07 August 2018
Best tool for a hybrid mobile app: React Native vs Xamarin

If you’re just starting out with hybrid mobile apps, you might feel a bit lost. Online definitions can be ambiguous and guides will often lack updated information. That’s why, in this article, we’ll do our best to help you understand what hybrid mobile apps are, what kind of hybrid apps are made, and what solutions are worth your attention. In particular, we’re going to take a look at React Native and Xamarin.
So, you’ve decided to go for mobile app development. You’ve done some research and contacted dozens of companies that specialize in creating native apps. Then, you got dozens of estimates with random numbers on them.
Unsatisfied with the results, you shifted your attention to non-native solutions. But, a couple of weeks later, after hours spent online, you don’t feel any wiser. Words like “hybrid”, “cross-platform” and “a mobile web app” are swirling around in your head. Most of the articles promised the earth, but they quite often present contradictory theories, which exacerbates the situation and makes you chase your own tail.

In order to learn the basics of hybrid mobile app development, let’s start at the very beginning.
Hybrid mobile app development – definitions
Cross-platform
By definition, cross-platform software works with many platforms. This can be a single code base running on a various OS with no special preparations (like Java). It might also be the same app – with the same business logic, the same branding etc. – but written as two separate native apps, one for iOS and one for Android. All in all, “cross-platform” is a very ambiguous term.
What are hybrid apps?
Hybrid mobile apps (or simply, “hybrids”) are a subset of cross-platform software, and they have no clear definition.
Traditional hybrids are web applications wrapped in a sort of a native container.
Developers build a kind of a single-page website, make it mobile-friendly, and put it into that container. Finally, they connect it to some smartphone/tablet hardware. Voila! A web app pretending to be a mobile one is born, with one code for every platform. The container (the wrapping) comes with a framework of choice (such as Apache Cordova, Ionic, etc.).
Modern hybrids are different. They are not web apps, but actual mobile applications, written in JavaScript and translated into a set of native instructions – during runtime. Seems nice, doesn’t it? But what are the options?
Frameworks and languages
Here are the available hybrid application development tools:
- Xamarin is a set of tools (framework) in which developers code using C# and .NET
- React Native is a framework in which developers build products using JavaScript and React
- NativeScript is a framework in which developers build code in JavaScript and Angular
- Cordova/PhoneGap/Ionic are frameworks in which developers use HTML, CSS and JavaScript
What kind of hybrid mobile apps can you develop with them?
What’s on the hybrid app market?
Business-wise, software must work, as well as be user-friendly and future-proof. Technology plays a second role. However, some technology choices have business consequences. Below, we’ve listed a couple of major decisions you can make when it comes to hybrid mobile apps.
Websites & progressive web apps (PWA)
Today’s websites are no longer just static content with a bunch of forms and links. Contemporary web apps compete with desktop and mobile software in fields of UX and functionality. And yet, not everything works the same way on a mobile phone. When it comes to working in the background, Bluetooth, battery information or iOS FaceID, web apps are a no-go.
A progressive web app (PWA) is a new concept which, to some extent, combines web and native approaches. It’s a web application that can work offline to some degree, with an icon visible on the home screen. Its limitations, however, stay the same. The app’s behaviour and capabilities depend heavily on the platform. It’s an interesting concept that can evolve and improve, but, first, it needs time to mature (iOS has just started supporting PWAs as of version 11.3).

Traditional (web) hybrids
For years, traditional hybrids have been the first choice for a quick MVP or very simple products. There are many tools to choose from: the most popular Apache Cordova, its cousin PhoneGap, Angular-based Ionic, and more. The pros of this approach are a single code base plus a lower cost of development and maintenance. What’s more, such a product can have a web version out of the box. The cons are less obvious and not everybody talks about them point-blank.
But, the truth is, you can’t 100% mimic native apps with traditional hybrid mobile apps, no matter what their creators say.
You’ll experience the worse performance, inferior UX, and a narrow set of ready-to-use features to implement. There will be myriads of little things working noticeably strange or slower. Even if you’re not able to put your finger on it, the app will always seem a bit off.
Fortunately, the supremacy of traditional hybrids has ended, as the recent months brought us superior alternatives. At least, that’s what we think.
Xamarin
With Xamarin, you can build native apps for many platforms. It allows C# and .NET developers to create native apps for Android, iOS and Windows. There are 2 ways of doing it in Xamarin. The first one is Xamarin Forms, which creates a single code base that is shared among the platforms with almost no changes. But there’s a cost: Xamarin.Forms is good for building simple MVPs, rapid prototyping or very, very simple apps. Even Xamarin states in its documentation files:
Xamarin.Forms allows for rapid prototyping of applications that can evolve over time to complex applications.
So, using Xamarin.Forms for more demanding projects might be difficult.
For complex hybrid mobile app development, there’s the Xamarin Native approach. Using Xamarin Native, you get the look and feel of a native app, plus you can work with only one technology (C# and .NET). It means you can have just one team of developers to pay. Drawbacks? There’s no longer a single code base, so you end up with two separate projects to create and maintain – one for each platform. Only portions of the codebase can be shared (like business logic or communication services). UI implementations must remain separate.
If you have .NET developers, Xamarin Native is a great tool as you can assign available resources to mobile development. It’ll also work on Windows, perform well and provide good users experience. In conclusion, it’s better than traditional hybrids. So what’s the cost? Time. Mobile apps created with Xamarin Native will take more time to develop compared to traditional ones.
React Native
Facebook has created React Native (RN) for JavaScript (JS) developers. Using RN, you can build iOS and Android mobile apps in React (JS library for building user interfaces). Smart move, as React Native app development, is very popular and battle-tested.
If this sounds like a traditional hybrid description, JS is the only link here. In RN, you don’t build websites inside a native wrapper. You develop native applications in JavaScript (technically, React and a markup HTML-like language). RN translates the code into instructions for both iOS and Android. So, you “speak” React/JavaScript, and RN translates it on the fly. This way, mobile devices can easily display e.g. an Android-specific button. This is a modern hybrid – one code for all operating systems.
This results in a better user experience and the feeling of a native app. Hybrid mobile apps made with RN run more smoothly, and the user is quite often unable to tell the difference (unlike with traditional hybrids).
Disadvantages? Some platform-specific functionalities might be difficult to achieve. Not everything available for native apps is provided off-the-shelf by RN. On the other hand, developers can add a piece of native code for missing extensions, or use one of the thousands built by the RN community. RN is used even by big players, like Microsoft or Wix, which contributes to the community’s impressive size.
In the end, RN hybrid mobile apps can’t compete with native ones in some aspects. But, usually, the final effect is more than satisfactory. The framework is a huge improvement over traditional hybrids in terms of both user experience and performance. At The Software House, we believe that it offers good value for money.
NativeScript
NativeScript is a hybrid mobile app framework similar to RN but based on Angular (another JS framework). It tackles the hybrid problem like RN does – by using native components and classes based on your JavaScript code. There’s a bunch of ready-to-use multi-platform components available inside the framework and, just like with RN, it’s possible to extend it when needed.
If you have a team of JS developers who are experienced with Angular, NativeScript is definitely something to consider. Just keep in mind that, as for now, it has a significantly smaller community in comparison with RN. This equals fewer ready-to-use plugins and libraries.
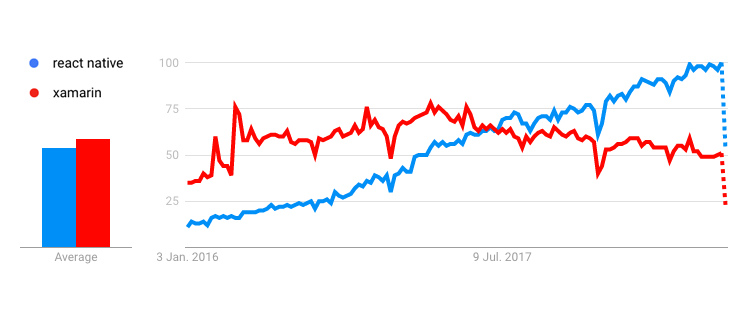
React Native vs Xamarin
With NativeScript yet to grow and mobile web apps lagging behind, in August 2018, Xamarin and React Native seem to be the main players in the field of hybrid mobile app development. At least, that’s what we think. Let us now compare those two.

Code Base
There’s one code base in RN, fully shared between platforms. As a result, there’s rarely any platform- specific code needed. This generates certain limitations, but, at the same time, significantly reduces the development time and cost. To achieve a more native approach, Xamarin developers share only portions of their code. UI is built separately for each platform. This generates a more native feel of the Xamarin UI, but also results in longer development.
Supported platforms
Right now, RN supports iOS and Android, covering more than 90% of mobile devices in the world. Xamarin supports both iOS and Android, plus Universal Windows Platform and macOS. Choose Xamarin if these platforms are critical to your business.
Resources required
For RN, you’ll most likely need frontend developers experienced in React, but any JavaScript developer should handle the task as well. To code hybrid mobile apps in Xamarin, you’ll probably want to find experienced .NET developers.
App updates and bug fixes
RN executes JS code during runtime. It means that you can improve your app and fix bugs without updating the app in the store – some clients may not even notice the updates happening. Xamarin precompiles the code for each platform during the build, therefore, no dynamic updates are possible. When you want to introduce bug fixes, you’ll have to update the app in the store every time.
Use cases
RN is suitable for:
- Apps requiring few platform-specific functionalities and component o Apps that are not too complex and don’t require native UI
- Rewriting your old traditional hybrid
- Apps with a lot of custom design, but with native UX
Xamarin is the way to go when:
- You or your affiliated company has a team of .NET developers
- Access to complex, platform-specific functionalities is needed
- You need to use native components for each platform, making the UI indistinguishable from the traditional native app UI
- You target the Windows platform
As you can see, both tools have their place on the market. Everything depends on what kind of project you’re trying to build. Kind of anticlimactic, isn’t it?
React Native vs Xamarin for hybrid mobile app development
When it comes to hybrid mobile app development, everybody praises their own technology – keep that in mind. What’s more, when you’re searching for more information, you should always look at the timestamp – in the mobile world, a few months is like a century, so a two-year-old article might misinform you a lot.
However, there are a couple things that you can be quite sure of at this moment and going forward:
- There are various cross-platform technologies on the market, but few of them are both mature and future-proof.
- Traditional hybrids are out of the picture – they’re already past their prime.
- In contrast, both Xamarin and React Native present powerful means of building hybrid mobile apps.
At The Software House, we use React Native, as we have a strong React team. Ultimately, the choice depends on your preferred resources and the business purpose of the app. So, finally, when looking for a team to develop your cross-platform app, just keep in mind these few points present above and you’ll be fine.
What do you think about React Native and Xamarin? Are you interested in using them in your project? Or perhaps you're still not sure what technology you should use to turn your idea into a product?
Contact The Software House. Our developers will help you find the best way to start or continue on your journey.


