24 January 2023
Product designers’ perspective on WCAG implementation
Web Content Accessibility Guidelines – we checked our reliable sources, and it’s not as bad as most claim. WCAG seem overwhelming at the beginning but the key to giving them a chance is understanding WHY they are important.
While accessibility is dependent on the whole team: salespeople, developers, testers, and designers, in this article we’ll concentrate on the designer part of the WCAG implementation process (and responsibility).
We’ll also give you a first-hand peek into the thoughts and experience of our own designers who are motivated to explore and implement WCAG – even if it means a bit of a fight.
WCAG – it’s about including everyone – including you and me
The theory of social disability says that disability is constructed by society and is caused by the way society is organized.
Our society is made by and for non-disabled people and anyone who cannot fit into that model is disabled.
A simple example is if a person is unable to climb stairs, the medical model makes the individual physically unable to climb stairs. The social model says – it’s the problem with the building, not the person.
The building should have a ramp. The same goes for digital products.
When a blind person who uses a screen reader cannot check career opportunities on our website because there is no direct link from the homepage and there are no proper labels, it’s a problem with the website, not the person or the screen reader. The “why” of accessibility is most important here.
WHY not create solutions that are good for everyone?
We’ve narrowed down the accessibility to only disabled people, but this is a totally wrong approach. Accessibility is about all users. How?
Have you ever tried:
- Going through an app in full sunlight while on the bus?
- Setting up a visit with your medical provider while holding your baby in one arm?
- Filling out government paperwork on an app or dealing with a bank for your grandma or grandpa?
- Going through the website of your company with a screen reader to test if it can be actually used by someone who is visually impaired?
- Watching a tutorial video when you forgot your headphones while on a train to get to a business meeting?
We all face those problems, depending on where we are in life, or what we happen to be doing at the moment!

From the mouths of designers – a firsthand peek into their approach
I’ve conducted interviews with two TSH designers – Kinga and Marek, who work with accessibility and communicate with developers. They are the people that already understand WHY and prove to me that with this attitude it’s possible to face the challenges of WCAG guidelines. I think it will be interesting to see what they have to say about WCAG and their understanding of how designers fit into implementing it.
Designers have a lot of responsibility when it comes to a11y. They seem to be the first link in the whole chain and process.
However, the process should start way before it gets to a designer. To all CEOs, CTOs, Product Owners, and Managers out there – we all can make an impact by letting ourselves understand the huge value accessibility brings. Then should continue with proper implementation and testing.
If you’re reading this and you’re either a developer or designer, you know the special bond that happens between you and developers. This is definitely the case where opposites should attract. Users mostly don’t see the difference between design and frontend or backend developers.
You see – users use the whole entire product. Sometimes, this is hard to remember when working “from the inside”. If the designers and developers don’t communicate, then it’s usually easy to spot. Entering an app is a lot like entering a room where two people just had a fight – you can just feel it in the air.

This is how our designers see it. Consider it relationship advice.
Marek Talbierz – the advocate of small changes.

Marek has worked at TSH for a year and a half. He has been dealing with graphics for 10 years and has been a Product Designer for about 4 years. He previously worked in marketing and printing, so he comes from an experienced place of design in general – and has a broad take on accessibility.
He got hooked on A11y a year ago at a training course and decided that it could be an interesting niche and a useful trend in which to develop his skills. He’s most interested in building Design Systems based on A11y.
How did you start with a11y? What inspired you?
I never came into contact with this subject before I started working at TSH. One of my colleagues in the design team was evangelizing a11y here. We had some training with Piotr Zrolka, and my eyes were opened: this is a huge and important topic. It not only presents a way to be more creative in product design, but it adds extra quality, and value as a way of generating business for clients.
Understanding WCAG – how and when to start?
At first, this might be overwhelming… There are tons of guidelines not only for designers but also for developers, and they don’t always overlap. But understanding that some of the things are for us (designers) and some for developers, is helpful. In this way, you can abstract information helpful for you. I think it’s worth it to see the whole document (for better understanding) but also start selecting the hints useful for yourself. Most of the tips are quite clearly written down. Then it becomes less scary.
Not everything is about design. Also, implementing a11y isn’t only our – designers’ – responsibility. Other parties have to be involved as well. And most importantly – as you use it, you’re starting to learn it by heart and it’s becoming much easier.
What was the most challenging part – in the beginning?
I found it challenging that you need to understand some code, at least on the basic level. Being able to understand the problem in the code itself.
The biggest challenge of all is convincing the client that a11y is important, and beneficial and selling this to the client.
Other than this, one just needs to also change the way of thinking about accessibility – start understanding why it’s important and that we can implement it at every stage of the project, that we can continuously improve – in a process.
Is a11y becoming a standard for designer’s work? If not, why is it still so uncommon?
I’d say it’s still quite uncommon but more and more designers want to get involved and jump on this subject. It’s a hot topic in the social changes that are happening in the world as a whole. More people want to be inclusive and want to make inclusive designs. In fact, more people recognize that you have to design like this.
What’s the most important rule of a11y for you? Something that everyone can easily follow?
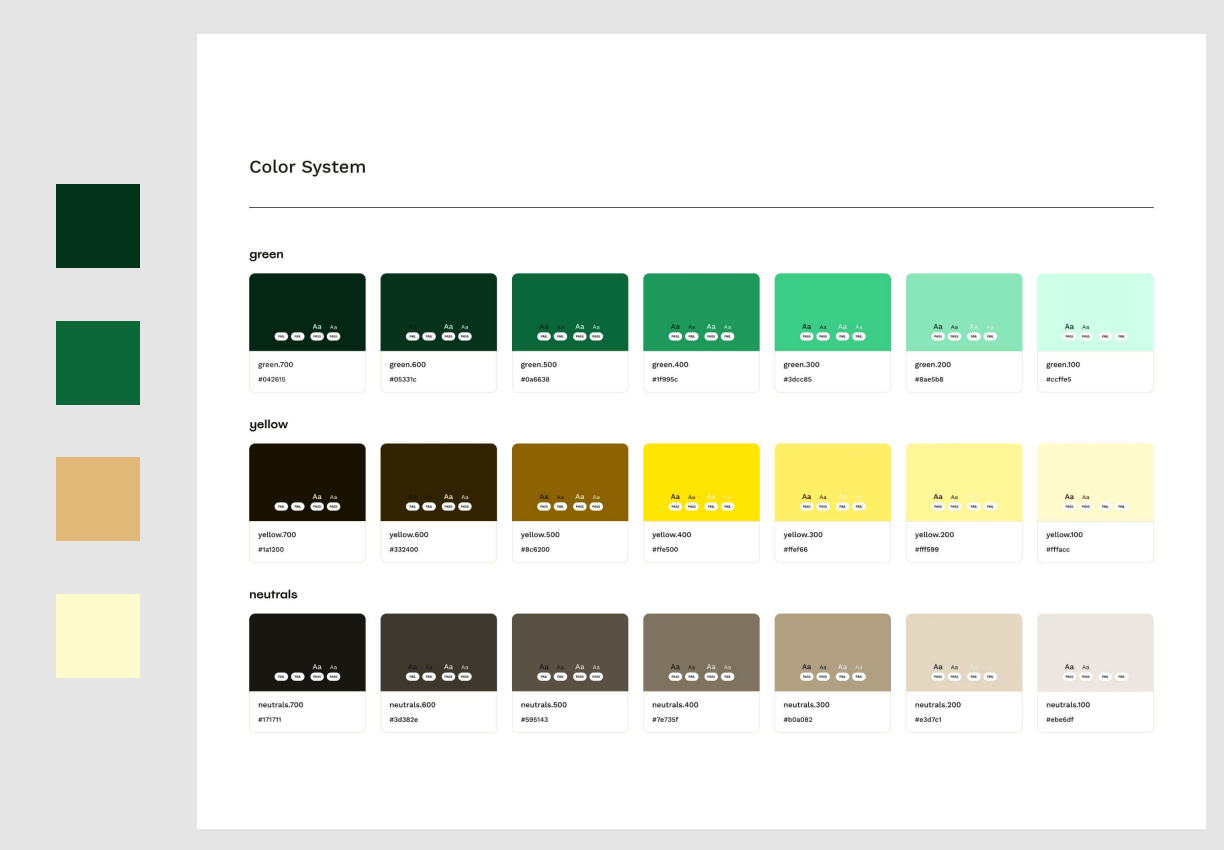
Every element needs to have its own focus, and contrast for each new component. These are the very basics that we can implement in Figma. Also keeping the semantics of many elements…
Tools – is Figma ok?
Figma is fine but it needs plugins that help to check things. Contrast checkers for instance. an accessibility toolkit for Figma is also available. As far as others are concerned: there’s Wave (which I do not recommend), Tota11y Plugin, and ANDI – but sometimes it’s also helpful to just “inspect element” and see what’s wrong with the code itself. There’s also a chrome simulator for a11y.
Is it better to implement a11y from the beginning or when the product already exists?
I can only tell from the designer’s perspective, and it’s definitely easier when it’s implemented from the beginning! We can have it in mind and build the product on this ground. We have more control over this.
For the project that we’re entering into, sometimes we don’t have the source file and need to design it from the beginning anyway.
Then we’re doing exactly the same job, but the hardest part is that since we don’t know this product, we first need to get to know it, search through it, and read in the previous designer’s mind. We need to find solutions for elements, that weren’t even meant to have accessibility features. Because of this, finding a solution can be hard and time-consuming.
When we start from the beginning, we can also decide on which level of accessibility we want to use (A, AA, AAA). Sometimes however it’s about compromise – you can change the contrast color, but don’t have enough time to change fonts. But then, the consequences usually chase us. Font occurs to be too small for users.
What about branding, design systems, and all of it? Does it need to be changed first, before you actually start implementing WCAG?
Every system can be adjusted to a11y. In terms of branding, the most problematic will be the set of colors – but that begins at the branding stage, with graphic designers or marketers.
In the end, it is mostly about time – we need to sacrifice a bigger amount of time for designing and developing according to a11y guidelines. And time equals money.
If you were about to join a team that is just starting to build a new product with accessibility in mind, what would you start with?
I’d say it’s the process is similar to building any other digital product.
- First, decide if it makes sense. Talk about the target group. Obviously, in an ideal world, everything should be accessible. But we should be realistic. By creating a persona, and user journey, we can keep asking ourselves questions, whether the person with disabilities or any dysfunctions would be able to follow this journey.
- At the same time, it’s important to visualize the way we want the product to look – a starting vision. From then on, we can work on the accessibility and design it in a way we want it to be seen or felt.
Is implementing a11y team works? Designer + devs? Who else needs to be involved?
It’s important to bounce ideas off each other – it creates a better product. Also – don’t be afraid to make mistakes.
The whole team should have at least basic knowledge about accessibility. It’s not a one-man show. Business takes the decision. The designer needs to know how to design properly. The developer needs knowledge about implementation, and QA has to test it and verify it.
My workload depends on how much experience the developer has – if the developer has some experience, I as a designer, don’t need to spend that much time describing every single element.
When it comes to editorial work, you need to have some knowledge about UX writing – it’s helpful for instance for inputs or creating Alternative texts. But editorial work can be done by QA – he should help us find mistakes in the documentation or help us create inputs or error messages.
Design is one thing, but without proper implementation, a11y won’t exist. Any tips on communication with developers?
Developers’ work is usually about doing things quickly. There’s not much time to do something better within a longer period of time. We all know that sometimes it’s better to invest more time and do it well, but from a business perspective, it isn’t always possible or welcome.
A popular mistake is also not following the semantics. What is a tab, radio button, etc? We can help each other for instance by adding proper descriptions to given elements of the design.
One last piece of advice from you?
To all designers – even if it isn’t written down in your tasks, making small changes in color, font, and descriptions can have a big impact on the final version of the product. Don’t wait for someone to tell you to implement accessibility. Think about your potential colleague – maybe someone wants to apply for the job but has some kind of impairment. It will be a nice surprise to know that he could actually use your website.
Kinga Olszewska – designer at TSH

Kinga started working at TSH a few months ago but has worked as a product designer for over three years at various companies. She has worked on many projects, mostly in the public sector, where accessibility is required by law. She is familiar with the principles of implementing accessibility (WCAG) usability and working with analytical tools.
Over Zoom and coffee, Kinga notes selling accessibility from the designer’s point of view:
How did you start with a11y? What inspired you?
When I was a junior designer, I had a great UX mentor. She was interested in WCAG – she had low vision, and a11y was important to her personally. She definitely inspired me a lot, and I saw why this was important on a first-hand basis.
Not to mention that since 2019 creating accessible websites for the public sector and NGOs is required by law, and designers should be informed about it, although… clients usually don’t go out of their way to implement accessibility.
Public sector apps are required to be accessible by law. Have you had a chance to participate in a commercial project where people really wanted to implement a11y?
I have definitely tried to “smuggle” accessibility into projects – in relatively simple ways. Clients don’t always want to implement a11y, especially in projects that involve updating older products. Evangelizing a11y should also be important to developers.
When the digital product already exists, how can you implement WCAG? Does it mean turning the whole project upside down? How do you start?
When it comes to implementing new WCAG guidelines in older products, the design/UX/UI is usually created from scratch.
Does this prolong the process? It depends on team knowledge and experience. When a client hires a team, they should rely on the team’s experience. . This still means a moving scope.
As usual, “it depends” – on the type of project and on the team’s experience.
WCAG guidelines document is huge. It’s been also constantly changing. Updates, new rules. How do you keep up with this?
The Visible Foundation in Poland is an example of an organization that provides updates about accessibility. There are a lot of foundations – internationally, and on national levels that educate people about functional accessibility, not only about laws.
In the UK, you can look at organizations like AbilityNet. In the US, take a look at Web Accessibility Initiative.
There are government resources but also non-profits and other organizations available. Templates are also available.
Nothing will however replace the possibility of just checking the code and seeing the origin of the problem there.
Design is one thing, but without proper implementation, a11y won’t exist. Any tips on communication with developers?
Communication is key – even if a designer doesn’t have enough experience in accessibility. Communicating the WHY is invaluable. Not just with design but with words – meet with them, and talk about why this is important. Make them see the sense of what they’re doing, (if they don’t know it yet).
It’s also the fear that something will fail during audits because of the knowledge barrier. You can’t just assign a task and leave it up to them, assume that they’ll just do it. At least not yet – when people still lack the knowledge to execute a11y properly.
Keep in mind the fact that if people don’t understand something, they won’t like the idea of implementing it. Unfortunately, this also includes clients.
As a designer do you need to get a bit of knowledge about code?
Not entirely. Using a plugin helps – designers don’t usually have excessive knowledge or experience with code, but it really helps when you know the basics, and know how to use tools and plugins that help you with accessing code.
Any tips for tools for accessibility for designers?
Knowledge, not plugins or “helpful” tools – because most of the time you’ll be working as a mediator.
What about graphic designers who create company design briefs during the brand design stage? How much do you think ‘brand designers’ force their vision on product designers/page/app designers?
Brand designers are unlikely to force anything, but they should have in the back of their minds that their design will be used in various media, including many types of screens – not only on paper. It would help if brand designers had accessibility in mind when creating the design, but this is not always possible.
It seems to me that it is worth making brand designers and clients aware that this might accuse an issue. If a client has a brand that has been on the market for many years, and the colors that distinguish that brand is not suitable for use in web design, maybe it’s time to consider rebranding. Clients should be aware that some colors cannot be used in design because of their usability.
WCAG is worth fighting for
As Marek said: it’s better to work on accessibility and make mistakes, rather than don’t do it cause you have some fear.
It all starts with understanding the WHY. If you let it flow, it will bring you to the next level of creativity and professionalism. Paradoxically, it might be cheaper to start the design from scratch, even if you’re starting from “the middle”.
It’s no doubt that implementing a11y means more time and money, but in the end, you’re opening your product to more users and you’re building a brand that gives some value.