01 October 2019
How to write good User Stories in Jira: The Software House’s way

The Software House is revealing one of the company’s best-kept secrets! Do you know how to write user stories in agile software development? No? Well, then you’re in for a treat! In this article, we will present the so-called “Kuśmierz-Polak Method” for user stories which is a TSH-original template to be used in Jira. We promise that this user stories method is truly liked by any software development team, product owner, and other end users that have worked with it so far.
What’s a User Story?
User story is a way to define the product and describe its functionalities from a user’s point of view – what they need, what matters to them and what they look for in this particular product.
That’s where the Kuśmierz-Polak Method for user stories waltzes in. It’s a way of writing user stories invented at The Software House by our Project Manager – Marcin Kuśmierz, and the Head of Node.js – Adam Polak. Originally, it was implemented during our work for Finnish company Arantio. And that’s just one of the many user story examples we have at TSH.
Kuśmierz-Polak user stories method is not specific to one project and end users only and will work magic for any product owner that needs to write user stories in agile software development.
Since then, our user stories have been thoroughly tested in multiple projects and use cases. We’ve proved that our user story method is:
- clear and well-organized, making it easy to understand,
- practical and useful, resulting in faster implementation of new features,
- not only accepted but, in fact, universally liked by our developers.

What does Kuśmierz-Polak Method for user stories look like?
The Software House’s magical way of writing user stories consists of a few sections which fully define acceptance criteria.
We’ve prepared a preformatted, ready-to-use user stories template which can be copied straight to Atlassian Jira and then filled out. Isn’t that cool?
Keep in mind that this user stories template is flexible and that-depends-friendly. Not every section is needed in every project – if the product owner feels like something won’t be useful at all, you can easily delete the unnecessary sections.
h4. Pre-conditions * h4. Post-conditions * h4. Requirements * h4. Normal flow # h4. Alternative Flow (Name) # h4. Data Inputs h6. Form Name ||Field name||Type||Mandatory||Editable||Source of data||Validation||Comments|| |Name|Type|Yes|No|User Input|-|-| h4. Messages ||Name||Type||Text|| |Name|Type|Text| h4. Designs *
Neenah! 🚨 Important notice: as you probably know, Jira is updating its interface right now. However, creating new tasks is still based on the old interface, therefore, the template above is also based on the old formatting. When the interface update is completed, we’ll update and adjust the user stories template to new guidelines, so remember to save this article for later!

What are these sections for?
As you can see in the aforementioned paragraph, Kuśmierz-Polak Method for user stories splits into a few sections – from pre-conditions to design. Don’t worry if you have no idea what they mean yet. Below we will thoroughly explain what every section needs and how will they help end users in organizing your user stories.
Pre-conditions
Describe all the conditions that must be met in order to use this feature in the first place. For example:
* User must have Administrator permissions
* User must be on a login page
Post-conditions
Here, you explain the expected effect of the feature you’re describing. So, it may look like this:
* Request has been created * User has logged in
Requirements
If there are any additional requirements you need for this feature to work properly, this is the place where you write them down. For example:
* Before saving, the User should see a modal with confirmation * City and Country should be selected from Google Maps API * After adding a new User, an email with information about that should be sent to this User
However, it’s also important to enumerate the things which the client DOESN’T want when it comes to the feature. For example:
* Before saving, the User shouldn't see a modal with confirmation * City and Country should be filled in by the User, not taken from the Google Maps API * After adding a new User, no email should be sent
Pre-conditions, post-conditions, and requirements are described using unordered, bulleted lists (*). It’s simply because the order isn’t important here. However, the following sections – where you describe the feature’s Normal Flow and Alternative Flows – use ordered, numbered lists (#).
Normal Flow and Alternative Flow
A flow is a series of steps that the user must take in order to get to the post-conditions described above. There’s a given number (N >= 1) of the feature’s possible flows. However, in most cases the number of flows equals 1 or 2:
- N = 1: there’s only one flow (i.e. the Normal Flow) and no alternatives
- N = 2: there’s one Normal Flow and one Alternative Flow
Normal Flow
Couldn’t be more straightforward. Normal Flow is the basic set of steps that the user must take to achieve the feature’s expected effect (i.e. to get to the post-conditions). It’s the flow that will be tested first by QA engineers. But that doesn’t mean you can just slack off and leave the entire work to the testers. On the contrary – you need to describe the step-by-step flow using sentences based on the Gherkin language, so start with words like “WHEN”, “THEN” or “AND”:
# When I fill in form 'Login form' # And click 'Login' button # Then I should be logged in # And redirected to the Dashboard
As you can see, there’s a “Login form” input used in the example above. Worry not, we’ll describe it in the Data Inputs section later.
Alternative Flow
If there’s another possible feature’s flow, that means we’re dealing with Alternative Flows. But they’re no less important – QA engineers will also need to take a look at them to check if they 100% working. It’s a good practice to give specific names to Alternative Flows, for example:
Alternative Flow Error On Login Alternative Flow Registration Needed
Now, let’s write a hipster… sorry – an Alternative Flow, using sentences based on Gherkin:
Alternative flow Invalid Credentials # When I fill in form 'Login form' with invalid credentials # And click 'Login' button # Then I should see a validation message “Invalid credentials”
Data Inputs
In this section, you are going to describe all the forms needed for the given feature – end-users will fill them out later. The “Form Name” should be the same as in the flows above (Normal Flow or Alternative Flows), so in case of emergency, everybody could easily find the required Data Input quickly. For clarity, we advise presenting all the information in a table. You can see the example below:
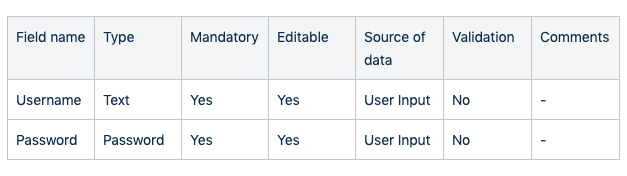
h6. Login form ||Field name||Type||Mandatory||Editable||Source of data||Validation||Comments|| |Username|Text|Yes|Yes|User Input|No|-| |Password|Password|Yes|Yes|User Input|No|-|
After saving the User Story in Jira, the table will look something like that:

Now, what information you should definitely include in the table? They might slightly vary from project to project, however, the core categories for user story examples are:
- Field name – usually a placeholder
- Type – text, radio button, password, etc.
- Mandatory – yes/no
- Editable – yes/no
- Source of data – User Input (in other words, filled out by the user) or/and DB (extracted from a database). Pretty often it’s both DB and User Input because the user might be editing a form that has already been filled out by them before (with the previous record stored in the database)
- Validation – what kinds of validation are needed in this form
- Comments – additional information, e.g., the radio button options or the checkbox text
Messages
This section will include all the possible messages the user will receive after a certain action. Yup, this is our favorite “incorrect password” popup when you’re desperately trying to remember what 18-year-old you could have set as a password to your Amazon account. Again, it’s probably the best to present them in the form of a table:
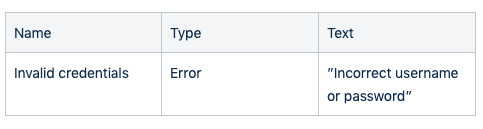
h4. Messages ||Name||Type||Text|| |Invalid credentials|Error|”Incorrect username or password”|
And this is how the table looks like in this user story example:

The information that you should include in the table:
- Name – just like the aforementioned “Form Name”, this one should also match the names used in the flows (Normal Flow or Alternative Flows) for clarity and future research
- Type – Success/Error, etc.
- Text – the text of the displayed message
Designs
Let’s not forget about Product Designers, after all, they are a crucial part of any software development project. No matter if we’re talking about UX or UI design, our creative workmates need some instructions and user story templates too.
In this section, you should simply provide your development team with an unordered, bulleted list (*) of designs needed by the team to properly implement the given feature.
And, after creating design tasks for the UX/UI designers, you should paste all the necessary links here – the good practice for those user story examples is one bullet point with one link for every task. Finally, all that’s left to do is connect all those tasks to the user story using Jira’s functionality.
Make your user story problems go away
We hope that now you’ll know how to write your own user story better and faster using the Kuśmierz-Polak Method for user stories. We can assure you that after applying this user story template to our company processes, a lot of organizational problems just disappeared and the work quality was very much improved. It got a seal of approval from every software development team and product owner/manager that has worked with the Kuśmierz-Polak Method for user stories so far.
We realize that initially, you’ll have to spend a few hours implementing our user stories template in Jira, but the advantages of this solution will certainly be worth the hassle. It’s easily accessible by any team member, you’re not making people upset by introducing any additional tools (if you’re already using Jira), and you can simply copy-paste it when new projects/use cases arrive and a new user story is needed. What’s not to like?