12 October 2023
Don't exclude people with disabilities from using your app. Overview of the new digital accessibility guidelines WCAG 3.0

In theory, anybody with an internet connection can browse the web. In practice, for a massive part of the world’s population, it’s next to impossible. People with disabilities still have a hard time getting things done online, and it’s our responsibility as software creators to make their lives a bit easier. Luckily, the new WCAG 3.0 standards are on the way to challenge our understanding of what accessibility testing is and what can be done to improve the user experience for people with impairments.
What are web content accessibility guidelines, and why are they important?
The internet is currently one of the main sources where you can deal with many everyday life chores without leaving home. It only became more critical after COVID-19 hit and we had to make doctors appointments, submit official documents, deal with banking and money transfers, do shopping, search for jobs, and contact our family and friends entirely online.
This concerned the entire society, including people with various disabilities. Unfortunately for them, not every website or application has been given enough attention to make them completely accessible to everyone.
Accessibility tests verify whether the website/application is accessible to a person with a given disability and compatible with tools that help disable browse the web.
More on accessibility tools later.
Web accessibility problems in numbers
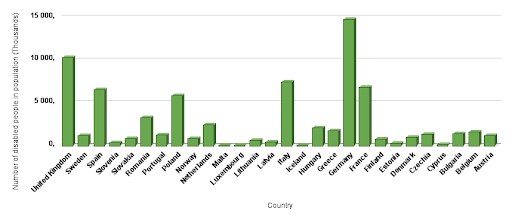
There are almost a billion people with disabilities around the world, which makes up 15% of the world’s population. In the European Union alone, 1 in 6 people is disabled.

According to the statistics, in my home country of Poland, the number of disabled people ranges from 4 to 7 million, of which every third person uses the internet. The reason for this is simple – users find it “difficult to use”. Unfortunately, only public services are obliged to ensure web accessibility.
Considering how many people are affected by this incredibly serious problem, it would seem that ensuring the availability of websites and applications should also be a top concern of private sectors, especially banks and finance, healthcare, travel, etc.
Disabled users and their online struggle with accessibility issues
If you’re in any way engaged in software development (especially Quality Assurance), you should be aware of the problems that disabled people face online.
The report issued by the Polish Supreme Audit Office states that the most common problems are:
- no possibility for the visually impaired to browse websites or apps via a screen reader software or other assistive technology,
- otherwise “accessible” websites use multimedia materials with no alternative descriptions in text form that could be processed by screen readers and other assistive technologies,
- videos have no subtitles (or sign language translators) which are necessary for people with hearing impairments,
- disabled people who use a keyboard to browse the web are often unable to activate the site’s features because the focus doesn’t exist, isn’t visible, or is very faulty,
- the contrast, or rather the lack of it, between background, the text, and other elements. This is a problem that I have often encountered during my daily work while reviewing websites with the WAVE tool (Web Accessibility Evaluation Tool).
A non-disabled user usually doesn’t pay attention to such aspects of online operations. However, for a disabled user, these seemingly simple things often mean no possibility of using the internet at all. Put yourself in their shoes, and think about how would you feel if you couldn’t chat with your friends, apply for a new debit card, buy clothes, order food, or contact any services.
Now, let’s learn more about web accessibility tests and their purpose.
Testing accessibility and compatibility with web access tools
I’m happy that we already have quite a lot of web access tools for people with different disabilities. I’ll present some of them so you can understand how many different ways there are for a disabled person to explore websites, and how important it is to improve your application’s accessibility, so users could use these fantastic (yet, often very expensive) tools.
- Legally or totally blind people use screen readers with a speech synthesizer and a special keyboard (sometimes also a mouse) that process the information contained in the HTML code. For typing, they can use Braille keyboards (some with display options too).
- Visually impaired users often browse websites using the screen magnifying tools to enlarge the font, multimedia, and the appropriate font/background contrast.
- For people with hearing impairments, it is absolutely crucial to add subtitles/sign language translation to multimedia on websites or ensure accurate transcriptions.
- People with limited mobility and other physical disabilities sometimes require hand-free “joysticks” (e.g. “head mouse” operated by head movements), eye-gaze, or sip-and-puff systems. There’s also a speech recognition software with a voice driver that converts speech to text and controls computers with voice commands.
- Users with epilepsy already have a hard time with visual overstimulation, so examine your animations and banners. They can’t be aggressive or flashing, otherwise, they may trigger an epilepsy episode and hurt somebody.
- In the case of intellectual and cognitive disabilities, it’s necessary to equip your website/application with unambiguous text instructions and uncomplicated navigation.
So what has been done so far to standardize software accessibility?
Do you need QA specialists to make your app accessible for all users? Look no further! ✅
Our Quality Assurance team has all the tools and knowledge to help you straight away. We offer you free, 1-h consultations – no generic advice, only an individual approach to your software. Why not try?
Web Content Accessibility Guidelines (WCAG)
The currently valid set of web accessibility guidelines is Web Content Accessibility Guidelines 2.1 (WCAG 2.1), required by the public sector. In this article, I want to analyze the upcoming version of WCAG 3.0 but, for a better background, I’ll only mention what the current WCAG guidelines for public entities look like.
The main principles taken into account are: visibility, functionality, comprehensibility, and reliability
To consider a website accessible, the success criteria must be met at the minimum A level (30) and the recommended AA level (20).
For criterion A in the WCAG 2.1 version, there are one-character keyboard shortcuts. If such a one-character shortcut is implemented, it means that (at least) the shortcut can be turned off, is active when the component has focus or can be mapped to another nonprinting keyboard character, e.g. alt.
If you are interested in learning more, please visit the WCAG official website.
W3C Accessibility Guidelines (WCAG 3)

WCAG 3 is prepared by the members of the World Wide Web Consortium (W3C) and the Web Accessibility Initiative (WAI):
- Accessibility Guidelines Working Group (AG WG),
- AG WG Silver Task Force,
- Silver Community Group.
The first public draft of WCAG 3 was released on January 21, 2021. At the time of writing this article, the most recent version is from June 8, 2021. There’s no specific due date for the document, although some sources mention 2023 as the probable publication date. It will happen at least in a few years, so the WCAG 2 version will remain in force for now.
That doesn’t mean we shouldn’t be prepared for what’s about to come. The authors strongly emphasize that WCAG 3 is a response to technological progress and the changing needs of people with disabilities that require a more comprehensive and flexible approach.
The basic and detailed accessibility requirements in web applications for people with disabilities remain unchanged. However, the WCAG 3 version brings new goals.
WCAG 3 accessibility goals

1. Clearer specification
A more understandable specification is, in my opinion, a step in the right direction. The current WCAG 2.1 guidelines are difficult to understand and implement, especially for a person just getting acquainted with accessibility tests.
2. Improved scope of disabled people’s needs
The broader inclusion of various disabilities is definitely a positive change, especially for users suffering from mental and cognitive disabilities who have been unjustly sidelined.
3. Increased flexibility of the document
Mostly with regard to applications, website content, as well as tools, devices (including laptops, tablets, mobile devices), and organizations using WCAG guidelines.
Accessibility guide – new structure and model
A new structure and model for the accessibility guide is also planned, as well as extending its scope beyond the web area.
WCAG 3 structure
Guidelines
Much more detailed than WCAG 2, the guidelines will contain the expected results of the website’s availability, as well as solutions to problems that QA specialists encounter during accessibility tests. Currently, we don’t have specific examples like that. I expect these to be technical tips on how to exactly achieve certain accessibility features (e.g. how to make elements readable by screen readers).
Outcomes
Results and expected effects. Basically, a detailed equivalent of the WCAG 2 criteria that will also contain critical errors that may occur during accessibility tests (e.g. why a given page element cannot be processed by screen readers).
Methods
They will make it possible to obtain and test the expected results of accessibility (very similar to WCAG2), as well as detailed guidelines and a list of must-haves (and have-nots) for specific disabilities (e.g. necessity of translating text to Braille writing system to help blind people).

WCAG 3 model and assessing accessibility levels
WCAG 3 will differ significantly in the model of expected accessibility results. They define each tested element and its achievement of goals.
The main benefit is the increased flexibility and readability of the specification, which should encourage the software creators to actually use this important document. A new look at accessibility entails a new approach to ensuring it. WCAG 3 will also focus on providing certain outcomes for users, not just the software itself.
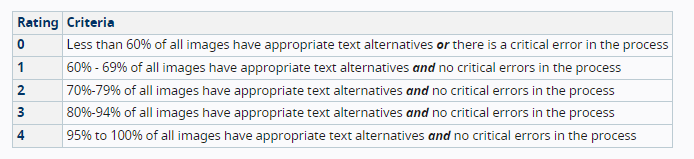
What I find particularly interesting, WCAG 2 scale: A, AA, AAA will be replaced by a completely new system of assessing accessibility levels. This brand new rating scale from 0 to 4, for each category tested (e.g. memory, vision) looks like this:
- Brown – meeting the minimum accessibility conditions. To achieve it, the tested element of the website/application must score at least a rating of 3.5 with no critical errors.
- Silver – intermediate level, indicating that the bronze availability level has been met at 100%, and that comprehensive accessibility tests have been performed to assess whether this level has been reached.
- Gold – the highest level, indicating that the silver availability level has been met in 100% and that comprehensive accessibility tests have been performed to assess whether this level has been reached.
A practical example of web accessibility testing – alternative text
Okay, now you know the theoretical overview of the changes in the WCAG 3. Let’s put that knowledge into practice. I’d like to show you how the new accessibility standards will apply to alternative text.
Alternative text (alt) is a placeholder text for visual elements, usually illustrations, pictures, comic strips, memes, graphs, diagrams, etc.
It’s necessary not only for people with visual disabilities (especially the blind or visually impaired). It’s equally important for users with cognitive disabilities who may have difficulties with drawing conclusions from complicated graphics, and need a simple description that will help them analyze the presented image.
According to the aforementioned WCAG 3 structure:
Categories concerned by this improvement
Sensory (vision), cognitive (learning, acquiring information)
Guidelines
Ensuring that all non-text content is also available in text form.
Outcomes
Alternative text is available on the website/application.
Methods
Applying alternative text for all images on the HTML platform.
Let’s say our client owns a shop with toy stuffed animals. The presented gifs of animals work like buttons and link to the appropriate sections in the online store. If you want to pick a bunny, you need to click on the bunny picture. Simple.
To make it equally simple for the visually impaired, you should add the following text to the picture while coding:
<img src="bunnyplushie.gif "alt="Category: toy stuffed animals. Click here to buy a stuffed bunny toy for your child.">
Solution
A picture of two children playing with a stuffed elephant toy should have an alternative text that could go something like this: “two happy children are playing with a toy elephant”, “the boy and the girl share a stuffed elephant toy”, etc.
Compliance with accessibility levels (on a scale)

I hope that I was able to show the most important areas of the analyzed element. If you want to learn more, I recommend the official WCAG 3 guidelines.
What is web accessibility testing without extra precautions?
As you’ve probably noticed, I’m a Quality Assurance engineer, and I’m not letting any flaws go unnoticed. That’s why I strongly recommend adding a couple of extra steps to make your accessibility tests complete.
Atomic testing (automated, semi-automated, manual)
- mainly evaluate the content of a given object in terms of accessibility,
- used to test specific page views but also entire processes,
- suggested when reaching for the brown level,
- can be automatic as well as manual.
Example: atomic test for alternative text checks if each image has a text element added to the code.
Holistic testing
- testing not only the availability of objects but also their usability,
- focused on the user who will use the entire range of website functionalities,
- often carried out with experts who use their knowledge as consultants to check whether people with given disabilities will be able to complete a process successfully (e.g. specialists from foundations and NGOs, psychologists, psychiatrists)
- suggested when reaching for the silver/gold level,
- doesn’t affect the result of atomic tests.
Example: at the moment, the creators of WCAG 3 don’t provide any specific examples of holistic tests. HOWEVER, judging from my QA experience, I imagine that while testing (let’s say) the registration process, we’ll check whether each element has an alternative text added and whether it’s intuitive and understandable enough for every user to follow and complete the entire process.

Incorporate WCAG 3.0 in software development to make the internet available to all users!
It’s almost the end of my analysis, so here are my conclusions. It seems that WCAG 3 will bring us benefits galore to web accessibility:
- The most important improvement is inclusivity. This time, a more extensive list of disabilities has been taken into account so more users will have better conditions for functioning online.
- An easier-to-understand accessibility guide will be an invaluable help, especially for business analysts, stakeholders, or scrum teams.
- The already presented examples (even the “obvious” alt attribute) show that the document content, including requirements, guidelines, and methods, will be easy to read and graphically user-friendly.
- I also appreciate the new accessibility assessment system. Using a scale is a far more flexible assessment. It will include the results of various atomic tests which are, in my opinion, much more valuable and easier to implement by QAs than the 0/1 rating.
- The creators paid attention not only to the availability of individual objects of the website/application but also to the entire processes that the user must go through.
In my opinion, the latter is the real measure of website accessibility. Excellent guidance through processes such as placing an order, filling out documents, or booking a doctor’s appointment. If a disabled person is able to get things done with no problems, then we can talk about the real availability of the website/application.
Want to help make WCAG 3 even better?
The web accessibility standards creators encourage everybody to comment on the 3.0 version and share their ideas. If you are interested in co-creating the document, I encourage you to do it here.
If you have the knowledge and experience, it’s definitely worth accepting this invitation. There are more and more online possibilities for disabled people but we need to work together to create a truly inclusive, virtual space, available to anyone.
Not gonna lie, WCAG 3 looks promising already. Even the draft looks better than WCAG 2 ever did. I have high hopes for a user-friendly, helpful specification.
Now, we wait.

