02 September 2021
How to debug a Node.js application in Visual Studio Code: Jest testing (3/3)

In the third part of our debugging series, we’re revealing how The Software Houses’ NodeJS team runs unit testing and integration tests with Jest test suite. Grab the repo, deploy it in your environment, and learn the Jest test technique for Visual Studio Code that reduces failing test rate and catches hard-to-spot bugs.
Hi there! Here’s the last tutorial in our series on debugging, where you’ll learn how to debug integration tests and other related tests written with the use of the Jest JavaScript testing framework.
Be sure to catch up on earlier entries, too. In part one, we learned how to test JavaScript code, that is how to debug a JavaScript project and how to move around the code.
The second part taught us to debug code written in Typescript.
Have a testing framework ready before you need it
Bug testing can put you in a red and blue button situation.
When your code fails, you can go through the application’s flow in the debugger by hand. That steals your life’s precious time because you might have to complete a form with 20 steps that need input with every try. That’s pressing the red button.

But there’s an easier way to live if you choose the blue button of relief — as described below, not above.
Follow the practice of writing tests before you write the business logic. You input the data once and sit back with the option of running a test prepared once hundred times.
Consider the example. You need to write code that always returns “Flawless victory”. First, you write the tests to run the code, get a response, and verify if it’s equal to “Flawless victory”.
Obviously, before you write the business logic, the test will go red. But with the business logic done later, the line with the phrase will get a pass 🤞 if it remains the same.
In the future, if any developer changes it to “Pineapple Pen”, your test will let you know when to send in a strike team.
It’s your lucky day – carry on to see how it’s done.
Start debugging with this repository
Grab the repo from the second post on Visual Studio code debugging to follow this tutorial.
Working on a local project? Download the latest version and checkout to the debugging-jest branch.
Changelog: the test files you need
1. Changes to the docker-compose.yml file
- Added a separate container to keep our test database in
2. Changes to the TypeORM config file
- Added information about the test database to the config file
3. Added 7 libraries to devDependencies that will help us test our application
4. Added a config file for launching JEST(module exports)
5. Added a __tests__ folder to store tests in
What’s happening with our test file?
We’re now going through a test I prepared that verifies if a book listing function works as intended.
Look at the content of books.test.ts first, and then follow the line-by-line explanation below.
- To start, import data needed for this code
- Declare an app variable that you’ll later set as an instance of the application for sending requests to
beforeAllruns a function before any tests in the file get launched. In our case, the code connects to a database, initiates the data there, and creates an application for testingafterAllruns a function after the tests in the file are completed. In our case, the code closes the database connection- Later in the file, there’s a definition of our test, which shoots to one of the app’s end-points to verify the response
- Run the container with the test base first, then run the test
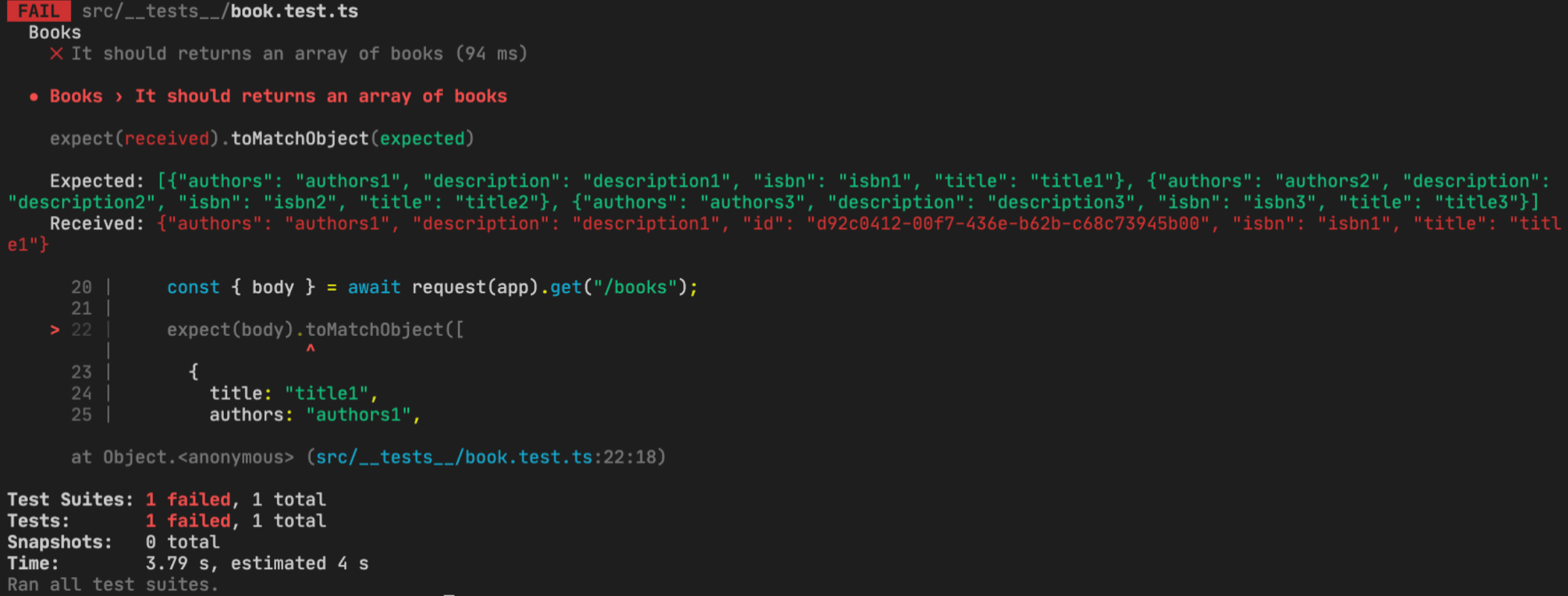
7. Time to get the output
There’s a bug in the code that the test caught.

Launching tests in code debugger mode
Going back to Visual Studio Code now. To debug tests, add a new configuration to the launch.json file. Jest documentation comes to the rescue, explaining what it should include 👏🏼
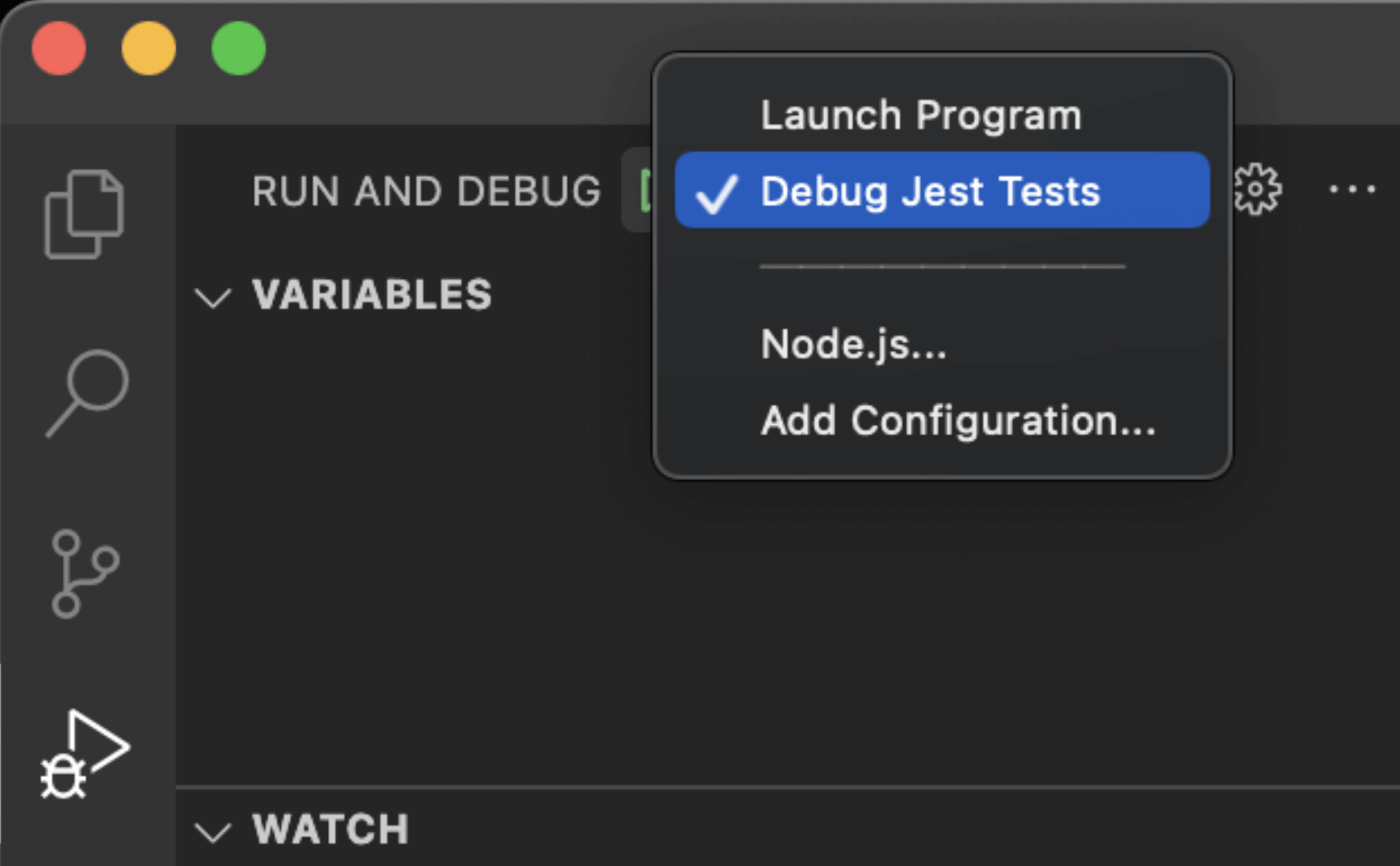
Hop to the Run & Debug side menu and select the configuration you prepared.

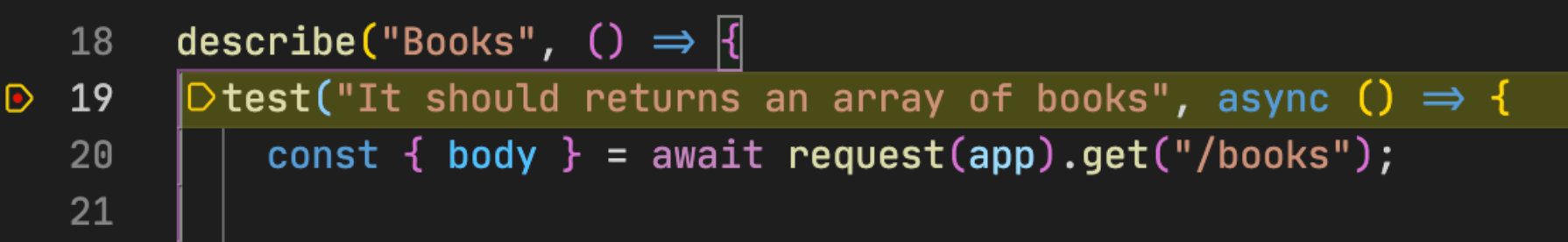
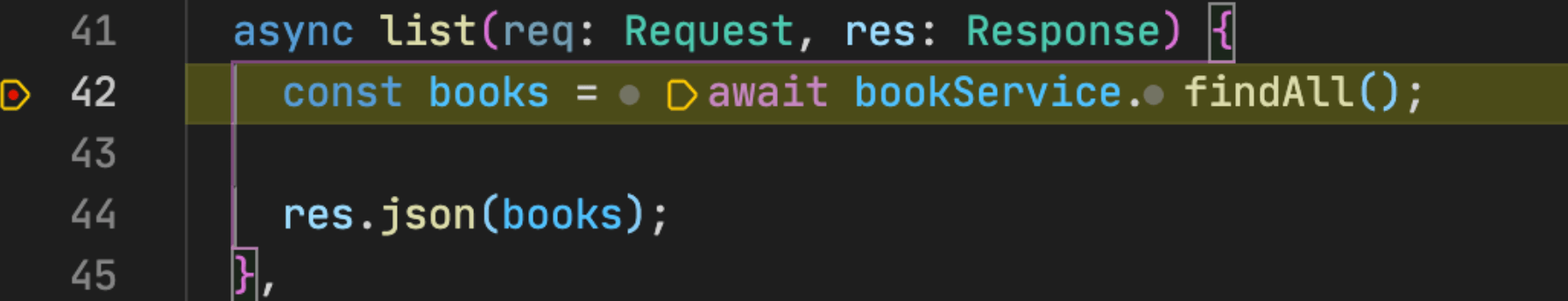
Now, add breakpoints in places you want to review. I added one for line 19 in book.test.ts and line 42 in book-controller.ts as they run the logic that returns a book list.
Run the debugger ▶ and watch what takes place in the app.



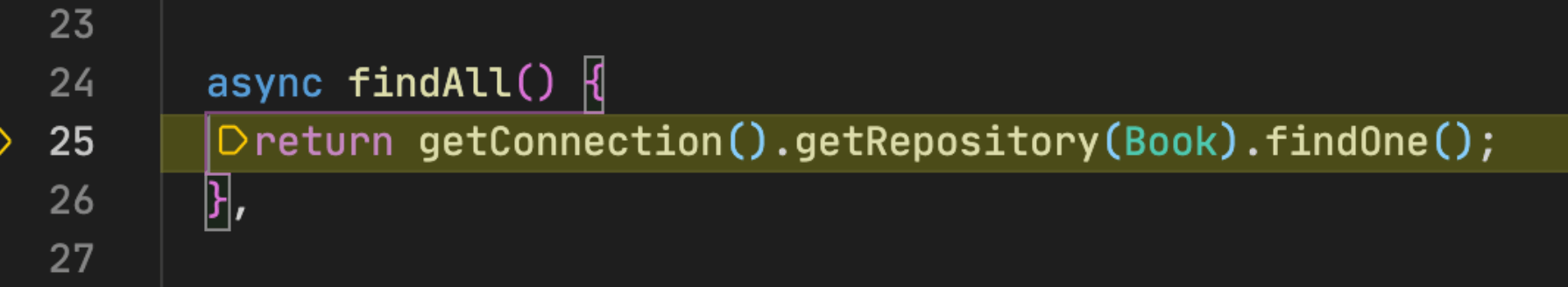
An error pops out in line 25 of book-service.ts. In my sleepiness, I used a function returning a single entity instead of one that returns all of them. Don’t tell anybody. Change findOne() to find() and run it again.

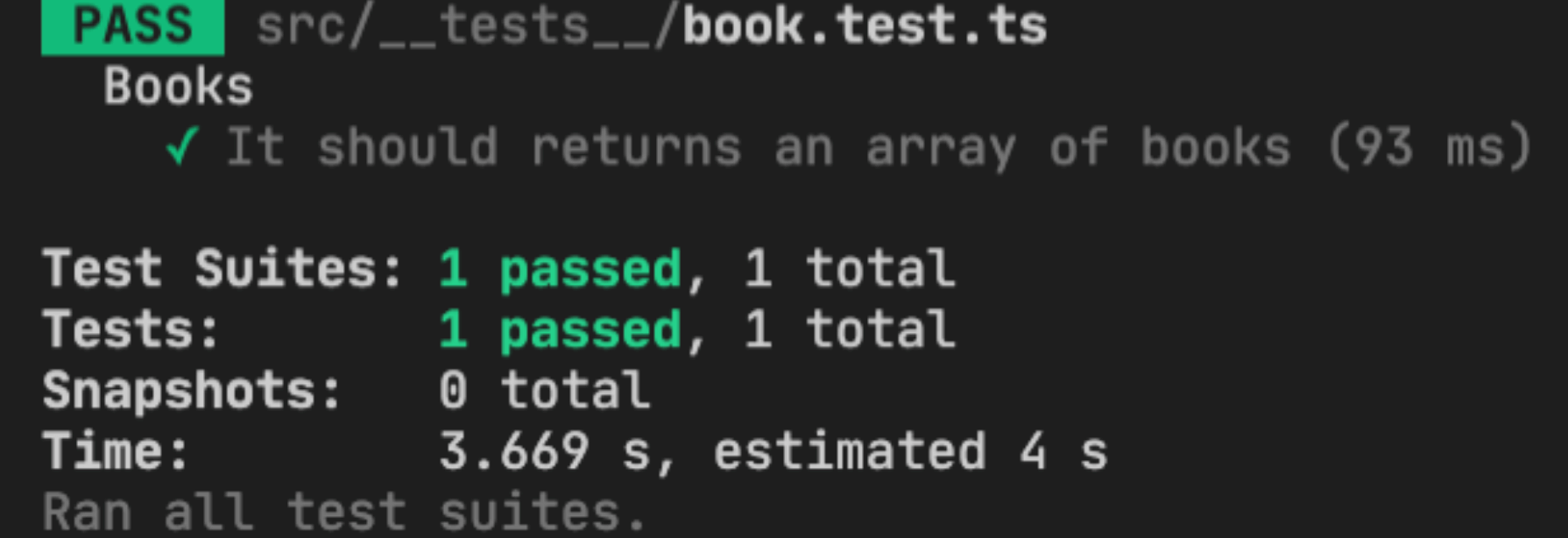
Yes! I’m going back to sleep now because the test passed.
Remember what you write tests for
“Debugging is like being the detective in a crime movie where you are also the murderer.”
Filipe Fortes
Computer programmer and interaction designer
Writing tests like the one you saw today, or other tests such as Snapshot testing, scripts test, npm test and other JavaScript testing, will save your sanity when adding new and new application features. Who wouldn’t like to modify old code with no risk of missing a key issue? I recommend digging into the clear-cut documentation for Jest as you carry on. Good hunting!

