05 May 2023
Why use TypeScript? Could it be the best way to write frontend in 2023?

TL;DR – yes, it definitely is. Thank you for reading this article. Just kidding, don’t go yet! 😁 Since you’ve opened this piece in the first place, you were probably looking for a more detailed answer to why use TypeScript question. In the next few paragraphs, I’ll explain why TypeScript is still a great choice for any frontend developer, or even web developer in general, in the year 2023.
What is Typescript?
I couldn’t start this article without at least a short explanation of what the Typescript scripting language exactly is. Typescript is an open-source language created by Microsoft. Actually, it’s a superset of Javascript which adds optional static typing to the language to the JavaScript code. It is worth mentioning that in the end, the Typescript compiler (tsc) compiles to Javascript, so the final code can run on any environment which supports JS. It can be both client-side (web browser) or server-side (Node.js). As you can see, these two programming languages are very similar, like no other programming languages in fact.
Now you could ask: “Ok but why do I need static typing at all? If Typescript compiles to Javascript doesn’t it mean that Javascript is enough?”

As always in programming, the answer is “it depends”.
Of course, you can write everything in pure vanilla JS but why hurt yourself? 😄 It’s always better to have information about types than not to.
But to warm up a little bit first, let’s take a look at some statistics.
Reports, we all love reports 📊
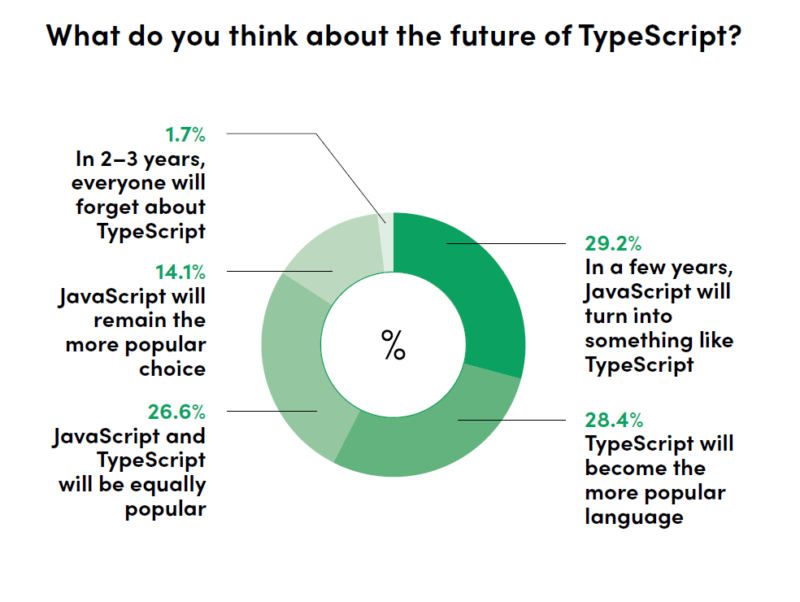
In 2020 The Software House prepared a report State of Frontend 2020. It’s a huge knowledge base about developers experience, satisfaction and daily workflow. You should definitely check it if you haven’t had a chance yet. When developers were asked, “Have you used TypeScript during the last year?”, 77% answered “Yes“ compared to 23% of “No” answers. Additionally, about 94% of respondents indicated that they like Typescript the most. The last question about TS from this survey seems pretty interesting, too.

Although answers in this question differ from each other it shows that people think that Typescript will definitely stay with us in the foreseeable future.
Did you know that 54% of frontend developers prefer TypeScript over JavaScript?
You’ll find more interesting facts, statistics and expert commentary on the current State of Frontend in our extensive report. 👇
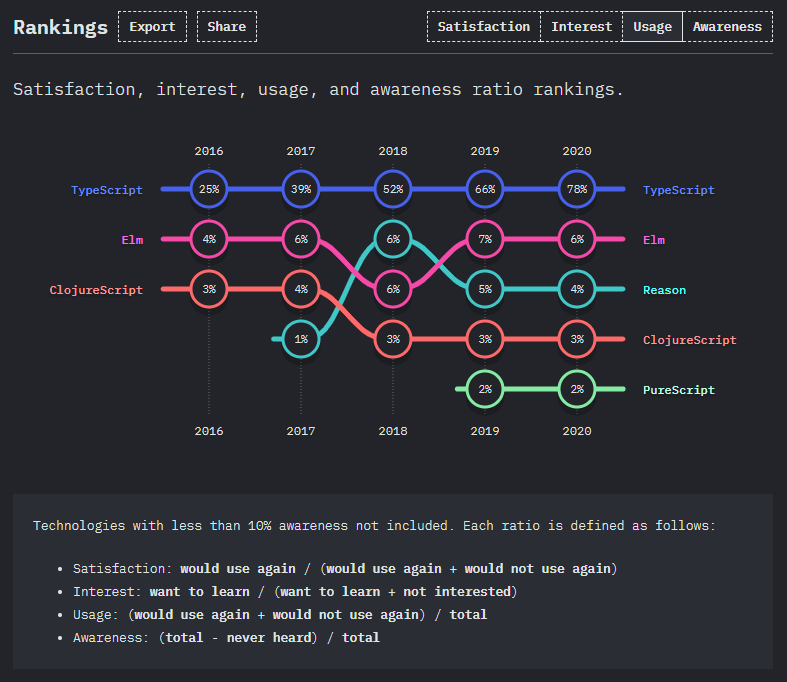
But to not rely on just one source of information, let’s add another source of truth – the really popular annual survey State of JS. In this report, you can also see that satisfaction of using Typescript is on a high level and usage of this technology raises year by year.

State of JavaScript 2022
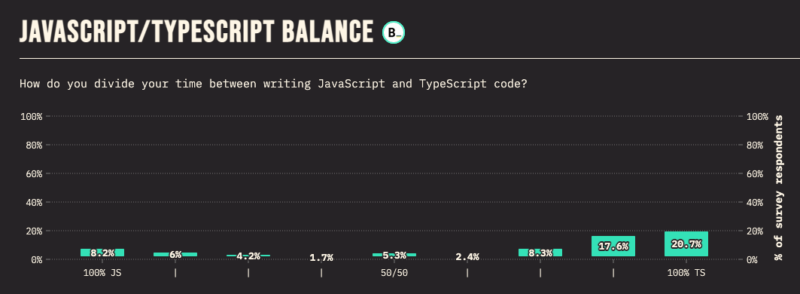
What about the more recent State of JavaScript 2022? As you can see below, TypeScript is doing better than ever. The balance continues to tip in its favour relative to vanilla JavaScript. 20,7% of all respondents choose to spend all of their time on TypeScript, while only 8,2% devs use JavaScript exclusively.

Now with this knowledge, you know that Typescript is a big player on the market, so we can step into the details and answer the question of why and what is Typescript used for at all?
Check out the TSH experts comment in details on industry reports:
Why use Typescript? Because it’s the best programming language 🤩
TypeScript may save your project from failure
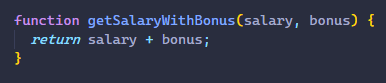
Bugs in programming are just unavoidable. Sometimes it’s just a typo and sometimes it’s rushing before the deadline. Imagine that you are building a big financial system for your company that automatically processes employers salaries. Such a system should be first and foremost reliable, right? So let’s take a look at this example. Let’s say you have a super complicated function for calculating employee salary with bonuses. In plain Javascript this function may look like this:

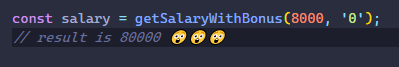
Now imagine that your system uses this function to calculate salary then automatically transfer money to your employees. We assume that this function takes numbers as arguments and should work flawlessly. But what if you have some bugs in your backend or application code and you get a list of bonuses as strings instead of numbers. What could possibly go wrong?

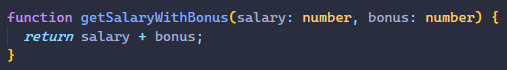
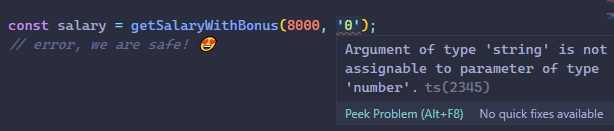
In this case, someone will be really happy that they got an additional 0 at the end of the salary amount instead of getting no bonus at all. 😄 In Javascript there is no built-in static typing, so even if you created this function with the intention to add numbers Javascript doesn’t know that, so unexpected things can happen. How Typescript could save us here? Take a look at the modified definition of this function:



So as you can see, static types can prevent certain issues already at the software development stage. I know that for many of you my fellow readers this example looks trivial but remember…
Even the smallest bug can break the biggest system.
Author – me
Typescript documents itself
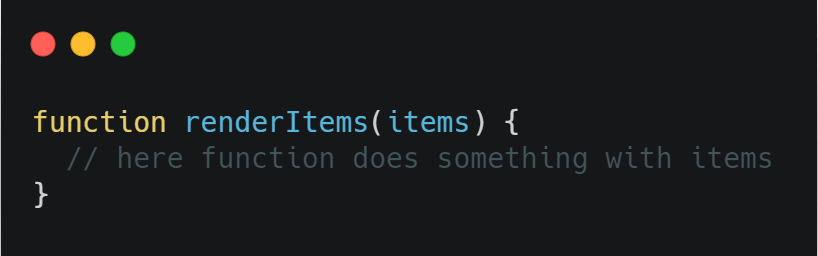
Typescript code is self-explanatory. Your type definitions written directly in project or library files can replace documentation in many cases. Look at this example. Let’s say that we have some function called renderItems which takes items as an argument.

If you want to know what “items” actually are in JavaScript, you have a few options:
- read the documentation (if one exist),
- add console.log(items) in the definition of this function, run the application and check the “items” argument in the console,
- try to find out where the function is used and from there track down what data is put into it,
- ask your colleagues if someone has been recently working on it,
- just assume that the items argument is what you think it is (but it’s not the best idea).
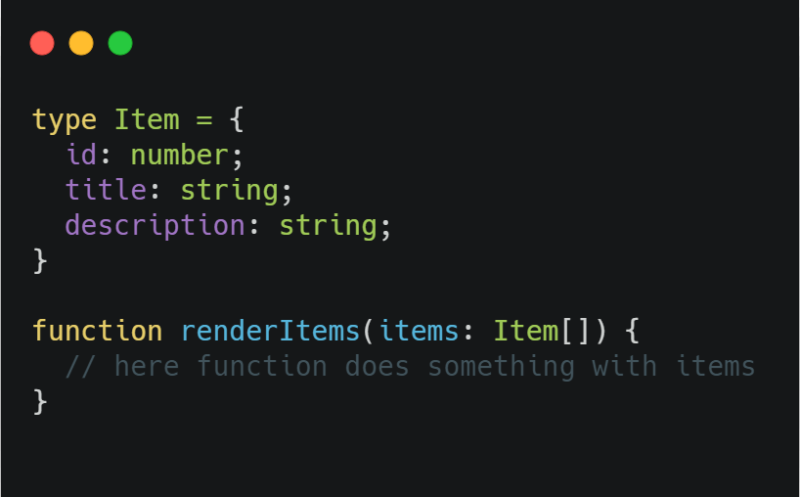
As you can see you have a lot of options to find out what is that thing you are looking at. But with a more complicated codebase, it can take much more time than you expect. Are there any better solutions? Of course, there are! Here comes the TypeScript! 😄 In TS you don’t have any of those things I mentioned above. You get answers to your questions immediately in your IDE or in the compiler when something goes wrong. In Typescript this function definition could look something like this:

Without reading the whole function definition you know that items parameter is an Item type array. Additionally, you just need a quick look to know what the item consists of. Of course, it’s good practice to keep type definitions in separate files but for the article’s purpose, I simplified things a little bit.
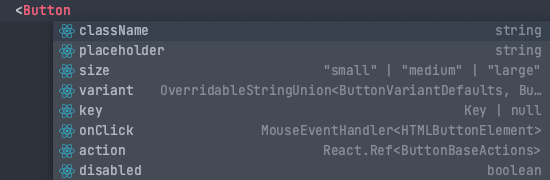
Typescript gives you great IDE support
Developers spend most of their time in some IDE’s (integrated development environment e.g. WebStorm) or more lightweight code editors like VSCode. Of course, every code could be written in a simple notepad but it would be painful and took far much more time. Developers use IDEs to make our lives easier and work faster. TypeScript provides a lot of features here, for example:
- Mouse hover support – you can just hover the cursor on part of the code you are interested in and you can see what hides behind it.
- Code auto-completion – in static type languages IDE, code auto-completion is just faster and works more confidently. Again, you don’t have to dig into documentation because of code hints.
- Real-time type checking – when you have an object in JavaScript, you can access every property of that object even if it doesn’t exist (in which case it will just be “undefined”). As you can imagine, this can lead to errors that are difficult to debug. In Typescript, your IDE tells you in real-time that you are trying to access something that doesn’t exist.
- Easier code refactor – refactoring code in IDE is much easier in Typescript – it works way better than in vanilla Javascript. Sometimes a “wrongly“ named variable in JS can break your refactoring. With Typescript it’s easier for the code editor to find particular, connected variables, functions, classes etc. so it just works more reliably.
It’s just a few possibilities but in the end, when you use Typescript, your IDE becomes your “private assistant”. All these hints and red underlines make the impression that someone whispers to you “Hey, you made a mistake here, take a look!”. Even when IDE doesn’t prevent you from errors, there is still a compiler that will show anything that is not correct. Of course, you can achieve similar (similar, not the same) results with a bunch of editor plugins for Javascript but eventually, they cannot hold a candle to the features that Typescript offers.

Typescript has types inference
If you are a Javascript fan and don’t like statically typed languages, you could point out here that there is much more code to write in Typescript because you have to define all types for all variables, function arguments, function return types etc. But here comes type inference functionality which is really powerful. Simply saying, Typescript can “figure out” a type of the variable based on the value assigned to it or function result based on its body.
Typescript allows you to forget about console.log()
Typescript written apps are just way easier to debug because most of the problems you encounter in IDE or in compilation time. Personally, I found that since I switched to TS I spend far less time in the browser console.
Typescript works great with Node backend
It’s a common approach to start writing the frontend when the backend part is not yet done. Then, the frontend developer talks to backend devs and discuss how the response from API will look like for particular endpoints. When a backend uses vanilla Javascript or some other language, they have to create documentation for API and keep it up-to-date when anything changes. But if the backend project is written in Node.js and Typescript combination you can create a shared package between frontend and backend containing all types. Now when something changes in the API shape you will see that immediately because backend devs use the same package for types as you use for the frontend part. You don’t have to worry about someone forgetting to notify you that something important has changed.
Job interviews can be stressful but we have something that will help
Typescript improves project quality
Software projects are different and often involve more than one programmer. All these things I mentioned in previous sections lead to better and easier project maintenance. Developers can really appreciate all TypeScript flavours when their project grows and the team goes bigger.
Even if the project is small and requires only one person on the frontend and one on the backend, it’s so much simpler for other developers to hop in or take over the project when code is self-explanatory. Choosing Typescript by default also forces developers to think in a more data-driven style. When a project starts or a new feature comes into play, we create types, interfaces and think about data shape from the beginning. Because of this approach, very often you can spot and solve problems much earlier than in JavaScript.
Typescript is supported by the most popular frontend libraries
If all of the aforementioned arguments didn’t convince you to use TypeScript to write the frontend in 2023, I can just refer to “big players” on the market. All the popular frontend libraries like React, Vue or Angular are written in Typescript and support it out of the box. Vue 3 version has been completely rewritten in TS.
Why might you not like Typescript? 😥
I couldn’t exclude Typescript disadvantages from this article. Like every technology, Typescript has it’s cons too. For me, these are not big concerns at all but I understand that for some developers, these arguments will be enough to decide not to choose Typescript for their software project.
Typescript can be difficult (at the beginning!)
When you switch from the dynamic language it can be difficult to start a new project in this technology. You probably think: “OMG, now I have to write much more code than I would write in vanilla JS”. Additionally, the first contact with TS errors may leave you scared or surprised (or both as I was 🤣) – sometimes they are really hard and long to read indeed. But trust me, after some time you will appreciate this additional effort when your project grows or when you have a long break from it.

Typescript is not 100% reliable (duh!)
Now you’re probably thinking: “Wait… But you said that….”, so let me explain. Typescript is just another tool in the world of software development that people use to achieve better results in software projects. But people make mistakes. Some libraries or project files can have wrong type definitions. If you use popular open-source packages or libraries this happens very rarely, and even if does, you can check out GitHub issues or create a new issue by yourself. If you find a bug in type definitions you can even make a pull request by yourself to help this library grow.
Typescript is not used everywhere (yet!)
You already know that some types might be faulty, but I have one more surprise – there are packages and libraries that don’t have type definitions at all. 🤣 Very often libraries or packages have their own types inside them, but sometimes they just don’t exist. Fortunately, there is a huge repository Definitely Typed where you can check if your package misses any type definitions. 90% will exist and you’ll be ready to go. However, a few times I’ve managed to choose some less popular plugin or library which was lacking in types.
Typescript may be difficult to set up (in some cases!)
When you use a pre-prepared boilerplate, CLI or app wrapper, you’re basically ready to code. But when it comes to starting a project from scratch and configuring the Webpack, testing library, and Node.js server by yourself it may put your patience to the test. Although in my opinion, all advantages Typescript offers are worth this additional effort.
Why use TypeScript to write the frontend in 2023? Summary
As you can see, writing code with Typescript has its pros and cons. The pros include:
- Its ability to inform you about JavaScript bugs (static typing!).
- The ability of TypeScript to document itself by being very self-explanatory – the bigger your project, the more useful it is.
- Excellent IDE support. With Visual Studio Code or Visual Studio (IDE) you can have full TypeScript support with code completion and everything.
- Types inference, that is, the ability to figure out a variable typ, such as type string or any other type.
- No more console.log().
- Excellent synergy effect with Node.js (shared package between frontend and backend with all types).
- Improved project quality – the way TypeScript works makes it much easier to maintain quality code as explained earlier. Again, the bigger the project, the truer it is.
- Supported by leading JavaScript libraries and frontend frameworks.
There are also some cons, but IMHO TS disadvantages are minor enough, and the overwhelming advantages it offers are completely worth it. Object oriented programming with TypeScript is really worth it!
In addition to that, the popularity of TypeScript is also on the rise worldwide. It’s unlikely it’s going to change anytime soon. In fact, the trends from the research presented above show that TypeScript continues to gain momentum.
That’s why we choose Typescript by default for our software projects at The Software House and that’s why they became such an important part of our frontend services.
The article you’ve just read deals with more theoretical aspects and arguments on why use Typescript in 2023. In the second part, I’ll show you a far more practical code example of why Typescript is the best choice for frontend development in 2023.
In the meantime, you can check out other articles about Typescript from our staff:
- Why did we convert our open-source tool from JavaScript to TypeScript?
- How to speed up a TypeScript project
- New TypeScript features bring even more efficiency & protection to your code. Check out TypeScript version 4.1-5.0 overview
- It's not JavaScript's ugly cousin. See how Typescript improves Developer Experience
Are you looking for developers who know how to use TypeScript in commercial projects?
Our developers use it every day to make the apps of our clients more efficient and resilient. Want to find out more about it?

