07 February 2023
Edu platform used by +100 million users builds embeddable vector graphics software in fewer than 3 months
When you have a successful education platform that teaches kids how to code, you want to keep improving and innovating in an orderly and scalable way. That’s what the folks at Tynker do. And when they made the decision to replace their raster graphics editor with a vector-based one to improve the quality of educational content, they prepared a full list of requirements for us. Find out how I and my team managed to meet them all in less than 3 months.
In this article, you’re going to learn:
- What’s Tynker and why 100+ million students trust its approach to teaching highly valuable coding skills.
- How I and my teammates managed to enrich it by turning a raster graphic editor into a vector-based one that doesn’t have the scaling limitations of its predecessor.
- How we managed to code it in a way that makes it possible to quickly embed the vector editor into any app that needs the functionality.
- How did we deliver quality code in less than 3 months, despite the fact that working with vector graphics software was new territory to us?
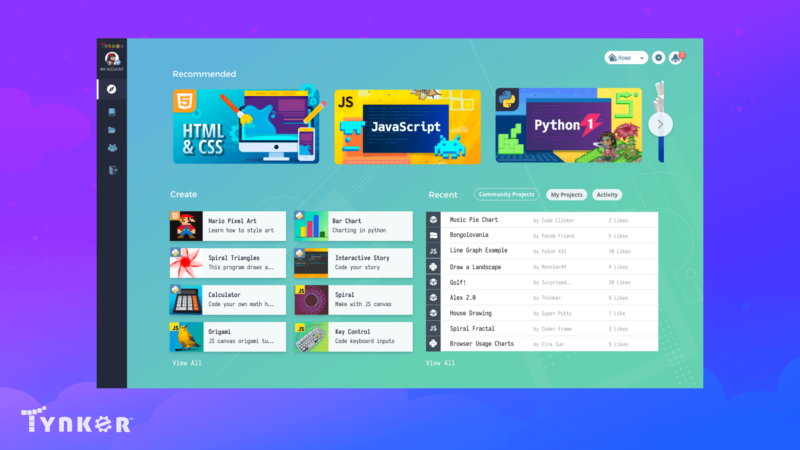
Let’s start by taking a closer look at Tynker – an educational coding platform with a truly unique approach to teaching.
The background
Even if you haven’t played Minecraft yourself, you’ve probably seen its cubic worlds in which the players set their own conditions for victory, building all kinds of structures out of colorful blocks, and polishing their creative, problem-solving, and collaboration skills in the process.
Coding is a lot like that, too. The folks behind the Tynker platform have noticed that when developing content for an educational platform that combines Minecraft with Game Design, Python, and more.
As of today, it features:
- 1000+ hours of creative projects related to coding,
- 5,000+ lessons for improving problem-solving skills,
- 1-on-1 live coaching sessions.
It’s used by:
- 60,000,000+ kids,
- 100,000+ schools,
- across 150+ countries.

Check out the presentation below to get a glimpse of its gamified approach to education.
Over the next couple of sections, I’m going to show you how we went about developing this embeddable vector graphics editor to make the Tynker experience even better.

Done tinkering with the editor? Then, let’s move on to the nitty-gritty.
Challenge – to build a graphics system as flexible as vectors themselves
The goal of the project was to create a new vector graphics editor. Tynker needed to replace its raster graphics editor, which didn’t work that well for scaling images, text, icons, and other pieces of content due to the inherent limitation of pixel-based graphics.
End-users of the Tynker platform, both teachers and students, used the editor to create all kinds of shapes in the course of Tynker’s programming lessons, including charts and diagrams.
The project needed to stick to very specific technical and business requirements, in particular:
- It was supposed to become a kind of library that the Tynker team could reuse inside their existing codebase created in an entirely different tech stack. We needed to develop an embeddable piece of software that could be placed inside any app that needs a vector-based graphics editor, including a mobile app. As such, it was necessary to decouple the editor from a UI so that various UIs could use the editor’s API.
- The deadline was approximately 2 and a half months. And while our team had plenty of skilled and experienced developers on board, they never developed a vector graphics editor before so they had to start by researching their options.
Let’s now go over what kind of tools for the job we decided to equip ourselves with.
Did you know that raster graphics are composed of pixels and vector-based graphics use paths instead? A raster graphic such as a gif or jpeg is an array of colorful pixels that together form an image, while vector images are made of geometric shapes that scale infinitely without the loss of resolution. However, both types of computer graphics have their limitations – raster graphics don’t scale that well, while vector graphics tend to be rather simplistic.
Solution – what tools and strategies do we need?
We had quite a few decisions to make before we could get to coding. In the end, most of them turned out quite simple. But it’s worth it to explain why exactly they were the best choice for this project.
React
The main Tynker app itself used Angular, but it didn’t determine the framework choice for the editor. After all, it was supposed to be embeddable and seemingly independent from it. We decided to use the React framework for the UI layer of the app. We chose React because it’s very lightweight and its encapsulated components are perfect for creating user interfaces. What’s more, React is one of The Software House’s key technologies.
PaperJS
To make scalable vector graphics, we used the powerful free vector graphics program PaperJS. This scripting framework offers a lot of features for handling vector designs and vector shapes. It provides ready-made solutions for blend modes, vector mathematics, or drawing commands. Thanks to that, we did not have to create basic functionalities from scratch. Be sure to check out the PaperJS website, especially the showcase featuring some very cool examples of apps with vector illustration capabilities.
TypeScript
We used TypeScript to ensure end-to-end type safety. It’s considered a community standard for building commercial projects. TypeScript is also yet another of our key technologies.
Check out our portfolio to find more TypeScript project examples...
… including that of the largest real estate marketplace in the UAE.
Event-based communication pattern
As I mentioned before, the vector editor was to be placed in an existing application. These two pieces needed to communicate with each other, somehow. We’ve used event-based communication to solve that problem. With this architectural design pattern, a service publishes an event when something of importance happens. The event is then picked up by all the other services that subscribe to the source service.
We’ve used events for communication for ease of use and because this is a well-known and battle-tested pattern.
Storybook
Since the app is essentially only one component that was to be placed in yet another application, we opted for Storybook. It’s an open-source piece of software for developing isolated components and reusing them across the board. It allowed us to easily use our components in different ways. I highly recommend you read my colleague’s account of a Storybook-driven frontend project to find out more about how this technology can make your development process more efficient by offering consistent component reusability.
JavaScript libraries
We also used some basic libraries from the JavaScript ecosystem, including eslint for static code analysis, prettier for code formatting, testing-library for UI testing, and emotion for writing CSS with JavaScript.

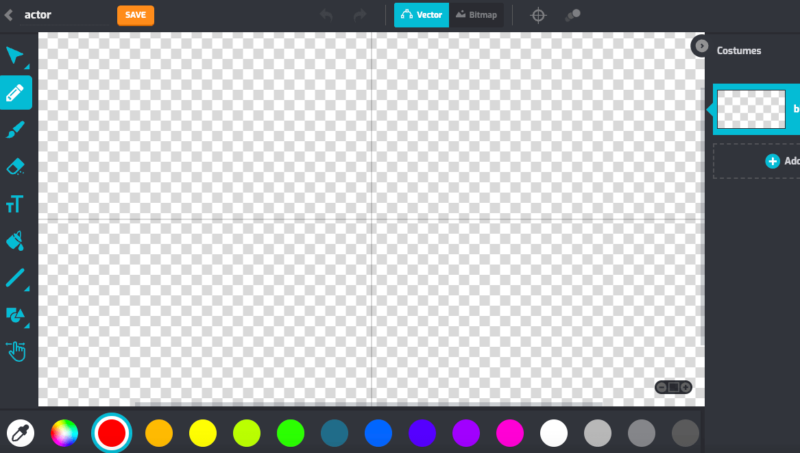
Implementation – vector graphics software development
As I mentioned before, we needed to create the application in a way that makes it easy to use this little graphic design tool with both the UI we created and the API alone.
For this purpose, we have created interfaces that could be used in any way while maintaining the consistency of data and behavior in the application. These interfaces are wrappers that use the event-based communication pattern.
We started with a project workshop that allowed us to grasp:
- the client’s business background,
- project goals, both of technical and business nature,
- the project’s scope, and what we’re really going to build.
Only then did we go on with planning activities.
With a 2.5-month deadline, we had to plan out the scope and time of work well. We chose to divide the entire scope into smaller parts in a way that helped us build the application step by step.
Because we only started using the PaperJS vector graphics framework, we first built the simplest features, such as writing with a pencil, or defining basic shapes to be drawn, and then continued with creating much more complex tools such as selection, or manipulation of points and vectors.
Since our application was to be part of a larger system, we had to stay in constant contact with the client in order to determine a common form of integration between the current product and the component we were building. In order to simulate the integration method as faithfully as possible, we created the appropriate tools in the Storybook. It was easy for us to manipulate parameters inside the isolated components.
Finally, at the end of the project, we provided the client with the source code along with all the documentation that would be required during the process of integrating the client’s product with our vector graphics editor.

An exercise in embeddable vector graphics
The code below shows a short scheme of how to integrate our API with any UI.
First, we create the eventEmmiter object. Then, using the .send() method, we send a signal of a specific action to be performed (e.g. changing the tool to a pencil). To receive actions in the React component, we used the useEffect hook and subscribe to the action using .on(), and unsubscribe using .off(). Then, we define what action should be performed (e.g. drawing with a pencil).
So what did we really deliver at the end of the day?
Deliverables
Over the course of fewer than 3 months, me and my team delivered some very specific results of both business and technical relevance to the client.
Business deliverables (results)
The biggest immediate benefit for the client was the ability to add a new feature for his current editor. Before, Tynker’s editor was able to handle only raster graphics, which didn’t look good when resized. The new editor equips users with much more options to add graphics to their learning experience. It made the app more powerful and the vector graphics editor is not only highly flexible but it seems to suit the app’s visual style more.
In the long term, the delivery of embeddable vector graphics software will help equip all of the client’s apps with this functionality by means of different UIs and a robust API.
Technical deliverables
First, we delivered graphic design software – an isolated component with all the required vector drawing tools such as:
- pencil tool,
- eraser tool,
- brush tool,
- selection and multi-selection tool,
- predefined shapes tool (circle, square, line),
- vector nodes manipulation (add/remove points, change position),
- resize tool,
- rotate tool,
- scale tool,
- fill tool,
- text input.
Then, we delivered a fully functional API to use these tools in any way that the client wants.
And with that, Tynker could make a proper announcement of a whole new functionality.
Lessons learned – adapt, experiment, divide & conquer!
The project taught us some valuable lessons that seem to be highly transferable.
- Experienced developers who have high basic programming skills quickly adapt to new projects and requirements, delivering new quality solutions even if some elements of the project are new to them.
- PaperJS was new for all of us, while the event-based communication was a learning experience for at least some of our teammates. As a result, the team gained a lot of valuable practical experience.
- When you start the project by dividing the main problem into smaller ones, almost everything becomes doable.
If the project at hand is especially unique like this one, chances are you won’t find a company that already did the exact same thing. But you can find excellent React or Node.js developers that can adapt to its demands.
And if you want excellent and adaptable developers to help you achieve your own software development goals...
… make sure to book free consultation with The Software House!

