don’t use it yet in your project, go to angular.json and define it. It’s very useful for preventing the unexpected growth of build bundles by mistakenly importing a 3rd part library, or just to remember to check whenever our build size grows. It’s one of the many aspects of Angular performance. It makes using Angular and JavaScript even better. You can read more about it here.
Angular bundle size – summary
So that’s pretty much it for today. What do you think about this bundle comparison? Based on what I could find, I can at the very least say that:
- the latest Angular version does offer a considerable bundle size reduction,
- at the same time, however, not every new release of Angular beats the predecessor in terms of the bundle size,
- you can estimate the size and impact of the bundle size on your project quite easily, using a script such as the one I shared in this article.
- you can use budgets to make sure that your bundle size is not getting out of control. It’s a great way to keep tabs on the issue and prioritize bundle size as an important aspect of the entire optimization process and Angular performance.
It seems that at least in the bundle size aspect, the new Angular is well worth the effort to get familiar with it!
If you are looking for a job as an Angular developer 👩🏼💻
Be sure to check out job openings for JavaScript developers! 🙋🏼♂️

