04 May 2021
React Native vs NativeScript. Is React Native the only choice for JavaScript mobile apps?

React Native has largely come to dominate the landscape of mobile development with the JavaScript programming language. To the point that a lot of developers don’t even consider the possibility of doing it differently. In this article, I’m going to talk about why it is the case and the alternative solution known as NativeScript. I’m going to show you how you can use it in practice to do much of what you can accomplish with React Native. This React Native vs NativeScript comparison!
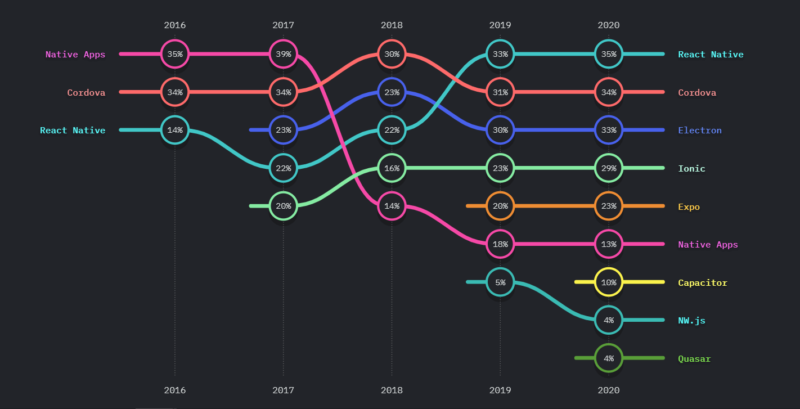
If you are a JavaScript web app developer, React Native is likely the first thing that comes to your mind when it comes to a framework to build mobile applications. That’s only natural. As you can see in the graph below, React Native has dominated the competition when it comes development frameworks of this kind. But what if there was one competitor who could mess up React Native’s dominance in the field of cross platform development a bit?

Do you want even more JavaScript trends? Check out this JavaScript trends article written by TSH’s Head of Frontend Team Witold Ossera.
Today I would like to show you an alternative solution to React Native – NativeScript! But first, let’s find out why React Native is so successful.
React Native cross platform development – why devs choose React Native?
The Facebook developed React Native is the most popular framework of its kind used in the development of truly native apps and cross platform app development. Regarding the data on React Native’s popularity, it’s worth it to consider why this particular technology is so popular. I can think of a few major reasons:
- It allows you to do all the work in one ecosystem that most developers know and appreciate and still get the native code for both iOS and Android platforms.
- React Native was the first real solution that provides native mobile applications for Android and iOS devices which could be written in JavaScript without webview.
- You can make an impressive list of projects developed with React Native (Instagram, Facebook, Bloomberg etc) – iOS apps, hybrid mobile apps, native like apps, native Android applications and more.
- Thanks to its huge community and recognizability, it has always been a safe option when you compare it to its rivals. Until now…
- The React Native learning curve is not too bad and there are a lot of resources for learning React Native on the web, which allow you to find solutions for just about any issue related to native platforms, UI components, third party libraries and more.
Want to learn even more about React Native? Check out case study & the latest features!
React Native vs NativeScript – presenting NativeScript!
One day, a group of people decided to create an alternative solution. They came up with a new framework they called NativeScript. I don’t want to get deep into its history but the most important thing that you would like to know before making your own research is that the first chapters in this story were not fully successful.
NativeScript has lackluster performance compared to React Native performance and each version update has breaking changes, much like React Native had in its beginnings. Just ask someone who worked with early React Native – the early React Native performance also left much to be desired and it was one of the biggest problems for React Native app development. Pretty much every new framework needs some time to mature.
In addition, NativeScript is being developed by a much smaller company than React Native. And it doesn’t have such huge React Native community support that the users of React Native rely on so the refinement process took much more time. Additionally, NativeScript handles support for a significant amount of UI frameworks, making it a really complex tool.
Pretty much every new framework needs some time to mature.
Why bother with NativeScript apps?
But why would you consider another tool when React Native has been around for a long while and seems to be just fine? From my own point of view, I like to have a choice. You are in a good situation when you have the opportunity to decide if a specific tool suits your use case. That’s why I would like to share with you my experience and knowledge about working with NativeScript apps.
NativeScript has impressive support for frontend frameworks compared to React Native support. It will provide you with the base code of the UI for your native app. When you compare React Native to it, you are forced to do it in React, which is obvious. But when you go with NativeScript, you can still use React in addition to any other specific tool you like such for cross platform development as Angularjs, Svelte or Vue.
Javascript is a dynamic ecosystem. Each day, we are getting new frameworks or trends. It’s a big advantage when your tool can be used with multiple frameworks. If it can, you are more resistant to trend changes and you can work with more teams who are responsible for delivering web apps and with whom you have to share your code.
For more details about props for using NativeScript instead of React Native, check this resource.
NativeScript with React
I know that most of you probably work with React so I would like to focus mostly on using it as a UI library. NativeScript has a dedicated plugin to handle React code inside its framework.
React is an API that represents your application in a component-oriented way. Then, you use another library such as ReactDOM to transform your code into a website application or React Native to build mobile applications. NativeScript has its own library named React NativeScript which has been created by Jamie Birch. This library is also compatible with React API so you are able to provide the same React code. But to use mobile-specific elements or behaviours, you need to use React NativeScript elements (check out the documentation) instead of those from React Native.
In other words, you are able to use all React features that are not connected with reactDOM or React Native. For example, you can use Redux to maintain state, but you are not able to use React Navigation (it’s from reactDOM or the React Native library).
Now, let’s get to the React Native vs NativeScript side by side comparison.
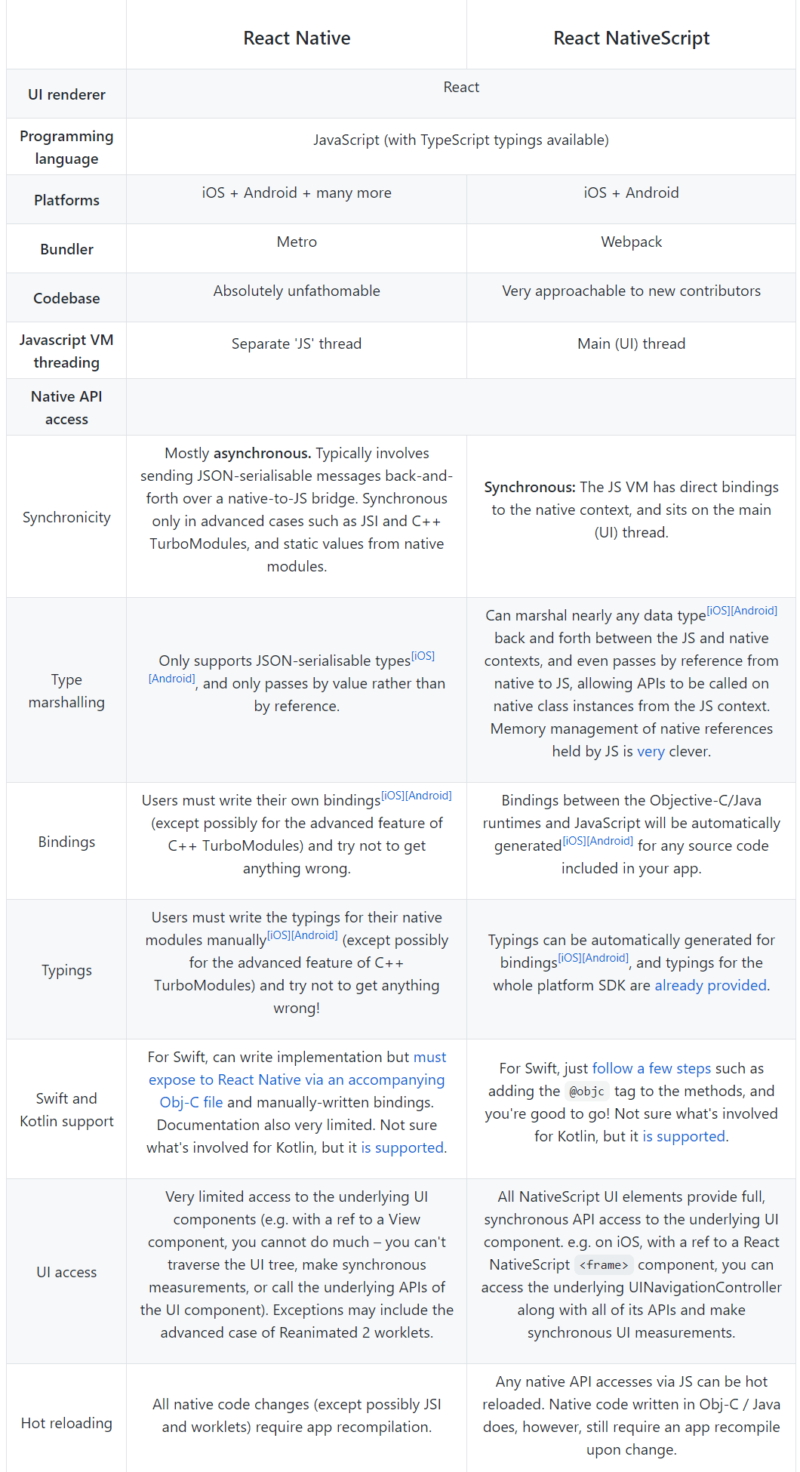
React Native vs NativeScript comparison
Below you can find a table with the most important aspects of the React Native vs NativeScript comparison:

React Native – even the king is not perfect
For a long time, React Native has been pretty much the only solution that provides you with native code without a web view.
In this situation, even if you had any doubts, you didn’t have a choice. If you are interested in what doubts a big company could have when working with React Native, please check this article. It includes the pros and cons listed by the AirBnB team. They have a great amount of experience with React Native. Taking their feedback before choosing a technology could save you a lot of time.
React Native –some React Native developers may not tell you!
Of course, NativeScript is not a perfect tool . It also has some cons and it is important to mention them in a proper React Native vs NativeScript comparison. What should you be aware of before you use it to build cross platform apps?
Smaller community and its implications – NativeScript plugins
There are a lot of React Native developers – it’s great for those interested in React Native development. NativeScript has a dramatically smaller community than React Native. This causes some problems. It’s more difficult to find solutions for specific problems related to NativeScript apps compared to React Native apps. You have a much lower chance that someone had the same issue. With a smaller community, you have fewer external plugins that in React Native development. There aren’t that many third party plugins for iOS and Android APIS etc, native APIs etc.
This is an issue but on the other hand owners of the NativeScript framework are aware of it and they are focused on maintaining most of the crucial plugins. For example, when the NativeScript core got a new update to version 7.2.0, it had a breaking change with paths to the NativeScript module. Most of the plugins get updates quickly but some of them don’t. The NativeScript team decided to fork such plugins and fix this issue by themself and publish these plugins on their own. Some example plugins:
NativeScript Imagepicker – this plugin was updated 2 years ago, but it stopped working after breaking changes.
The new Imagepicker – a new version of the plugin with the same methods and functionalities delivered by the NativeScript team.
Here you can find a full list of migrated plugins.
This situation has limitations. Your plugin is delivered by an official source so it is more trustworthy and stable, but this is very often the only option you are provided with and there are no alternatives.
One problem, one solution… but not always!
This one problem – one solution situation can be true for NativeScript in some contexts, but false in some other situations. And not always in a pleasant way. Consider this scenario:
When you search for a solution for React Native, you will always get a solution provided in React. In NativeScript, you will face a situation where the solution to your case is provided in another technology. For example, you have a UI delivered in React and the solution is shown in Angular.
From my experience, the solution provided in another UI technology still helps to solve your problem, albeit with some additional tweaking on your part.
Updating your NativeScript plugins
You need to be aware of the plugins you are using in the application and check if you are able to update the project to the newest version. Depending on the size and complexity of the project, I prefer to wait for an update even for a few months until I am sure that all of the plugins have been updated. But after the update to version 7.2.0 and migration of the majority of crucial plugins to their own repository, the update process has been improved.
Let’s hope that more of the NativeScript plugins will be moved into the official repository!
More resources for NativeScript developers
While there is generally a lot more stuff for React Native application developers out there, there is some for NativeScript developers as well. Let’s start with a question:
How can we compare these frameworks and check the opinions of regular developers when there is such a huge gap in popularity between React Native and NativeScript? I found a way for it!
There is a project named RealWorld which gives you the opportunity to compare over 100 implementations of the same application but in different frameworks (UI components, native libraries, native components and all). It’s a nice place to check and test specific solutions for a native functionality on a specific platform. You can check the list of completed implementations here. You can also check the implementation of NativeScript with Angular here, and React Native implementation here. Yet another way to perform a NativeScript vs React Native comparison!
Please check the number of stars and forks of each repository of JavaScript code. The NativeScript implementation has much more attention to it. I leave you with this so you can easily check the structure of the NativeScript application implementation for more complex applications than another to-do list mobile app. If you consider giving NativeScript a chance, please check this documentation. First, you are going to need to prepare an environment, which can take about as much time as it does for a React Native developer.
If you want to just test this cross platform framework, you can use this playground. You can install an application on your phone and have a live preview of your code. This solution has limitations but it’s a great way to check the structure of the JavaScript code while avoiding the setup process.
That’s about it for this React Native vs Native Script comparison. It seems that React Native will remain the most popular choice for cross platform mobile iOS and Android development. However, cross platform mobile development with NativeScript does sound more and more fascinating. The landscape of mobile app development with the JavaScript programming language is in need of more diversity and a new mature platform of this kind for cross platform apps development is highly needed.
React Native vs NativeScript – word of encouragement
I wish to encourage you to search for new ways to build native apps and generally create mobile applications, even beyond the React Native vs NativeScript question. React Native is a great tool for cross platform development, but it’s not the only good mobile development framework out there. There are already quite a few tools and it is nice to have an option to deliver native mobile apps in multiple ways and be aware that the native UI elements can be delivered with other frameworks such as Angular or Vue. Good luck with your experiments!
React Native is king when it comes to mobile. But is it the same for React and web development?
If you want to know how many devs are using React, what are the current trends and who is using the technology, check out our State of Frontend 2020 report.

