15 April 2021
Walkthrough: Product design process for Bahr’s marketplace

If you’re interested in the value of product designs, explore a project of this type for a rising Saudi marketplace called Bahr. You’ll learn how a UX/UI redesign job raised new user registrations by 53% and — maybe — how your company could pull it off.
Bahr wants to connect doers with fixers
Nowadays, we’re used to having products and services accessible through the internet. Most of humanity (if not everyone) can’t imagine not getting their favorite goods online, because we’re so used to shopping there.
There’s still finite space on the marketplace arena for the taking. You must have a hot website customers lurk around to buy a watch or a snowboard or to reach a plumber or a social media campaigner. There’s only the question of if the demand is there.
In Saudi Arabia, there’s a successful product called Bahr.sa. It’s a lively marketplace connecting various freelancers with customers to fill the buy/sell gap for the country.

Bahr.sa is in the portfolio of a Saudi conglomerate producing proxy marketplaces for suppliers, handicraft artists, and similar professionals. The Software House has been their development company of choice for years now. As our continuous reliability earned more of the client’s trust, we got a chance to redesign their Bahr platform from the ground up. If anybody asks, we had the utmost enthusiasm, which hopefully you’ll see.
We also designed and developed for another Saudi Client, Takamol Holdings
💡 Together, we built a custom-made PHP + Angular platform called Kanaf. Over 1050 startups registered there to ask for funding and business advice.
The challenge was to accept what’s under the hood
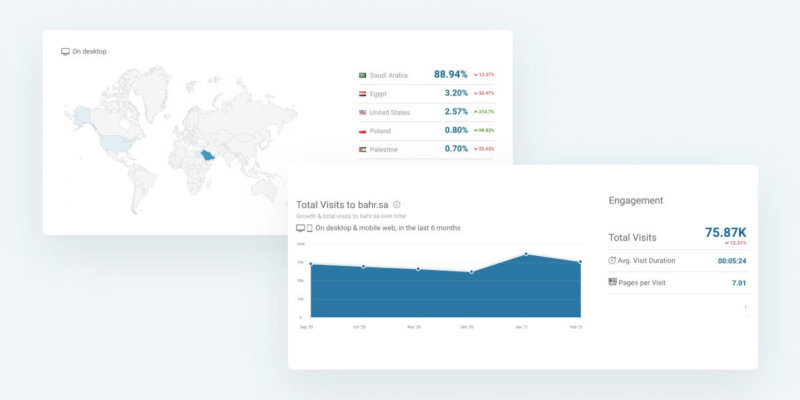
Big service. Big user numbers — +58,000 registered freelancers. What can you expect? Well, we defined the problem. Like nearly every internet spot, Bahr isn’t immune from usability and engagement issues we needed to address. Even though the market now services around 23,000 projects, our client believed that this redesign will bump up that number.
So the number of completed projects had to rise. We thought that calls for a design that is easy on beginner freelancers who just started using the service.
There we were – two design magicians expected to handle it all under veteran PM guidance. But we weren’t alone, as Bahr’s PO was sending us blessings throughout the project.
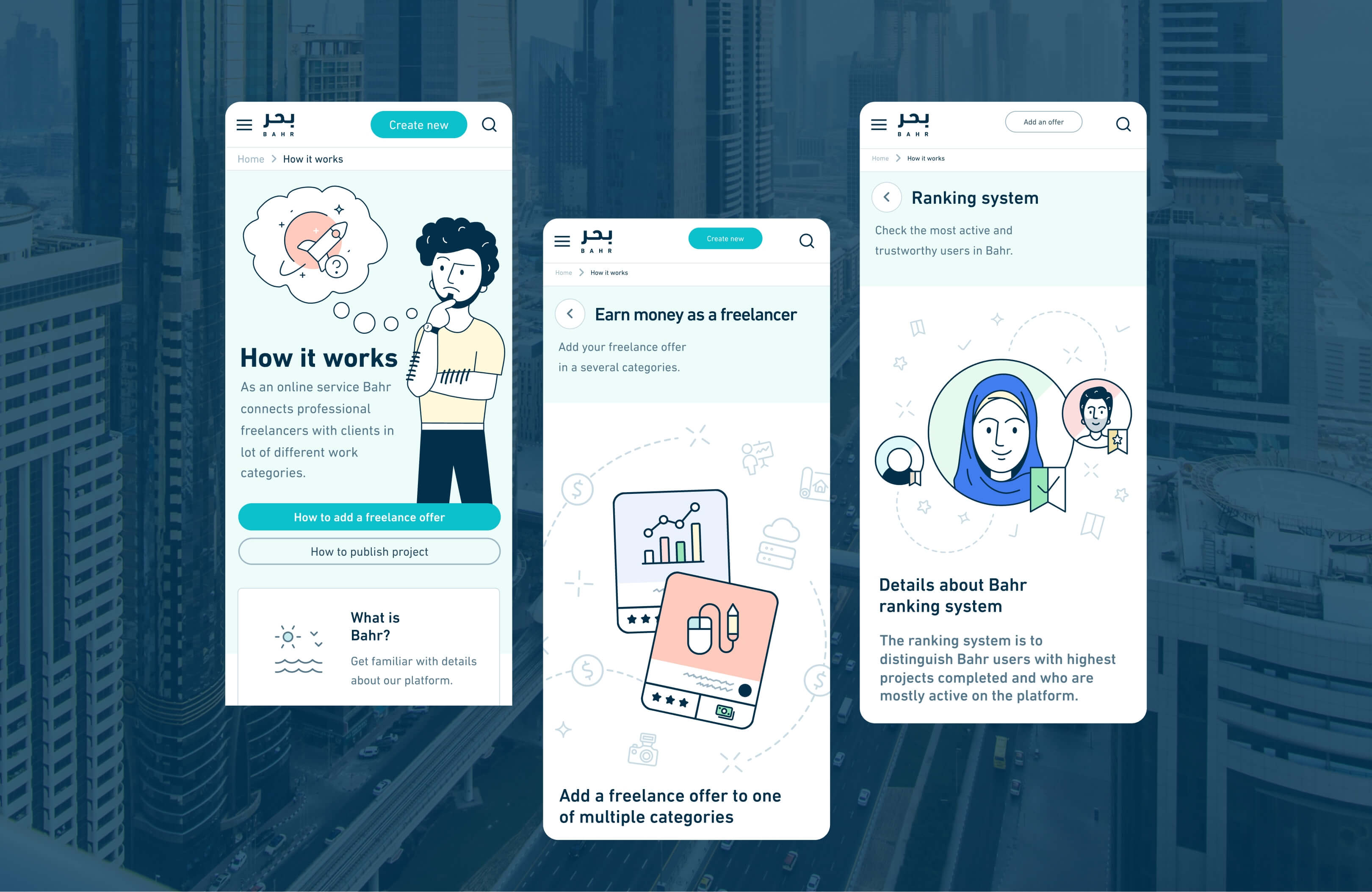
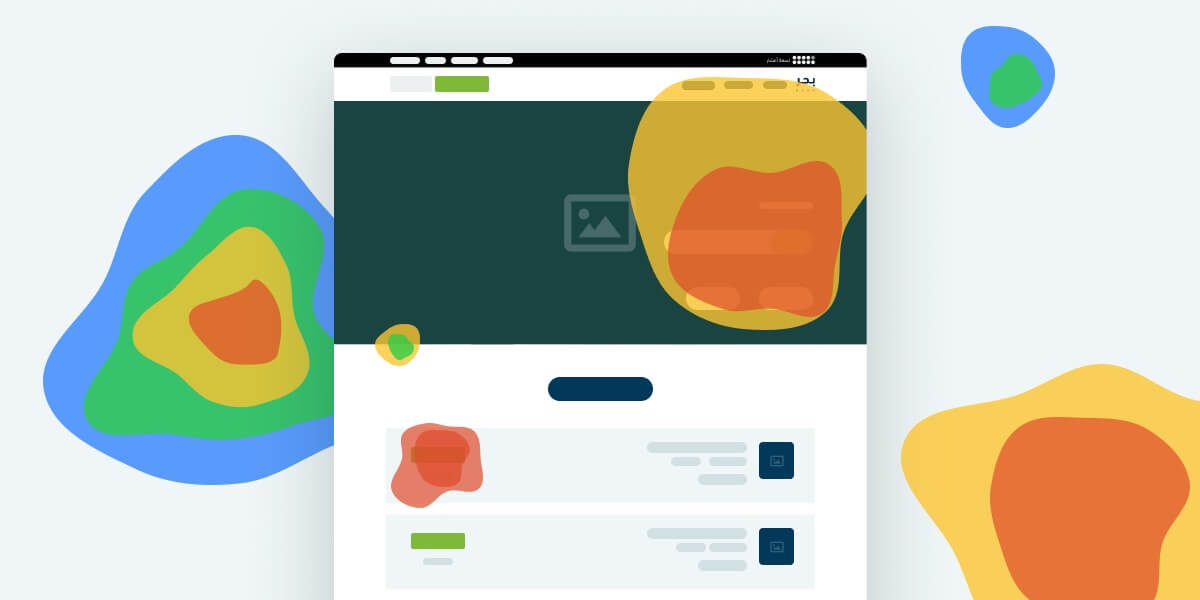
Step 1: Any creative process starts with user research
To understand how users travel across the marketplace, our duo connected a heat map analysis tool “under” the website. Heat maps record user behavior on a visual overlay displayed above the page where blue shows low activity that goes all the way to red if the users are highly engaged.

Blue, green, and red spots allowed us to define web page elements that get visitors stuck. We started further product development by exploring how to fix them.
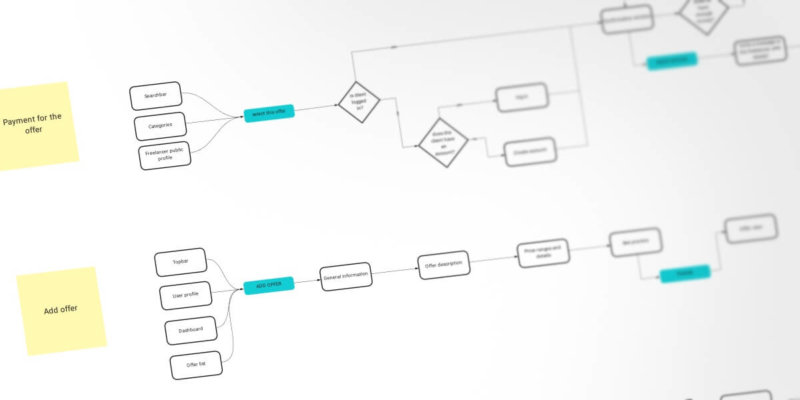
Improving the user experience required us to consider the browsing goal a visitor has. For that to happen, we defined the freelancer’s user persona and potential website usage scenarios represented by what’s called the user flow. If that sounds like futuristic slang to you, just imagine that each scenario represents a complete website visit.

This first auditing stage is very necessary. We caught some unexpected usage issues. The combined knowledge of heat maps, the persona, and user flows allowed everyone to work on objective facts rather than a half-certain feeling.
💡 Be sure users get the features they want
The jury’s verdict
Freelancers need a cool, online spot where they can represent themselves
To close a deal with a prospect, they need the space to show their experience, skills, and portfolio ASAP. The total number of finished projects displayed in the system doesn’t tell the entire story.
Not every client knows what they want or how much they can spend
Often freelancer-client miscommunication breaks many promising deals. Earlier, Bahr’s messaging sometimes didn’t work, forcing parties to talk outside of the platform, which led to much confusion.
Step 2: Workshop knowledge turned into designs
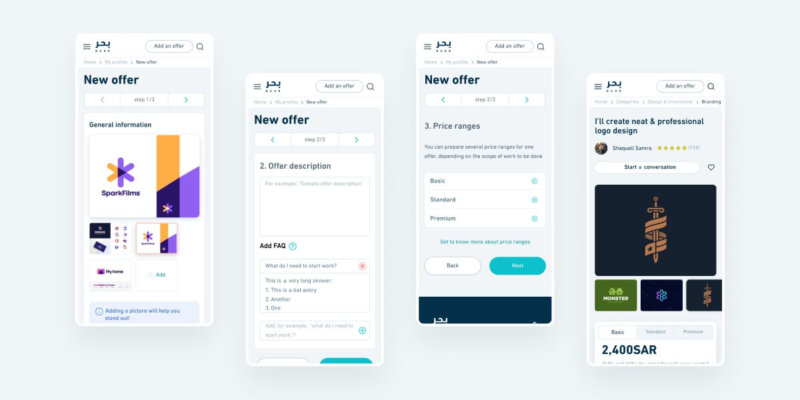
Hours of lively client discussions shaped a working timeline as precise as a bank heist plan. Together, we defined an entirely new user path that was missing before. Now, any freelancer can add an offer describing the scope of work and pricing.

The client simply places an order for the freelancer’s service to order a product from an e-store.
We then removed and merged elements in the sign-up process, which made account creation noticeably simpler. In the meantime, inspiration from Bahr helped us with idea generation for in-platform project management improvements.
Step 3: Website flipping starts now
We closed the scope and built a marathon’s length of backlog tasks in Jira. Time to bring it on.
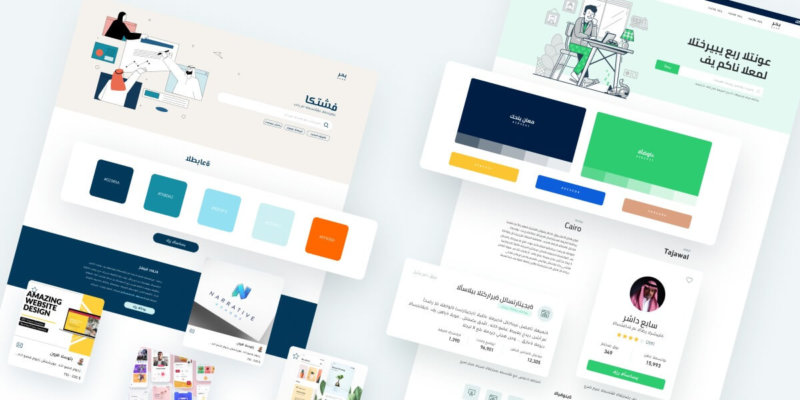
We kicked off work by designing new information architecture and new user paths to simplify and add clarity to navigation. Barh’s team wanted a fresher website look, so we compiled two smooth mood boards for them to pick one design for further work.

Using the insights discovered during the workshop, we prepared UX documentation in Miro, and UX/UI designs got prepared in everybody’s top design tool called Figma. Sometimes, we even had to replace the Mac and mouse with a pencil and a sketchbook.
💡 Know why design work matters
The client defined the workload for each two-week design sprint with some tasks registered in the scope. We designed all screens in two stages.
- First, we carved out wireframes to define on-page functions and their routing

- Then, we clothed wireframes with neat graphics, including several handmade drawings for that cool branding touch

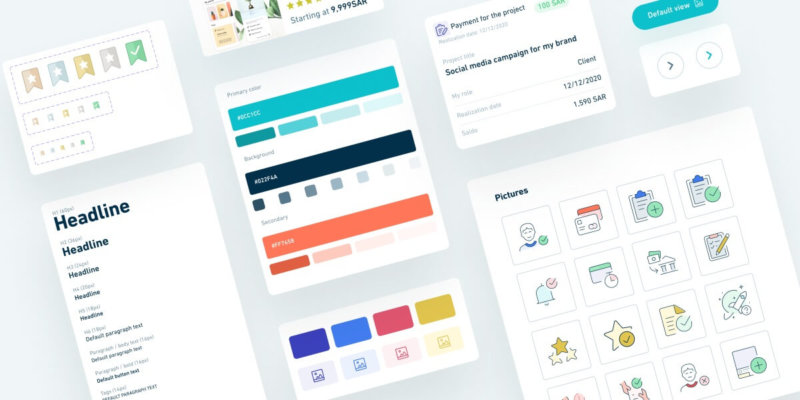
To keep everybody on track, we assembled a vast design system with key elements in one place, which aided us in fast element-swapping. We based our style guide on the principles of Atomic Design that front-end developers follow. Have you heard of it?
The goal is to let any designer who enters the project pick up the work in no time. Having a design system we shared with Bahr was a large part of our success, as it made designing way easier.

Want your product design to look as good?
👋 Yup, we code and design. Clients on Clutch rate our projects 4.9/5 with praise for our “product design skills, straightforward communication, and flexibility”.
Consult your idea for free to know what help you can expect.
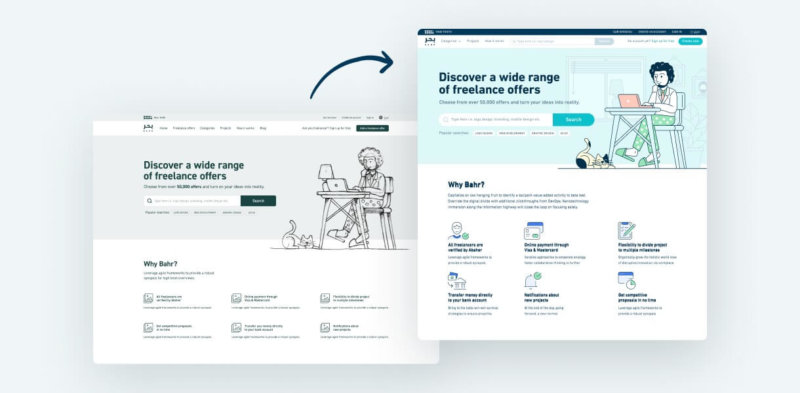
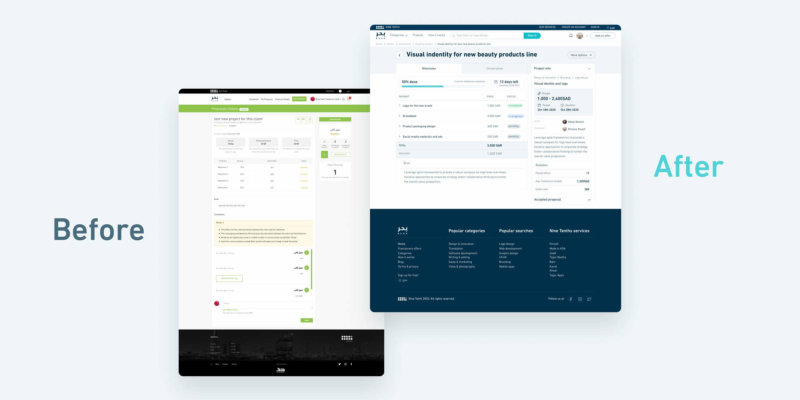
Comparing the before and after
Bahr went with us through an extensive audit, user profiling, design system construction, and a series of steps along the way. Was it worth it? You can judge that by comparing the old and the new. Since the domain’s parked in our garage, for now, let’s just quickly recap the changes.

Before our work
- Users had a tough time figuring out how the website works
- Buyers would often drop projects midway through
- Users had to rely on external communication methods like calls or texting
- Freelancers had to deduct what the buyer wants (most weren’t sure)
- Freelancers couldn’t differentiate themselves
- The previous graphic design was kinda meh
After our work
- Buyers and freelancers use one profile view without switching between role accounts
- The platform registers project changes that both sides can review
- Now freelancers can pitch in their service
- Buyers can now see freelancers’ work samples in search results
- Freelancer profiles have more custom fields for the portfolio or certifications
- The new design is fire, right?
Several months and dozens of meetings later, Bahr’s Product Owner stamped our work as approved, unable to hide appreciation in her uplifting feedback to the combined team that revitalized the service:
We knew from analytics that Bahr.sa needed a usability upgrade under the latest UX/UI recommendations. It was tough for our team to figure out how to provide similar ease of usage for buyers and freelancers where a client can work under both roles.
Deciding to involve The Software House in the redesign was a fast decision. As we’ve worked together before, we trusted that the next edition of Bahr will be richer in cross-industry usability practices their team brought in from other projects.
Looking back, I feel they did their best to overhaul how the website works for people.
Building the product will take more time
Development work has started while we were refreshing the marketplace. A new version of the website should launch in the first half of 2022. Meanwhile (at TSH), we’re exploring new opportunities and ways of growing Barh.sa further.
For a redesign project to succeed, the client has to be open-minded before anyone clicks on the mouse. Because Bahr is a very understanding partner, both of us feel very satisfied with our collaboration.
We keep our fingers crossed, believing that the revamped marketplace will conquer the entire country.
If you want to see more glorious designs from the author’s, send your likes to their Dribbbles.