26 June 2018
Web developer's guide to the mobile development galaxy

You’re a web developer, Head of Technology, or maybe even a CTO. When it comes to web applications, nothing can really surprise you. But, more and more often, you’re thinking about going mobile – whether for yourself or for your company. How hard can it be? Well, rephrasing Douglas Adams’ Hitchhiker’s Guide to the Galaxy, mobile development is “a lot more complicated than you might think. Even if you start from a position of thinking it’s pretty damn complicated in the first place”. But, hey! Here’s this little guide to help you – from business ideas to reality!
So, you’re thinking about creating a mobile app. Where to begin? You’ve witnessed the rise and fall of many web frameworks; the demise of “send by FTP and hit refresh” development. Nowadays, even the simplest web portal is being set up using global CDNs, Docker, and traffic management. Every website is an advanced app made with cutting-edge technologies. It’s not humanly possible to grasp all those constantly moving parts. And you’re OK with that because you know enough to satisfy your professional goals.
But if the web is such a complex creation, what can you expect from mobile development? Discussing technology is like shooting at a speeding train. You’ll hit or miss because everything is constantly changing.
There are risks to be taken into account, but, on a business level, mobile apps are quite easy to understand. Do you have a product that can benefit from quick and/or highly optimized interactions with users? Do the interactions have to happen in a low-friction environment that the user is already familiar with? If your answer is “yes”, plus you want to reach a third of the world population, then you’re on the right track.
The Basics
The first thing you need to know about mobile apps is that they’re “applications”, no different from desktop applications written in .NET, C++, or Java products developed for, let’s say, the Windows 10 platform. They have to be installed, they can crash and they can be hacked. If anything, they’re more difficult to do right. Yes, a smartphone is small and fits in your pocket, but from a technical standpoint, it’s a computer like any other, only with limitations. It has CPU, GPU, and drivers, and it runs small Linux or Unix, plus apps.
Depending on the platform, mobile apps can be written in Java on Android, or in Kotlin – a new generation language compatible with Java Virtual Machine. On iOS, there’s Swift – a new generation language similar to C/C++, but with a mix of features and good ideas from other cutting-edge languages. These languages are compiled to native code and can utilize the full power of mobile components, which, although powerful for their size and power usage, are at best two, or three generations behind home PCs.

“Geez… How am I supposed to fit my app into something that small?”
Of course, you can opt for a so-called hybrid app. They’re usually written in JavaScript and embellished with a layer of abstraction that helps write multi-platform apps. Some of them allow calling native API and are presented as “native” in their marketing description because they’re compiling to a binary form, like every other app. They have their uses, but if you invest in them, you’ll face layer upon layer of problems. You’ll have to deal with issues introduced by those frameworks, problems with native API, and problems generated by the mobile apps themselves.
By doing things the way Apple and Google intended, you at least remove one layer of obstacles. Plus, you don’t lose the advantages of native mobile apps, which might happen if you cut corners with a “multi-platform” hybrid app.
There’s no such thing as a free lunch. If you skimp on development, you’re bound to end up with a poor-quality product. Of course, sometimes it’s what you want or even need to do. Supporting two platforms means having two separate projects with their own budgets, which will, in turn, create two similar but different products with their own codebases. Still, if you’re thinking long-term, then think again before investing in a non-native, third-party technology, even if it proclaims itself as “native”. Short-term, you’ll be saving money, but, in the long run, you’ll back yourself into a corner.
The Idea
Before you start developing a mobile app, you have to grasp its limitations. It will allow you to satisfy your true needs and define the scope of the project – the “idea” for the app.
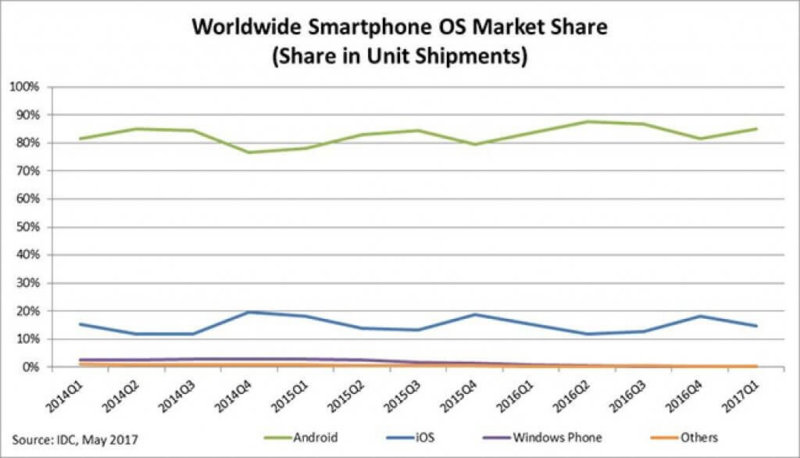
First of all, there are two major mobile platforms: Apple iOS and Google Android. As Microsoft abandoned its mobile efforts, they’re the only ones that count. That simplifies things to some extent, but these platforms differ in fundamental ways. Distributing your app to one of them can limit the app’s functionality. How? On Android, you can publish any app that loosely adheres to the policy of the Google Play store, but on iOS, things get a little more difficult. There’s a set of Review Guidelines that you have to know and apply. This is usually enough, but bear in mind that these rules can change.
Another limitation is what you can and cannot do in a mobile app. This differs widely between platforms. For example, on iOS, it’s quite difficult to leave the app working in the background when the user launches another app. Why? For the sake of lower battery consumption, privacy, and the performance of the entire device. This topic alone deserves at least two separate articles, but I encourage you to discuss it with some friendly mobile developers (or simply a remote mobile-development team, if you’re a CTO and you’re planning to outsource) while you’re preparing a business plan. Let’s say you’re planning to create a fitness app that tracks the user’s location even if the app remains in the background. A good mobile team can introduce an API to do exactly that. They’ll know how to go around the limitation.

If some of the limitations originate from the App Store rules, then it’s possible to release a so-called “Enterprise” app. It’s a special type of app that you can publish without the need for Apple’s approval. At least, for the distribution part of the process. However, you still need to obtain the Apple Developer Enterprise Program. This program is also a little bit pricier than the standard one. Plus, all Apple Developer programs are based on a yearly subscription. The main downside is that you need your own channel of distribution. All things considered, the enterprise solution should be applied sparingly and only for edge cases.
Finally, there’s also the matter of privacy. Whether we like it or not, mobile phones have become the center of our lives. They store sensitive information, like who we’re dating, where we’ve been, and where we’ll go. This data is invaluable to users, but it’s also in constant danger of being stolen or used in fraud activities. When you’re designing your mobile app, remember that users are becoming more and more conscious about their privacy. You should take extra measures to respect that. It would be easier to “borrow” their contact book and upload it to the server but they will publicly crucify you for that. Just don’t plan to do anything you personally wouldn’t want to be a part of.
The Design
After the scope has been defined, you can focus on the next crucial part of the process: the design of the mobile app. This phase can determine the app’s success, final cost, and future extensibility. Mistakes can have repercussions throughout the lifetime of the project. And when I talk about design, I don’t mean only a big company logo and colors straight from the brand book. It’s a little bit more complex than that. To understand it, you have to know a few fundamental facts.
First of all, it’s not easy to fit all the data, controls, views and whole site structure into a small mobile screen.
If you’ve worked with responsive design, then you know what I mean. Still, a website is usually used in different scenarios than a mobile app. Take, for example, a banking app. You don’t want to browse multiple lists of your past transactions. Nor do you need to print a receipt for the last month’s electricity bill payment. What you want is to make a transfer to your colleague to pay for a pizza or check if you can afford a new dress. Of course, I’m not saying that an app shouldn’t be feature-complete. But some of the functions should be at hand, optimized for the users’ actions and habits. If you make your app this way, you’ll guarantee its usability and maximize the value of your product.
Secondly, you don’t want to go wild with UI components. There are standards for tables, sections, and buttons. At this stage, choose stock ones. They are well tested, ready to be used right now, and consistent with the UI guidelines. You can always replace them with something fancier later on, but prepare to support it throughout the app’s lifetime.
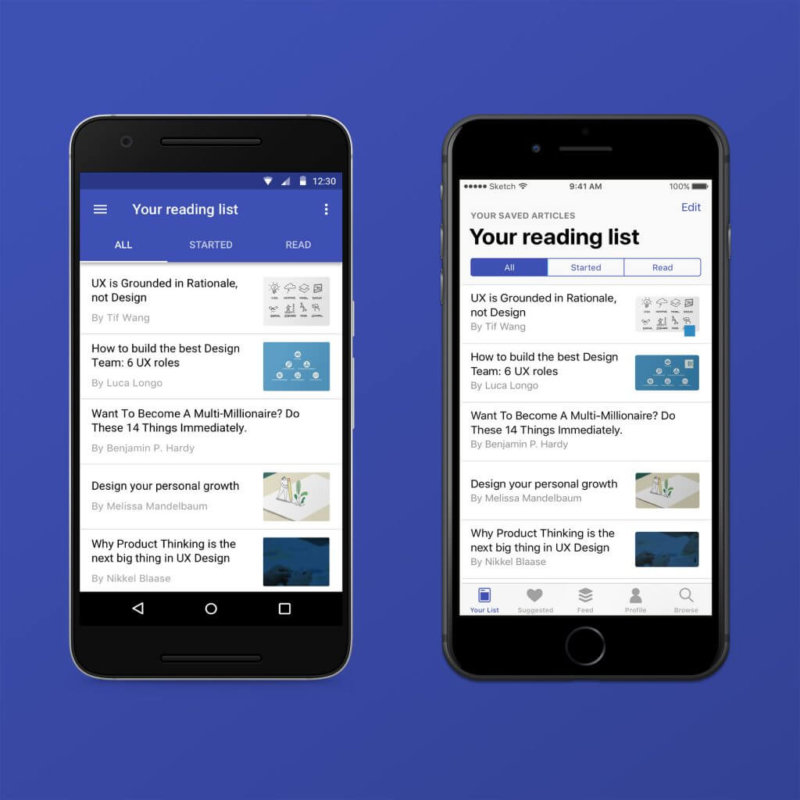
As for the UI, we’ve established that iOS and Android are very different platforms. The UI components themselves and the way they’re applied are fundamentally different. Android uses Google Material Design, which you’re probably familiar with thanks to Gmail and Google apps. Apple iOS uses the Human Interface Guidelines. So why not simply use Material Design on both platforms or implement a custom, heavily-branded solution? Because, in the long run, it won’t be worth it. You’ll add weeks, if not months, to your app development, plus you’ll complicate it. You’ll also increase the support cost. And, most importantly, you’ll end up with very unhappy users. Why? Because of the lack of familiarity.

If you’re an iOS user and you see a Google app designed in Material Design on your system, it will annoy you. It will look different, work different, and you’ll have to learn how to use it. Of course, it’s not a problem for power users, but most of the mobile audience isn’t that advanced. They’ve learned how their system works. They know what to expect and how the UI will look or respond to their actions. It makes them feel safe and in control. You’ll take it away from them if you introduce a foreign concept. You won’t be able to make it 100% consistent with the current OS. You won’t be able to reproduce all system functions or behaviors in your custom UI.
In the end, you have to accept that iOS and Android apps look and behave differently, as it should be. Your users will be grateful for that. And, in the long run, you’ll save money and time by not fighting the OS you’re developing for.
The last question is: how do you design the app properly? This area has its own specialists – the UX experts. Every mobile studio should have its own UX team. They’re able to establish the requirements for the mobile app, based on feedback from you or your potential users. They should organize workshops, pick your brain and come up with a solution that fits your business needs. You should take part in the process from early on – this is as invaluable as the documentation. Press for interactive mock-ups using native components, where you can check for inconsistencies. Inspect how they work with different screen sizes. Start from the smallest devices and identify the most important features of the app. Then you’ll be able to move to bigger sizes, e.g. an iPad screen.
Your design team will provide you with many options and solutions. Pick the ones that work best for your business. Catching mistakes at this stage can eliminate hours of unnecessary work and help you get meaningful output from the development team. Afterward, the design team can introduce colors, logos, and themes to the mock-ups, but this stage is based on personal preferences or the company’s branding. It isn’t as crucial as the UX. Selecting colors, icons and style comes last and can be done while the development is underway.
Read more on UX and UI design below:
You have a concrete idea for your app and you’re ready to give instructions to the design team. You know the difference between iOS and Android functionality, and how a mobile app UI doesn’t equal a web UI. You’ve also come to terms with why, in the long run, a dedicated app will be more beneficial than a hybrid one. Now it’s time to complete the process and make your business idea a reality.
The Development
The first question your development team will ask is “which version of the mobile system should we target?”. And the worst answer you can give is “all of them”. It’s just not possible. You should target the most popular ones. Stats for Android versions and for iOS versions can be checked online. On Android, you should target the earliest version with most users, while on iOS, it’s usually the latest one or the one before that, at most.
Why isn’t it possible to target the remaining 7% of the market? Because, in most cases, those old devices aren’t even supported by the development tools – it’s impossible to use them for testing. In addition, adapting your app to many OS versions will cost you, and I’m not talking only about the money for support. Imagine all those shiny new APIs that can handle complex tasks in a few lines of code. Now imagine abandoning those APIs and writing the code by hand just to support some old phone which might be used in a country you won’t even target. Doesn’t sound very appealing, does it?

Spend some time to determine the minimal version of your app as it’ll impact the architecture. The architecture itself can change with every new SDK version, with every list of available stock components or support for the newest hardware and OS functionality. Of course, when you decide to outsource mobile development, these technical details will be handled by your mobile team. Nevertheless, you should provide them with a clear starting point – a minimal version depending on your goals and the project timeline.
You could target only the current version of the iOS and still end up supporting 90% of the market when you finish the MVP of our app. Or, it could be cheaper to do it on the latest version and skip 27% of the market, but only for a few months until users catch up. Plus, supporting such apps costs less because the differences between the current OS version and the next one will be smaller than e.g. an OS from three years ago.
All in all, you need to think in terms of where the market will be when the development of version 1.0.0 ends. Medium-size applications can be completed in half a year or longer, so the current state of affairs isn’t enough. You should always look into the future.
When the development starts, keep an eye on the product. Every Scrum-based project will have demos, but you can, and should, ask the development team to deploy the app on your devices. Acquire the ones with all the supported systems for testing. Also, provide feedback as early as possible because changes, later on, will be costly and time-consuming.
As for the API, if it’s been built already, then mobile apps could use the same API as the current web app. If the API is still under development, try to have it ready as soon as possible. Mobile apps usually consume data from a server and need a way to store the information outside of the device. Developers can work on interactive API mocks, but the crucial part is to deliver a documented, final version ASAP. Also, plan for API versioning from the start. Ask yourself: “what will happen when a new API is published”? The website will use it immediately. But the old version of the app will call home using the old API calls. What then?
One final advice: release early and release often. By the time your “perfect” app is completed, there could be hundreds of implementations of that same business idea. Even if your app consumes the API of your well-established website and you’re not in a hurry to get it to market, release it early. Users will see the added benefit of the mobile app, and, what’s more important, they’ll appreciate it being actively developed. So, release the MVP and follow up with new features in constant and rapid succession. This will also give you an excuse to inform your clients that a new version of their favorite mobile app is being published. With new and exciting features they all have been asking for! The development cycle can be an effective marketing tool if you know how to use it.
Dissecting MVP. See all the not-at-all gory details:
The Quality Assurance
The best-designed app with the coolest features won’t survive on a user’s device for long if it crashes constantly. A website can be refreshed, but a mobile app will just die a more-or-less silent death, enraging the user. Most of them will delete the app and that’s it. No second thoughts. No second chances. That’s why it’s so crucial to implement a quality assurance process as soon as the development starts.

Mobile development teams should have QA engineers on staff. The end.
Potential problems on a mobile device are quite different from the ones you encounter on a PC website – solving them requires specialization in the field. A typical example of a mobile problem is the loss of connectivity. A user might start listening to an audio stream in his/her room, then move downstairs, outside of the Wi-Fi range, and, finally, go to the basement where there’s no mobile network or Wi-Fi.
A mobile app should handle every loss of connectivity smoothly. Even if, in the meantime, there have been two notifications from Twitter and a call from aunt Cecilia.
Another common mobile issue is multiple language support. A mobile app selects the language based on the system language settings, but words can differ in length or some translation can be missing. It all has to be thoroughly checked.
As you can see, mobile technology has its share of unique challenges. A skilled QA engineer has to know how to simulate such harsh conditions and what to expect. Some of the more advanced teams will also test the security and performance of the mobile app. Plus, if you’re planning for a long-term project, consider introducing automated tests. They can verify if recent changes didn’t break anything in the app and if all features work as they were designed to. These tests are done from the perspective of the UI. They simulate possible user actions in a series of scenarios, which should be created for every user story.
Finally, tests should be performed on a wide range of devices because the hardware and software differ greatly on both platforms. Some issues may arise on less popular brands of devices, but you should always prioritize the ones that are most widely used. You could also benefit from checking what devices your product is targeting. They may differ substantially by country or user segment, and it makes no sense to invest in testing for a fraction of the potential user base.
The Distribution
As soon as you have the MVP, you’ll want to release it to the public. On Android, it’s a relatively easy process. You have to prepare a marketing description and screenshots of the app (or marketing images), plus decide on a category in which the app will be published. The publishing itself should take no more than 6 hours globally. As for the app updates, some devices will do it automatically while others will wait for the user to update manually. In a year, your stats might show an old version of your app is actively used.

On Android, your app won’t have to go through a review (however, it can be removed later on if it violates the Google Play Program Policies and Developer Distribution Agreement). On iOS, it’s a little bit more complex. Of course, you’ll also need to prepare all the marketing materials and pick a category in advance. But, besides that, every new version of the app will have to pass a review. It’ll be tested manually by the Apple employees for an indefinite amount of time, and, in the end, it can be rejected. So, don’t count your chickens…
Every review can end in rejection, so you’ll have to keep your fingers crossed and treat it as another business risk. Rejection usually comes from not obeying the Review Guidelines, which are very vague and change often, so you might think it’s unfair. Still, rejection is not the norm, and you can appeal. The review time varies, depending on whether there’s a new device or OS version coming. You can check the average review waiting time, but remember that 7 days and 1 day both average 4 days. If you want to plan a campaign, you can send the app for review and hold the release, making the app available later manually or setting a date of publication. This should give you some control over the process.
Overall, the publication is a simple process if you provide some buffer time for it. There can be problems, usually on the iOS side, but you should take them into account as a business risk.
The Maintenance
Every piece of software needs to be updated and maintained. You won’t go far with a web app built in some old JavaScript framework, but, at least, your website will probably still open in ten years. If you leave a mobile app for this long, it’ll stop working and get purged from the app store.
If you feel like adding small features after five years, your development team will tell you that it’s just not possible. Why? Because developer tools and frameworks change, libraries are abandoned and operating systems evolve.
In a year’s time, every app will require changes. And you have to plan for it in advance. Ask your mobile team to identify those maintenance points. For example, when a new beta version of iOS is released, your app should be tested on it.
Remember to add some statistics and crash logs to your application. Third-party systems like Crashlytics are quick to implement, and they’ll provide you with the necessary feedback about the app usage. You’ll know which features to prioritize and what went wrong. Plus, you’ll spend less time hunting down those troublesome crashes. In general, the more non-standard solutions and UI components you have, the more they’ll need to be monitored. Ask your team often if there are solutions that need more work than others. It could be possible to save money in the future by replacing them now.
Last but not least, don’t let the codebase “go stale”. Otherwise, you’ll have to rewrite the whole app, and you certainly don’t want to do that.
Summary

Let’s face it: mobile development is entirely different from creating websites or web services. However, I’m sure that you’ll learn the ropes slowly and make mistakes along the way. Probably the best way to succeed, business-wise, is to find an experienced mobile development team and build an open and honest relationship with them. They have the necessary knowledge to warn you about impending problems, e.g. a new device your app isn’t compatible with. You simply have to ask them.
Just remember: choose your team wisely as this is a long-term marriage and, like with all marriages, divorce can be costly and messy. You certainly want to avoid that.

