29 July 2021
Beat product design chaos with FigJam for client work

If you’re lost in the complexity of your product design process, gather people into FigJam before everything explodes out of scope. I’ve tested 8+ recommended tools for designers, and only this one brought the peace of mind I needed to create work clients don’t need to question. Here’s a story of how FigJam can turn your workday from one that’s confusing into one that’s fulfilling.
What makes design decisions harder? Just a normal day at work
My product design colleagues and I live by quality standards we can’t give up because we urge to create aesthetic and practical products people are wowed by. The workload for one project can take months to complete. There’s client discovery with too much talk, UX design, UI design, usability testing and optimization, and feature delivery. It’s intense.
My work gets bounced around by an uncountable number of factors. I collaborate with developers, the product team, and the marketing team on the inside and with the product owner on the outside. Even the smallest project can suddenly swell so much that there’s an avalanche of news every day.

With a project of biblical proportions on your hands, aggressive Slack updates, and a mailbox stuffed with input requests from devs, the dream of reaching Apple’s digital design quality fades away.
Even when the product’s done and gone, nothing resembles what the scope required. How can you survive until the sweet, sweet payday without overusing coffee?
That’s the lesson for today, fellow kid. You’ll find renewed determination to own the design process better than anyone else with the marvelous possibilities of FigJam.
I had seen everything until I beta-tested FigJam
Times have changed and we can’t rely on a constrained Photoshop anymore. Online shelves are packed with new “miracle” design tools: the Adobe package; Sketch; Miro; Framer; InVision; or Mural. I’ve tested these and more, and I’m here to tell you that Figma withstood all durability tests during my 3 years of its use.
Now, with the added FigJam module, there’s a collaborative whiteboard in Figma with functionalities similar to what Miro/Mural offer. You’ll find elements to create diagrams, user research, user journey paths, and other essential project concepts. Dylan Field, Figma’s CEO, probably piloted the update after seeing enough designers frustrated with hopping between 3-5 platforms a day.
For now, I’ve used FigJam in 2 substantial projects. Designing Moneteo, a comparison and rating platform for financial instruments, was the biggest one that challenged its boundaries. Just look at this documentation at full zoom.
Source: Figma / Moneteo
n the Moneteo project, FigJam helped me to react to requests without delay, keep conversations well-archived, and sprint through project updates at meetings. Clients even became much more agreeable now that I help them not get lost in their own thoughts.
Can FigJam replace Miro, Google Docs, Excel, Slack?
What’s a usual zen workday for any product designer? Write down the persona in a Google Doc and the information architecture in Miro. Then, read the business requirements in an Excel spreadsheet the client sent in, and catch feedback messages that only pop up when you don’t look at chats. Then, the client raids your Messenger, asking for a wee adjustment.
That’s of course how my workdays were until I found a way to life stability thanks to the FigJam expansion.
💡 Meet our Product Designers - they can even write
I’m mostly mesmerized by how well thought out it is. By default, FigJam is like a crown added to the designer’s Figma castle, with features optimized for rapid prototyping in brainstorming sessions and for when the clock isn’t ticking.
With preparation, it keeps solo or collaborative work really comfortable. Soon enough after my switch to FigJam, I started tweaking the app to make Figma+FigJam a self-sufficient product design platform of mine. Now, I’m seeing that all sides of the project have more air to breathe.
How to use FigJam to document a design project together with class
Scroll down to discover my self-made FigJam documentation method for a smoother communication between the client and developer. It takes small effort but brings winning results.
I hope it will become a baseline for your own experiments in improving the project flow for all parties involved.
- Arrange for interactive client meetings to earn trust in your creativity
My clients and I used to scroll through Jira tasks on calls, each drying up in boredom in front of their own screen. Now, meetings are alive, because we’re both visible in FigJam, highlighting with the marker, adding sticky notes, and sharing emojis.
- Encourage client feedbacking in FigJam because it’s so smooth
All these pesky comments that play hide and seek with you can be gone. You should be able to gather project feedback onto a FigJam board, if you present it as a meeting space for design work.
- Insist on conversations on one board, and you’ll be as prepared as a lawyer
Push for using FigJam for documentation and feedback, and you won’t spend hours preying on notes you have somewhere but nowhere.
- React faster to any scope changes now that FigJam is a design hotline
No need to swap apps mid-work to see a “small update” request. New components register any changes you make in Figma to FigJam. The client’s always up to date without seeing the junkyard you made out of your production file 🙂
If you find your lost determination, you might be able to register the whole planning, discovery,, and UX process in FigJam. Here’s what I and Moneteo have.
Source: Figma / Moneteo
"We appreciate their product design skills, straightforward communication and flexibility"
👍 That comes from a ★5 review from a Senior Product Manager at Workpath.
You see beautiful digital products but can’t reach their standards? Our Designers can help — they turned MVPs into products convincing thousands to register.
Lure the client into FigJam – with a promise, of course
I’m sure you don’t like the radioactive frustration of finding project information across channels. To save yourself from that waste of time, go ahead and create two new whiteboards in FigJam. One for documenting the design process, and one for the client’s wishes collected through comments and near-face-to-face Zoom calls.
Documenting in FigJam is still a time-steal. But with this tool, you’ll reach critical information in a blink of an eye when a conflict arises without panic-scrolling through Slack or your inbox. The ambition is to have all updates in one place right next to your designs.
Sell the idea to the people involved as a time and money-saving method that makes work less chaotic. The client wins here too, because they have a stronger guarantee that project requirements will match business needs to a greater extent. I believe product designers and client representatives using FigJam can have a friendlier time with no clashes or unacceptable problems.If your work partner is a stubborn unit, you can still automate feedback collection onto a FigJam board.
Having less tools centers you on creating eye-pleasing design
The beta version FigJam offers only a bare-bone set of tools needed by a mobile or web designer. It’s a 10/10 move. Compared with the overloaded Miro or Mural, FigJam’s developers knew what’s the minimal set of features that pushes work forward.
Other suites bring more usefulness with several fonts or plug-ins such as Planning Poker, but for me, their UI appearance tires my focus. Here in FigJam, with just a few tools like the marker, sticky notes, and X components you can prepare a thorough and aesthetic design for a client meeting.
“Aesthetic” is the keyword here. Naysayers tell me that designs “don’t have to look good, because in UX, it’s the content that rules”. They make my head boil. The space, tone, accessibility, and organization product designers obsess over show all stakeholders our maximum engagement.
💡 Do you test designs for usability? Ooops
Neatly designed mockups prepared with care for client presentation also convince everyone we put great effort into the project. They will listen to your advice more and trust your skills more, knowing their hard bucks were well-spent.
FigJam supports you in presenting yourself as a reliable professional in a relatively young field that’s digital product design.
New FigJam tools that make client work intuitive
The carousel of using Figma, Google Sheets, and Jira can make design meetings feel like a sad obligation. Here’s how you can use FigJam’s arsenal to make client communication focused, pleasant, and doubt-free.
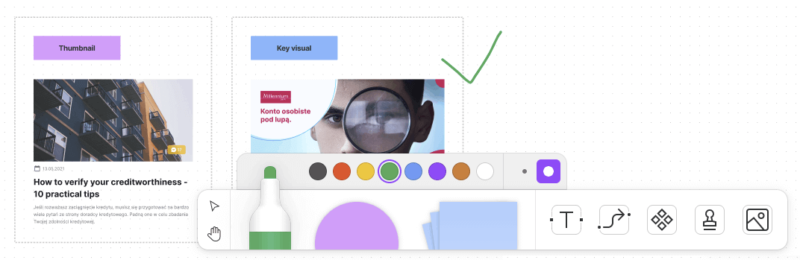
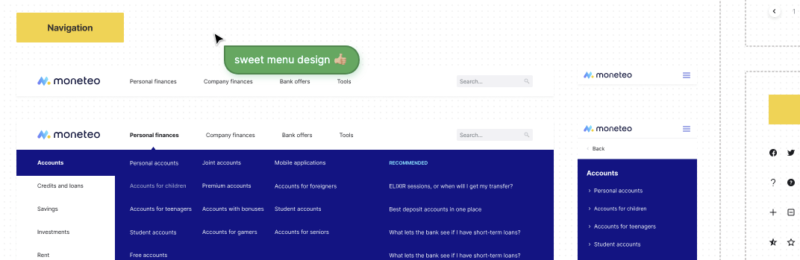
Marker

Have you ever noted that people become more focused if the presenter writes down information that they can see? If you motivate the client and stakeholders to doodle away with the marker, they might become more open to your creative suggestions.
Cursor chat

Before FigJam, you had to post a comment to ask even the simplest question. I find that my collaborators get overwhelmed with discussions there because the comment panel bar eats up space. Now you can pop out a message right next to your cursor, which is a neat way for communicating attention.
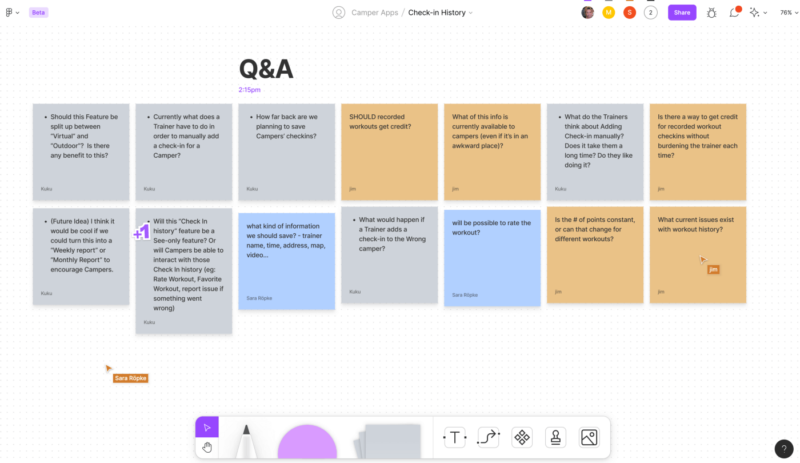
Sticky notes

They’re like your paper notes that… Just kidding. I’m sure you know. But did you know they’re great for Q&A? Soon enough in any project, you’ll lose track of the questions the client got.
Faced with this problem, I tried using FigJam’s sticky notes to keep the project’s progress updated. Yellow cards mark questions needing answers. Once I get the input, I note down facts and change the background to green.
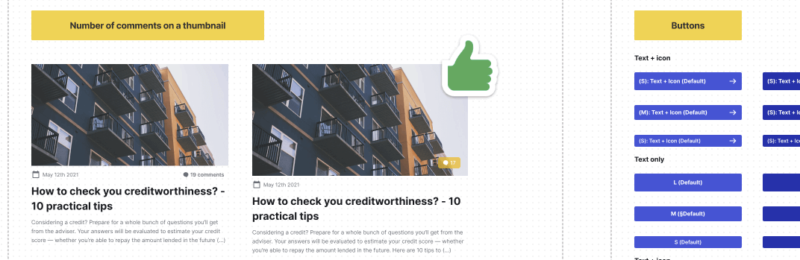
A/B Tests

As they say – blitz usability tests are better than none. With FigJam, it’s easier to lead mini-tests during a meeting, where you might want to pick a better-annotated content thumbnail out of two. If the client requests adjustments, the Figma-FigJam linking component lets you change the design during the presentation without switching to the work file.
Stamps

Honestly, I find them cliché, but it’s undeniable that using okays, hearts, and likes during feedback meetings loosens up people. That in turn makes the designer’s relationship with development and business more comfortable and focused, and that’s the point. So FigJam stamps can potentially help you retain sanity and good health throughout the development process.
Product design ain’t easy, so help yourself with FigJam
While the job sounds cool, it’s demanding and often frustrating. The added unpredictability of many factors a designer must consider and the fact of clients being moody sometimes overshadows the success one has.
Yet, product design is also deeply satisfying if you can own the process and reach expected business goals. That’s where FigJam can lift you up.
I’m eager to hear how many emergency room visits my fellow designers avoided thanks to it. From my side, I’m happy to share what my client-collaborator thinks about using FigJam for communication and documenting in a finance-industry project.
From our perspective, FigJam made the design review process better. Moving between iterations towards the final design is more effective. The option to view several versions of a module quickly and add a comment/mark to the project is of real help.

