21 October 2022
Cypress vs Playwright - which JavaScript testing framework is better?
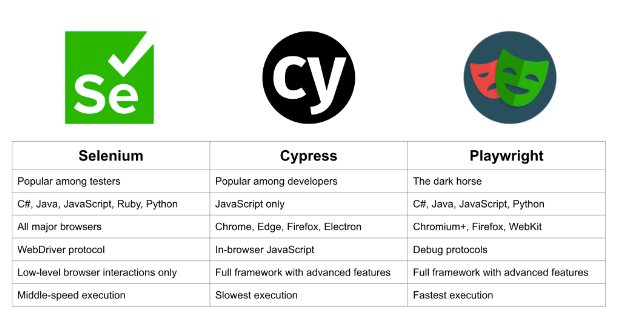
10 years ago, automation testers had to mainly use Selenium if they wanted to write E2E tests. Every person who has had the opportunity to use this solution remembers how unpleasant it was to set up, write, and debug.
A few more interesting automation tools were created along the way, such as Webdriver.io, TestCafe, Nightwatch.js, and Puppeteer. But we won’t focus on those today, because I’d like to talk about a few issues related to testing automation in Cypress and Playwright.
Cypress and Playwright have done their homework right, and are currently the top frameworks that have created ideal tools for test implementation.
Two frameworks, both alike in dignity…
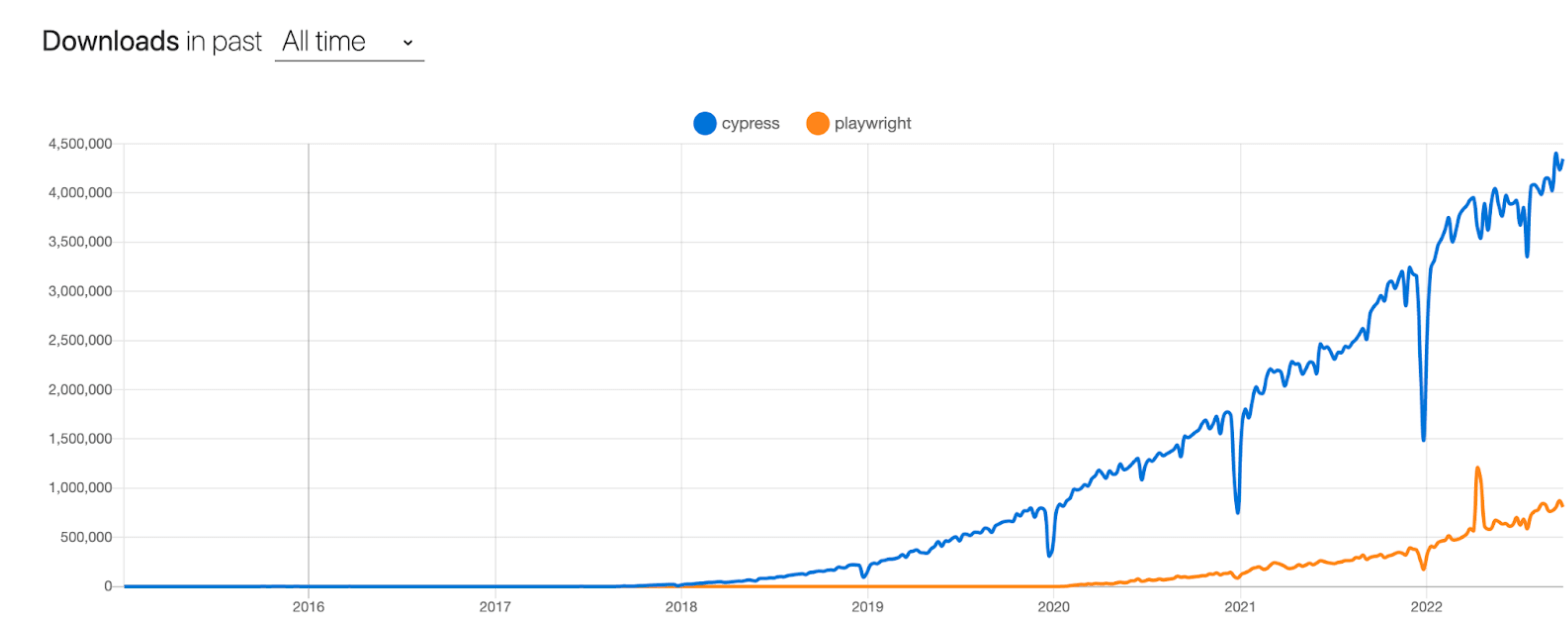
Cypress is a JavaScript-based tool built for frontend testing. Designed to be developer friendly, it operates directly in the browser. The first version of Cypress was published in 2015 and it started to gain real popularity in 2018, and in 2020, they raised $40 Million in Series B funding. They’re proudly open source, which they believe will help them get ahead of the game.
Playwright (Microsoft), was released in 2020. It’s a cross-browser automation library for end-to-end testing, and it’s also open-source. It started off as a JavaScript library, but it has expanded to also support Python, NET, and Java. It was created solely with web automation in mind.

Despite the fact that both frameworks are quite young, they provide many great tools that make test implementation fun and not tedious.
In this article, we will focus on a dozen or so selected categories that, in my opinion, are crucial for developers and test engineers. And Quality Assurance is something we take seriously.
They are as follows:
- Interacting with elements
- Navigation
- Handling alerts
- Iframes support
- Waiting
- Requests
- Support for languages
The discussed examples are implemented for TheInternet application for the frontend part and Reqres.in for the API part.

Interacting with elements
In the first category, I will compare an example of interactions with elements and their assertions for both Cypress and Playwright.
The test task is to go to the checkboxes page, verify the number of items, verify that the first item is unselected, select an item, then verify that the item has been selected correctly.
Cypress:
Playwright:
In Cypress’s implementation, the code may be a bit less readable than in Playwright’s at first glance, in order to perform an action on a given element, we have to chain from cy.get().
In Playwright, we can easily assign a tenant to variable thanks to each user being able to understand without any problems. Often performing complicated operations on elements is associated with the so-called callback hell.
In my opinion, the implementation from the Microsoft team is definitely more pleasing to the eye.
Handling alerts
Alerts are often a remnant of the ‘old’ JavaScript, and they are less and less common in modern applications these days. Unfortunately, during automation, we do not always have contact with modern frameworks. And we need to be able to deal with alerts.
In this example, we will analyze the example for Alert, Confirm, and Prompt.
Cypress:
Playwright:
Playwright handles all types of alerts with the same implementation. The user can easily verify the content of a given window and, for example, select a button that interests him.
In the case of Cypress, the handling of native pop-ups is less polished. In each case, the code differs between the 3 types of windows and running headless tests, the user is not able to see if the windows were handled correctly.
Iframes support
When implementing tests, it is often necessary to use iframes, e.g. in the form of external payment gateways. In the past, working with iframe was very problematic for automation testers – now it’s a much easier process. In this challenge, we will try to get to a given iframe and enter the text into it.
Cypress:
Playwright:
In Playwright, getting to Iframe is very easy with the frameLocator() method. To perform an action in the Iframe, we use a similar locator () where you can freely perform actions such as typing text, clicking on elements, or other actions performed by Users.
Cypress, on the other hand, doesn’t support iframes that easily. If you want to perform actions in the Iframe, we need to install the npm cypress-iframe package, then add the plugin to commands.js. Finally, in either the test or in custom commands, we create an auxiliary function where we pass the element on which we want to perform actions.
Again, I have the impression that Cypress makes it more difficult to do simple Iframe actions than Playwright.
What do you think?
Waiting
Older frameworks always had problems with waiting for slow-loading elements, which sometimes resulted in adding hard timeouts to verify the visibility of a given element. It was quite persistent in keeping the code unstable.
Cypress:
Playwright:
In both Cypress and Playwright, if you need to wait for an element, you don’t need to do any extra work. The only extra work is to add a Cypress timeout to the element. Cypress uses cy.get to every now and then check on the page whether a given element exists.
If the element does not exist in the default timeout (5_000ms) it considers that the element will not appear. You can easily increase the timeout globally, or only for an element that has an extended loading time.
In Playwright, this mechanism can be used for web-first assertions. In this case, we make sure that the element is visible and then we verify its visibility.
Both solutions are satisfying because we do not have to wait for a specific timeout that lasts 10_000ms, it can be 4_500ms once and then 9_500ms if it takes less than 10s, the test will pass.
Planning QA should start...
- Sooner rather than later
- Right now
- Before your project begins
- All of the above
If you answered “all of the above”, we can see eye to eye!
Requests
Testing web applications is not only about the verification of elements on the frontend, a frequent element of work is also verifying things on the API side. It’s possible to intercept and send requests directly from the test code in both Cypress and Playwright frameworks.
We also have the ability to mock queries (be on the lookout for a separate article on this subject, because this topic definitely deserves a deeper look). It’s possible to intercept and send requests directly from the test code in both Cypress and Playwright frameworks.
In this easy example, the task to be performed is to send a simple ‘GET’ query to the Reqres.in application for a specific user.
Cypress:
Playwright:
Implementations of Requests in both Cypress and Playwright are pretty much twins of each other. In Cypress we have a .request() method which takes the URL and the method we want to perform as arguments, then in the callback, we get a response that, after destructuring, we can divide it into elements such as status, body, duration, etc.
In the next step, the User utilizes simple assertions from the Chai.js library.
In Playwright, we have a method with the same name to make requests and specify the REST API method we want to use. As a big advantage of this solution, it’s possible to assign the response of a given query to a variable, where we can get to the variables of interest at any time using the .json() method.
If our goal is to verify the response from the server, or .status() if we want to. checking the statusCode. In Cypress, in order to be able to access the answer, you should save the answer as an alias, and then, by accessing the alias, verify other things in an appropriate way.
See for yourself which implementation works better for you.
Support for languages
One of the key aspects of choosing a framework for automated testing is the programming language that the tool supports.
In the instance where the entire team writes in a specific language, it’s much easier to write tests in the same language to support the entire team during Pull Requests.
At the moment, a large part of the Front End is written in JavaScript or TypeScript. Both are supported by Cypress and Playwright!

However, if the team writes in Java, Python or .NET (C #), only Playwright can do the job. Many testers have extensive experience with using Selenium with Java or PyTest, so the entry threshold does not involve the need to learn a new language if you do not know JavaScript.
If you choose Cypress, knowledge of JS is necessary for the effective implementation of tests by the team.
Cypress vs. Playwright showdown – you vote!
I have included short polls in this article – it would be awesome to have your take on your favorite framework. We’re interested to see what the world says – and we’ll include the results in any future article updates!
I hope I presented you with enough examples to make an educated choice if you’re faced with a quick decision about which framework to choose based on your project requirements. Hey – no bias… I didn’t say which one I prefer, there is no clear winner here.
As always, be on the lookout for more articles about testing options, and as I mentioned before, about mocking queries.
And hey – we also have a great article from a few months ago about customizable TSH Cypress boilerplate for speeding up and standardizing automated testing – make sure to check it out!
If you're impressed with our knowledge, ask us about our services!
We’ll help you implement the best plan of attack

