26 April 2023
JavaScript trends in 2023. What should you expect based on "State of JS report" results?
The annual “State of JavaScript 2022” report is out with some thought-provoking and eyebrow-raising results. This is the latest edition and should give us some interesting insights into JavaScript trends for 2023. We couldn’t omit such an important study on the most popular of web programming languages, hence why I’ve called my workmates to pull out their crystal balls, and together we tried to make an educated prediction about the upcoming year in the JavaScript ecosystem.
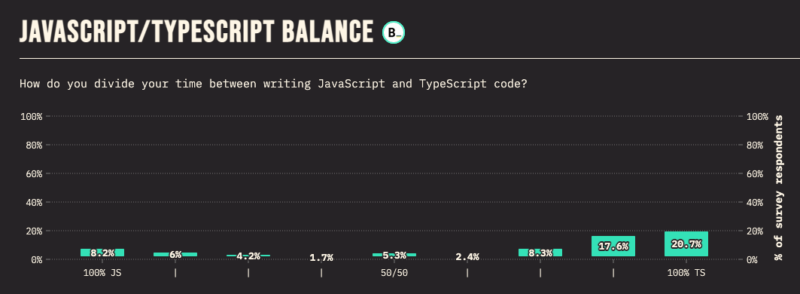
TypeScript continues to redefine the JS ecosystem
What can we say, TypeScript is definitely way past being a top JavaScript trend and we can talk about a standard now. And an obvious choice for the vast majority of software development projects. Typescript popularity has been increasing for the last four year. Back in 2021, it was the most promising language for 2021 with a 78% usage ratio among professional developers and web development professionals. In 2023, TypeScript enjoys more interest than vanilla JavaScript – 20,7% of developers declare using nothing but TS as opposed to 8,2% who only use JS.

Frontend frameworks: what is the years 2023 bringing to the table?
If you ask yourself which JavaScript frontend framework should I learn in 2022 or which UI component libraries are trending, you’ll find the answer in this section. I asked Marcin Gajda, our Lead Frontend Developer, to comment on the most popular JavaScript frameworks.
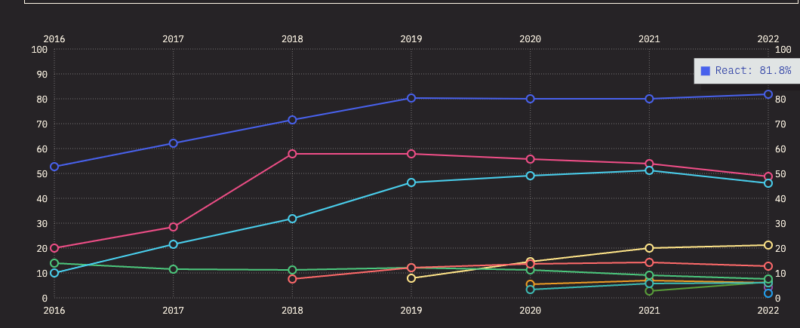
Marcin Gajda: In terms of the most used JS frameworks, the report quite clearly shows that we are heading towards some stabilization on the market for these tools. The podium in this category has remained unchanged for 4 years and is occupied by three well-known kings: React, Angular and Vue.js.
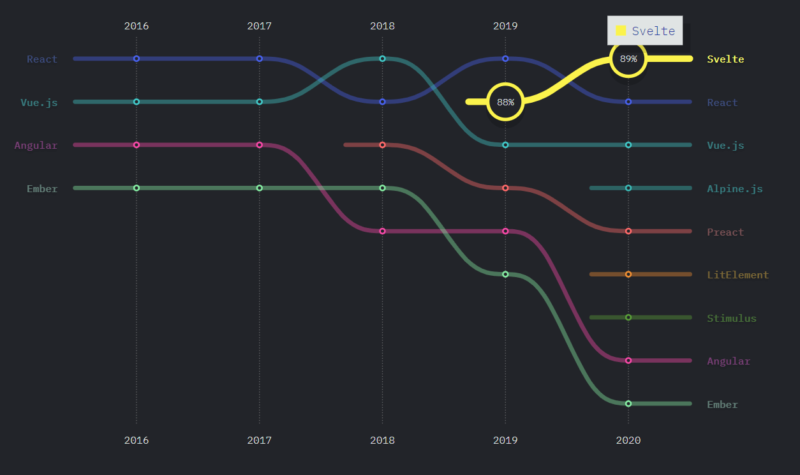
Interesting things happen outside of the top three, where Svelte is noticeably barging in, with almost a double increase in use. The fourth place for this open-source software is not surprising for me at all. It is a breath of fresh air in the approach to creating frontend web applications, and therefore it should be expected that it will steal more and more thunder in 2021. This is pretty much confirmed by the “interest” ranking where Svelte reigns for the second year in a row with over 65%. A lot of frontend developers have an eye on Svelte, so it’s only a matter of time before it joins the most used JavaScript frameworks in the future.
The State of JavaScript 2022, the latest edition, shows that there is no revolution in the frontend framework category, but there are some new kids on the block. One of them is the reactive JavaScript library SolidJS, which is quickly gaining ground.

I think in a few years and with some new features, Svelte will easily dethrone Vue as a light, interesting alternative to giants such as Angular and React. Especially in application development for so-called “thin clients”.
Our developers have played around with Svelte back in 2019, just to see how it works. We created a simple online game called Typerunner.js where you can challenge your friends for a keyboard-off and see who types the fastest. The experience of working with Svelte was quite positive, and we are closely following its further growth.
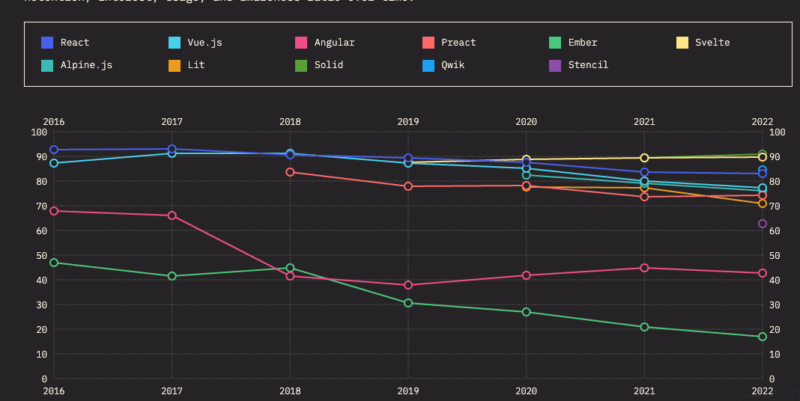
In addition, Angular’s position as one of the top picks on the list is also interesting. Despite being used by more than half of the developers, hardly anyone else is interested in learning this JavaScript framework. Developers share a common opinion that Angular has a high entry threshold and works mainly in large, complex projects. I anticipate that developers in 2021 will be attracted by smaller frameworks or micro-frameworks, which are light, easy to use and give a lot of satisfaction.
As for the latter, the State of JS 2020 report examined satisfaction with the use of JavaScript frameworks. Surprise, Svelte surpassed React in this respect and took the proud first place! This and the continued development of Svelte will only mean that more and more eyes (and applications) will be turned towards the “orange framework”.

React itself, on the other hand, still has a solid position in the frontend community, and this won’t change in 2022. The constant development of this tool combined with some pioneering in the frontend world ensures that it is a future-proof solution that many developers and clients creating web applications are looking towards. Features such as hooks in the past and concurrent mode and component-based servers in the future ensure that React is convenient to use, and its use is extensive and appropriately optimized for the web development landscape in 2022.
In the 2022 edition, Svelte continues gaining excellent feedback with one of the highest retention rates among all frontend frameworks.

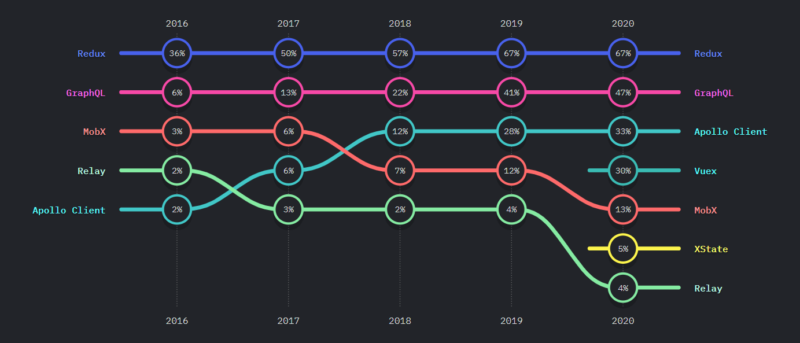
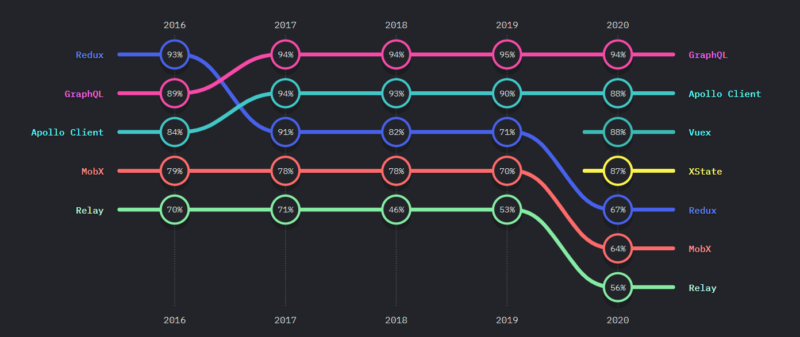
No surprises in the data layer management
Almost all quiet on the React front. Redux is still the main choice for a complex solution but the drop in user satisfaction is noticeable. However, that gives a chance for GraphQL and Apollo-based solutions, and the chance is being seized as both of those technologies are slowly but surely growing in satisfaction, usage and awareness amongst React developers.
The use of individual solutions shows that defeating Redux will not be so easy. Despite the drop in interest and satisfaction with this tool in favor of Context API in React, it is still irreplaceable for large applications. Maybe the premiere of Vue 3 will make Vuex’s popularity soar in the coming future. Or maybe we’ll receive something new in 2022 from XState, the second top new player in the ranking?
The hype among frontend developers is at an all-time high, and together with Apollo Client, GraphQL has a fighting chance to become a staple of modern JavaScript development.

GraphQL is now extremely popular, becoming number one in satisfaction, interest, and awareness categories. Ease of work and great cooperation with the backend seems to be the key to success and happy developers.

The developers rated their overall satisfaction at a level of 3.3 on a 0-5 scale. It has been pretty stable in recent years. It seems to me that the “State of JavaScript” report didn’t bring any major surprises in this regard because it clearly shows that developers don’t want to go crazy and take risks with alternative solutions. In 2021 the stability of this layer of our applications became increasingly important and make us stick with the tried and tested data layer technologies.
The State of JavaScript 2022 edition didn’t bring significant changes to the status quo.
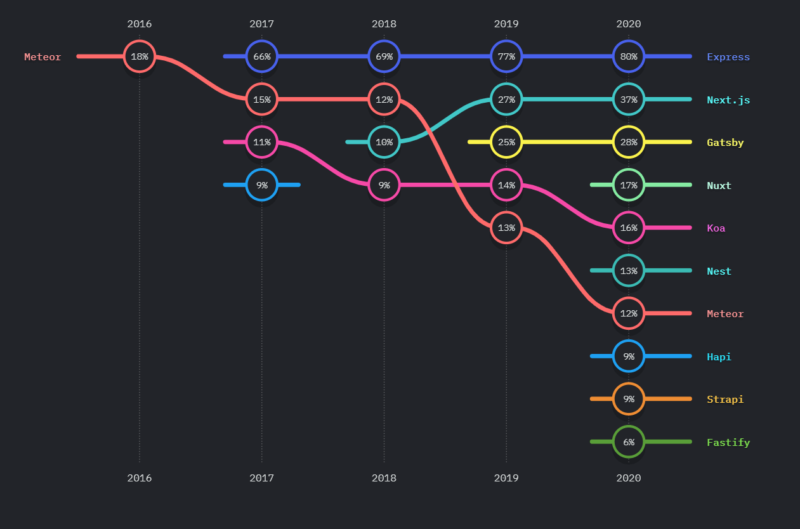
Backend frameworks and the total dominance of Express.js
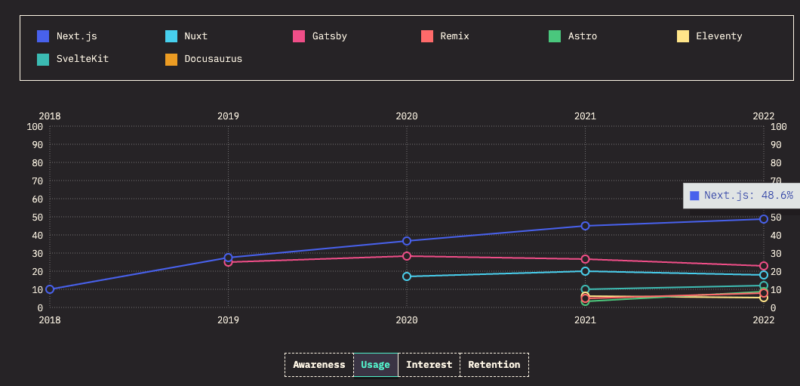
The results in this category are a mix of server-side rendering frontend frameworks (Next.js, Nuxt.js), backend frameworks (Express.js, Nest.js) and static page generators (Gatsby, headless CMS Strapi). Unfortunately, even though it was mentioned as a top pick by Kent C. Dodds, Remix – the first commercial framework in the React ecosystem – didn’t make the cut. We didn’t include the JavaScript runtime environment subcategory represented by Node.js and Deno among others.
Unfortunately, we haven’t had the opportunity to play with Remix yet, but it is definitely worth monitoring since it has a lot of support from the experts of the JavaScript and React worlds.
Here’s to analyse the impact of backend frameworks popularity on Javascript trends in 2021 – Adam Polak, our Head of Node.js developers.
Adam Polak: The backend JavaScript trends show that there is only one solution to rule them all – Express.js. What is more, if we look at it through the prism of frameworks that are in the top list and use Express.js as a foundation (Next.js, Nest.js, Nuxt .js), this victory is almost terrifying.

However, what is really interesting is the new, growing trend of using the so-called JAMStack, i.e. headless CMS (Strapi) and site generators (Gatsby, Next.js).
After analysing “State of Javascript” I realised we made an excellent decision at The Software House to focus on these technologies and building software that uses them.
Another interesting aspect is the appearance of Fastify in third place in the “interest” group. This may herald the need to build even more efficient systems in 2021, handling even more queries at a lower cost. It is interesting that it appeared when COVID-19 forced us all online, causing enormous strain on the global network.
The 2022 State of JavaScript report brought a couple of new trends in the rendering frameworks category. The usage saw some noticeable drops for Gatsby and Nuxt among others. At the same time, the popularity of Next.js is as high as ever.

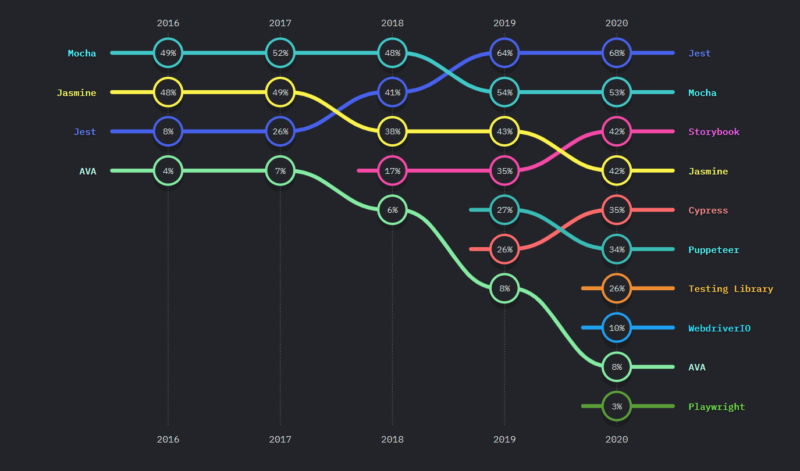
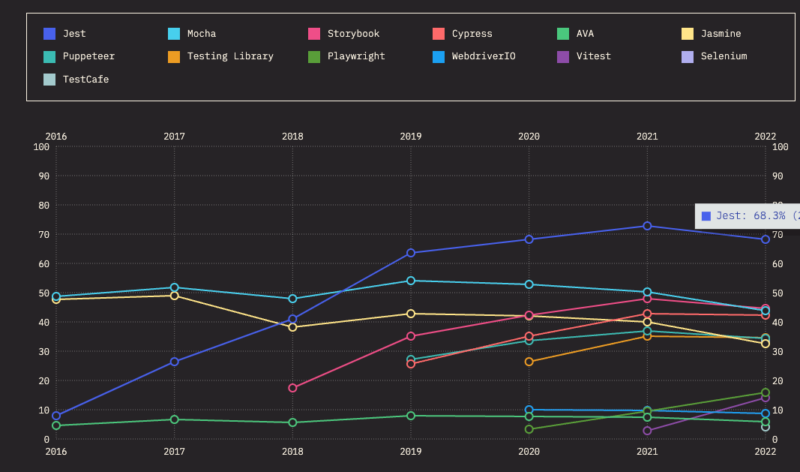
Jest doesn’t jest around and wins in the testing category
Honestly, I couldn’t be LESS surprised. I also couldn’t be more pleased that the Javascript libraries and tools with the greatest interest in the developer community are Jest, Testing Library, Cypress and Storybook – exactly the solutions we use on a daily basis in almost every The Software House’s projects.
Now, with more insights into 2021-2023 Javascript trends in testing – Rafał Kucharski, Lead Frontend Developer.
Rafał Kucharski: There are hardly any surprises when it comes to unit testing libraries. Jest continues its reign, which is to be expected considering React has been voted the most popular framework and Jest is part of its bootstrapping tool that everyone uses.

Jasmine, being the default testing tool for Angular projects continues its decline, which is connected to the decline of Angular itself.
Mocha is still a viable alternative, but it seems that for most users, the hassle required to set it up properly is not worth those few seconds that it may cut from the time their tests require to complete.
Testing Library with its more humane and user-oriented testing approach has become a go-to solution for testing React components.
In the State of JavaScript 2022 report, JEST continues to be the most popular testing tool, but it’s not as dominant as it was just a year or two ago.

Much more interesting is the fact that we can see an increased interest in integration and end-to-end testing frameworks. That’s one of the testing JavaScript trends in 2021 I’d keep a close look at.
It’s hard to tell what caused that to happen for sure. It might be that the community has simply matured, or that proper tools that bring new ideas were finally made available. I would like to believe that it has something to do with the Typescript gaining popularity. With static checks available, the community can finally move away from the old testing pyramid and embrace a more modern testing trophy approach, which acknowledges the fact that static checks can greatly limit the number of unit tests that developers need to write. Time saved this way can be used to write integration and end to end tests. If done well, that can bring much more value to the table.
That being said, Cypress is a great open-source framework and it would be unfair not to acknowledge the fact that without it being around, the buzz around non-unit tests would not be even remotely as big as it is now in the frontend world. I haven’t had an opportunity to play with Playwright myself yet, but it looks like a complementary solution for Cypress and I’m not surprised that a lot of developers are looking forward to what the future will bring for it. I consider myself part of that group.
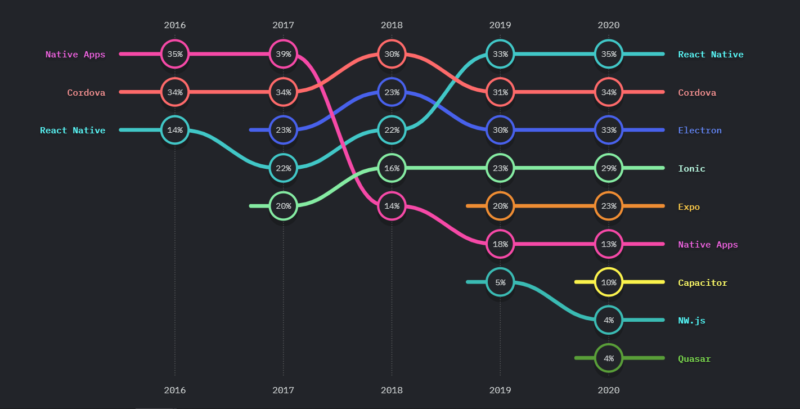
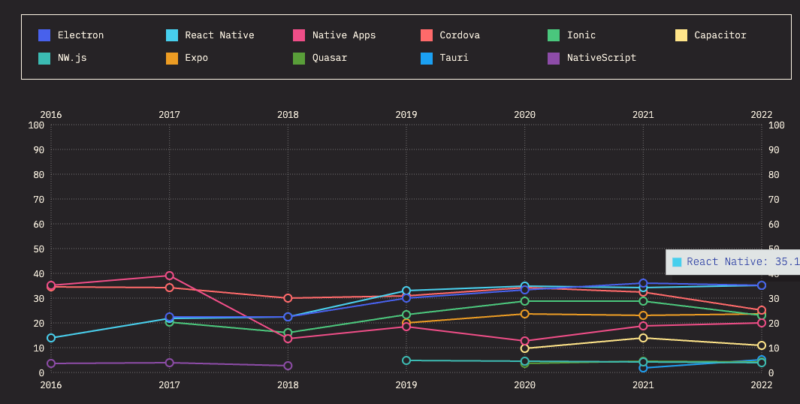
Two in one – React Native takes mobile
I’m quite content with the results of the “Mobile & Desktop” category. At The Software House, we decided on a complete switch to this JavaScript framework. Now, it’s definitely our first choice for mobile solutions.
More on the latest JavaScript technologies in mobile from Aleksander Patschek, Senior Frontend Developer specialising in React Native.
Aleksander Patschek: In 2020, React Native completely dominated the competition in mobile development. It basically won with Native Apps in every category. In my opinion, it goes down to the unwaning, high popularity of React framework worldwide that won’t end anytime soon.
Thanks to similarities between React and React Native it is so easy for frontend developers to create a mobile app. And for companies, it is easier and cheaper to find frontend developers that can make both web and mobile at the same time, instead of creating a separate dedicated mobile team.

Also, I have to mention Expo, which increased popularity in 2020. It is built on React Native, which is why this JavaScript framework enters the radar and increasingly becomes the choice for creating mobile apps.
For these reasons, I predict that in 2021 developers will see an even further market takeover by React Native. And with React Native for Windows and macOS, it can 100% outdo Electron.
On the other hand, the 2022 edition of the State of JavaScript report shows a growing popularity of Electron – now toe-to-toe with React Native!

Is your tech stack ready for trends in JavaScript framework adoption in 2023?
Analyzing the “State of JavaScript” report led me to one conclusion – I am very proud of the work we’ve done at The Software House. By establishing our technology stack, we were more or less able to predict the technological directions and trends in the JavaScript world for upcoming years and we’ve almost hit the jackpot.
The Software House uses the most popular, proven, and recognized libraries, tools, and JavaScript frameworks recognized by the JS community. You can check out our pretty cool Technology Radar and see for yourself!
Come back later for even more top JavaScript trends!
And if you want to build future-proof, stable and easily-maintainable JavaScript solutions, look for a tech partner who will help you in weeks rather than months. 👇





