16 December 2021
Pros and cons of having a design system

You have probably come across the term “design system” more than once. This is not surprising, as companies are increasingly choosing to implement this solution in their organizations or in their product. However, what exactly is it, and is this a solution for you? To better understand the concept of a design system, let’s first take a closer look at a “system” in general.
What is a design system?
If you start searching the internet for a definition of the word “system”, you are sure to come across a definition from Wikipedia, according to which:
A system is a group of interacting or interrelated elements that act according to a set of rules to form a unified whole.
This is a very apt definition, which we can easily apply to a design system. When we talk about elements, we mean components, i.e. the parts of the interface from which the digital product is built — like buttons, checkboxes, typography colors, and so on — which can be reused in many places in the system.
Simply put, when creating a new feature, you don’t have to reinvent the wheel, you use components that have already been built before. You use helpers like pre-set design patterns, design components (in component libraries) as design resources. This makes the whole design process less complicated and you can manage your design even if you’re working with multiple team members at different times.
To each of the components, there are specific rules assigned that define specific behavior, e.g. what happens when a user clicks, hovers or uses mobile devices when browsing. Because of this, you can be sure that a given component will behave the same way in different places, creating a unified and coherent whole and resulting in intentional design. Sounds simple, right? I hope so.
The design system also organizes information about how your brand will be perceived by your customer and target users. Thanks to clearly defined rules, your product, and your brand are much more coherent in relation to each other, which certainly affects positive perception, and thanks to reusable components you reduce the amount of work to a minimum and make it easier to develop the product in the future.

What do design systems consist of?
Well… The question could be answered in one sentence. It depends on the needs of different design teams. Every product, organization, or team has different needs and goals, so every design system will contain different elements.
For some, it will just be a library of reusable components and styles (like a pattern library or a library of reusable UI elements). For others, there will be extensive detailed documentation of style guides containing rules for good and bad practices for building GUI (Graphical User Interface) often including code elements.
The truth is that any design system, when you start working on it, is useful as much as it needs to be. When the needs change in the future, there is no problem with extending it, because a design system is never done. It’s a living organism that evolves as the product and the team working on it grow and expand their design principles.
There are elements that exist in almost every design system. This is related to the fact that almost every application uses a similar set of components but is styled and built differently.
Foundations are the basic visual elements needed to create your application. This group includes elements such as color, the grid system, iconography, typography, and so on. Depending on your needs, this group can also contain some rules about accessibility and a set of illustrations that can be used in your product or within the brand – including pattern libraries and the like.

Components are the most specific and reusable elements of our design system. Every component meets the needs of a user interacting with the product. The list of components could vary depending on the needs and requirements. Basic components can include buttons, checkboxes and radio buttons, input and select fields, as well as tabs and logos.

Patterns are a combination of reusable components that allow users to better understand the interface. Although they’re not required for every project, it’s good to have a set of recurring patterns that significantly accelerate the process of product development with a positive impact on user experience. A set of such can include rules for building a page layout or spacing methods between elements while building another form.

Good design systems have useful style guides and pattern libraries that can be deployed quickly.
When do you need it?
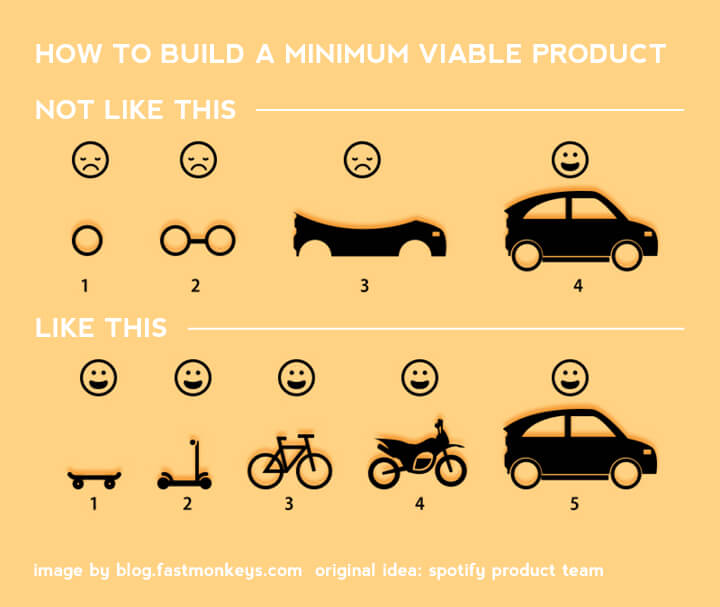
Creating a design system will definitely come in handy when you have already created your MVP (Minimum Viable Product). You already know that your product works like you want and it’s time to develop and beautify it.

This is a good time to clean all the chaos up that was occurred during the creation of the first version of your product. You need to do a kind of “inventory” of your product and see how it can be simplified and bettered. This will allow you to develop your product more easily in the future by working iteratively on each element.
You definitely need a design system when you’re going to create two or more similar products. First, it will allow you to shorten development time because of reusable elements that you can use over and over. It will make it much easier and more pleasant than creating a product from scratch.
Second, it will allow you to maintain visual consistency. You won’t have to think about new visual elements, which will only have positive effects on the user experience. There is a greater likelihood that the customers will remember your brand positively.
The growing expansion of your team is another reason to create a design system. When your product is growing at the speed of light, and you constantly need more and more people to work with, a design system will allow you to reduce the time to onboard new employees and will also help maintain consistency with what has already been implemented. Every designer and developer work in their own particular way, which may differ slightly from another team member. Setting clear and transparent rules for the creation and development of your product can definitely solve that problem.
When don’t you need it?
You could say that the creation of a design system is always necessary. After all, it has so many advantages, right? Well, not really. Definitely, you should not focus on this when you create the first version of our product. Creating a consistent visual version of the application is important, but it is not the most important thing.
The most important thing is that your product works and fulfills goals both from a business and user point of view. Therefore, this is what you should focus on when creating the MVP. Otherwise, you may waste a lot of time and money on building a great design system for an application that may not serve the end users as you imagined it. Then, such a design system is useless.
However, it doesn’t mean that every element of the system should be different. Consistency is very important from the very beginning but in that case, a small style guide is enough to reuse the most common elements to avoid too much discrepancy. Over time, when you’ll be sure that your product meets business requirements and users like it, you’ll start taking care of the technical aspects.
What will you gain by investing in a design system?
As you can see, a design system is not a solution for everyone. However, once you are sure that it will work for you, you can be sure that it will bring a number of advantages and allow you to develop and improve your product faster.
The main advantages of having your own design system include:
- Reduced time to implement new functionalities and optimize existing ones
- Better communication between teams – the design system is a common document, thanks to that, everyone involved in building the product speaks one language.
- Maintaining visual consistency of the ecosystem thanks to the single source of truth (SSOT)
- Better user experience
- Excludes any personal preferences
- Makes the project resistant to changes resulting from the introduction of a new employee to the team
- Acceleration of work on next products and services
- Sense of order, control, predictability, sense, and purpose
Some examples of design systems
Here are some examples of design systems widely used on the market today, for both designers and developers.
Google’s Material Design

Material Design from Google is a huge visual language library focused on providing designers and developers with extensive documentation on how to create consistent digital products while allowing their brand to be unique.
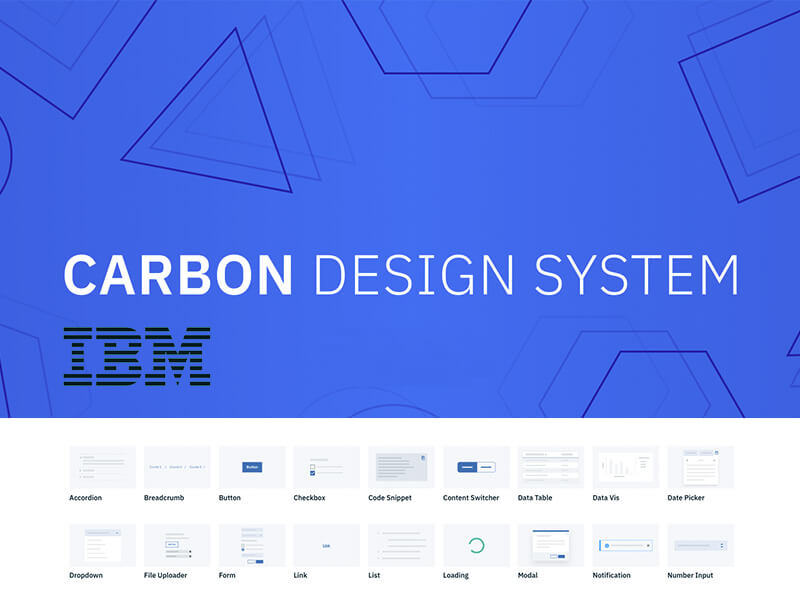
IBM’s Carbon Design System

Carbon Design System is IBM’s open-source product and digital experience design system. Based on the IBM Design Language, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
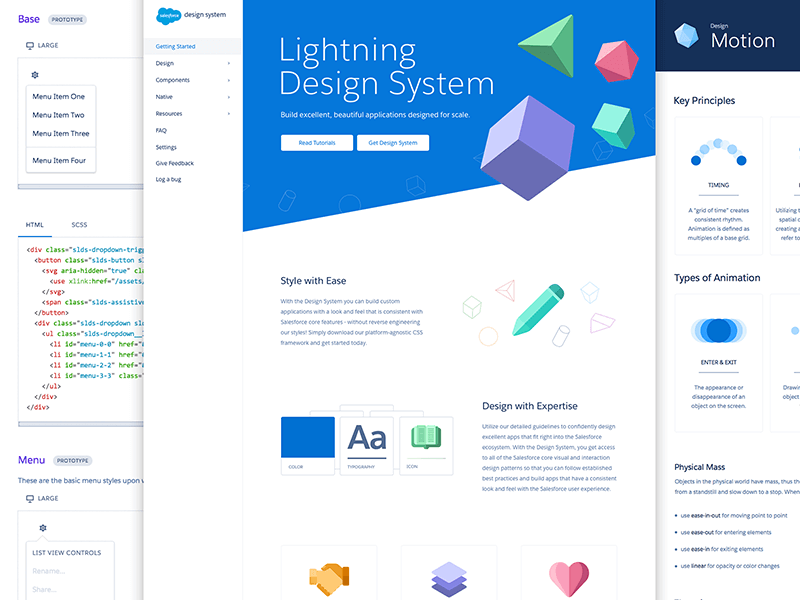
SalesForce Design System

SalesForce Design System focuses on providing knowledge to anyone working with content management systems of the main features regarding Design Guidelines, Platforms Accessibility and of course Components (and a lot of them).
The Atlassian Design System

Atlassian Design System Provides valuable assistance to teams around the world, making their collaboration smooth and easy. You will find precious advice with complete documentation about Design Principles, Brand Guidelines, Products, Illustrations, Prototyping, Marketing, Personality, and so on.
Long story short
A design system is a set of connected components with specific rules of use and defined behaviors. It helps to unify the visual language of a given product or brand and makes the work on their development easier. You probably do need one – but need it tailored to your specific project’s needs.
This solution is perfect for products that have already passed the MVP phase and are planning the implementation of new products. It is a “living organism”, which will never be finished, and at the moment of starting to work on it, it is useful as far as it is needed, and each product has its own needs, therefore each design system is unique.

