23 June 2020
Slack integration. How to build a Slack app?

Slack is a free business communication platform that offers plenty of IRC-style features, such as persistent chat rooms (so-called channels). You can organize your channels via topics, private groups, direct messaging and so on. It also offers many tools that can help improve your team cooperation. In the article below, I’ll focus on Slack integration. Let’s see how to create a Slack app which can turn this communication platform into a useful tool for monitoring the events within your organisation.
You probably know that there a lot of possibilities involving Slack. The internet is flooded with Slack tutorials – you can introduce custom Slack commands or create a bot in Slack. In the article, I’ll show you how to use Slack API to build a simple app.
First of all, for local development purposes (to build an app that will extend Slack), you’ll need a tool that enables traffic tunneling. In our case, creating a slack app will require a tool called ngrok.
Local development and traffic tunnelling with ngrok
It’s a development/debugging tool which secures introspectable tunnels to the localhost webhook. Once you open an app, ngrok connects with a cloud and redirects traffic to a local address.
After that, the traffic is forwarded to your locally opened app.

How to run ngrok?
First of all, you need to download ngrok from its official website. Then, you have to open it with a command: ./ngrok http 3000.
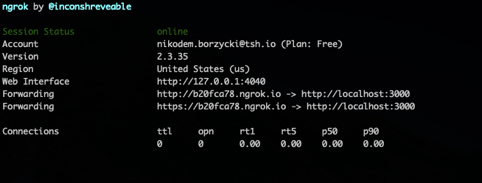
Once it’s opened, you’ll see a screen like the one below. We’ll be interested in forwarding. It’s information about the public address our traffic was forwarded to.

That’s pretty much everything in terms of local development. Obviously, ngrok has much more to offer, however for this app’s purposes, we’ll only need an HTTP traffic tunneling.
Let’s build a Slack app
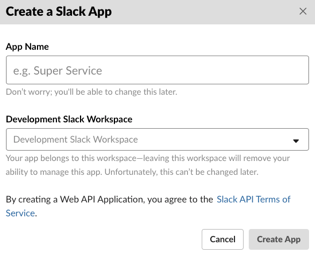
To create Slack app, you should visit a Slack API website and click on the Create New App button. Then, you need to fill in a form and choose a workspace you want to add your app to.

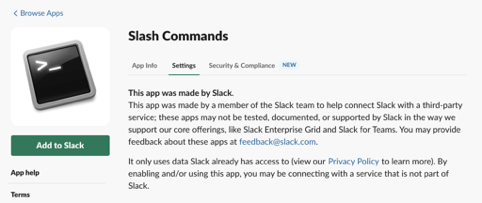
What is Slack Slash Command?
Slack Slash Command starts with a slash character (/). For example: /weather Poland. Slack listens for the phrases like those on all the chats and channels of Slack. Once you run the slash command, all the relevant data is sent to an external URL address.
The application processes the data accordingly (for example it connects with an external API) and then it sends the data as a response to Slack.

Slack Slash Commands tutorial
You should start by adding an app Slash Commands to your Slack workspace. To do that, you should go to this address and start the installation process.
Configuring the command is about choosing which phrase Slack should listen for. Then, you need to provide the URL address to request when the command is run.
Also, you need to provide a method – POST or GET – which will be applied to the provided URL.
The URL you should provide is the one you’ve already generated in the ngrok app.

Additionally, you can add some clues which may appear when a user enters a command. You can also choose a custom icon, name and some other, less important things.
Preparing a project
In the presented project, I used Node (v. 12.16.1). You can check your version with the command node -v.
First of all, you should create a project and install a framework express. Use the command: npm init && npm install express.
The next step is about creating an index.js file and configuring an app to make it listen on port 3000.
Newly created Slash command will now send a POST request.
Now, you can check if it works. You simply use a command node index.js.
Then, you run your app locally. Previously opened ngrok will tunnel traffic from a local port 3000 to a public ngrok cloud.
Now, an app returns only the data you sent.
A target application will get the information from a database (for the article’s purposes, it’s a JSON file). It will be information about an employee whose name and surname was provided through the Slack slash command.
Let’s start with creating an exemplary JSON file with employee data and let’s import it.
The next step will be creating a table with some example data. My file was a table that looked like the one below.
Then, in the body of the function which handles a POST request, you should add a code that will get the name of the requested employee from the body and look for them in the database. Once it’s done, it should properly format the result.
Below, you’ll find the final result. It’s an example of how Slack integration and the Slack Slash command can help your organisation.
If you use a real database – you obviously get way more possibilities.
Listening for the events
Another useful Slack tool is called Event Subscriptions. It listens for chosen events. For example – your app can be notified about a user’s reaction or a file creation.
Slack sends a request for a defined URL. It looks like in the example below.
Configuring Slack Event Subscriptions
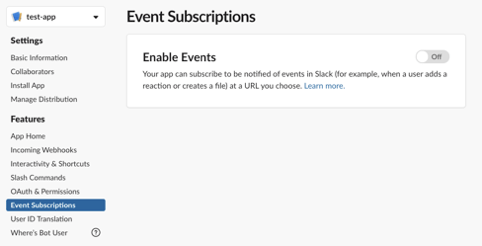
The configuration starts with opening Event Subscriptions in the Features tab.

The first thing you need to do is to enable Events for your app. Once you do that, you should verify your endpoint. It’ll be the place where Slack will send the notifications about the events. To do it, you should add another endpoint in your Node application. In my case, it works on the address /event-subscription.
In the presented scenario, /event-subscription is an endpoint that will handle the Slack notification. For verification purposes, a POST request will be sent to this address. It contains a field challenge, you need to return this value in the response.
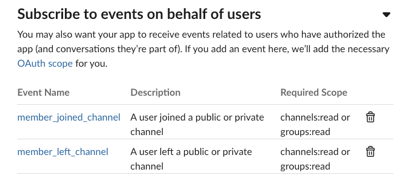
After configuring and validating the URL, you should subscribe to chosen event types. My application will gather information about who joins and leaves the channel. That’s why in the tab.
Subscribe to events on behalf of users, I chose member_joined_channel and member_left_channel.

The next step is to handle the Slack request. In the beginning, from the variable req, I get the object event. Depending on an event type, I write an appropriate command.
How to make a Slack app – summary
Slack can be used not only as a really cool communication tool. Examples presented above show that you can use it as a graphic interface for a variety of APIs. It also enables sending notifications about events to your external application. Thanks to that you can react quickly.
Moreover, thanks to Slack, you can create complete decision systems, send interactive messages with interfaces for the purpose of connecting with an app. For example, buttons which can help a user perform some actions in an external app directly from Slack.
Slack API has really good documentation. I recommend trying it and testing some other tools which can improve your work. You can take advantage of Slack integration and writing a Slack app will be easy-peasy.

