24 May 2023
How to document software architecture?

How to document software architecture – this is a question you can consider in two ways. Sure, there are some general best practices that you should always follow. Other than that, however, there are various approaches that work better depending on the complexity and type of your software project. In this article, I’m going to show software documentation the way it’s done at The Software House. In particular, I’ll focus on C4 and different methods you can use to go beyond this approach. I’ll tell you why we chose it. That way, you will be able to tell if this is something that could work for you. Let’s get started!
Every application has an architecture. It might be something simple or something complex. It might be pre-designed or a result of implementation.
What’s more, every architecture constantly evolves. That’s why it is important to not only be able to pass everything related to it to the team but also be able to keep that information up to date.
So in this article, I’m going to focus on how we share such information at The Software House. And generally – how to document your architecture on a daily basis.
In particular, I’m going to talk about:
- The architecture diagram knows as C4 for documenting architecture and its benefits for your software development team.
- Each and every element that comprises the C4 approach.
- What’s beyond C4 – possible approaches for more complex systems.
- The full ingredient list of tools we use at The Software House for optimal software architecture documentation.
Want to know how to document software architecture like a pro? Let me start with a couple words on the existing software documenting standards in 2023.
It’s a subject worth exploring. After all:

No one standard for documenting software architecture
When we think about API documentation, the most obvious answer is OpenAPI / Swagger. Sadly, it is not as easy when we talk about architecture documentation.
In reality, there are many standards for architectural documentation. One software architect will use UML (the Unified Modeling Language) for that, other software architects will take a completely different approach. However, there is always one thing in common (of course). How you document architecture takes more than a single system context diagram type to be complete in any use case.
Because of that, it is good to have more possible tools we can choose from. That’s why at The Software House we decided to go with a combination of:
- High-level architecture diagram – C4 in particular.
- Database schema diagram (ERD) – a very useful description of interrelated elements in a specific area of interest. In this context, ERD describes an abstract data model that defines the structure of information to be implemented in the database.
- Diagrams such as the flowchart diagram (for describing workflows or processes, a step-by-step approach to implementing a given task), or sequence diagram (to describe the relationship between various objects in a time-ordered manner) .
Obviously, we rarely use all of them at once – it depends on the architectural system we’re designing – but our minimum is to have a C4 diagram.
That’s why from now on I’m going to focus mainly on C4 and the way we use it at The Software House.

What is C4?
C4 is a model that is the closest to be called an architecture documentation standard. It is a set of 3 main and 1 optional diagram:
- context
- container
- component
- code
Each diagram focuses on a specific detail level. The more we get into the details, the more often we need to update that diagram. That’s why for some of them, the key is to generate those instead of creating them manually.
Let’s imagine we’re in the development of an invoicing system for our company. The main users are going to be accountants and we need to integrate it with our internal user management, project management systems, and Slack.
The first diagram we need to create is a Context Diagram.
🏃♂️ Learn how we built an architecture for data-driven systems
- Sports activities and serverless – the architecture for data-driven systems
- Tech study: Data lake on AWS will increase the efficiency of your data analysts by 25 percent
- How to make a high-traffic application resilient? An app optimization case study
- Metrics in optimization process: Grafana dashboard tutorial (4/4)
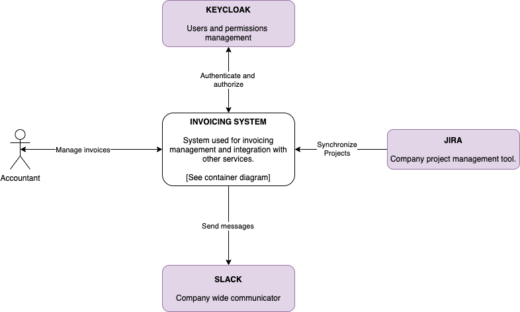
Context Diagram
It is all about the big picture. We don’t need to know the technical details here. What is important for us are people (actors, who are using the system) and software systems that are part of a business solution.
Context is a diagram that we would show a business person explaining what kind of a system we’re building, what integrations it has, and who is going to use it.
With our invoicing system, it could look like this.

⏰ Find out how skilled your team is at using observability — in 5 mins
A well-documented architecture is much easier to fix and continuously improve. But to truly boost your productivity and infrastructure reliability, you need to collect & analyze data. Give it at least 5 minutes. No registration needed.
Container Diagram
The second level is a Container Diagram. This time, our focus is on separately running/deployable parts of our system. We could compare it to Docker containers.
Each separate service/database/storage is a separate container on that diagram.
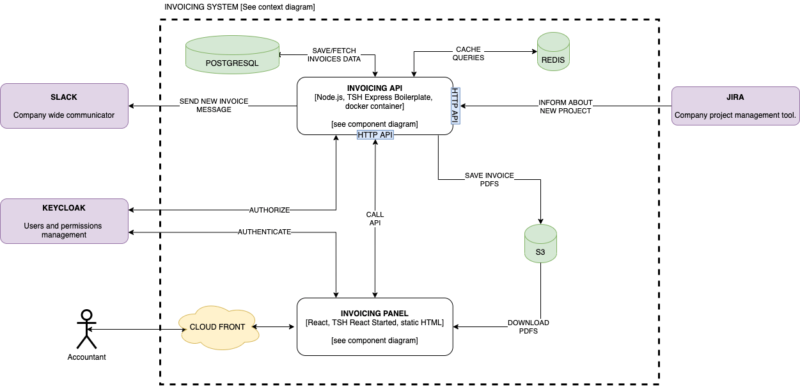
Let’s go back to our Invoicing System. It will have an API, a Frontend, a database, but also a caching layer and file storage. Each of those will be a separate container.
What is important on this level is to describe the technology that is used for that specific container and also how communication between the containers looks like. Is it HTTP? Or maybe is it gRPC? That information needs to be on a diagram.

As you can see, we have much more technical information on this diagram. We can see what type of storage we use, what technologies are used for frontend and backend software development, and how those two systems communicate with each other. We can also see all the integrations between specific containers and external services, yet we know nothing about the actual implementation.
This is what the next diagram is about.
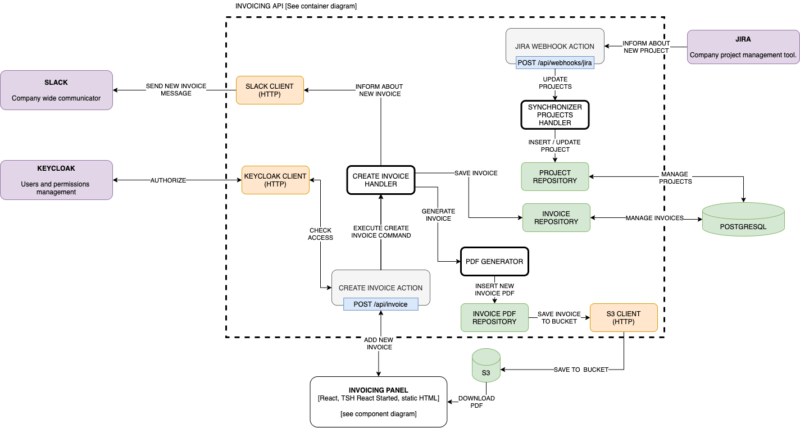
Component Diagram
On this level, we are going to focus on the major building blocks of a specific container. This is where much more implementation details are going to be visible.
Services, repositories, command handlers, external services clients and even endpoints – all of those might be put into this diagram. What is important is to show not only the building blocks but also the communication/relationship between these.
So what would it look like in our Invoicing System? Let’s focus on Invoicing API. The main components are going to be different command handlers, clients to communicate with Keycloak, and Slack. We would also need a few repositories, a PDF management service, and webhook integration for JIRA.
Let’s see that on a diagram.

As you can see, a component diagram is not about putting every implementation detail, but focusing on those that are the most important. At The Software House, we also follow a few rules:
- every arrow needs to have a description,
- every name we use needs to be a name that is used in a code (basically when we call something a PDF Generator, there needs to be a thing in the code for that),
- every endpoint/way of communication needs to be visible,
- every color has a meaning (usually we also add a legend for that).
Those simple rules make it easier to follow and design new diagrams since everyone in a company does it in the same way.
Code Diagram
The last diagram that is part of a C4 family is a Code Diagram. This is the one that will be updated the most often, but also is the optional one. At TSH, we don’t really use this diagram. However, the key here is to generate it from the code itself.
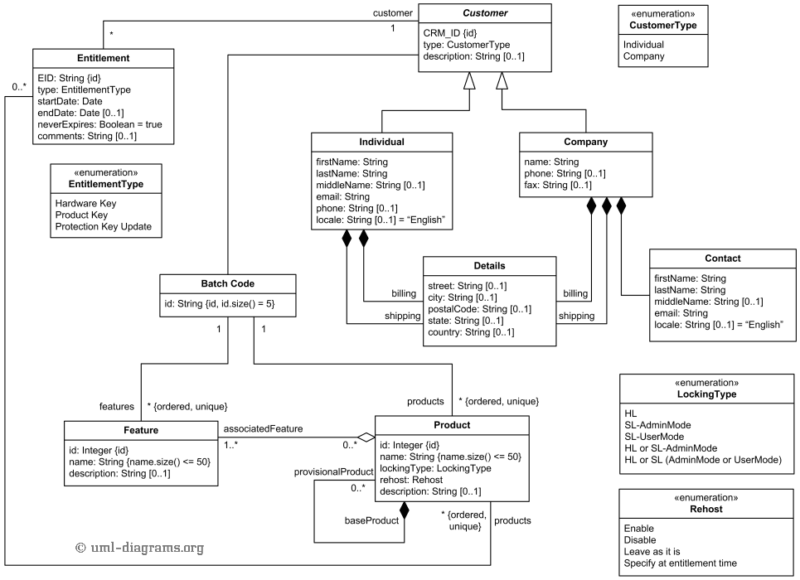
It isn’t as hard as it might sound. In reality, we might use some annotations/documentation properties to generate a pretty good UML class diagram that will describe our code and how everything is connected with each other.
A good example of a class diagram could be:

It goes so much into the details that with every pull request it will look different, that’s why there is no way to create those manually.
How to document software architecture – what’s next?
As you can see, the C4 is not a very complicated process, but implementing it and sticking to it in the long-term can be challenging. To sum things up:
- C4, all the four Cs, is an approach that involves creating a set of diagrams that represent the context, containers, components, and a code piece.
- The hierarchical structure of this approach makes it easy for a wide audience to understand the software architecture the way they want to – in depth or using a high-level overview. In other words, by using C4 everyone can understand the system to the level that is useful for them. Not everyone needs to know about implementation details. However, everyone should be able to understand the high-level goals of a system and what services are used to make it work.
- C4 is a relatively simple model to describe your architecture. There is a pretty good benefit of using such an approach – the whole system is easier to understand, making onboarding of new developers faster and easier.
- Obviously, C4 is not the answer to everything. In a more complex system, we would need additional types of diagrams – ERD, sequence, flowcharts, etc. However, C4 is an excellent starting point.
If you want to find out more about our approach to the issue of system’s software architecture, including but not limited to the issue of documentation, I highly recommend you check out this software architecture resource overview – it includes links to all the related articles we wrote on this subject with a short and practical description. Be it microservices, testing, or new trends – we got you covered!
And if you wish to discover even more about documenting software the TSH way, check out an article by my colleague to learn about how we make apps more scalable with software development diagrams.
Wonder how to document software architectures? This is just one of many questions you need to answer for your next project.
Contact The Software House and tackle them all. The initial consultation is free!

