23 March 2021
New Chrome features – practical tutorial for developers

In their everyday work, developers routinely use developer tools they find in their web browser of choice. One of them is Google Chrome – a browser that not only is the most software of its kind but also provides tons of interesting features that relatively few developers know about. A lot of those features are still in the experimental phase. Let’s take a look at some of the most notable of them and take our Chrome experience to the next level.
In this article, I’m going to take a look at some of the less popular features of Google Chrome. Why am I focusing on Chrome specifically?
Google Chrome popularity
The answer to the questions is quite easy – popularity. According to data from W3Counter, Google Chrome is now dominating the web browser market with a share of 65.3%(!). What’s more, there are now even more web browsers based on Chromium, which share a lot of Chrome’s features, including Opera and even Microsoft Edge. Other than that, that is simply my own browser of choice and I enjoy getting really deep under the hood of it.
With that said, let’s start the overview with something that may surprise even… Joey.

Foldable and dual-screen phones emulator
The growing market of mobile devices and a large number of available screen sizes all show that manufacturers mean to outdo each other with increasingly diverse and unique mobile solutions. The folding display is a chief example of that. This creates new challenges, especially for frontend developers. A new feature (available in the browser’s experimental options) allows you to view a given page on devices of this kind.
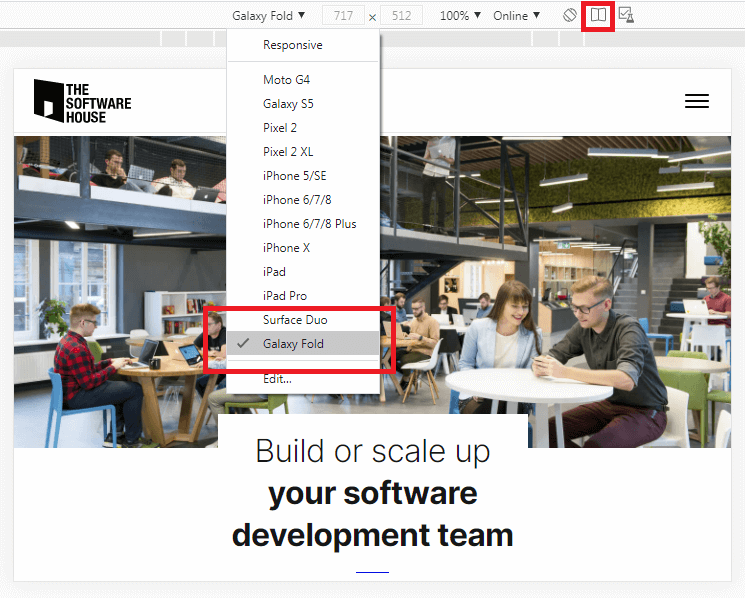
List of currently available devices:
- Samsung Galaxy Fold,
- Microsoft Surface Duo.
After selecting the device, you can select the current view using a new button in the top toolbar.

It is worth trying these options out and checking if the website supports this type of device. It is also worth following the upcoming browser updates since more phones of this type are sure to be included in the future.
Read more about SSH and various techniques to make your work with it easier:
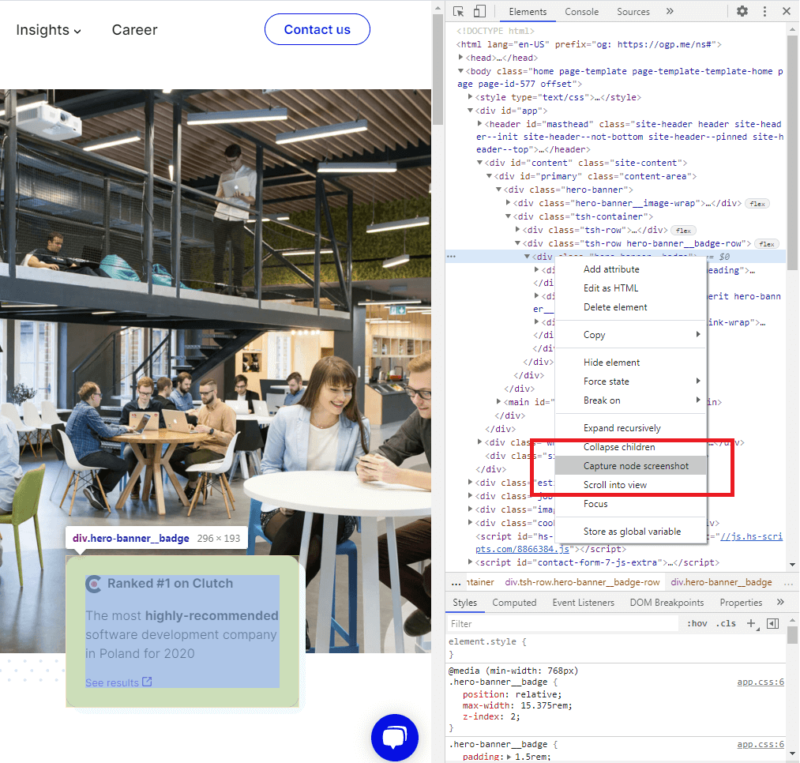
Take a screenshot of node
Another interesting novelty in Google Chrome is the ability to make a quick screenshot for any node in the website structure.

This feature can be very useful for code documentation or daily communication with your team/customer.
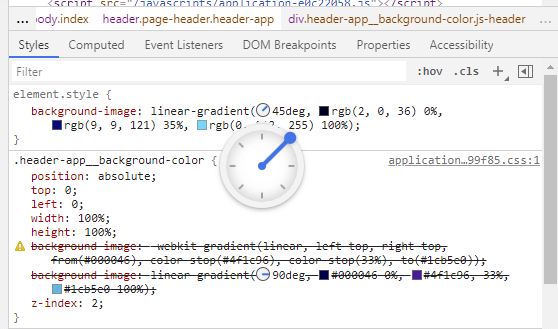
Gradient angle visualization
Modern web design often uses visually attractive gradients. The latest version of the browser has a special icon next to the style value that determines the gradient angle. After clicking it, you get a special widget with which you can check different values of the rotation angle in a simple and easy-to-read way.

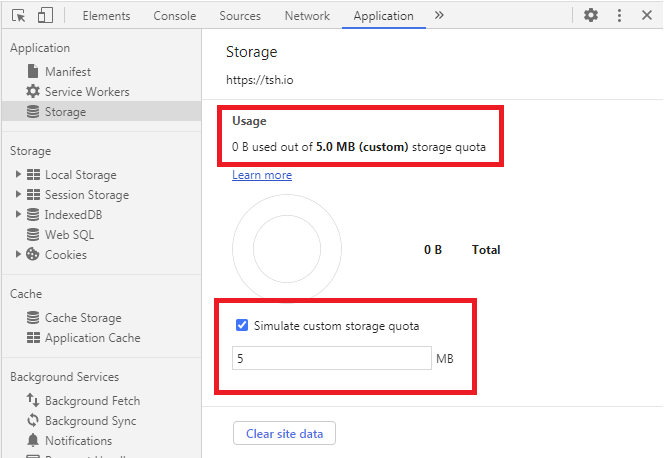
Simulate custom storage quota size
Have you ever wondered how your application is going to behave on different devices when they are running out of available disk space? The latest versions of Google Chrome already allows you to simulate this type of problem. Just go to the Application / Storage tab and set any value of the available disk space.

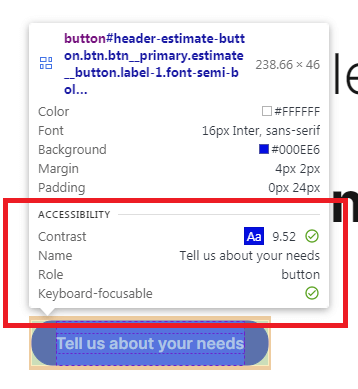
Chrome accessibility features
A small, but very interesting improvement in the inspect mode is the collection of basic information about accessibility when checking individual components of the page. In addition to the name and role played, you can also check the level of contrast between the text and the background and whether the examined element is keyboard-focusable.

A very useful tool, especially when you need to focus on adapting a website to WCAG guidelines.
Read more about developer tools from this developer console article:
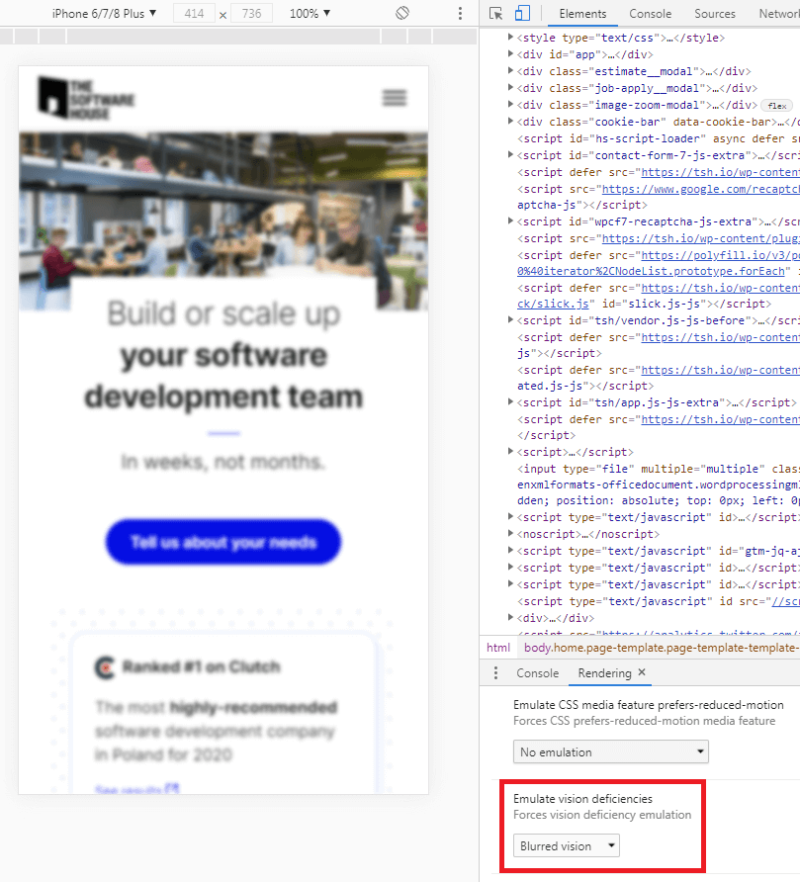
Vision deficiencies
it’s worth remembering that people with disabilities use the internet on a regular basis too. Today, developers and designers have many tools and guidelines that help in adapting websites for people with various types of disabilities and special needs. One of the common problems is vision impairment.

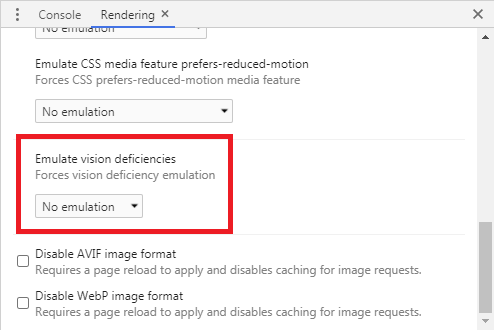
The latest versions of Google Chrome allow you to preview how your website looks for people with visual impairments. This option is available on the Rendering tab in the Emulate vision deficiencies section.

You can choose from:
- Blurred vision,
- Protanopia (red light reception problem),
- Deuteranopia (green light reception problem),
- Tritanopia (blue light reception problem),
- Achromatopsia (seeing only shades of grey).
By using the preview of various types of visual problems, it is easier to choose the font type, font size, colour contrast or layout elements.

This topic is near and dear to my heart. Not only because I really care about user experience but also because I suffer from impaired vision. I can say with surety that the web doesn’t work for me. Small text and low contrast ratios affect me the most but I routinely encounter other frustrations.
New Chrome features – summary
Modern browsers have more and more functions that each of us can use in the development, testing and everyday use process.
Each and every software producer creates their own solutions, and the time between individual updates is relatively short. So it’s worth updating browsers on your computer regularly and checking out all the latest features, both official and experimental. It may often bring groundbreaking changes to how you design and develop your own applications.
And if you want to learn even more about what’s new in the world of frontend development, check out the State of Frontend 2020 report.
Did you know that only 55% of all frontend developers take accessibility into consideration in their everyday work?
Read our State of Frontend report and get even more data about how developers work and think in modern frontend development.


