31 August 2021
React latest version – React 18 to bring concurrent rendering & more

React remains one of the most popular front-end technologies thanks to its simplicity and flexibility achieved through long-established development choices. React 17 didn’t bring too many changes, but it made it easier to update React in the future by attaching event handles to the root DOM container rather than at the top of the DOM. With that gradual upgrade process in place, the upcoming React 18 can bring out a lot more of the new features React users are waiting for. Let’s talk about them!
* This article has been updated to reflect the latest state of things regarding React’s latest version and features. React 17 is still the current stable version, but we now know a lot more about React 18. We can analyze changes to React components, user interfaces libraries, and many other aspects talked about by the React community. Let’s take a closer look at what it brings to the table in this update.
The following sections talk about version 17. Interested in version 18 only? Jump to this section.
Did you know that React is already 7 years old? Time sure flies fast. During this time, React has become one of the most ubiquitous web technologies. Witch each release, its popularity reached a new record figure.
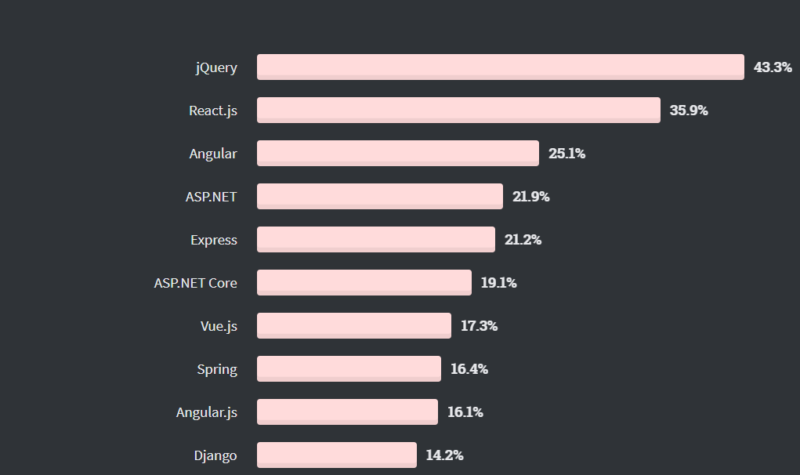
In fact, according to the latest Stack Overflow 2020 survey, React is the most in-use frontend development framework among developers (only behind the jQuery library, but ahead of all full-fledged frontend development frameworks).

Why is React so popular?
Such popularity is usually attributed to the features that made React development stand out from the crowd – its powerful data binding, component-based nature of the virtual Document Object Model. They all have been the essence of React-based frontend development since the beginning, contributing to improved development performance. This JavaScript library is also very efficient in terms of memory usage.
It doesn’t mean that devs are not looking forward to some new React features. However, in React 17, the developers behind the popular framework decided to keep things as they are. First of all, let’s explain why the React team proudly announced that React 17 has “no new features”. How is something so unusual in the world of software development a good thing? Or maybe it is some kind of joke?
No new features? What is up with React 17?
The React team is well aware of the fact that many developers would like to see some new React features. But they are also aware of how difficult it might sometimes be to fully upgrade an existing web application to a new version. For many stakeholders, it is often an “all-or-nothing” situation – you either upgrade or stay with the older version. The creators finally admitted that they reached the limits of an approach in which they can support legacy APIs and other features indefinitely.
New approach to updating React
In order to break out of that cycle and make it possible to introduce more new long-awaited React features in the future (such as React Suspense, server components or the concurrent mode) React 17 introduced a highly refined gradual upgrade process.
How does it work? Is it really the solution to the problem of extending React without sacrificing anyone in the process?
The gradual upgrade made (much easier)
Technically, it has always been possible to use different versions of React at the same time by embedding a React tree handled by one version into a React tree managed by another version. The problem was that all React versions on the same page registered event handles at the top of the DOM through the event delegation process. It means that when you stop the propagation of an event in a nested tree, the outer tree will still receive it.
In React 17, the event handles will now be attached to the root DOM container rather than at the document level.
Instead of calling…
document.addEventListener()
React will now call:
rootNode.addEventListener()
However, for this to work, all React versions used on the page need to be at least version 17. You might then think about React 17 as a stepping stone release that will make it much easier to introduce new React features or even embed React in other technologies in the future.
💡 Read more: are you also interested in React Hooks? Learn more about React Hooks from this Hooks and Redux tutorial.
What else is new in React 17?
As modest as the release seems at first glance, other than the new gradual upgrade process, it also introduces some important improvements:
- Far more user-friendly error reporting in the browser by switching from React-printed component stack traces to ones generated from regular native JavaScript stacks.
- The useEffect cleanup function will now always run asynchronously. Back in React 16, it runs synchronously during component unmounting, which slows down large screen transitions. (learn more about the useEffect hook).
- The event pooling mechanism, which involves cleaning an object from all data after an event is fired and sending it back to the pool for later use, will now be deprecated
- A couple of small changes were introduced for the purpose of better aligning the behavior of React with that of the browser. Among others, the onFocus and onBlur events will now use the native focusin and focusout events under the hood.
- Removal of private exports – internals of the event system used by some projects, especially React Native for Web. The dependency was prone to breaking and the React Native for Web team is not going to use it anymore either.
React 18 – what’s in the upcoming React version?
React 18 coming soon
The team behind React has already established an Alpha version, so anyone can try it out and provide feedback. A working group was set up to prepare the community for what’s coming. Following the scalability-focused version 17 described above, it’s another stage of transitioning to the somewhat more feature-filled version 18 easier.
React users can expect a lot of new stuff, including (but not limited to):
- out-of-the-box improvements (including automatic bathing),
- new streaming server renderer with built-in support for React.lazy,
- other concurrent features such as startTransition, useDeferredValue,
- new root API.
However, the most important, new addition in React 18 seems to be the concurrent rendering and the related concurrent mode. Let’s take a closer look at them.
Concurrent rendering & mode
TSH’s frontend developer Rafał Bąbiński has already fiddled with the concurrent mode and has quite a few things to say about it:
“What exactly is concurrency? Without this feature, we can assign one activity at a time. In contrast, concurrent tasks can overlap. Not only does it mean that we can always do multiple activities at once, but that we are prepared and ready for it.
To put in the context of the React world – previously only one setState update was possible at a time and all updates had the same priority. The new concurrent feature startTransition coupled with the ability to mark non-urgent updates is a breakthrough solution. They can be interrupted or put on hold based on priority.
React 18 brings up a new concurrency model. It’s a bit different than the concurrent mode introduced three years ago in React 16. It’s no longer a switch that you have to turn on at the root of your application. Now it’s called concurrent rendering. The naming change is the key, and it describes the new approach perfectly. It happens automatically, as you use some of the new concurrent features. You can upgrade to React 18 without any changes to concurrency and then adopt new features at your own pace. These features are completely optional.”
Roadmap & the future
Despite all the changes React 18 brings, we can take comfort in knowing that we can warm to them at our own pace. You can read more about the roadmap on the official React website, but just to make a quick recap:
- There are no big out-of-the-box breaking changes to component behavior related to concurrency,
- Upgrading to React 18 doesn’t require any significant changes to the application code,
- There is no precise date for the release of React 18 yet. The React 18 working group was set up among others to come up with the timeline.
And that’s it for the React 18 update. We’re looking forward to seeing how it will turn out once it is out there. We will definitely give you an update here as well!
Latest React release – summary
And that’s it for a ReactJS latest version that marks the first major React update in well over two years. Doesn’t seem like much?
It might be so, but the new gradual upgrade mechanism is a sure sign of things to come in the future. With this out of the way, the React team can now move to making developers happy with new React features. We’ll be looking forward to the news of the React 18 release. Every time a new latest React version comes up, you can be sure to find all the essential information about it here, including how to make a React test of your own application.
Of course, even as it is, React continues to win over developers and businesses all over the world. If you aren’t familiar with it, I think that now you can add React to your list of considerations for your next software project.
We will continue to update this article with data about new release candidate every time it appears, covering subjects such as fixed event handling, officially supported context API, React DOM, fixed occasional test failures, React components or fix iframe warnings.
And if you’re already looking for an efficient and scalable solution for your web application and need developers that know how to fully take advantage of the React framework, you should consider React development services by TSH. It might be worth your while even when your project is only in the planning stages. After all, our initial consultations are always free of charge.
Give it a try!

