29 September 2020
TypeScript vs JavaScript – the state of the struggle in 2021

JavaScript has been and in many ways still is the standard programming language of the web browser. But while it is the inevitable result of any frontend work or backend development with Node.js, it is increasingly often not the building material. Developers are turning to TypeScript as their go-to language for writing web applications. Why is it the case? What has driven so many developers away from JavaScript and into TypeScript? What’s the future of this struggle? Let’s make a side-by-side TypeScript vs JavaScript comparison.
Ever since the earliest days of the Internet, developers have always had a love-hate relationship with JavaScript. But since it is one of the three technologies (besides HTML and CSS) at the very core of the browser and web development, nobody really thought about replacing it. The efforts focus on trying to make it better. The folks at Microsoft, however, decided that JavaScript needed more motivation to work on its flaws. But how did the new alternative to the popular scripting language exactly come into existence? Let’s take a step back.
JavaScript vs TypeScript – the beginning
JavaScript is almost as old as the internet. Back in the 90s, out of desire to create interactive web pages, folks at Netscape (ancestor of Mozilla) created a new object oriented interpreted language with a Java-like syntax. This was JavaScript. In order to ensure more cooperation when it comes to standardization, they submitted it to ECMA International. The standardized version is called ECMAScript and the subsequent versions of JavaScript are its implementations.
JavaScript has become a hugely popular programming language and over time it has matured into a very capable scripting language with tons of existing JavaScript libraries full of ready-made code and frameworks for client side programming. Eventually, it has also become possible to use plain JavaScript code server-side with runtime environments such as Node.
But the truth is that it never ceased to annoy developers.
Being weakly and dynamically typed, the code may have included at times a lot of unexpected errors. And then, there was an issue of compatibility between different browsers, which used various interpreters or even different implementations of ECMAScript altogether (Microsoft’s JScript).
Subsequent versions of ECMA attempted to solve various problems and add new features, but devs at Microsoft wanted a new solution for writing large-scale web applications faster. Their efforts led in 2012 to the release of TypeScript – a new language that can be compiled (or transcompiled) using TypeScript compiler to regular JavaScript. It’s thus a superset of JavaScript, since all JavaScript code is also valid TS code. At the same time, there are a lot of things that you can (directly) do only in the former.

State of TypeScript
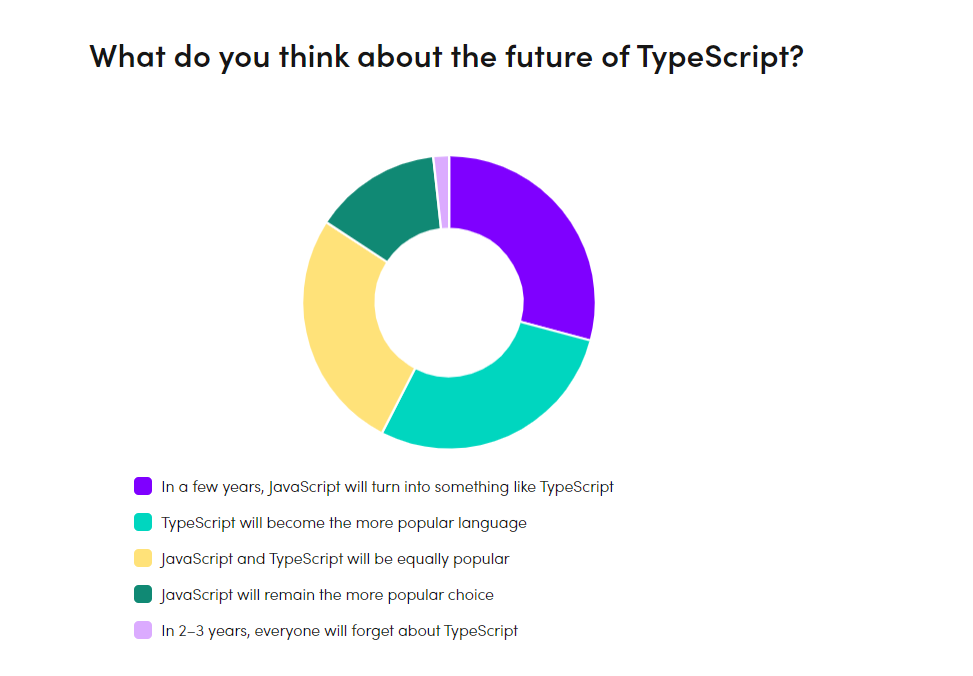
Before we get into details about TypeScript, let’s just settle one thing. In terms of popularity, the efforts of Microsoft developers definitely paid off. According to the latest State of Frontend 2020 report, TypeScript popularity couldn’t be doing better.
Not only do frontend developers believe that JavaScript will inevitably become more TS-like in the future:

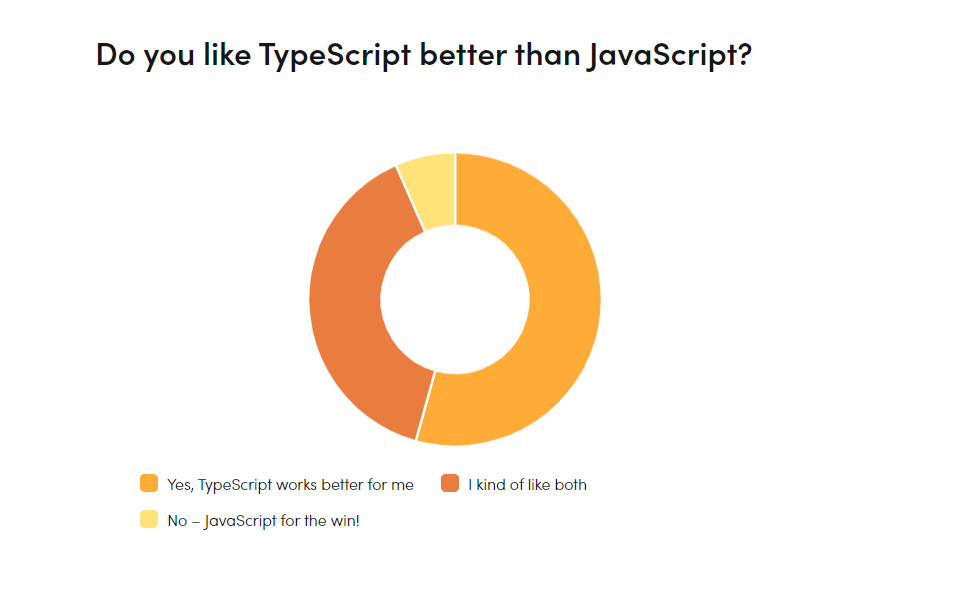
… but they also flat out enjoy TS better:

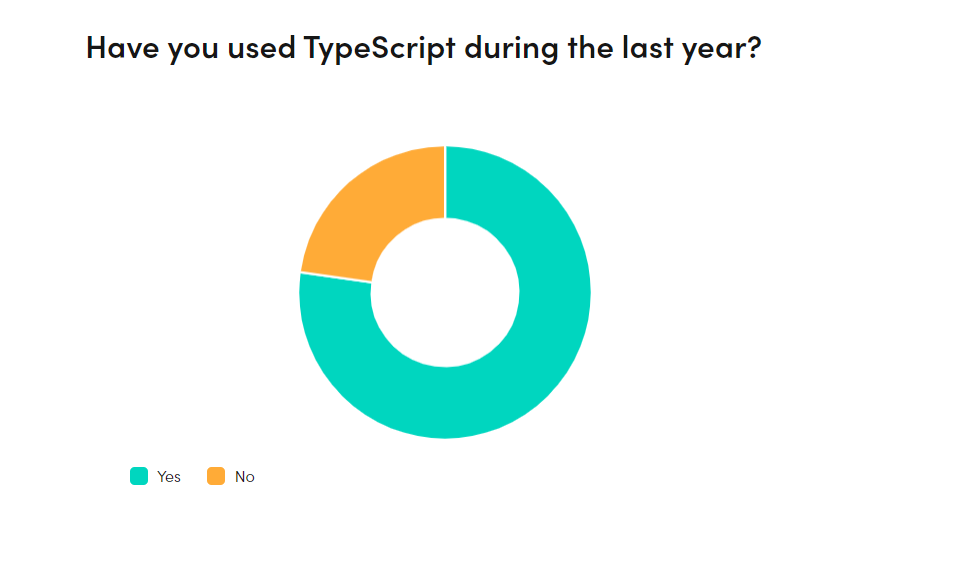
In addition to that, more than three quarters (!) of all study participants admitted to using TS during the last year:

What problems did TypeScript set out to solve a.k.a. – why to use Typescript?
In order to help us out on that TypeScript vs JavaScript discussion, I turned to Adam Polak, TSH’s Head of Node.js, who helped make TypeScript a lot more popular at The Software House.
Let’s start by figuring out what are the advantages of TypeScript over JavaScript.
“I wouldn’t say that it is an alternative to JavaScript, but rather something that fills some missing points in the language. We could say that TypeScript is a bridge to JavaScript for all developers with an object-oriented language background. Let’s be honest – it is much easier to transfer from Java/C#/PHP to TypeScript than it is to JavaScript (even though at the end we get code in JavaScript).”
Other than strong and (optional) static typing, benefits of TypeScript include interfaces, making it a much more familiar territory for such developers. They don’t need to unlearn their habits and can avoid simple errors related to the nature of JavaScript.

The perfect TypeScript project
TypeScript was designed to be especially beneficial for large web application projects. But what exactly makes it such a good choice?
“Definitely types. It makes development much easier and predictable. The other important feature is the ability to use new JavaScript features even if we have to support older browsers or Node.js.
Also, let’s not forget about decorators, a feature that is so important for frameworks like Angular, Nest.js or newer versions of Loopback,” points out Adam.
Other than these obvious advantages, TypeScript can speed up the development of large projects in a more subtle way”
“TypeScript code is also much easier to work with, because of better readability but also better integration with popular IDEs,” adds Adam.
Find out more about TypeScript trends:
The perfect JavaScript project
It is sometimes pointed out that TypeScript may not be the best option for a small project, as it is an overhead and the time it takes to trans compile the code into JavaScript has to be taken into consideration. With JavaScript, it also may be easier to debug some pieces of code directly in the browser.
But while these points are valid, they don’t really matter when it comes to professional web apps as such projects are almost always big enough to justify TypeScript.
When would you choose JavaScript other than that?
“At this point I don’t see a reason to start a new project without TypeScript. Of course we could argue that JavaScript is better for prototyping, but with the rise of better tools, boilerplates, starter packs etc., we are able to set up the whole TypeScript app as fast as in JavaScript. TypeScript even allows you to transpile your code to the good old ES3 version of JavaScript. If we use it together with WebPack, then we can support legacy browsers easily.
An existing system is a different case. It might be complicated to move existing solutions to TypeScript, so this is something where I would recommend to stay with JS,” adds Adam.

TypeScript vs JavaScript comparison
As you can see, there are many differences between TypeScript and JavaScript. But there are also similarities.
Let’s compare some of the most important pieces of information about TypeScript and JavaScript side by side:
| TypeScript | JavaScript | |
| Year of first release | 2012 | 1995 |
| Designed by | Microsoft | Brendan Eich / Netscape |
| Definition | Superset of the JavaScript | Implementation of ECMAScript language |
| Code execution | Compiled/transcompiled | Interpreted |
| Type system | Static typing, strongly typed (optionally) | Dynamic typing, weakly typed |
| Advantages | Easier to debug, quicker development | Little to no initial setup |
| Disadvantages | More initial setup, additional learning on top of JavaScript required | Some bugs may only be found in the browser, unexpected behavior |
| Support | Easily supports new features even on ES3 compatible browsers | Specific browser version supports only a set of features |
| Best suited for | Large web applications | Small projects, quick code debugging in the browser |
What’s in store for the future? JavaScript and TypeScript trends
The popularity of TypeScript in 2021 makes you wonder what the future holds for both TypeScript and JavaScript.
“JavaScript is getting more and more TypeScript features. We got optional chaining, private variables and soon we might get decorators. TypeScript makes JavaScript better simply by existing, however I doubt that we get all of the features of TypeScript.
For example, with TypeScript, we are free to use all of those syntax sugars on every platform. With JavaScript, it depends on what type of browser or Node version you have, making it harder to use new features without some additional tools for transpilation,” believes Adam.
So it seems that JavaScript will not make TypeScript obsolete or redundant anytime soon.
Does it mean that it is a must for every web developer to learn?
“I don’t think it is mandatory for a developer to know TypeScript, since it is an easy language to learn (especially if you know JavaScript), however it is worth having some TypeScript experience, because more and more green field projects are developed using this solution.”
TS vs JS – summary
There you have it. I hope that this analysis helped you determine your own position on the JS vs TypeScript issue, regardless of whether you are a technology or business decision maker. In this article, we established that:
- TypeScript answered many of the problems developers are facing with JavaScript.
- Using TypeScript has benefits for scalability and the efficiency of development.
- JavaScript is being influenced by TypeScript and gets new features as a result, so the TypeScript vs JS issue is not just about competition.
- It is unlikely that developers will abandon TypeScript anytime soon.
- Since at the end of the end you still get plain JavaScript in the browser, there is no harm or risk in going for TypeScript or JavaScript.
TSH has made TypeScript one of its top technologies, as evidenced in the Technology Radar – a summary of all the technologies used by TSH sorted by their importance. TypeScript is classed as a common technology because our developers use it regularly and believe it to be a great choice for our clients.

JavaScript or TypeScript? This is just one of many questions you need to answer for your next project.
Contact The Software House and tackle them all. Initial consultations are free of charge!

