11 May 2021
How NOT to build micro frontends

Is your coding day going too well? Then grab this recipe for a flawed micro frontend app that’s a mix of Webpack, React, and Vue. At last, you’ve found a tutorial that’s maybe not worth following. But it will teach you a few core front-end development rules as you build a copy of Amazon’s Prime Video home page.
Developers see micro frontends like teens see TikTok. A variety of blog posts, talks, and conferences pushed for their use, selling the utopian idea that everything can be built with different technologies. Can it?

You can glue together React, Angular, Vue, Svelte, or any other framework for a front-end application with a micro frontend architecture. As tempting as it is, the ability to mix them all should not be the reason to pass the gates of the micro frontends world.

What will be build
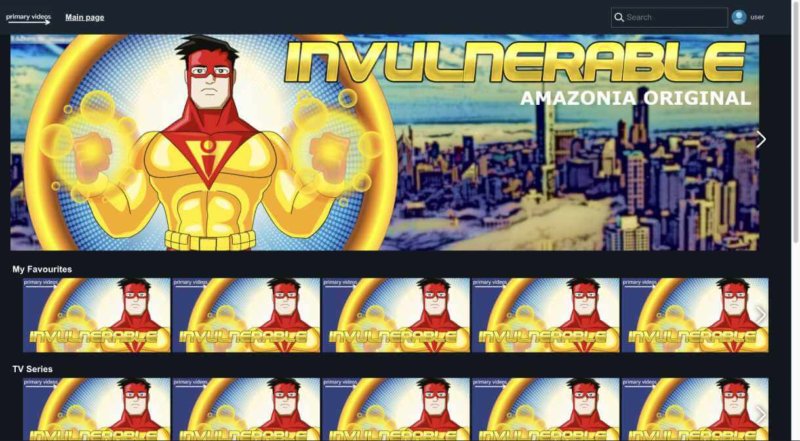
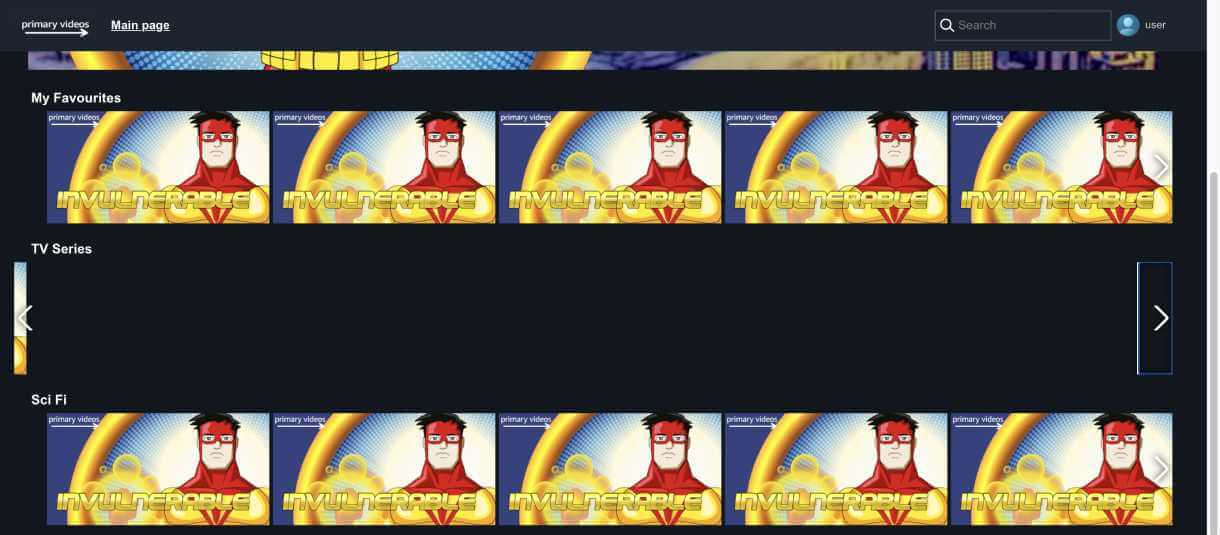
If you’re not an alien that crash-landed earth, you’re probably familiar with Amazon’s developer services. Our goal is to build a bare-bone clone of the Amazon Prime app which will be deployed on S3 (Simple Storage Service) service with the Cloudfront as CDN.

Go ahead and view the “Primary Videos” app you’ll develop in this tutorial in a new tab.
❌ Always a good idea to build micro frontends
Front-end developers know there’s always a new, overhyped framework that circles around like a lost bumblebee. Since micro frontends are the latest fad, you should use them for that app, right? All that matters is that you keep up with other developers.
How micro frontends look like for the “Primary Videos” app?
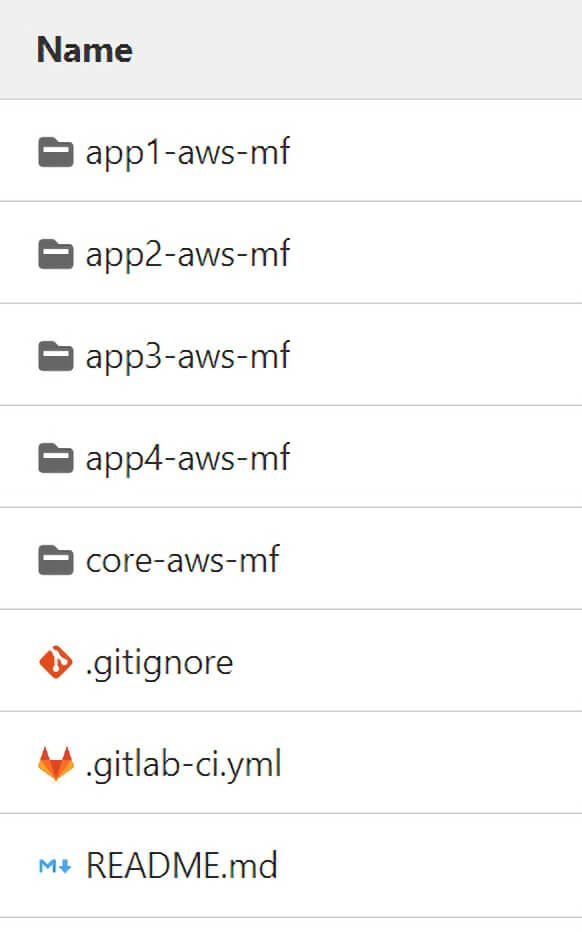
- app1-aws-mf – React base header
- app2-aws-mf – Vue base main slider/carousel
- app2-aws-mf – Vue base sliders for movie/tv series collections
- app4-aws-mf – React base footer
- core-aws-mf – One app to bind them all in darkness.
✅ Have a legit reason to use micro frontends
Only adopt micro frontends if you’re sure maintenance and deployment will be faster. They’re no good if each service team uses a different JS framework because at a point, routing is too time-consuming and loading speed becomes unbearable.
If somebody suggests using micro frontends because they’re popular, report them to your CTO.
❌ The “whatever” project setup
You need a repo. There’s a couple of options — Multirepo, or Monorepo backed with great tools like Lerana… Nah… Let’s just get done with it by using a single repo with many folders.
Of course, you should remember about CI/CD and that deployment should be automated. So with the help of GitLab pipelines, you can deploy the app to S3 and Cloudfront in a twisted way.

📚 The State of Frontend 2022 is out and ready for you!
Built on surveys by 3700 frontend developers from 125 countries, enriched with 19 expert commentaries, divided into 13 topical sections. State of Frontend is the most up-to-date information source.
Check where do you (and your organization) fit within the modern frontend landscape.
Here, .gitlab-ci.yml is responsible for running all pipelines in every project.
Each project configuration is a copy/paste.
Thanks to this duct-tape solution, each of the 5 services get deployed at once even if only one service gets updated.
To be fair, some tricks are good here — keeping sensitive data in variables, using aws cli, cache invalidation — but let be honest…
✅ The power of micro frontends lies in independent development and deployment
Each one should have a separate CI/CD configuration that’s deployable independently.
❌ If you test, you’ll only find more work
You’re old enough now. Give up testing. Really. Tests are hard to write, hard to maintain, and they cause perfectionism. Nobody even knows the difference between unit tests and integration tests anyway.
Test slow down the development process, and you’re busy doing a coding speedrun because that’s how developers prove themselves.
TypeScript. Hot. Useful. Right? It’s definitely out. Who needs static typing these days? EsLint and Prettier also have to go, because they block your expressiveness. It should only be up to you if there are 80 or 120 characters in a line!
✅ Test now or sink in bugs later
Excuse this nonsense about skipping unit tests. In fact, they are the foundation for the quality of your product. Look at Prettier, Eslint, TypeScripts as your imaginary digital friends for each project. Use them for other development projects too.
💡 All hail Typescript, the mentor of 78% of developers (State of JS)
❌ A little less conversation, please
As often stated by National Geographic, programmers are by nature rather introverted, which makes the micro frontend architecture even more appealing.

Independent projects, independent teams. Less people to talk to. There is no need to communicate much between teams. Besides, the PM should handle everything.
✅ You gain much more experience by talking
Remember that the reason people talk too much in development teams is to stay on track and avoid mistakes.
Communication about project requirements, goals, and needs is crucial between investors, product owners, and teammates. Without it, a good digital product simply can’t be built.
❌ Separate CSS styling FTW
CSS is global by design. If you want consistent typography or colors, it’s your ally. Nowadays — especially with micro frontend applications — you would like to scope your CSS. There are various ways to do so.
- CSS-in-JS
- CSS modules
- Shadow DOM
When it comes to CSS-in-JS, I really like Styled Components, where you can write your CSS in a traditional way. Emotion shares a similar approach. There are also CSS modules where styles are scoped by default without any performance loss related to CSS-in-JS.
Last but not least, I set up a native approach for CSS encapsulation with the Shadow DOM, our buddy.
But wait. What? Writing styles in JavaScript? Styles encapsulation? No, no… We would like to define everything only once, and then the Cascading nature of Style Sheets should do the magic! By doing that with app1-aws-mf and app2-aws-mf independently (both built with Vue that can scope CSS, but let’s ignore it), the app works perfectly fine. Let’s just disregard the fact that there’s an unpleasant display issue when we join them.

✅ Always scope your CSS
Scoping prevents your micro frontend services from falling apart. With CSS defined per service in a scope, you also don’t have to wrestle over global CSS with your teammates.
✅ Exception: Taping everything together
Until now, we biked down a bizarre path of wrongness. Let’s take a break to combine everything the right way with Module Federation, which is a really cool Webpack 5 feature. I also find building micro frontends with Web Components pretty cool, but that’s for another story.
You’d like to export app1, app2, app3, and app4 into one core app with Module Federation. For this to happen, you need to do some tweaking before configuring Webpack.
First, let’s code the React.js part and the Module Federation plugin.
This is how the shared file that is exposed should look like.
What is a createApp you might ask? Take a look here.
This bootstrap lets you import app1, app2, app3, and app4 into a core app.
For the bootstrap to work, we need to add the code below so that it launches as a stand-alone. You’d get an error without it because all apps have shared dependencies.
We defined React as a shared dependency, because there is more than one React app here, and we should have only one instance of it.
As “shared module is not available for eager consumption”, import(bootstrap) is the best solution that lets you benefit from asynchronous chunks.
Here’s how you should configure Webpack for Vue – you’re Vuelcome.
💡 Hey, you need a break, read another tutorial
Planning to use micro frontends? Know how
Don’t be tempted by the idea of a multi-framework micro frontend app. They add a lot of complexity to the project, so use them if you can clearly envision the benefit. I hope that this self-amusement project of mine taught you which front-end laws not to break.
- Know if you and the team will work better with micro frontends
- Typescript and Lints can eliminate a lot of errors — use them
- Don’t argue about code formation with your colleagues when you can just use Prettier
- You can work with a mono-repo or a multi-repo
- Scope that CSS
Let stories like this one find you
📬 Looking for hot technology news, tutorials, and opinion?
Get them from the TechKeeper’s Guide — a bi-weekly list of curated stories on technology, leadership, and culture-building read by professionals like you.

