17 September 2020
GraphQL vs REST – the battle of API designs

GraphQL and REST are two of the most popular API design standards on the web these days. REST has been the standard for a long time, while GraphQL is fairly new. What are the main differences? Why are more and more people moving to GraphQL? How is the art of designing APIs changing in 2020 and moving forward? Let’s take a look.
The restful API is one of the most ever-present concepts of web development of the past decade. This specific architectural style has been the de facto standard of developing modern web apps to the point that it has been almost synonymous with API design.
But it’s no longer the case as new concepts such as the query language GraphQL took some of its spotlight. At this point, there aren’t that many devs who don’t know what is GraphQL, but using it to the best of its potential is a different matter.
Comparing REST vs GraphQL is a good way to tackle API design standards in 2020. We’re going to talk about:
- REST vs GraphQL performance,
- GraphQL security,
- when and why to use GraphQL over REST and the other way around,
- subtle differences between GraphQL and REST,
- frontend and backend relationship when it comes to using the GraphQL .
And much more! So let’s not waste any more time and get right into it.
GraphQL vs REST – basic facts
While GraphQL and REST can be compared as different ways to set up communication between the client and the database, they are not one-to-one equivalents.
REST doesn’t refer to any specific piece of software. It was originally defined by Roy Fielding back in 2000 as a set of constraints for building web systems, which include characteristics such as statelessness or the client-server architecture and more. Apps can be called restful when they conform to the requirements. On the other hand, GraphQL, which only made its public debut in 2015, is a data query language with strong type system for manipulating APIs as well as runtime for those queries.
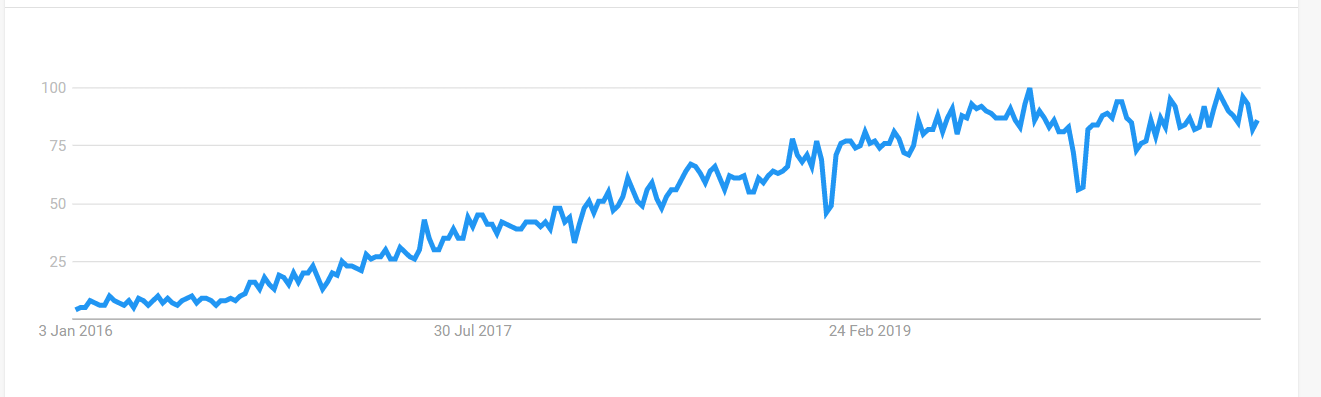
The RESTful way of building apps has been around pretty much ever since the web hit puberty. But GraphQL is most definitely gaining traction as can be seen on the chart below, which illustrates the relative growth of GraphQL popularity over the period of the last 4 years.

Why has REST become a standard? (and why it may soon no longer be one)
Let’s ask Adam Polak, The Software House’s Head of Node.js:
“Back when REST became a standard, we only had to handle web to server communication or – in more complex apps – server to server communication. Nowadays, we support far more diverse clients. Mobile apps became popular and with that, the response speed or query size became even more crucial.”
The increase in the number of case scenarios was not the only reason. As the performance requirements increased, typical REST issues that have to do with overfetching and underfetching of data (which impairs data analytics) or the need to adjust backend in order to implement various changes on the frontend (a big problem in Agile teams that work in an interactive manner) became more and more of a nuisance.
GraphQL – what makes it stand out?
The Software House has adopted GraphQL, as evidenced in its Technology Radar, precisely because of the things that make it stand out. When to use GraphQL to the best effect? As put in words by Adam:
“There are three main selling points of GraphQL that we at The Software House find important.
The first one is a contract between the client (GraphQL schema) and the backend. It gives us the confidence that we are sending a proper set of data. We also get instant type validation – something we could do with REST but with much more coding required. You can learn more about GraphQL type system, client and server relationship as well as data requirements on the official GraphQL website. It’s a great resource for learning more not only about GraphQL, but also about modern API application development in general.
The second one is flexibility. Clients can choose which set of data they want to retrieve. This gives us better control over response size, which makes GraphQL performance very competitive. There is no doubt the the issue of GraphQL vs REST performance is one of the chief reasons for GraphQL’s rising popularity.
The last one is something we call schema stitching. GraphQL (especially Apollo) allows us to join multiple schemas (from different APIs) and serve them together under a single GraphQL APIs schema, making it one of the best tools for the so-called Backend For Frontend design pattern.”

Backend For Frontend and other popular design patterns for microservices
REST, after all?
However, it doesn’t at all mean that REST is going to be shelved any time soon. It’s still the best choice in many cases:
“There are some GraphQL disadvantages that make some operations a little bit harder than in REST, limited GraphQL uses. For example, caching is much easier in APIs using REST than it is in GraphQL (even though we have dataloader now).
Error handling is another interesting issue. By default, the monitoring of REST APIs is easier because of standardized HTTP codes. In the case of GraphQL, we either get 200s or 400s. GraphQL allows even for some errors to be returned as 200s. However, those are still things that can be fixed easily.
In reality, if your app is built around a single client or server to server communication, then REST is probably easier to jump in (because of its popularity and the number of tools available making it easier to work with). Otherwise, I would recommend GraphQL,” Adam concludes.
It’s not all about GraphQL vs REST – API design trends
The GraphQL vs REST debate may sometimes overshadow other exciting trends in the land of API design that are gaining traction in 2020. There are REST and GraphQL alternatives worth taking a look at. According to Adam:
“With web services and microservices architecture gaining more and more popularity, patterns such as Backend For Frontend (BFF) or API Gateway are becoming crucial for scalable APIs. That’s why projects such as Apollo Federation or Hasura should be something you are aware of.”
“The web is mostly about REST / GraphQL and a little bit of WebSocket. Sometimes, we might have a chance to work with JSON RPC, however, this is a niche.
When it comes to server to server communication, gRPC is something that might be interesting, especially when you’re looking for high performance”.
GraphQL vs REST – summary
In conclusion of our little RESTful vs GraphQL overview:
- Both GraphQL and REST are still viable and have their place in web development, but there are situations where one is better than another. It’s important to carefully review GraphQL use cases, GraphQL queries and their inner workings.
- There are many goods reasons why use GraphQL. This language excels in complex architectures that take full advantage of the potential offered by the latest devices and technologies.
- REST excels in those that focus on the standard client to server or server to server communication. Its strength lies also in a great number of tools available and its simplicity.
- With the growing popularity of microservices, both GraphQL API and other emerging API design patterns are becoming increasingly popular and are definitely worth taking a look at, those include in particular Backend For Frontend and WebSocket.
You can find out more about emerging technologies such as GraphQL in the Tech Radar. GraphQL REST and many other excicting web development technologies are vital parts of our technology stack.
Great APIs can be developed with either REST and GraphQL, but each of these two can be better in specific use cases. The API of your web application can make or break your system and you need skilled developers to get it right.
And if you want to develop a web application with GraphQL or REST or consult any other web or mobile application project, contact us via the contact form. Use the information and resources on our website to learn even more about REST, GraphQL and other aspects of API development.
Are you still not sure what API design standards to choose?
It’s only natural. After all, there are many aspects to it and some of them depend on your individual circumstances. Contact us and let’s talk about them!

