12 July 2022
Storybook JS – master components with this frontend tool

Components are great for building user interfaces – no frontend developer would argue against that. They make it easy to tie your code to specific use cases, reuse code, test and analyze it and much more. But as your application grows, even the components aren’t enough to keep track of everything that is going on with your application. A tool that allows to build components in isolation and still study the relationship between them would be nice. We found that Storybook might just be what we (all) needed.
In some of our recent frontend articles, we talked about managing state in a large web application using Redux and hooks. Frontend developers have at their disposal more tools meant to help them keep tabs on the growth of even the largest of web applications. Meet Storybook.
What is Storybook?
As you can read on the official Storybook website, Storybook is an open-source tool for developing UI components in isolation. It supports all the popular frontend frameworks/libraries such as React, Vue and Angular, helping improve the efficiency and organization of your UI development.

The release cycle
As of July 2022, the latest version of Storybook is 6.5. Generally speaking, you can expect about three new releases each year. That’s quite a lot. Naturally, each new version typically includes no more than a few major changes on top of various minor improvements, bug fixes and performance tweaks.
Storybook 6.5 is not an exception. The most important additions include:
- The ability to perform interaction testing in the browser, simulating interactions and adding assertions on the client side at the same time.
- A new Figma plugin that allows the users of both products to exchange information between them, namely adding stories to variants.
- Webpack 5-powered lazy compilation added with the goal of improving startup time.
But you didn’t come here for the theory, did you? So let’s focus on what problems exactly Storybook solves. And let me tell you, it has already helped us and our project tremendously.
Storybook JS – the problem it solves
During one of our frontend-heavy projects, developers at The Software House participated in the development of various user interfaces for the many tools offered by our client’s marketing automation platform. It was a large project and included several frontend developers working simultaneously on various seemingly standalone aspects of it.
Regardless, it was essential for the client to ensure consistent, self-aware design across all the UIs, on top of great UX and performance. In addition, the project was not a one time deal – it was supposed to lay the further foundation for even more ambitious developments in the future. It means that scalability of all the user interfaces, as well as the ease in taking over the project by new people while keeping the quality intact, was one of the top requirements.
Not an easy nut to crack, huh? To make it happen, we decided to go for Storybook, because all that we have written in this blogpost so far describes exactly the kind of development scenario that inspired the Storybook tool.
With Storybook, your entire team can simultaneously collaborate on the development of the components in an app-like environment, but minus all the business logic. You can try all the states without having to trigger them in the app each time and improves testing capability as well. It also greatly promotes one of the biggest selling points of components in the first place – code reusability. Let’s take a close look at the main benefits of Storybook and how you can make use of them in practice
Read more: What’s the difference between UX and UI design in software development?
Storybook – benefits
Storybook’s concept is appealing, but it shines its brightest in actual practice by offering:
- Easy access to all components
With Storybook, you can access each and every component and browse through all of its states without having to worry about business logic and ticking all the boxes you would normally have to in an actual app.
- Ease of sharing and reusing components, stories
Since you can reach all of them so easily, each component and story can be easily reused across the entire software project by any developer who works on it, ensuring consistent design and UX in the process.
- Increased chance of catching all edge cases
You can render components in states that can’t always be easily triggered in the app, improving testing for edge cases. Storybook UI development is extremely efficient in the long-term.
- Highly improved communication between developers and designers…
Storybook application can be easily shared with and commented on by designers so that they can add their input regarding the implementation of the designs. There is no need for a separate tool for this purpose. The same goes for project managers.
- …as well as clients!
Another group that can use this feature are clients. Storybook makes it easy to show pieces of the software in order to keep the client in the loop. Even small pieces of UI can be shared and made available for feedback, preventing longer periods without any deliverables.
- Improved code quality
As you write your components in isolation, without regards to business logic, you can potentially put a greater emphasis on code quality and reusability, which can have a positive impact on your entire team and organization.
- Smart debugging
Since all states can be viewed easily, it’s much easier to notice how changes to the appearance and behavior of one state can influence others, improving the prevention of UI bugs and regressions.
- Better documentation
With Storybook addons, you can document your entire component library as you go or save use cases as stories in JavaScript.
How to use Storybook? Let’s check Storybook JS out in practice!
Storybook makes a great design system and UI component quality control tool when you’re building a large view, for example, a complex form. It’s very suitable for applications built according to the atomic design principle because it provides easy and clear access to all the components in the system.
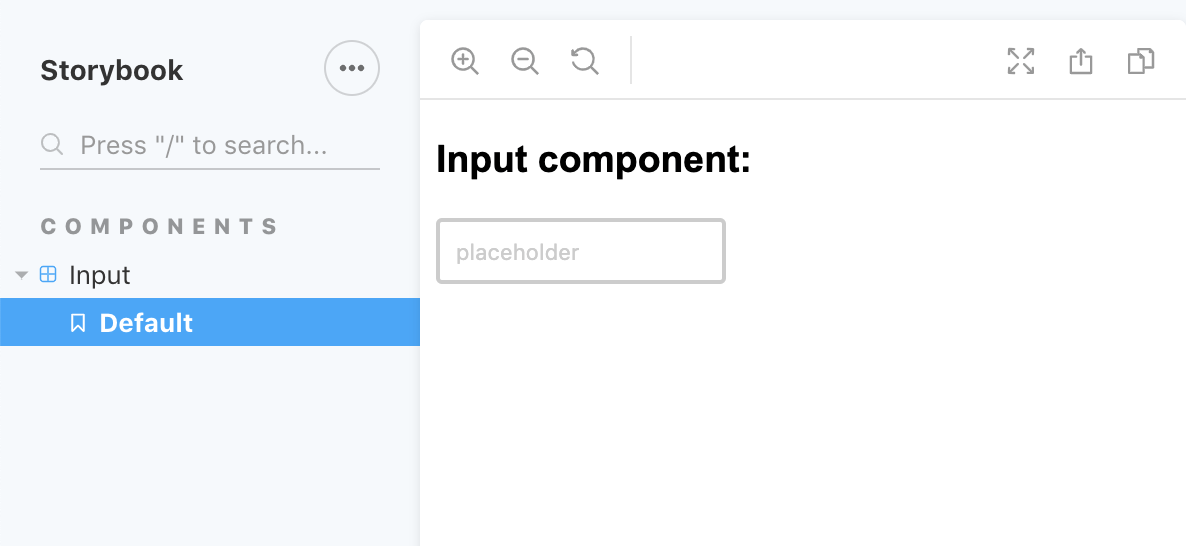
Let’s build a simple input component and add stories to it in input/input.stories.js.

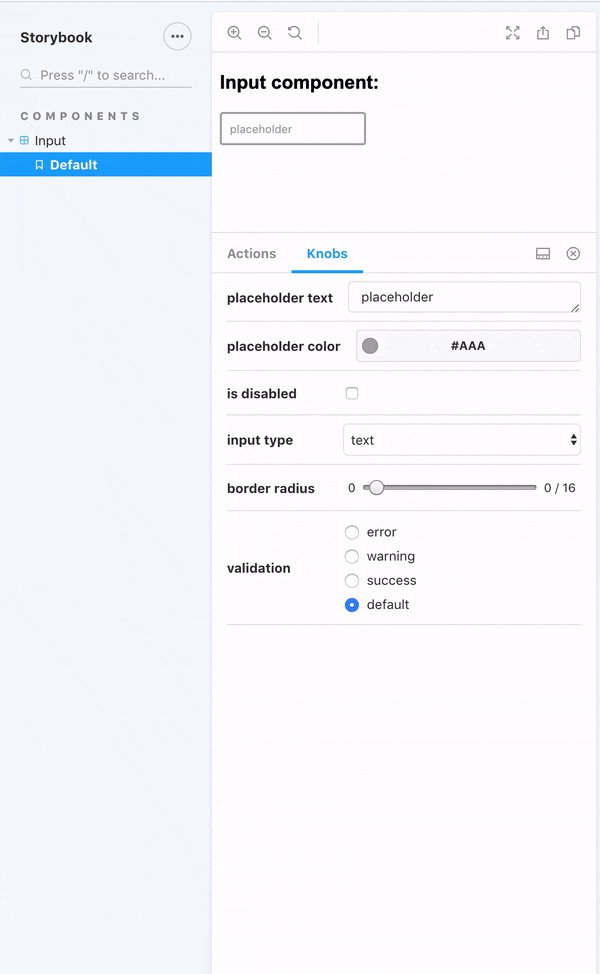
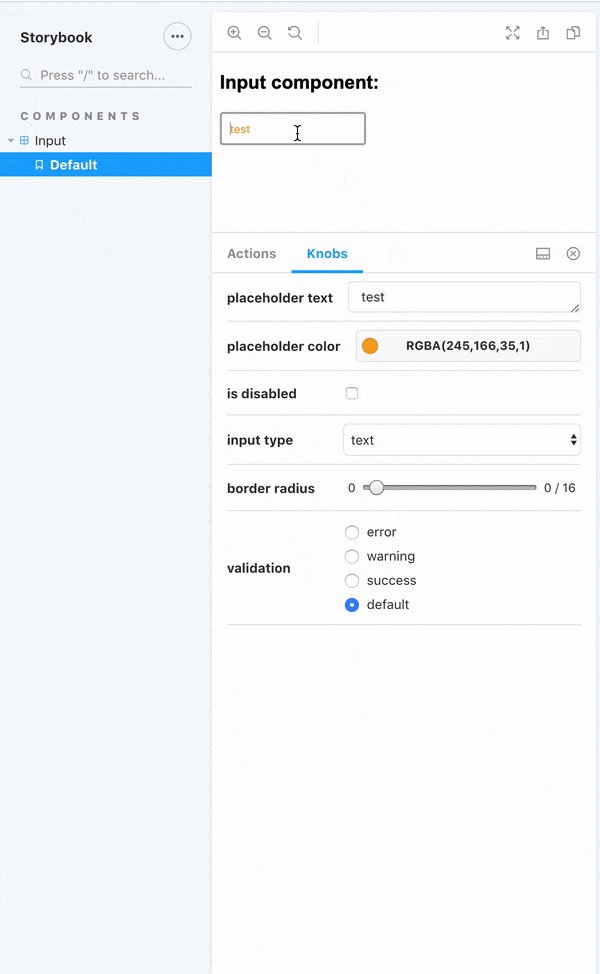
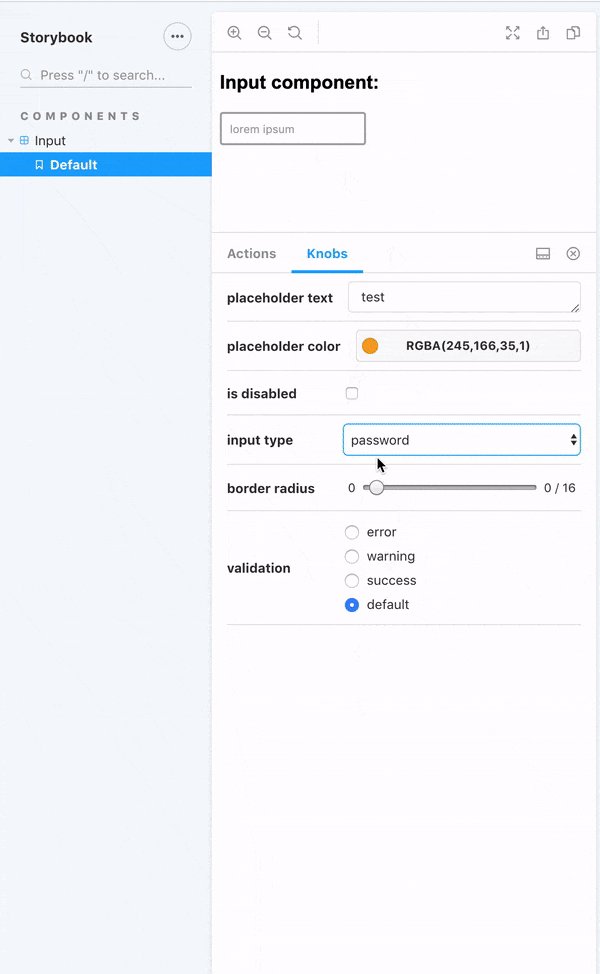
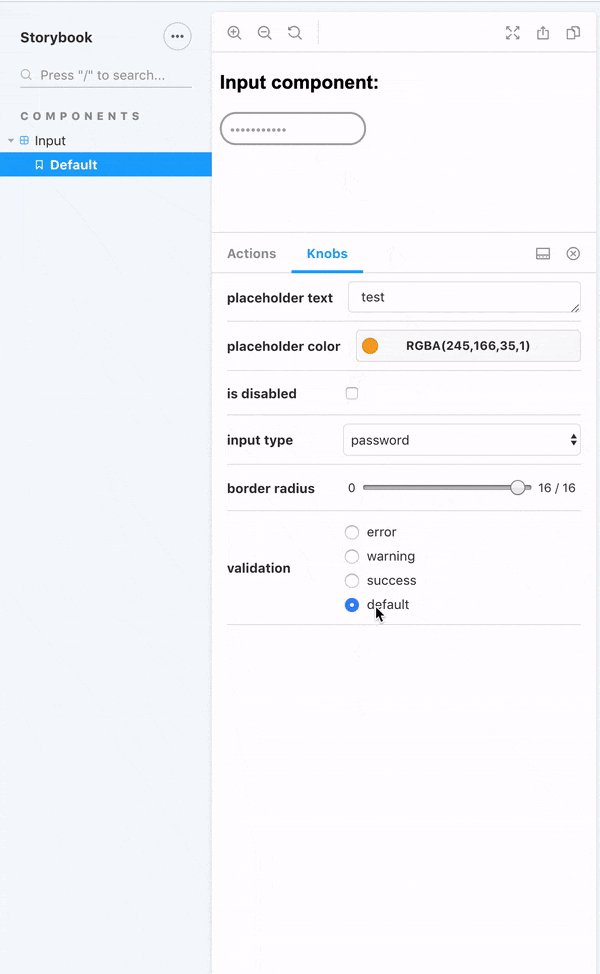
Thanks to the knobs extension, designers and testers can access the states of each and every component. It makes it possible to control the component in a fluid and dynamic way across the entire team. Let’s try another example.
Firstly, we need to install knobs using the link above. Now, let’s extend our component with a couple new properties. Next, we need to add the withKnobs decorator to the input/input.stories.js file so that we can control the states of the component. Finally, we add some “switchers” such as select, boolean, text, number, radios, or color:
You can see the effects in the gif below:

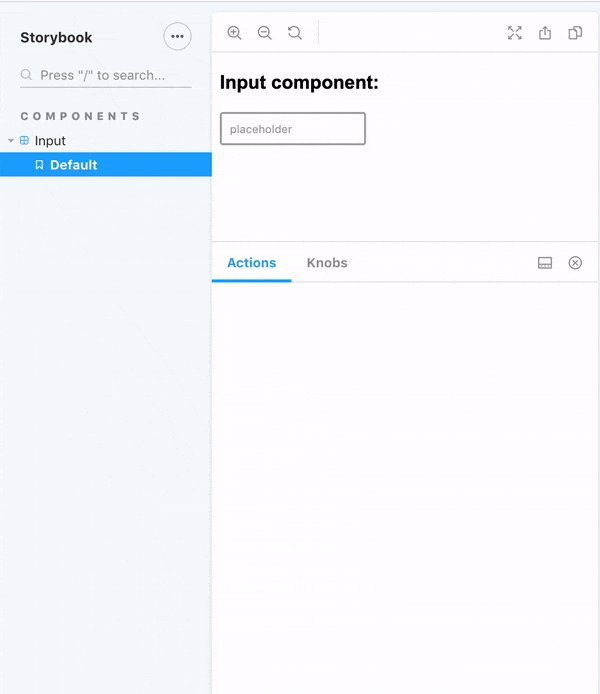
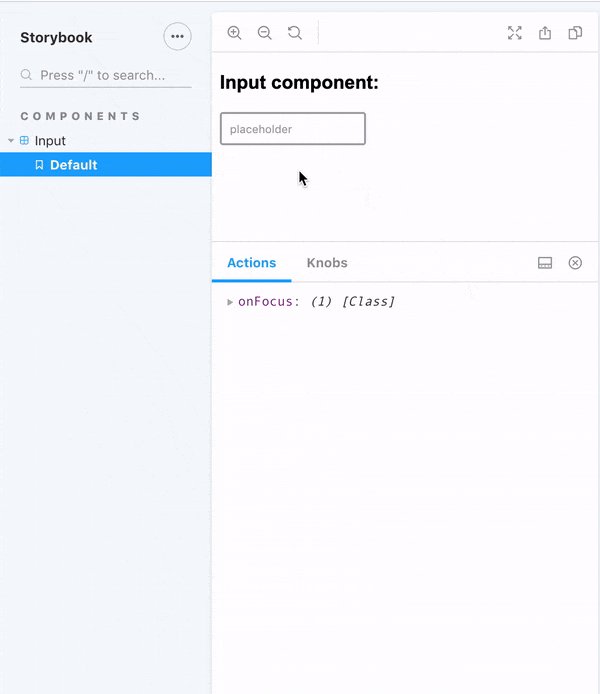
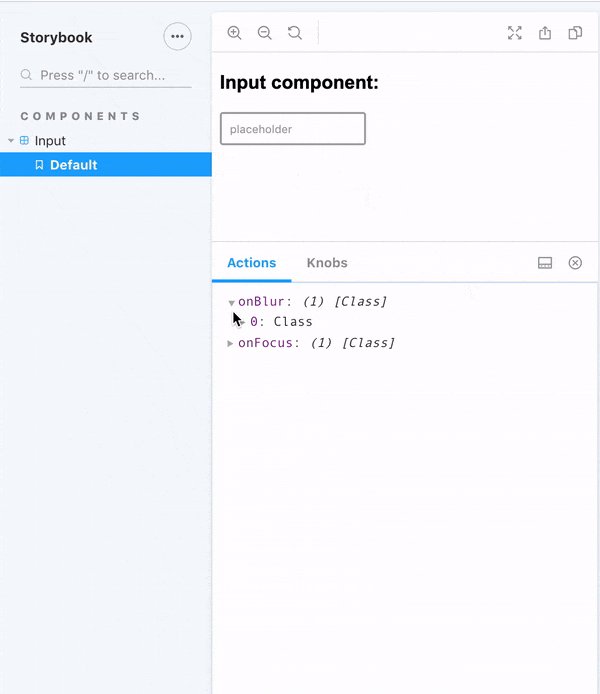
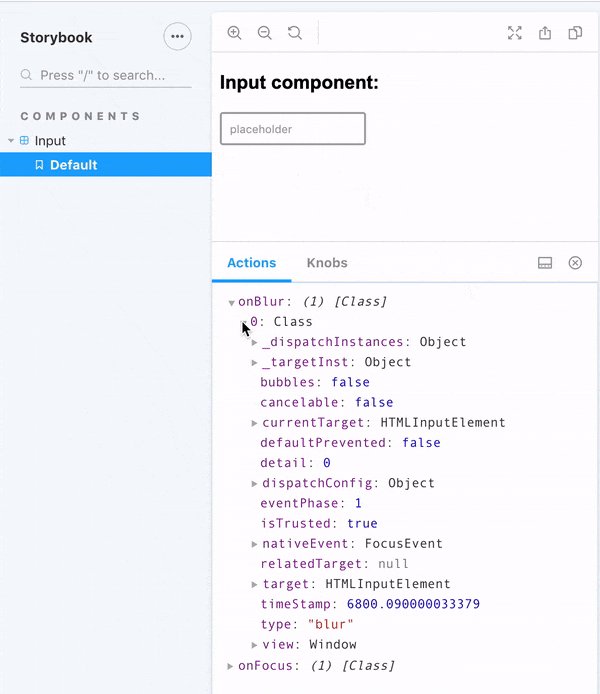
Another very handy feature of Storybook JS are actions. Some examples include onFocus and onBlur. With Storybook, we can listen to any action in order to find out if it’s supported by any given component. See how the actions work in the gif below:

Storybook JS – summary
As you can see, Storybook can do a lot to make your work as a frontend developer much easier. And that’s why it’s becoming more and more popular with commercial projects.
Haven’t got the opportunity to work with Storybook yet? Perhaps the kind of large long-term projects that benefit from it most are still ahead of you. And you can also get ahead of them by learning about it and other popular alternatives to Storybook today. And if you are here because you want to improve the efficiency of your frontend team, give us a shout and let’s talk about how Storybook JS can help you make it happen, going over Storybook examples.
You can also find skilled React developers and other frontend developers at The Software House. TSH’s React Storybook-experienced developers will be a great choice for a complex frontend development project. Let’s build something amazing together!
Want even more expert advice on the latest frontend technologies?
Check out our State of Frontend 2022 report full of data and opinions gathered from over 3700 surveys!


