30 May 2019
What is WebAssembly: Temporary hype, groundbreaking idea or JavaScript replacement?

WebAssembly (or WASM in short) is one of the hottest topics in 2019. It allows moving part of the code from JavaScript to run it faster. But do we really know what is WebAssembly – a new language that you need to learn from scratch or something completely different? Is it so innovative like we all think it is? Will it replace JavaScript?
And most importantly, how can you write your own modules? You’ll find answers to all those questions in the this basic WebAssembly tutorial – so, read on!
Before WebAssembly we had… nothing?
More and more programmers start writing modules in WebAssembly. But where does its popularity come from? There were lots of attempts to move code away from Javascript and make it faster. Now I will mention just the two examples:
- PNaCL
- asm.js.
PNaCL (Portable Native Client) from Google was a native code executed in a sandbox environment and was more efficient than JS. The only problem was that it worked in Chrome only.
The more wide-spread solution was asm.js created by the Mozilla team. It worked in all browsers and allowed to compile existing C code. It was still a Javascript file but it was limited to features that allow using AOT (ahead-of-time) compilation. Also, thanks to it, all browsers could run these files. It was so popular that all features included in asm.js were implemented in WebAssembly in MVP API. Since then, we got lots of applications that used the asm.js move to WebAssembly, e.g Unity.
What is WebAssembly?
We already know that WebAssembly is not a brand new idea but an improvement of already existing concepts.
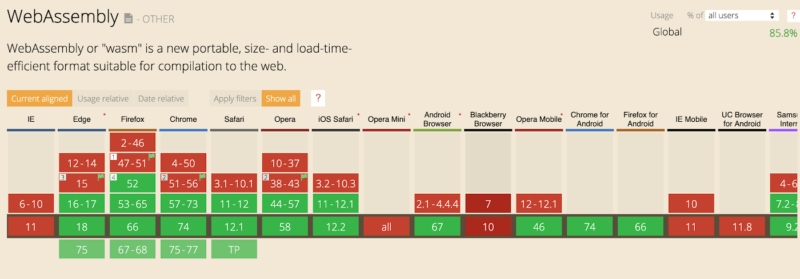
Previous solutions were developed by a single company and this caused compatibility problems with other browsers. To prevent that situation WebAssembly is developed by W3C Community Group, which is open for everyone and created by people from Google, Safari, Mozilla and Microsoft among others. It certainly gives us hope that all browsers will support this solution in future. What about the current availability of WASM in browsers? Let’s look at the picture below.

As you can see, all major browsers support WebAssembly, so there are no obstacles to start writing your own modules.
📚 The State of Frontend 2022 is out and ready for you!
Built on surveys by 3700 frontend developers from 125 countries, enriched with 19 expert commentaries, divided into 13 topical sections. State of Frontend is the most up-to-date information source.
Check where do you (and your organization) fit within the modern frontend landscape.
But why should I use WebAssembly?
Here are some arguments that should convince you:
- Efficiency and speed
WASM is designed to be fast and efficient. That’s why we have binary files that are easier to transport over a network and then use. - Safety
We are guaranteed that modules are executed in the sandbox environment so passwords in our browsers are safe. Phew… - Availability
The whole language is open and if you have time and skills you can help in developing it. You can even write your own compiler to the WASM format for your favourite language. - Already in browsers
Like I said before, WebAssembly is already waiting for your code in the browser. I hope in the foreseeable future we will download ready to use modules from npm. And they will always work because backward compatibility is provided.
And now the most important question…
Will WebAssembly replace Javascript?

The answer is short and simple – no! WASM was created to support Javascript not to replace it.
I know that some groups would like to see JS disappear, but not today! 😉 Also you shouldn’t consider WebAssembly as a new language that you need to learn. It is more like a target for other languages. Probably we will never write directly in WASM syntax.
Languages of WebAssembly
We already know that WebAssembly is more like a target for other languages but we still need to write code for it somehow. We can distinguish three levels where we can write code.
- binary format,
- text format,
- high-level programming languages.
Let’s take a closer look at them.
See also: CSS Houdini Revolution
Binary format
The binary format is a target for the rest of languages. We will use this format to load WebAssembly module into our code. You can spot this format by *.wasm extension in the file.
Of course, you can write directly in this format because the documentation is open and have descriptions for all hex codes, which can be used. You can check this documentation on WebAssembly GitHub.
Example code can look like this:
As you can see writing using hex codes is not comfortable, efficient and fast so it can be treated only as an interesting fact.

Text format
Next, we have a text format, which is similar to the assembler code.
Similarly to the binary format, we have documentation with the instruction set. Also, like in the previous situation, I don’t recommend writing directly in this language. So why does it exist?
Text format (files with *.wat extension) was designed for binary files preview in browser. So in the future when you will want to see the content of the imported WebAssembly module you will see it as *.wat file.
High-level programming languages
Last but not least, high-level languages that should be the most interesting for us. From these languages, you can compile your code to wasm format. First of all, there’s C/C++ which was the first language that you can compile to WebAssembly. But thanks to detailed documentation also other languages get compilers.
One of the alternatives is Rust, which has dedicated WebAssembly tutorials and documentation. That’s not all – there are a lot of other languages that are able to compile into WASM module. If you’re wondering whether you can use your favourite language check this website.
To summarize
The reason why WebAssembly was created is pretty simple. It should help us, JavaScript developers, to create better and more efficient applications. I hope we will use it as often as possible!
Next time I’ll show you how easily you can start writing your own module using Typescript and AssemblyScript. Stay tuned!

