11 August 2021
Tech study in SEO for fintech: How we developed SEO-ready fintech portals with UU exceeding 6,5 million a year

Time is money, money is time – people have known that for centuries. When you want to succeed on the web in the finance industry, you need to live by this rule in more ways than an average mortal can even think of. You need to create great products, deliver them to the client, and react to the changing conditions of the market at a lightning pace. In an industry when money’s on the line in the most literal sense, how can you remain competitive? We managed to find some answers while working on web portals for Blue Coin, a fintech company.
According to an annual report by Inteliace Research, the total value of bank assets held by Polish financial institutions exceeds 500 million euros. A lion’s share of that is money from individual clients.
It’s a huge pile of cash. No wonder that many companies are trying to offer products and services with the aim of helping people make educated decisions with their money.
One of them is Blue Coin. From this case study, you’re going to learn:
- Why and how they decided to tackle that market with their personal finance products,
- What kind of custom software development services they needed to do that,
- What challenges we faced on this quest.
- Why SEO was so critical to the success of the project.
- A thing or two about various technologies, tools, and techniques that we used in the project, including React, Bolt, lazy loading, Noscript or Text Spoiler.
Let’s get right to it!
Blue Coin on a quest to help Polish customers with their money
The Polish company Blue Coin was founded in 2013 and has been active in the online world of finances ever since. Early on, the company decided that it would focus largely on personal finances and making practical financial information available to Polish clients.
Their core product would consist of web portals that provide a variety of content on personal finances such as rankings of the best accounts, deposits, loans and other banking products/promotions, a layman’s dictionary of banking vocabulary, and expert articles on a variety of topics, calculators and more. In particular, the company sought to develop two services: Najlepsze Konto and Najlepsze Lokaty (Polish for “Best Account” and “Best Deposit” respectively).
Enter The Software House
All of these ambitions eventually resulted in Blue Coin reaching out to us, The Software House.
The project was never meant to be a do-and-forget kind of activity for us. It was a work in progress, during which the requirements changed and evolved with both our and our client’s growing experience. The sections below go over some of the most important events of the years 2015-2020 during which the project was in development.
During all that time, the composition of the team changed. It included:
- PHP developers (with Symfony),
- Frontend developers (with React),
- Web designers,
- Project managers.
In addition to that, the project team included QA and SEO experts from the client’s side.
SEO for fintech challenges
Both web portals were to share common design and adhere to a set of requirements:
- SEO-readiness – as the web portals were meant to be content-heavy, the SEO was considered a key part of their growth. The development was supposed to make SEO specialists’ work as easy as possible.
- Ease of use for content editors – the backend administrator panel should be intuitive and easy-to-use so that the large editorial team could feel right at home with making great content.
- High-performance – all that should be achieved without compromising the performance, with benchmarks such as time-to-first-byte (TTFB).
All of these challenges had big implications for both frontend and backend development.
Frontend development challenges
The biggest frontend challenge was definitely making the React framework work together with various other requirements, in particular with those related to SEO. React offers great performance. However, the Single Page Applications (SPAs) that React is used for are lacking in the SEO department. This is because SPAs rely on JavaScript to show content on the page, while Google bots that crawl the web read HTML content rather than one generated by JavaScript.
We used various tactics to make React SEO-friendly, including infinite scroll, link juice, lazy loading, noscript, and text spoiler. Below, you can learn more about any of these techniques in particular.
Technical SEO techniques
- Infinite scroll – a technique that allows for loading the website content continuously as the user scrolls, without the need for pagination. In our case, we did manage to combine the functionality of infinite scroll with pagination to maximize the SEO effect.
- Link juice – it refers to the SEO power a backlink passes to the target page. By manipulating the standard HTML structure, we were able to eliminate unnecessary links and improve the link juice value.
- Lazy loading – a technique that allows for delaying loading resources until they are needed. That way, you can for example choose not to make a request for an image to the server before the user actually needs it.
- Noscript – it makes it possible to display alternative content to users that block JS scripts or to search bots.
- Text spoiler – we used a technique to cover text that we do not want to show immediately in a way that does not affect the text’s importance and visibility to the search bot. The user can see the text by clicking a button.
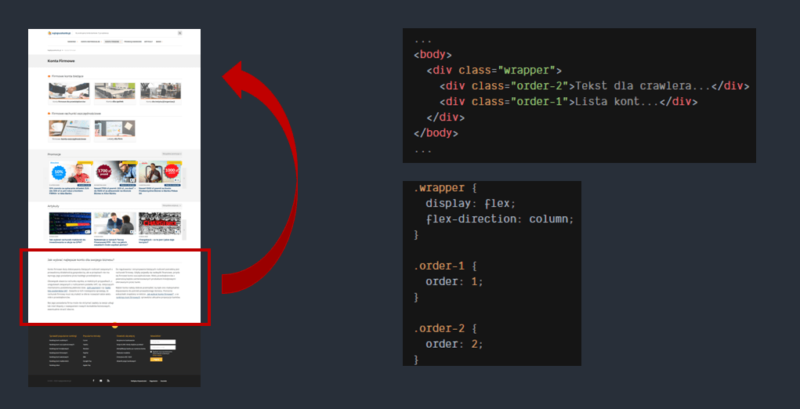
- DOM manipulation – in the example below, the user could see a piece of text at the bottom of the page, but it was visible for the search bot right at the very start of the page.


Want to learn more about Single Page Applications? Check out this tutorial on making an API for multiple SPAs.
Backend development challenges
For content management, we jointly decided to go with Bolt. It is a Symfony-based ready-made CMS, which we value for good performance, stability, extendability, and rich content editors. However, as requirements and needs grew over the years, Bolt became a little bit of a bottleneck.
To make up for it, we implemented a bunch of custom solutions on the backend to make the work of the content team better. It included a shortcode system, which made it easier for editors to add dynamic components to all pages and sections of the portal without having to code anything.

Managing the unmanageable
The client was deeply involved in the project, overseeing and influencing various aspects and details of it.
In this case, it occurred naturally as the everyday business done by the client had a real impact on where the project is going. At each state, it was a work in progress at the most conceptual level.
A project manager and process owner in one
The PM on TSH’s end was primarily responsible for a number of tasks:
- Helping the individual members of the team organize their work best,
- Helping the client define requirements for the development team,
- Shaping the high-level roadmap for the entire project, as needs, circumstances, and requirements changed.
In practice, it meant that the PM, aside from their usual job, also assumed the role of a Process Owner, constantly working towards making the workflow more agile and self-organized. Together with the client, they defined the schedule of the project as well as all of its basic components to be delivered.
Kanban to the rescue
During the course of the project, we used a variety of methodologies and frameworks. This had to do with the ever-changing nature of the project as well as the strategies favored by different PMs in charge of it at any given time. The two used most often were SCRUM and Kanban. The original choice of SCRUM made sense at the beginning, when we delivered the project incrementally. But the unpredictability that eventually ensued as a result of new input from the business, made this approach inefficient.
The sprint backlog and user stories began to change a lot. The unusual testing regime, in which the client largely assumed the role of a QA, also had an impact on our work. Eventually, we completed the final stage of the project in Kanban, which ensured a more transparent flow and offered a variety of mechanisms designed to find bottlenecks in the process. On the other hand, the client could more easily change the requirements in a project that is not based on sprints.
Test-driven user experience
During the project, our Product Design team had a chance to work on some really exciting stuff. It is a valuable experience for the future indeed, but it also had a very positive impact on the project itself.
Testing and prototyping
While discussing the UX aspect of the service with the client, we all reached the conclusion that the UX decisions should be made based on actual tests. We conducted interviews with testers hired through a specialized UX testing portal. The tests were recorded using the Lookback service. We showed them various solutions and analyzed the way they interacted with them. The analysis was woven into the actual clickable prototypes, which we prepared with UXPin.

Style guide
We also created a style guide for all designers and frontend developers to use in order to make the feel and look of all the portals’ elements familiar.
A similar but more code-oriented concept is the Storybook, which included ready-made components for developers to use. Check out the story of Storybook.

How it turned out – SEO for fintech deliverables
The project took 5 years of development and maintenance and a whole lot of effort, pivots, and turnarounds. But at the end of the day, we had a lot to show for it – let’s sum it up.
What we did
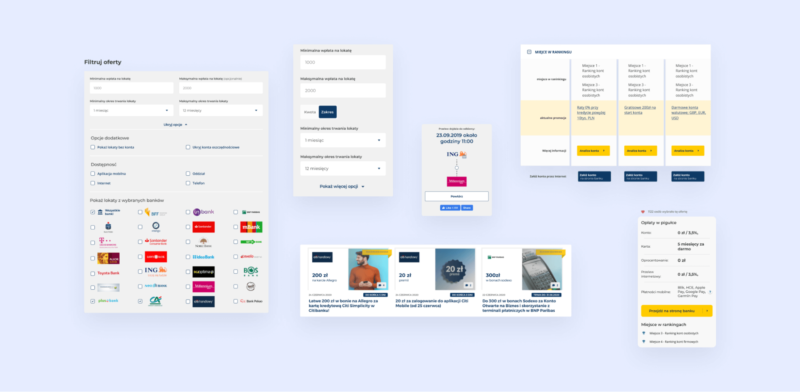
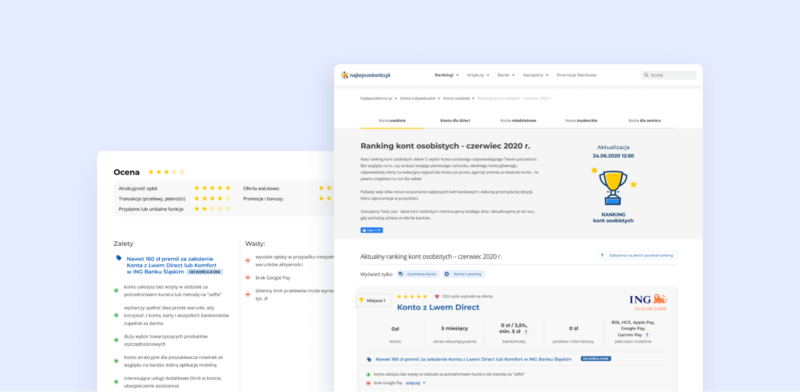
Two popular and SEO-ready web portals about finances, with highly customised admin panels, research-driven design, and a whole lot of custom widgets on the frontend, which made it possible to easily create rankings, comparisons and calculators with all kinds of finance-related content.
The result
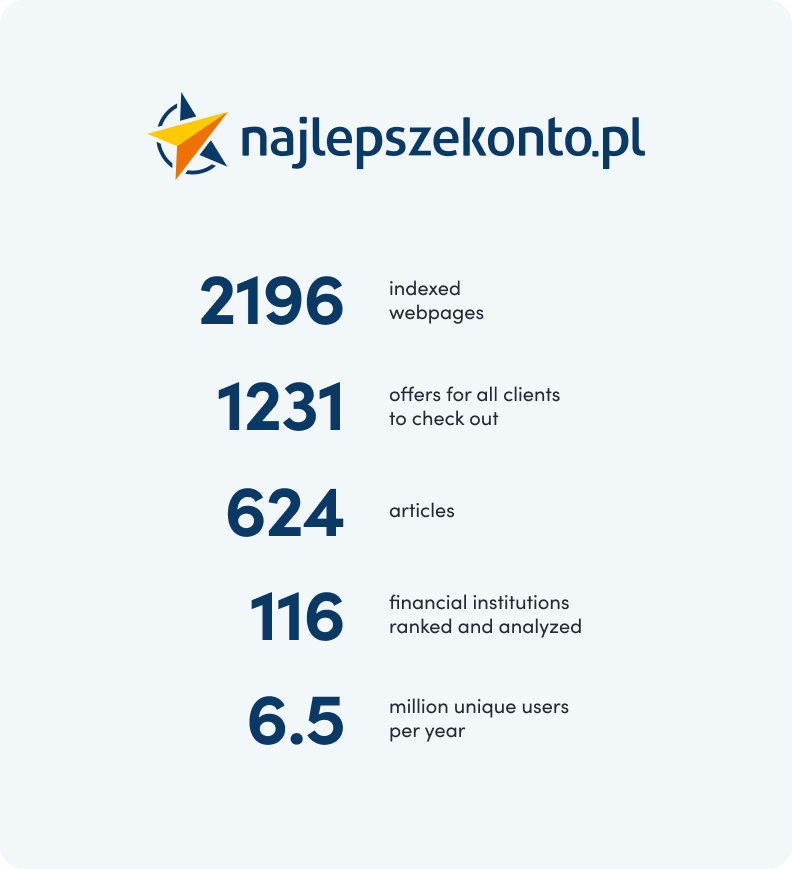
By the end of the project, the numbers of the najlepszekonto.pl portal were as follows:

Fintech SEO conclusions
And that’s where we are today. In these couple of years, we spent developing new portals, not only did we do a lot, but learned a lot as well.
The right tool for the right job
It’s always worth it to spend a lot of time picking the right technology to build components with. Always consider technical and business requirements into consideration to save yourself a lot of time later. Consider also scalability not only in terms of resource usage, but the efficiency and comfort of your employees that will be working with the product.
Design your web product for SEO from the start
If you plan to have a text-heavy application, it must be done. Content creators and SEO experts will not be enough if the product itself is not technically designed for ranking high in the search engine. This includes proper URLs, semantic HTML, good performance and various techniques that make it easier for search robots to find and properly understand your content.
Building applications like these can help you in search engine optimization, organic search, ranking for long tail keywords, finding your intended target audience through organic traffic. It’s essential for fintech companies as well as any other companies that want to make content strategy an important part of their overall growth strategy.
Continue to build a good relationship
It’s not easy to build a good lasting relationship between a software development provider and the client. It takes a lot of time to find the right vendor and get on the same page. That’s why it’s worth it to nurture the partnership once it’s established. It may result in fruitful cooperation for years to come and no more time wasted meandering your way through all the mediocre vendors out there.
And that’s it for today! If you are also working on a web portal that prioritizes SEO and ease of use for content creators, consider contacting us.
With a wealth of experience in projects just like that, we will surely help you find optimal technologies and directions to help you get the most out of your business model.


