02 November 2023
Stop trying to make your content pretty during the authoring phase! Format-free approach with headless CMS showed me a better way
How much time do you spend thinking about your company’s content? The article you publish on your blog, product categories, and words you put on buttons in your mobile apps – what’s going to happen to that content when you make a new app or switch to a new CMS? Is it easy to move? Is it even good enough to care about it? Well, if you do create content that is worth being worried about, why not make it independent of the presentation and always ready to use anywhere? Let me tell you more about format-free content with a headless CMS.
When I think back on how I created business content back in the day, it always amuses how much time I spent trying to make my words look pretty even in a draft that nobody but me and maybe a couple colleagues would ever see. Bold this, indent that, crop that image… and the list goes on. If I just focused on making my point, these pieces would have come out better. I can always work on the visuals later. That makes sense, right? Then, why do so many companies still can’t get it right? Perhaps they don’t know about headless CMSes.
Picture this scenario. Chances are it will hit close home.
Say you’ve been happily publishing your news, articles, and service pages using WordPress, Drupal, Joomla, TYPO3, or any one of the many popular CMSes that have dominated the landscape in the past decade or so. Your employees got used to the admin panel, figured out the plugins, and put on bells and whistles. You even got used to the performance glitches and third-party plugins going out of fashion. And then, when it felt like nothing would change ever again, a need for migration arose!
You decided to switch to a cloud computing provider and use a different CMS that provides greatly improved performance and security as well as allows for lowering operating costs. But what’s that? Your content manager analyzed the content and reported that just moving everything from one CMS to another is going to take hours upon hours of a manual job! What’s more, tons of extra features such as pretty forms or sidebar suggestions have to be scrapped or remade, because they were created with a CMS-specific plugin.
It seems that you are about to pay the price for the convenience your CMS brought you early in your content journey.
Don’t get me wrong. I love WordPress. In fact, the very site you’re viewing is powered by it. That’s because it’s great for the job. The information structure is not overly complex and the content is only available on the web. But what about large organizations that manage several different content platforms and services at once, including:
- a multitude of web and mobile applications in different languages,
- a smartwatch app,
- a CRM,
- in-store kiosks,
- outdoor screens,
- in-car software,
- content displayed in home applications, i.e. smart home solutions,
- content sent automatically to social media platforms,
- content pushed to partners as third-party integrations.
And that’s just the typical ones! Any large organization can have all kinds of industry-specific content applications. Anything connected to the internet and equipped with a display of some sort could make that list. In today’s world of the Internet of Things, augmented and virtual reality as well as artificial intelligence, the list of such devices grows really fast.
I did some research on the history of CMSes to get to know how the content needs of businesses changed over time.

Super-condensed history of CMSes – from format-free to… format-free
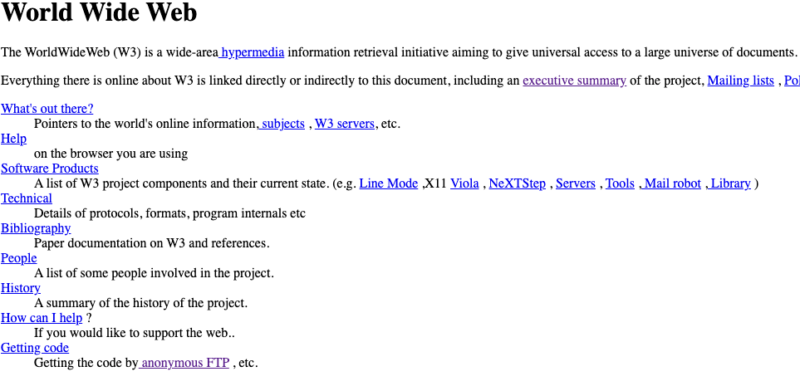
You probably already know that, but knowing is different from actually seeing. So if you want to see, the very first website ever looked like on the screen below. It included a bunch of text and links and it was very much bare-bones. The visuals were non-existent and the formatting was limited to putting in a space or two to separate sentences and paragraphs.

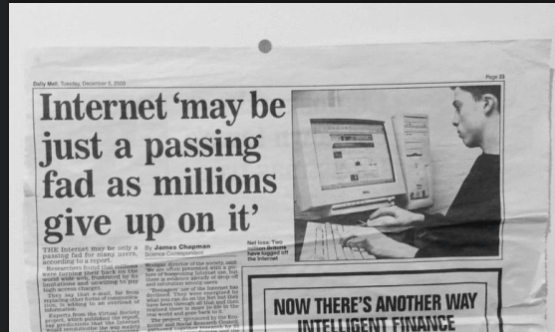
Of course, back then very few people used the internet. When the triple “W” finally proved that it was not a passing fad, it started changing. It took on the characteristics of the medium that preceded it – the newspapers.

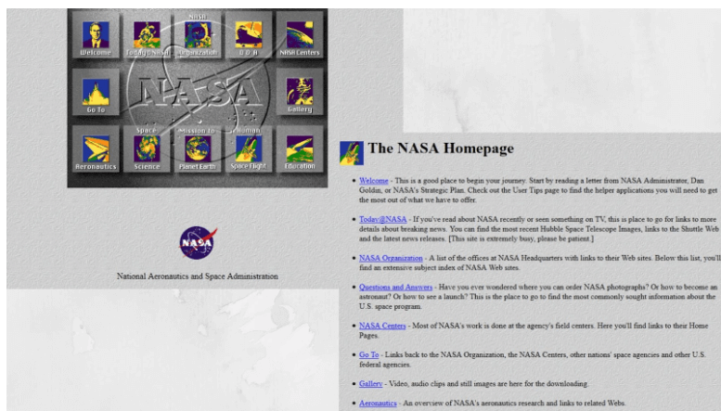
This newspaper – or brochure-like web had a lot more structure and color to it, but it was still very easy to manage from a content standpoint. The websites typically consisted of several pages centered around the home page and no more than one content stream (a news column or a simple blog). The publishers didn’t have to bother themselves with smart content management. They were much more concerned with making sure that Internet Explorer users could view their page somewhat correctly or whether their Flash-based animation didn’t take more than 10 minutes to load on an average internet connection.

The internet continued to evolve and soon we saw much more visually appealing platforms, backed by the emerging open-source technologies. They also made web development a lot more democratic. I’m talking of course about LAMP – the Linux, Apache, MySQL, and PHP/Python combination.
Companies published more than ever and they needed to start thinking seriously about content management. It was then that PHP-based CMSes such as WordPress, Joomla, or Drupal started showing up. Each of them had its own quirks, but they were all monolithic systems that offered admin panels, presentation templates, and a plugin-based environment for further extensions. Similar features were offered by e-commerce-oriented systems such as Magento or PrestaShop. Generally speaking, companies either used them or built their own custom content management systems, which offered more freedom but required a lot more development. And for a while, things were good.
We’re still in the first decade of the 2000s. That’s when a new class of mobile devices showed up. The first-generation iPhone might as well be the symbol of the new era. Now, users had capable browsers on the go – and businesses had yet another platform to fit their content into.
The history lesson ends here. After all, I already said what happened later. More devices, machines, gadgets, toys, and whatnot that could use some APIs. And that’s where we still are.
This poses a question – if we have been living in the era of an ever-expanding list of internet-connected things for quite a while, why are there so many companies still gluing their content to a specific device?
Each brand has one content strategy and voice. Shouldn’t it all be stored in one place? Even if each channel has its own unique characteristics, isn’t it simply so much more efficient and convenient to develop the said content from one place – a single source of truth (SSOT)?
It seems like when it comes to digital content, we’ve run a full circle and we are in need of format-free content again. Free of constraints of a presentation layer, ready to be used and reused on multiple platforms, in different places, styles, and for different purposes. That’s what a headless content management system is for.

Headless CMS explained – the solution to modern needs. But whose needs exactly?
What headless CMS offers (also a decoupled CMS), that is a backend-only system that acts as a repository and makes content available for display via API on any connected device, is really nothing that you couldn’t have achieved in the past writing a custom CMS from scratch. Of course, provided you have chosen such a design from the start.
However, making a custom content management system from scratch is a lot of work – and not just at the beginning.
You’re likely going to need a dedicated team ready to code any new idea into reality. Preferably, this team should include developers with experience in CMS development – not so common to come by.
Traditional ready-made CMSes were used by large organizations precisely to avoid just that. But none of them used the headless or decoupled approach to architecture by default. While their template-based approach made it easy to move from one template to another, developing an entirely new frontend presentation layer required painstakingly tying it to the backend.
Headless CMSes offer a compromise between heavy custom development of custom solutions and the limited scalability of traditional CMSes.
- They require more effort at the beginning than templated systems, because you have to develop a custom frontend for each device and connect it via the API. However, the admin panels, content repository, and API itself are provided.
- Their scalability in terms of devices and platforms is just as limitless as in custom solutions. Of course, you’re also going to need developers – you don’t have access to plugins. But you have the support of CMS developers (people who actually have experience in developing CMSes) and the community. While headless CMSes are not bundled with the presentational layer, some specific ones may provide various methods of simplifying frontend development (more on that later).
- You can customize anything – you don’t depend on out-of-the-box solutions for anything that your users actually see. And you’re not limited by templates in the presentation department. In monolithic systems, while you can technically modify a template, it requires changes to both the backend and frontend rather than the frontend alone.
- You are free to use any technologies to develop your frontend, including frameworks/libraries such as React, Angular, Vue, static site generators like Gatsby, Jekyll, Hugo, or Netlify, as well as techniques such as server-side rendering.

There are a lot of companies that struggle with outdated custom CMSes. They run into a development dead-end due to the lack of experience in making such systems. There are also those that developed humongous systems based on traditional CMSes, ran into performance issues, and wanted to migrate, but the estimated cost of such a move was too high. They both should have used a headless CMS from the start.
| Custom CMS | Traditional open-source CMS | Headless CMS | |
|---|---|---|---|
| Initial effort | High | Low | Moderate |
| Scalability | Maximum | Moderate | Maximum |
| Freedom to customize | Maximum | Low to moderate | Maximum |
| Performance | Maximum | Moderate | Maximum |
Who are headless CMSes for? The Three Yes-Buts
But that doesn’t mean that headless CMSes are for everybody.
- Yes, they do require less custom development effort than custom systems, but you still need quite a lot of it.
- Yes, they do not limit your creativity, but your marketing or sales teams won’t be able to easily add a new open-source plugin to get that feature that they wanted so much (e.g. new banner or SEO plugin).
- Yes, they do not limit your performance, but you still need skilled devs to actually do the frontend and API development work well enough to achieve those new heights.
So who are they for? Each case is different, but I believe there are two major target groups for headless CMSes:
1. Content-heavy applications
Headless CMS is a great fit for content-first projects more complex than simple news services or basic blogging sites. I’m talking about platforms that involve dozens of unique taxonomies, widgets, and features for each digital channel; companies whose business models are centered around content or driven by it. Brands that come to my mind are Hubspot, a provider of tools for sales and inbound marketing, and Red Bull. These two companies produce tons of content to share across their digital channels – various websites and applications. The same content may appear in different platforms, channels, machines, or applications.

2. Multi-platform content distribution
Businesses that use multi- or omnichannel strategies to increase their presence at various customer touch points are a great fit. A good example here could be companies from the retail, food service, or tourism industries that invest in self-service kiosks. You must have seen one of those machines that allow you to order and eat food without ever having to talk to any actual human (an introvert’s heaven!). But what you might not have realized is that the content they display might come from the very same place, the SSOT that powers the brand’s website as well!
When you fall into one of these two categories and you are big enough to have an in-house team or a capable third-party vendor ready to do some quality development for you, then headless CMSes should be on your radar.

Use cases – and this is why you will benefit from being format-free
Still a bit confused about how headless CMSes could help you solve your real business problems? Let’s take a look at use cases. Later on, I’ll also go a bit more in detail about some of these issues in case studies so resist the urge to open new cards for now!
Enhancing legacy applications
Fintech companies, banks in particular, often serve real-time content to their customers across multiple channels. It may include push notifications about promotions and warnings, or perhaps important messages sent directly to their mobile devices. A lot of this content is personalized based on previous choices of the client, such as their use of specific loan plans and deposits. However, banks also tend to struggle with a lot of legacy code (familiar with the COBOL mess?). Maintaining old apps can require a lot of development time.
Luckily, with headless CMSes, you can serve new content from a central repository even within the legacy apps. That’s right. You don’t need to migrate to the CMS entirely. You can simply connect an existing app and implement the API so that the new structured content (i.e. written in a way that allows for pieces of it to be used separately, in different contexts) is injected into the legacy app. That way, you can solve existing problems, while gradually integrating the headless architecture into your setup.
Improving time-to-market
When you run a multilingual platform present in a number of markets, scalability should be your priority from the start. With a headless CMS, you can manage the content for each of these individual platforms from a single administration panel. New content is written, translated, and pushed to the platform even at the very same time, should there be a need for it. It’s not impossible to do with a monolithic CMS, but it would take much more work on both the frontend and backend. With the headless CMS, all you need to do is develop a new frontend for the existing API.
Pivots & rebranding
APIs and the way we use them to deliver data from the backend to the frontend constantly evolve in response to changing business needs. Today, companies face an environment in which change is often the only constant. New market circumstances or the emergence of new technologies may force you to make a pivot or migrate to a new platform. In times like these, a traditional CMS may sometimes feel like a chain. The cost of moving large volumes of content to a new one and recreating the same experience across different channels may simply be too much.
Headless CMS solves that problem – you can rewrite your frontend from scratch, and add new frameworks or third-party integrations – none of it makes any difference for your content. It is always in the same place, waiting for your API to tell it where and how it should be displayed this time.
Quick implementations
Much like is the case with pivots, your business may sometimes find itself in need of doing something big in a short amount of time. Perhaps you’ve received a major contract, but you are required to send your content to hundreds or even thousands of outdoor digital signages. And if your system is a monolith, this task may force you to build a whole new app from scratch.
Even if you can get by with APIs alone, it may still require a lot of custom API development and integrations with various third-party plugins you use. When you use a headless CMS, all you need to do is develop a simple frontend and pick what you want to send there from your SSOT.
As you might have noticed, none of these objectives are impossible to achieve without a headless CMS. And that’s OK. Any developer knows that almost any problem can be solved in a multitude of ways. But headless CMS makes each of these tasks easier in these specific contexts and that’s what really matters.
Overall, it is simply a sensible and elegant solution to a number of problems that all stem from the fact that businesses now simply have to deal with more devices and platforms than ever before.

OK… so which headless CMS should I go for?
Before I dive into details or different headless CMSes, I need to point out some important things.
First, you need to set your priorities, because you won’t find a CMS with all the features you’d ever want out of the box. For example – how do you want to structure elements on a page? Do you need a full WYSIWYG and move elements pixel-by-pixel or perhaps just placing components on a page and leaving it to the frontend to decide how it will look exactly is enough? Another thing you have to consider is how you will render a page with content. There are multiple solutions, which have advantages and disadvantages.
Regardless of your specific choice of a provider, it’s good to pick one that employs SSR because it seems to offer the most in terms of:
- security – data is fetched by the server part of the application so nobody can see your API keys.
- SEO – data is fetched by the server part of the application and the client receives a ready-to-view HTML, which is easy to consume by indexing robots.
- speed – most of the work is done on the server side so the client waits less time for the app to render.
These categories are a must-have and all the CMSes below seem to meet the standard requirements. Other than that, you need to look for those who excel in areas that may be of particular interest to you. Let’s start with one that is all about flexibility.
Contentful
This one is highly customizable and allows you to create any data model.
Contentful provides some basic fields out-of-the-box such as text, rich text, number, location, or media. You can link models to create more composable structures and reuse some of the information. If this is not enough, you can use available plugins to connect with external services or create your custom field types.
Recently Contentful added AI to their product. It simplifies the process of creating new models. You just need to describe what you want and you will receive a model with proper fields. It saves lots of time when you are just starting your product development and need to create lots of models in one moment. I’m sure that soon similar tools will follow, but that one is already mature enough to be of great help.
Verdict: I love Contentul for its elasticity and I recommend it as your headless CMS of choice when you need plenty of options to configure your app.

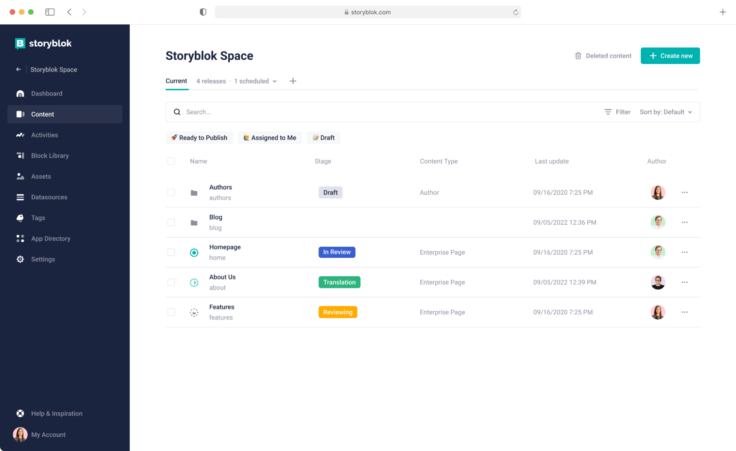
Storyblok – when a visual part is the most important
Storyblok puts more emphasis on the visual aspects of the page. One of the main features of this CMS is Visual Editor, which helps you see how the changes will look on the page before you publish them. The Live Preview feature goes even further – it allows you to modify the whole structure of the page (e.g. order of modules, layout) and preview the changes before you decide to go live with them. Not only is it really powerful in the hands of a design-oriented team, but it also contributes to improving the speed of creating new pages.
Of course, you still need developers to create all the components in the application so you can use them to make astonishing websites. Their developer experience will be improved thanks to the support for internationalization, A/B testing, multiple frontend libraries, and APIs (both REST and GraphQL.), among other things.
Combine it together with the total flexibility Storyblok provides in the frontend department and you’ve got one developer-friendly system.
As Storyblok is truly headless, developers can use almost any frontend framework, allowing them the freedom to use the head that they are most comfortable with. When an organization decides to adopt Storyblok, getting started and kicking off should be a fairly familiar process as your developers will be using a familiar technology.
Verdict: Storyblok would be my choice if I wanted to focus on the visual part of a website or application.

Strapi – when you need full control
Contrary to previous examples, Strapi is open-source and Node.js-based. It has a large community (+56,600 stars on Github as of October 2023) and it has been developed for several years now. It’s a great choice for those who require full control over data due to security or compliance requirements. Other solutions may be insufficient for this as all the data rests on external (from your point of view) servers.
With Strapi you have full control over data and code. It is a great starting point for creating custom and tailored solutions. It supports a variety of databases, including PostgreSQL, MySQL, MariaDB, and SQLite. There is support for both REST and GraphQL API. The admin panel built on the React library gives the option to extend the possibilities of the default CMS.
Out-of-the-box, Strapi offers official plugins for the most common use cases, including internationalization and SEO. There are also hundreds of plugins created by the community. It is not only easy to use for end users, but also provides great Developer Experience with detailed documentation and CLI for faster code creation.
Verdict: Strapi is a great choice if you need a mature solution and require full control over data

Headless CMS – case studies
The solution managing a large number of content types
One of the biggest advantages of Headless CMSes is flexibility. You can adapt it to nearly every need you have. It can meet the needs of developers as well as those of content creators.
In one of our projects, we were tasked with supporting a vast amount of different content types in the app. Contentful was the CMS that allowed us to do this. We currently support more than 80 different content types (and countless connections) and new ones are still being added.
We can control everything on the page from buttons to navigation and layout. Every page is dynamic and every visible element can be controlled from Contentful.
Out-of-box we have support for multiple content editors, internationalization on different levels, status support, and more tools required for smooth work in large companies. Building a custom solution that does all that would probably have consumed most of the time allotted to the whole project!
CMS + Lambda = half of the project done from the get-go!
Headless CMS is not only for big projects that need a solution to manage content. It is also a suitable solution for MVPs. Early-stage projects are liable to change rapidly and unpredictably. In the traditional development flow, it means that every change needs to be hardcoded painstakingly and many of them entail further changes on the backend or database. With Headless CMS, a lot of that is done for you so you can focus on developing your app.
In one of our projects at The Software House, instead of creating everything from scratch, we used DatoCMS as our main source of knowledge. We had full elasticity in creating data models and updating them went really fast. This simplified development and allowed the business to make quick changes to the logic.
Of course, we couldn’t keep all the data inside the CMS, because the system had some complex and sensitive data, e.g. user data, auth login, or additional content for which we needed S3 storage. However, we were able to extend CMS features with webhooks built-in DatoCMS. These webhooks allowed us to send information to external API endpoints when an event took place in CMS, e.g. a record created or updated. We connected these webhooks to AWS Lambda functions. We have a useful and pretty admin panel for the user without having to create it from scratch. And we could still make additional logic inside AWS.
With all that done, we could focus on developing the UI, which was considered of utmost importance as a way to attract users. DatoCMS saved us lots of time and we were able to finish the project in a short time.

Admin panel for free
A headless CMS gives you a ready-to-use admin panel to create, update, and delete content. It’s easy to use and user-friendly as CMS maintainers maintain it on a daily basis. You can use it to your benefit from day one.
One client needed a page that aggregated information about a specific topic. There are multiple APIs that return information about it but none of them have all the required information.
We synced data from an API using AWS Lambda Functions and saved it into DatoCMS. This gave the client the option to fill in the missing data and enrich the information we fetched from the API. And then we saved some data from DatoCMS into our database for future reference.
The flow we created was simple but would have required a lot of work without a ready-made CMS. It would have included:
- creating tables in the database,
- adding the logic to save all the data,
- developing a dedicated panel to enable inserting and updating data for clients.
☝️ It would have been a whole different project on its own and would have greatly lengthened the project’s timeline and increased costs.
Where is Headless headed? Predictions
COVID-19 and AI solutions both made companies develop quicker and churn out MVPs faster and cheaper. A big part of it all is content management systems. And here comes the headless CMS. It will also use AI more to speed things up.
I’m sure that the future will give us more solutions like Contentful that will make the whole initial configuration for you (entities, fields, connections, sample data, etc.) based on simple input.
Headless CMS is the future of rapid web development. It allows for making quick interactions and experimenting with data, shapes, and features. You receive a ready-to-use database, which is responsive to any needs. You also get an interface to insert data, which is comfortable for non-tech people. You only have to add some interface for your app (or just use data via an API) and you’re good to go.
The next step is to bring about even faster development and integration with Headless CMS on the frontend part. It means that creating applications will be faster and cheaper than ever before!
The state of Headless CMS – conclusions
As you see:
- Proper use of Headless CMS can be a game-changer in delivering content and products fast and cheaply. The flexibility and format-free capabilities they deliver is the key.
- Headless CMSes are suitable for startups, smaller companies, and even large corporations. From PoC, and MVP to large projects – it is something that every company should have in their toolbox.
- It’s easy to test a headless CMS – they can power your entire content management, but their flexibility also means that they are great for side projects or as a way to augment your legacy app.
But of course, Headless CMS is not a golden ticket for every problem. If you make mistakes on the architectural level in implementing it, you will compromise future scalability. Therefore, when using Headless CMS, it is vital to design proper architecture – to decide what data you want to store and how.
If you struggle to avoid problems due to a lack of in-house capabilities,
find a software partner to design a headless architecture for you.

