27 April 2021
How to use Figma as file storage? It really helped our Product Design team to organize files

Figma is not conventionally thought to be a file organization tool. When our Product Design department introduced it to sort our ever-growing database, I admit – I was awfully sceptical. It still feels weird to write about how to use Figma for sorting out resources. But lo and behold, it turns out to be great file storage and file organisation tool. All you need to do is create a transparent process.
A rough start. Our beginnings with Dropbox and Google Drive
When we were still a young design team, we constantly learned something new and tried out methods to improve our processes.
This might sound too simple and silly to be considered problematic, but there’s a point where file storage becomes a serious issue.
We were used to Dropbox and Google Drive as our main storages for files like Sketch, Photoshop, Illustrator, etc. The idea was simple – you upload all your files to the right place in the predetermined structure, and that’s it.

The plan seemed great, but I have to admit that we ran into technical problems pretty quickly. File synchronization didn’t always work for everyone in the team. Whether it’s because of lack of discipline, or ordinary forgetfulness, regular updates didn’t happen and some files went missing. When we gathered more and more data, searches became tiring and frustrating.
We just couldn’t work like that anymore. It was high time for a change.
The new solution – Figma
We figured we needed a better way for file storage, and we needed it now. After long and heated debates on available options, the decision was made – we’re moving to Figma.

I have to admit, I had a red warning light flashed in my head. Hang on! We were supposed to deal with the structure and storage of our files, not change the design software. “You’ll see Łukasz, Figma does both. You will like it, just you wait” – said the Head of my department.
If scepticism could kill, he’d probably be dead by now.

What is Figma?
Is there anyone who hasn’t heard of Figma yet? It’s a web-based design tool with real-time collaboration. Figma is one of the most modern and popular tools for designing and prototyping websites and mobile applications. It allows you to create interactive views easily – even people with no product design background can operate Figma on the basic level, so there you go.
Figma contains the necessary packages and tools most often used by web designers, which mean the entire platform is very light. Its main advantage? The speed of operation, even if you open and work on several views.
But that’s not the only reason we chose it. Figma has many, many more advantages.
Benefits of Figma
Why is Figma a great file storage and organization tool?
- Works online and real-time in internet browsers,
- Works offline in a native application,
- Available across two popular platforms: Mac OS and Windows,
- Prototyping. You can turn static design files into an interactive experience without coding,
- Inspection mode. The code panel offers an easy way to extract code information from a specific page element. You display the code by clicking on a layer.
- Viewers don’t require a paid license. But they are still able to inspect, export assets, view code, comment, and even navigate through prototypes,
- Numerous plugins and add-ons. The Figma Community is a space where creators can publish design files and plugins. This allows anyone to follow, share, and support fellow creators.
Everybody likes a good "before and after". Check out what our Product Designers can do!
Our product design process is simple, yet effective:
🔎 Step 1: User research
👩💼 Step 2: Workshops
👨💻 Step 3: Building a digital product
How did moving to Figma help us?
Let’s get to the point. Has changing out file storage to Figma helped us? Of course!
But along the way, we had to create a list of what a given file needed to be readable. We’ve established three key points.
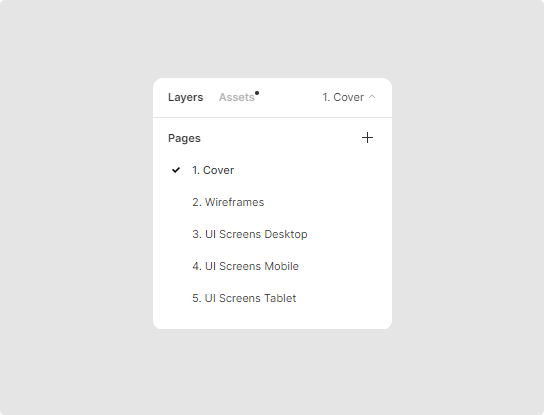
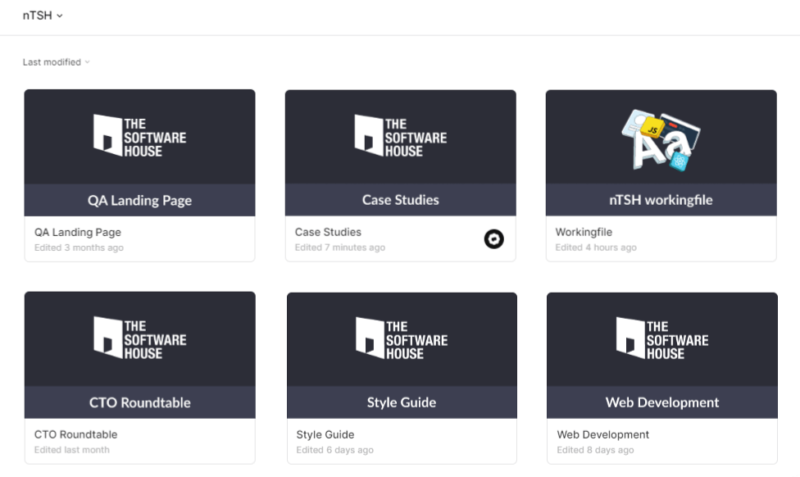
1. We’ve adopted a strict structure in the main file
Firstly, we created prototypes and a design style guide/system in a separate file. Everything for readability.
Figma only allows you to create one prototype per page. In the case of more prototypes, it is easier to have a separate section for them. Prototypes are also ideas to validate, so thanks to this division, we keep order between what has been and has not been approved.
Then we have components. We believe that the best approach is to break components down into multiple libraries. Separating components and styles into different libraries allows users to include only the libraries they need without having to deep dive into all resources. What’s more, you can decide who’s going to see and use each resource and allow individual users or teams access to them.

I’ll explain how it works in practice. You have dedicated teams working only on mobile products. These people will never have to use desktop resources. By dividing them into separate documents, you can publish them to separate libraries. After that, designers will only need to enable the appropriate library so that they don’t have to browse through components they won’t use anyway.
Of course, at this point, you can be more creative and add, for example, emoticons that can be used to determine the status of the page. Let me show you some of our favourite examples and what they mean:
- ✅ – accepted,
- 🚫 – rejected,
- 🚧 – in construction,
- 📊 – analysis,
- ℹ️ – information.
2. Each file must have a cover with a thumbnail
In our case, the cover has a colour palette associated with the project, logo and a signature. This way we’ve significantly improved readability. You can quickly find out which project is which and what every file contains.


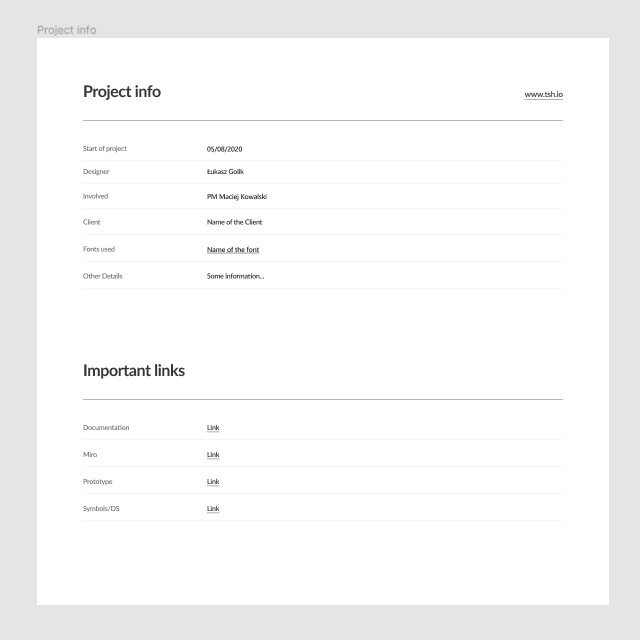
3. After the cover, we create an artboard with descriptions and links
In the last step, we add all the information we have about the project, so no files ever disappear (never to be seen again).

Descriptions include the following information:
- Start of the project,
- Lead designer,
- Other people involved,
- Client details,
- Fonts used,
- Other details (anything you want to add that is not on the list, e.g. a short description of the project).
All this basic data serves one more important function – you know who to turn to for help if anything happens. So no more chain conversations on Slack trying to establish who’s responsible for what.
I also mentioned that we collect crucial links that lead to:
- Project documentation – all documents and materials from the clients that cannot be placed in Figma,
- Miro boards – we use Miro for workshops, user story mapping, building information architecture, creating inspiration bases and user flows. Sometimes we need those boards for future reference. You just never know.
- Prototype and system – I’ve already mentioned those elements in the first step
My Figma and files are in order now. What’s next?
We work in the IT business, so obviously we’re trying to automate what can be automated.
Currently, we’re working on a plugin that allows you to automatically create thumbnail covers and tables of contents for new projects.
I know that there are A LOT of ready-made plugins like that out there. But who would we be, if we didn’t give our developer colleagues a chance to become familiar with Figma’s architecture? Once they know everything, it will be super easy to create more plugins in the future. Right now, I have no idea what else we might need, but I’m 100% sure that the opportunity will present itself soon enough.
💡 Need more product design resources?
How to use Figma for storing files? Responsibly
I have to admit that the change went quite smoothly, my initial fears were quickly dispelled.
- Everything a Product Designer needs is in one, very accessible place.
- Problems with finding image files no longer arise.
- Our file storage and organisation are finally in order.
It took changing a few old habits, to make everything work as it should. I also have to admit that it’s a very useful and easy design software, and now I can recommend it with a clear conscience.
| Łukasz Golik – Dribble |

