06 August 2020
React Native latest version – new features overview

We love React Native for its unique approach to building mobile apps. The framework keeps on changing, and a React Native latest version is always an occasion to talk about new and exciting stuff. So developers don’t stay hungry for long when it comes to React Native releases. The year 2021 has brought a new stable version 0.64 and a release candidate for React Native 0.65. With that, we get many new improvements and features. Let’s check out the latest React Native version.
This article has been updated to reflect the latest changes in the release history of React Native. If you are only interested in the new stuff, use the “Content” menu to the left and jump straight to the new features 0.64-0.65.
Before we take a look at the React Native releases, let’s see how the framework is doing in 2021.
React Native – popularity
React Native debuted in 2015 and has since become mainstream. Many companies are considering it a real alternative to native apps and native programming languages of popular mobile OSes. They value its ability to shorten production without compromising performance, the synergy you can expect when using both React Native and React in your applications, as well as its open source nature. React Native makes for a very good argument to reconsider a native platform and use JavaScript instead.
In 2020, React Native has become one of the most popular software frameworks, which can be seen in the recent Stack Overflow Survey 2020 (6th place in the “Other Frameworks, Libraries, and Tools” category).
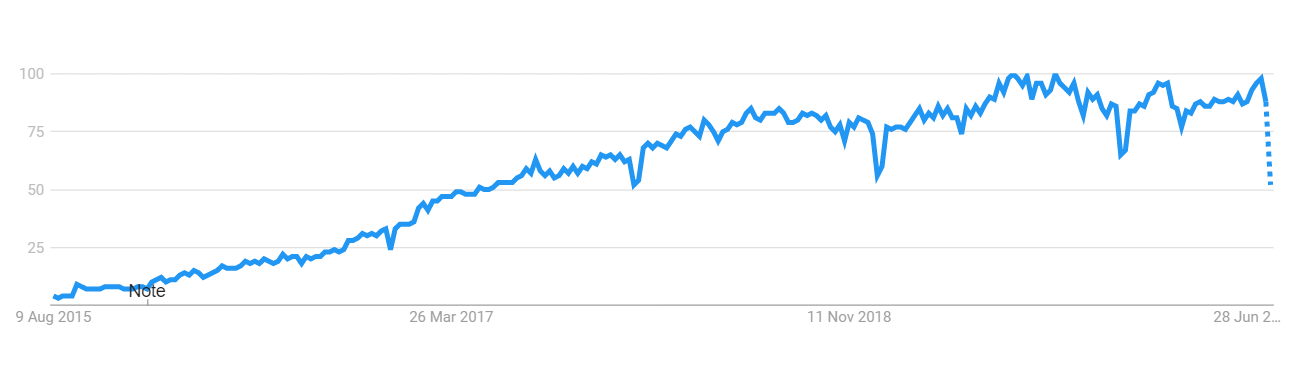
React Native’s growing popularity is well reflected in the search trends. According to Google Trends, the interest in this technology has shown no signs of slowing down since the release. The graph below shows the relative popularity of React Native in the past 5 years.

Still, in order to bring in even more users and meet the needs of its veterans, React Native core needs to introduce new features and its release schedule is quite busy and the current React Native version is always looking for ways to become more and more powerful and polished.
So, did the team behind the framework manage to upgrade React Native properly? How did React Native change in 2020?
Latest React Native version – features
The year 2020 so far has seen two major updates of React Native – 0.62 and 0.63 (the latest version of React Native). The biggest differences are related to the developer experience area:
Flipper integration
React Native is now integrated with Flipper. It’s a debugging tool which makes it very easy to check what is happening in the app’s native logs. Its advanced Layout Inspector can be used to debug native components, and the Network plugin provides you with the ability to inspect outgoing network traffic in your app. It’s a very useful ability considering all the challenges with doing that in mobile applications.
LogBox redesign
A complete redesign of LogBox is another big change. It modifies the way the application informs us about errors and warnings, which you can cause during development. The new design is much clearer and easier on the eye. The new version also provides more information on where to search for the sources of the problems.
Pressable component
The Pressable component introduced in React Native 0.63 is a big step towards decreasing the number of “tells”, where users are provided with an experience that doesn’t feel native. It detects user interactions in a far superior way to the likes of TouchableOpacity. It is written to ensure better compatibility with the ever-increasing number of platforms supported by React Native (Web, Desktop, etc.) so that users can extend its capabilities as they go.
How does Pressable work? Check it out in the official docs.
👨💻 Szukasz dobrze płatnej pracy z React Native? Świetnie się składa!
Sprawdź nasze oferty: React Native Developer lub Senior React Native Developer i zaaplikuj już teraz. Czekamy na Twoje CV! 📨
React Native latest version: 0.64 – 0.65
React Native 0.64 brought us only a couple of changes, but some of them really do make a difference.
Introduction of React 17
A big update is an upgraded version of React under the hood. The new version of React Native uses React 17. One of the changes in that version is the new JSX transform.
You can see the difference below:
Also, you will probably need to edit babel.config.js file to enable it. You will have to add the code below:
Find more about React 17 in another of our articles.
Hermes on iOS

Probably the biggest change is support for Hermes on iOS. Hermes is a special JavaScript engine optimized for React Native. It brought a lot of benefits to Android and now we can use it in iOS. What performance benefits can we expect?
- smaller Time to Interactive time (TTI),
- smaller application size,
- smaller memory utilization.
This feature is still optional but definitely worth checking out. I think it will be turned on by default in future versions of React Native if no big issues turn up in the meantime.
In order to enable it, you have to change one flag in the ios/Podfile file and then run pod install.
Hermes upgrades for React Native 0.64 – 0.65
There are also two more changes that have to do with Hermes.
The first one is Hermes traces with Chrome, which will help in application debugging. But for me, the more important one is Proxy Support for Hermes. It enables compatibility with community libraries. It is a very important change because it allows enabling Hermes by default in the next versions of React Native.
Inline Require
Inline require is a transformer used by Babel during compilation – it converts code during compilation time. This feature has been available in options for a few years. Inline Require converts imports in files to be inline. It significantly improves the startup time as it delays JavaScript module execution. So modules will be imported only if they are used. As a result of this change, you can notice better performance. Since 0.64 it is enabled by default.
As a result of this change, you can notice better performance.
Fixes and improvements coming in React Native 0.65
And we also have a release candidate for React 0.65. It includes a lot of small fixes and improvements. A new version will include a better Garbage collector, Intl support for Android, and performance fixes.
I am proud to announce another major new feature in the next release of Hermes: our new concurrent garbage collector Hades. Up tp 30x shorter GC pause times on 64-bit devices, and up to 14x shorter on 32-bit devices!https://t.co/d7pbhf9ZdQ
— Tzvetan Mikov (@tmikov) April 27, 2021
Another interesting change in 0.65 is onPressIn and onPressOut props added to the Text component. It will allow eg. to add custom highlight text logic on click. In ScrollView, there will be a new prop, which looks interesting – stickyHeaderHiddenOnScroll. It will cause sticky header to hide when scrolling down and slide up when scrolling up. What I enjoyed the most is a lot of new examples with existing components. This will help new developers to dive into React Native and create cool apps.
What has future in store for React Native
Is the development of React Native going in the right direction? We asked TSH’s React Native developer Andrzej Hanusek:
“There is no denying that React Native has improved greatly ever since I first started working with it back in 2017. Compared to what we had then, a lot of great things have happened. But there is still a lot to do:
- TurboModule + Fabric could take the performance of React Native applications to another level.
- I’m very curious about Facebook’s continuous investments in the Windows/macOS React Native team as well as a tight cooperation with Microsoft in this aspect. The result of it may eventually be the best technology for building cross-platform applications that can run virtually anywhere.”
We can expect even more interesting developments in the future!
React Native updates – summary
What do you think about the latest features introduced in React Native 0.62 and 0.63 in 2020? Are you satisfied with using React Native in 2020? Do you share Andrzej’s thoughts on the future of React Native development? Or perhaps you think that you need React Native development services or even React JS development services? One way or the other, contact us and let us know!
We’re going to make sure to update this article with more features about native APIs, React Native community and more. Stay tuned for the coverage of the upcoming versions of React Native!
Are you also interested in React Native's big brother, the React framework?
Check out our State of Frontend 2020 report, which will get you up-to-date with all the most important React trends.


