16 March 2021
Next.js for CTOs. What is Next.js used for & why we love it

The Next.js frontend framework has been around for only a couple years, but it is already one of the most popular tools in the React ecosystem. As big React users ourselves, we also love this React framework and use it a lot in our everyday work. In this article, we’re going to show you why and how Next.js can improve the performance, UX and SEO of your app, many Next.js examples, how it is contributing to the React ecosystem, the background of its development, what companies use it and more. We’re also going to discuss the best kinds of projects for Next.js and various ways to acquire developers skilled in Next.js.
Did you know that over 50 percent of all respondents of our State of Frontend 2020 report admitted to using Next.js in their projects? This makes Next.js one of the most ubiquitous pieces of software in modern frontend development next to the likes of React, Vue or jQuery, used by the world’s leading companies . We’re soon going to go over the reasons behind this popularity. But first, let’s get one thing out of the way.
We love Next.js
At The Software House, we really like working with Next.js. To the point that it is one of the technologies listed in our Technology Radar in the “Common” category. As it says, these technologies are “our bread and butter.” This means that we believe in them and consider them to have great potential for the future as well and as a result, we made them a big part of our technology stack.
A big reason for that is the fact that Next.js is built on top of React – a frontend development library for building interactive user interfaces, which is our first choice when it comes to web applications.
But it wouldn’t be enough if Next.js wasn’t really good at what it does… right – so what does it do exactly!? In order to properly get started, we need to go over a couple terms.

Server side rendering & static site generation with Next.js
Tim Neutkens of Vercel is the lead maintaner of Next.js. The solution became popular because it solved a problem that many web developers used to have with web applications rendered on the client side (in the browser). Those Single Page Applications (SPAs) featured improved UX because they required no reloading from the user and provided additional interactivity.
However, since the majority of the content in an app like this becomes available only after it is actually executed in the browser, web crawlers found it difficult to read the text content of such an application. As a result, many SPAs, however popular, remained nearly anonymous for popular search engines such as Google.
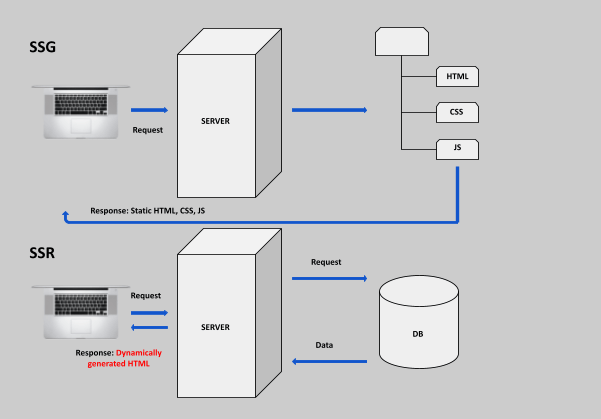
Next.js is a JavaScript framework that provides an out-of-the-box solution for server side rendering (SSR) of React components. It works with popular React tools such as Create React App. With Next.js, developers can render the JavaScript code on the development server and send simple indexable HTML to the user. This wasn’t entirely impossible to do before Next.js appeared. But it required a lot of tweaking with issues related to caching, server load, on-demand content or the architecture of the application itself. It all took away from the time you could dedicate to the business logic of your application.
Next.js can also help you with incremental static regeneration (ISR) and static site generation (SSG) – another SEO friendly way of building websites and applications. In this case, rather than during runtime, your HTML is generated during build time. When the user requests a page, a pre-made static HTML page is sent to them. A website like this is very fast, but it’s not quite as suitable as SSR for interactive web applications that take a lot of user input, because it needs to be rebuilt every time new input is provided. As a result, it’s a better choice for simple applications (such as blogs) in which the content typically doesn’t change based on the user’s actions.
Next.js uses various ways to achieve all this, including hot module replacement (HMR), automatic code splitting, dynamic routing with dynamic data etc.
Much like good frameworks are supposed to, Next.js has really great documenation. A documentation visit is always a good idea when you familiarize yourself with a new piece of software and the full documentation of Next.js is well worth it. You will quickly gain experience by working with practical examples and mock projects. It works as a complete guide with features overview and has some more in-depth sections with relatively limited scope too.

Next.js benefits
By providing an easier way to use SSR and SSG, Next.js offers a range of benefits:
- Improved Search Engine Optimization
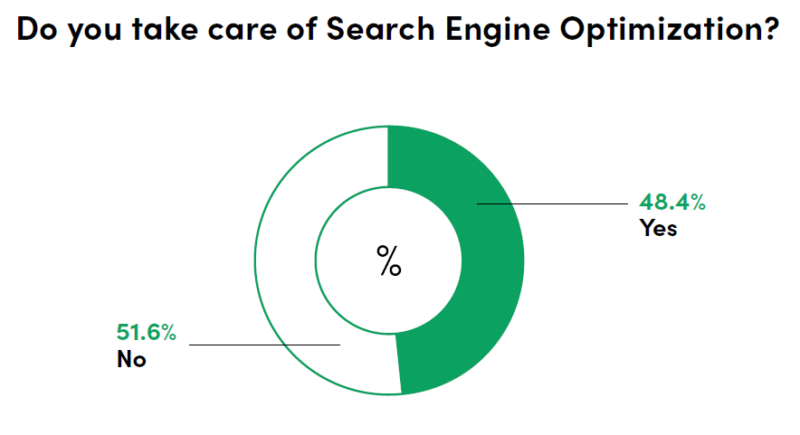
This one we pretty much covered already, but it’s important to keep in mind that introducing SSR can really go a long way to improve your visibility in the search engine as opposed to using client-rendered JavaScript. With that, you can create a web application that has all the functionalities and interactivity you require and still enjoy all the SEO benefits of a static text-based website. And it will give you a major edge over the competition – according to the findings of the State of Frontend report, more than half developers do not think of SEO as an importat factor during development.

- Customized Open Graph
SPAs in particular made it difficult to properly display metadata for each individual URL of your web application. Next.js allows you to programmatically customize your Open Graph meta titles for each page, which is also relevant to SEO and makes your URLs look much better in social media to boot!
- Enhanced performance
Since Next.js frees the browser from having to download and execute a whole lot of JavaScript code at once, it has the potential to greatly improve metrics such as time to first draw (TTFD). It measures the amount of time needed for the user to see the very first content on their screen and should ideally be below 1 second. The better TTFD, the quicker your app becomes useful for your user. That in turn makes it more likely to convert them into customers. Waiting for a page to load is a big turn off, which can increase your bounce rate (the number of people that leave your page on the first URL). That’s another SEO-relevant factor.
- Part of the React ecosystem
Next.js, being basically an umbrella term for a couple tools that you can use to start a React app with, is an integral part of the React ecosystem. It was developed specifically to address the SSR challenge for React applications. React is currently the most popular frontend framework with well over 3,000 respondents of our SoF report admitted to using it (more than Angular and Vue combined). It means that it is easily accessible and there are good chances that React is already a part of your technology stack.
Interested in content management systems? Find out when SSG is the right solution for you
Best projects for Next.js
What projects are most suitable for Next.js? Here is what Rafał Kucharski, Lead Frontend Developer at The Software House, has to say:
“When you consider SEO and organic traffic to be important for your business, strive to cut the time to first draw or need OG tags, Next is the right choice. E-commerce is one area in which all of these definitely apply. But the same goes for any web portal, blog or even social and streaming services. Of course, we always analyze the needs and expectations of each client individually and then make recommendations, but this is a good rule of thumb in this case.
For us, React application is the starting point. Next.js is what we suggest when the analysis finds that SSR is going to be really beneficial for the client. This is typically the case with applications that are available to the public and accessing their content doesn’t require authorization.”
Synerise, the growth-as-a-service platform for marketers, is a good example of such a platform. Read the case study to learn more about our work on it, including the development of Storybook – an internal UI component library for all frontend developers to work with.

How to find Next.js developers?
With the increasing popularity of Next.js, it may not always be easy to find skilled developers.
“The truth is that proficiency with Next is not all that common among frontend developers. However, at the same time, it is something that every React developer can learn in a relatively short amount of time. It is however highly recommended that they are mentored during the learning process because it is possible to pick up some bad habits. At TSH, we strongly support our developers who wish to learn Next and actively encourage them to do”, says Rafał.
Creating the right conditions for developers to grow is very important for both attracting the talents and continuously improving their skills.
At TSH, we do it by providing educational content, books, courses, internal workshops, mentoring with senior developers and even internal mini projects designed to improve the skills of our developers in key areas in which they deliver value to the clients. You can find proper candidates for the Next projects by learning more about how to find good React developers.
The truth is that it’s not easy to do all that. Positioning your company as a go-to place for React/Next developers takes a lot of time and effort. This is one of the reasons why companies turn to outsourcing to have access to them.

Do developers enjoy working with Next.js?
Technology would not likely succeed if developers themselves wouldn’t enjoy working with it. Luckily, Next.js is well received for a couple of reasons.
- Standardization
Next.js introduced some much needed standardization into the slightly chaotic world of React. A beginner developer can be somewhat intimidated by the multitude of choices when it comes to approaching just about any challenge. Next imposes routing and methods to communicate with the server. Some further standardization is achieved through Page. It is not that important for us, because we have our very own React boilerplate to take care of that, but for many organizations with less experience in React, it surely can be helpful.
- Gentle learning curve
Since it’s React under the hood, most concepts are going to be familiar to a developer that worked with React before. You can also easily get help with any issues thanks to the large Next.js and React community and their contribution process. Other community members almost definitely faced the issue before and there is a solution to it on the web somewehere!
- Out-of-the-box support
Through webpack, Next provides developers with out-of-the-box support for asset compilation, hot reloading and code splitting, which can further speed up development.
It doesn’t mean that it’s all roses:
“Working with Next.js still requires a fair bit of effort. When compared to traditional SPAs, which have pretty much everything out-of-the-box, SSR with Next.js means having to deal with authorization, authentication or caching,” adds Jakub Musik, Frontend Developer at TSH.
Next.js alternatives
Are there any alternatives to Next.js?
When it comes to SSG, there are other JavaScript-based solutions worth consideration such as Gatsby. However, when it comes to more advanced applications that rely on SSR, I don’t think that Next.js has any competition in the context or web development with React.

Next.js introduction – summary
With great potential to make web applications more popular and useful for users and lots of interesting benefits for developers as well, Next.js seems destined to become an integral part of the React ecosystem. The way we see it, it is the future (for the foreseeable future 😉 ). With Next.js, you get:
- Highly improved SEO when compared to traditional SPAs.
- Better UX achieved through improved performance, including TTFD, as well as Open Graph management.
- Lots of much-needed standardization.
All that remains is to find React developers well-versed in using Next.js. You can try to find them yourself, or alternatively establish cooperation with The Software House that made Next.js an essential part of its technology stack.
Would you like to leverage the potential of Next.js in your web applications?
Contact The Software House to consult your project and get access to top Next.js developers.

