28 November 2024
Frontend Trends: What to Expect in 2025
What will the future of frontend development be like? You don’t need a crystal ball to find out, as we’ve got the answers. As part of our research for this year’s State of Frontend (SOFE) report, we spoke to 6,028 frontend developers from 139 countries. Among others, we asked them about the technologies and frameworks they’re planning to use, how their companies approach AI, and if they’re ready for the new accessibility laws scheduled for 2025.
Key frontend development trends for 2025
The software industry has always been fast-paced, but what has happened within the last two years is simply mind-blowing. The introduction of AI has changed virtually all lines of business, influencing not only project planning but also the approach to skills development.
Of course, frontend development is no exception. In fact, it’s one of the areas that was particularly hard hit by change, including aspects like the wide adoption of AI and new accessibility laws.
Here are the main shifts we see in the world of frontend, including the latest web development technologies.
Declining popularity of GraphQL
It might come as a surprise that the popularity of GraphQL has fallen from 42.4% in 2022 to 26.4% in 2024. It was meant to be a game changer for developers, so what went wrong?
Originally, GraphQL promised to solve frontend bottlenecks by allowing developers to query only the data they needed and speeding up their work. While it does deliver on this promise, it’s often seen as too complex for this purpose.
Also, the learning curve is too steep; GraphQL is the most effective when used by developers with full-stack expertise, requiring extra training and resources.
Before you decide to adopt GraphQL, you should consider if it’s worth the hassle. More streamlined solutions might be a better choice as they minimize tech overhead and maintain role clarity rather than blurring the lines between backend and frontend.
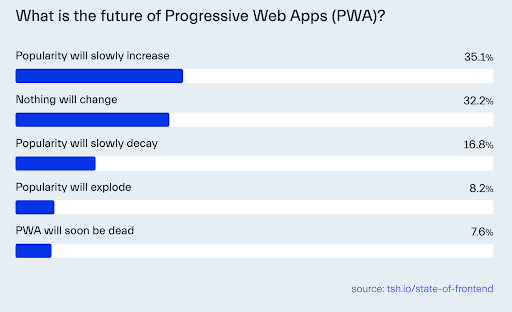
Progressive Web Apps aren’t going anywhere (at least yet)
Progressive Web Apps is a topic that caused quite a stir this year within the frontend community. It’s all due to Apple’s (now reversed) decision to stop supporting PWAs in the second beta of iOS 17.4 in the EU. Developers seemed to have disapproved of this decision, if we look at our findings on PWA usage in 2024.
1 in 5 respondents in our State of Frontend survey declared that they use PWAs for their mobile app development. It’s the third most popular technology right after React Native and native development.

That said, it’s not exactly a technology we’d call the future of web development. The hype around PWAs does seem to be cooling off if we compare their popularity in 2024 and 2022. Back then, 42% of frontend developers believed it was a game-changing solution that would continue to grow its reach. Now, only 35.1% of respondents share this opinion.
This dip in confidence reflects some of PWAs’ limitations. Their “one-size-fits-all” approach can cause performance issues and limit customization options, making it hard—if not impossible—to mimic native apps perfectly.
So, while Progressive Web Apps still have a foothold in the field, Apple’s decision to stop supporting them has some merit. CTOs planning to invest in PWAs should assess whether the technology truly has all the capabilities needed or whether a bet on native development or solutions like React Native would offer more long-term stability.
TypeScript has become a new web standard
90.6% of developers now use TypeScript ( up from 84.1% in 2022), which shows that it is among the best web development technologies in 2024. More than half of them (53.1%) are confident that TypeScript has become the new web standard, an increase from 43% of developers in 2022. Its biggest advantage lies in type checking, which powers developer tools and improves code safety. Unfortunately, TypeScript’s main strength may also become a bottleneck. How so?
As more developers adopt it, the expectations for type-checking speed are rising. Projects like STC, initially designed to enhance type-checking speed, have been left behind. Luckily, other innovative tools like oxc are entering the scene to offer faster type-checking solutions. As web applications grow increasingly complex, TypeScript is likely to become a must-have in every developer’s stack, further enhancing both developer experience and performance.
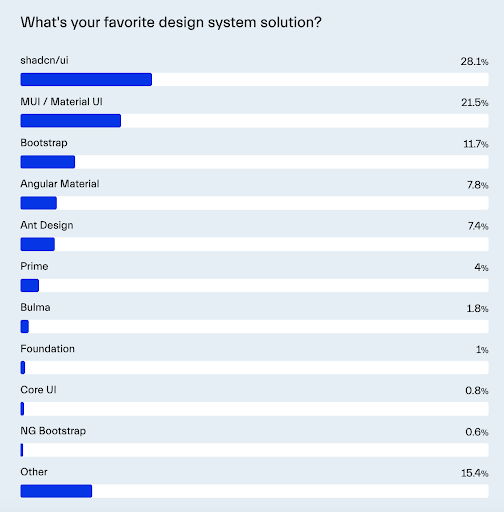
Design systems are becoming even more critical for frontend work
In the last decade, design systems have steadily transformed from simple style guides into collaborative frameworks that bridge design and development. Originally centered around branding, setting the rules for typography, colors, and spacing, they now feature a library of reusable UI components, interaction patterns, and web accessibility instructions.
These assets are heavily used by frontend developers, with shadcn/ui, MUI, and Bootstrap being the most popular design system solutions in 2024, according to our survey. Almost 87% of developers have also told us that they used Figma for design-developer handoffs last year.

Considering that Figma is currently in the process of implementing a variety of AI and automation features, we can also predict that 2025 will see a new era for design systems.
We can expect to see productivity advancements, such as streamlining design token management, automating version control, and real-time improvement suggestions.
For CTOs, this means that design systems could be entrusted with ensuring UI components’ accessibility and visual consistency. The more repetitive tasks AI can handle during the design-developer handoff, the more time frontend developers will have for high-level, strategic work. This will likely make tech teams recognize the role of design systems in the development pipeline even further.
DXP is gaining momentum
Another web dev 2024 trend worth noting is user experience, with a staggering 90.4% of developers seeing it as important, which is great news. With the growing importance of UX, a new solution comes into play: a Digital Experience Platform (DXP).
What is DXP? It’s a software platform designed to manage and optimize user experiences across various digital touchpoints. It includes the entire customer journey, from initial awareness and engagement to conversion, support, and ongoing loyalty. DXP ensures a seamless experience across all platforms.
The rise of the digital experience platform shows the need to provide consistent, personalized experiences irrespective of the channel used. This gives businesses an opportunity to differentiate themselves by offering a unified digital experience that drives user satisfaction.
Differences between DXP and UX
The main difference between DXP and UX is that the former considers the web experience as a whole, looking at all user interactions–even the smallest ones–and translating them into one cohesive journey. In contrast, UX is more interface-specific, focusing primarily on ease of use and functionality.
What is the biggest advantage of a Digital Experience Platform? It helps businesses overview, track, and analyze the entire user journey, contributing to the reduction of silos and promoting a more integrated strategy centered around users. By adopting a DXP, all teams can work toward creating a seamless, consistent experience for all users across all touchpoints.
Implementing a DXP comes at a cost. Here is a quick breakdown:
- Licensing costs depend on the number of users and features, the more seats and functionalities, the higher the price.
- Integration costs stem from connecting different solutions, like content management, analytics, e-commerce, etc., into one platform.
- Implementation costs include the time and resources required for customization and deployment. Sometimes, external help is needed.
- Maintenance costs, since after launch, you’ll also have to take care of software updates, bug fixes, and keeping the solution secure.
- Training costs, as there is a high chance you’ll have to train your employees so they fully understand how to use the solution.
DX is vital, but it’s shifting from ‘comfort’ to ‘efficiency’
Developer experience (DX) is another important concept gaining attention. In our report, 85.7% of developers surveyed believe it will continue to rise in popularity. It’s important to note that DX is no longer just about creating an enjoyable work environment by offering benefits and tools to boost satisfaction and comfort. The focus has shifted toward making developers more productive and efficient. Businesses want them to work faster and smarter — not necessarily harder.
The good news is that the most efficient teams also tend to be the most satisfied, which, frankly, makes sense. Introducing the right processes and workflows simplifies a developer’s tasks by removing bottlenecks. They feel satisfied not because of a welcoming environment but because they can deliver quality work on time and see the value in what they do. That said, you can’t simply tell developers to work faster or harder. They need to understand the goal they’re working toward, so show them performance metrics to help them see the impact of their efforts.
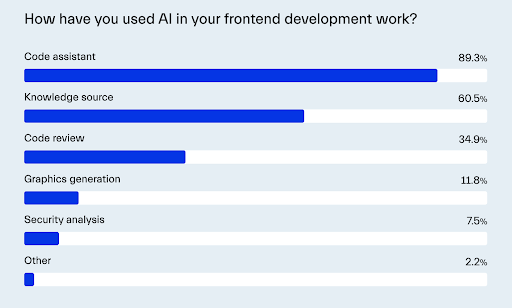
AI will continue impacting work – but not without human oversight
It won’t be an exaggeration to say that no innovation has impacted software development as profoundly as AI. It’s highly unlikely that we’ll witness anything as revolutionary during our lifetime. Over 60% of frontend developers agree, believing that artificial intelligence will forever augment their work. Almost half say that their company has already implemented AI into their apps, mainly in the form of chat assistants and user recommendation engines.
For internal work, 3 out of 4 respondents told us they already use AI every day, primarily as a coding assistant (89.3%). It’s also commonly used as a knowledge base, problem-solving tool, and code reviewer.

The two most popular tools used by frontend devs today are – rather unsurprisingly – ChatGPT (standing at 90%) and GitHub Copilot (57.4%).
Yet, despite these high adoption rates, our internal analysis shows that AI doesn’t always deliver maximum efficiency gains for developers. Considering that AI tools are still in their infancy, they’re prone to mistakes and require human oversight. Developers frequently spend time correcting AI-generated code to reach the desired quality.
If CTOs want to see a productivity boost from automation, they’ll need to hire skilled staff who ensure quality and precision in coding. This synergy between human and robot work creates a more positive outlook for developers who, just a couple of years ago, feared being replaced by artificial intelligence.
Accessibility as a non-negotiable aspect of frontend
Estimates from the EU and US suggest that around 27–29% of their populations experience some form of disability. The WHO further reports that roughly 1.3 billion people worldwide, or 16% of the global population, live with significant impairment.
These statistics aren’t new information for the frontend community. The topic of accessibility has been steadily gaining attention in the tech world for many years now. Back in 2022, 63.1% of respondents in our SOFE survey told us that they were certain the topic would grow in popularity. That’s why we were surprised to learn that in 2024, 17.2% of frontend developers still declare that they don’t “do accessibility”. Some even say it’s beyond their responsibilities.
What causes this mindset? We found that, in many cases, stakeholders still think of accessibility as a nice-have, i.e., ‘just’ one of many new web development trends, and not a fundamental right. This leads to developers being pressured to roll out new “wow-factor” features instead of ensuring compliance with web accessibility standards.
It’s essential that CTOs and frontend developers realize that accessibility isn’t just a practical consideration. It’s now becoming a legal obligation across the globe.
One such legislation, which will undoubtedly be on everyone’s lips in 2025, is the European Accessibility Act (EAA), which comes into force on June 28th, 2025. It’s a new directive that enforces equal access for Europeans through a set of accessibility standards for all pages accessed in Member States. Violating any of its provisions could lead to penalties and fines.
Our findings show where frontend developers have the most catching up to do. The most important accessibility violation is a lack of well-structured HTML code – still ignored by some 28% of surveyed devs. Other important accessibility aspects that are often lacking include adding alternative texts, titles, and labels, keyboard navigation, and ARIA landmarks. These and other factors are covered in the Web Content Accessibility Guidelines (WCAG), which is an international standard that serves as the foundation for many regional accessibility regulations.
To make it easier (and faster) to reach compliance, frontend teams can use AI-powered WCAG compliance checkers. Among others, AI can run color contrast analyses, generate caption and alt text, and scan code for potential accessibility issues.
Bearing all this in mind, it’s clear that CTOs will need to become web dev accessibility advocates who’ll educate stakeholders on the legal obligations and business benefits of ensuring inclusivity in web development.
Learn more about accessibility from our specialists:
The future of frontend testing and quality assurance lies in automation
The future of web apps is not just about delivering a seamless user experience but also about enhancing the development speed. This makes frontend performance testing a crucial step in app development, which can be significantly improved by AI.
AI-powered testing can increase test coverage by up to 85%, reduce testing costs by 30%, and improve efficiency by 25%. Even the best manual testers are limited by time and scope; AI can make the testing process much smarter. Companies recognize this shift, which explains the rapid growth of the global automation testing market, projected to rise from $17.71B in 2024 to $69.85B by 2032.
As rapid development cycles and software quality become key priorities, it’s not surprising that the majority of testing (87.4%) is handled by developers or done in collaboration with QA teams. Over 77% of those surveyed admit to conducting software tests, but most of them use unit tests as they’re easier and faster to do. However, unit tests alone aren’t enough to guarantee the app will function properly. To maintain testing speed without sacrificing quality, developers are increasingly turning to tools like Jest and Cypress, with new web development technologies, Vitest and Playwright, also gaining popularity.
Despite the growing adoption of AI automation tools, developers and QA must still be involved in the process to guarantee good app performance. Automated testing will be integrated into the development pipeline, making issue detection much faster.
The growing importance of micro-frontends and modular architecture
It appears that micro-frontends reached their peak popularity in 2022 when 75.4% of respondents told us they were using them in their app. Today, this number has dropped to just 23.6%. At first glance, it could seem that this modular approach to web development is becoming a thing of the past. However, this isn’t the case.
The decline in micro-frontend’s popularity is a result of a “reality check” of sorts. Teams realized they were a more complex tech solution than it initially seemed. Those that backed out from micro-frontends are mostly businesses that didn’t have the technical expertise to use this solution effectively, nor did organizations truly need it to facilitate app development.
We’re seeing a growing adoption of server-side rendering (SSR) and static-site generation (SSG) architecture. Some examples include HTMX, Astro’s server islands, and React Server Components based on Next.js. Many of these tools operate on the same principles as micro-frontends and simplify the development process in a similar way.
A few solutions for client-side apps are gaining popularity. The first, Module Federation, is currently used by 51.8% of respondents. It’s used not only for micro-frontend implementations but also to update parts of existing monolithic architectures frequently. As the latest version no longer relies on Webpack, we believe Module Federation will grow in popularity even further.
Single SPA, is the second most popular choice that reached a 35.5% usage rate, becoming a strong alternative to Module Federation.
There are two frameworks that CTOs and developers should monitor. The first one is Piral. Currently, it’s used by just 1.3% of respondents, but as its creators plan to add features like discovery service, it will likely simplify technological decisions and make building micro-frontends even easier. These alone could grow its community.
The second framework to watch is Vercel’s micro-frontend solution. Its release is scheduled for 2025 and could attract attention due to the company’s strong stance in the frontend community.
Finally, micro-frontend and modular architectures will become more affected by—you’ve guessed it—AI integration. After speaking to several startups, we found out that plenty of solutions are currently in the works that will bridge the capabilities of genAI with frontend development.
Preparing for the future of frontend development
Some of the findings we’ve discussed in this article are hardly surprising, like the wider adoption of AI tools and the growing importance of accessibility in web apps. That said, some of the latest web development trends were harder to predict, with the notable drop in GraphQL usage being a good example.
Still, if we look at the direction frontend development is heading, it’s clear that CTOs and developers will need to befriend AI – and this means learning new skills. As the frontend community already recognizes the importance of good UX, it’s also high time they acknowledge that accessibility is no longer an option but, literally, a legal requirement. Particularly, since 2025 will see the introduction of EAA, one of the most strict accessibility laws in the world.
Finally, when considering the latest web development technologies, remember that not every popular framework or tool is worth implementing at your business.
The already-mentioned GraphQL, PWAs, and micro-frontends have all seen huge spikes in adoption as part of a snowball effect but proved too complex—or simply unnecessary—after time has passed.
In just two weeks, discover hidden performance bottlenecks affecting your app
Get ahead of the competition with our comprehensive 2-week sprint. We’ll review 48 critical performance factors, pinpoint issues, and deliver a tailored action plan to boost your app’s speed and efficiency. Faster load times, higher conversion rates, and lower infrastructure costs are within your reach.

