16 July 2020
I've got some Flutter problems but my Flutter app ain't one

Flutter is quickly becoming one of the most popular cross-platform solutions. But is it ready to take on the likes of React Native? Here’s a practical Flutter review and tutorial that will help you get up to speed with Flutter and decide whether you want more.
When I heard about Flutter for the very first time, I thought: “another multiplatform solution like React Native or Ionic, nothing special nowadays, really”. But innate curiosity made me check why this framework becomes more and more popular among software developers.
At first glance, everything looked fine – an easy-to-configure environment, understandable tutorials, small but very helpful community. So where’s the catch?
Needless to say, I had to test the Flutter framework by myself. Welcome to my Google Flutter review!
How I started my first Flutter app development project
Flutter is an open-source UI software development framework released by Google and its community. It allows you to develop native interfaces for applications (Android and iOS).
I’m not going to describe what Flutter is in great detail. My workmates have already done this job for me. If you’re completely new to Flutter framework, make sure to read Marek’s article “Flutter tutorial: How I learned to use this framework”. He explains what is Flutter, and how to set it up, and begin your Flutter development.
I also recommend another piece, “Flutter resources: how can you learn Flutter yourself?” by my other colleague – Łukasz. He listed a lot of informative and tested Flutter resources for developers – YouTube channels, subreddits, websites, widgets, documentation, etc.
I always prefer to learn things practically, so when I wanted to check if Google Flutter is good, I had to develop an application myself. My app’s theme was air pollution – showing air stations on the map and (by using polygons) determining good/bad air conditions in the given area. It was nothing big, however, it tested a few UI features like Google Maps, charts, and animations. Super easy stuff, if you develop in native platforms.
I walk you through some issues I’ve noticed during my Flutter development.
Problem one – Google Maps and Polygons
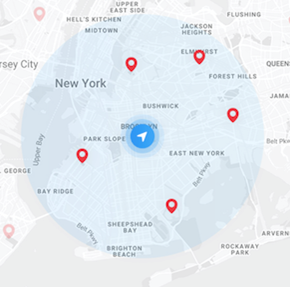
The first big task I had to face was placing weather stations on the map with the area marked around them, the so-called polygon. The round area was to indicate how polluted (or not) is the air in the vicinity of the station.
After browsing the documentation of the plugin responsible for implementing Google Maps, it turned out that unfortunately, polygons were not supported by this plugin. Say whaaat? Massive disappointment and a very bad first impression. I couldn’t propose any other solution, draw polygons in canvas, nor use other map providers than Google Maps.
I had to come up with a different way of presenting data. Luckily, I’m not easily discouraged. After giving it much thought, I thought of an idea to add custom markers for every station and show bottom sheet with information about pollution. You can see the results below.

Many Flutter users asked the creators when they were going to add this functionality (I was one of them). Three months after my app was released, Flutter community finally noticed users’ requests and worked to fix this problem. Now, the polygon function is added to the plugin. This perfectly shows that a lot of people are super dedicated to Flutter framework and work very hard to make it more user-friendly.
Problem two – charts
Angerly, I had to resign from polygons and move forward with development. I didn’t have to wait long and a second problem appeared. This time it was the charts.
I had a few specifications for the chart: rounded edges, a percent indicator in the middle, and the gradient in the progress bar. All I got at that time was charts_commons but I needed a big circle chart with numbers inside it. What is more, I had to add animation at the start to make the chart flow and progress.
Flutter is still a very young platform and sometimes you may have a problem finding a good widget or library. Hence why I wasn’t surprised, when I tried to find any package to get a widget with everything I needed but had no luck. I found one package called Percent Indicator that almost had all the features, so I decided it’s not the time for being picky and I used that solution.
As you can see in the picture below, with this library I’ve managed to achieve all requirements.

INB4: Of course, there was another solution to create this widget. Good old “do-it-yourself”. That probably would be the best option but I didn’t have time for that. If you want to try it yourself, I recommend these articles:
- How to draw a pie chart and with a round angle in the Flutter?
- Flutter — Charts and Graphs demystified
Now, what about the Facebook SDK?
Problem three – Facebook SDK
The chart is done, works great, let’s move on with development. Sudden realisation – we need to connect social media. I began with a classic “sign in with Facebook”. No problem, there’s flutter_facebook_login. I added all the necessary functionalities and moved to something else.
One month later, BOOM! “Facebook SDK version 6.0.0, the FBSDKLoginBehavior Login flows no longer support logging in through the native application” – says the official information. Which means that the package will be obsolete but it won’t be replaced by any other solution. No other choice but to use the browser login flow.
Solution? We had to create a fork from this package update version Facebook SDK to 6.5.1 for Android and iOS. Here is the fork with a solution. This took some time (mostly because firstly I was looking for other plugins) but finally, I had a working solution.
Problem four – size
The last issue I stumbled upon while developing my Flutter app was the application’s size in comparison to other native app solutions. For example, a tiny “Hello World” app weights around 4 MB with Flutter and about 500 KB in Native.
You’re probably wondering, why is there such a big difference? For native platforms, every framework uses only what it needs to create .apk or .ipa file. Flutter ships a core engine, framework, ICU data, LICENSE file etc. with its build output that is mandatory for a flutter app to run.
How can you make the Flutter app weigh less? Before you get into building anything, you can check this list:
- Remove unnecessary packages/plugins,
- Remove unused resources,
- Minimize resource imported from libraries,
- Support a limited number of screen densities,
- Compress PNG and JPEG files.
Moreover, for the Android operating system, you can build a separate build for arm-32 and arm-64 platforms using commands:
flutter build apk --target-platform=android-arm
flutter build apk --target-platform=android-arm64
I promise that by using those simple tricks you can make your app a bit lighter.
Bonus round – Flutter problems with Augmented Reality
This doesn’t apply to my Flutter air pollution application but recently I’ve noticed another issue with Flutter, so might as well share it. I’m talking about Augmented Reality.
On iOS you have AirKit and on Android – ARCore for Augmented Reality. I was looking for a plugin to handle both those libraries in one solution but with no success. Unfortunately, for now, a single plugin to handle both libraries doesn’t exist. Then again, this is not a problem we can’t solve. I always use both solutions in Native and create a bridge between native solutions and the Flutter app.
Do you want to learn more? Problems with Android wear apps have been discussed here and here.
Is Google Flutter good?
I acknowledge that Flutter has a lot of advantages like fast development, performance, two platforms in one project, a very fast-growing community, support from Google… On the other hand, there are still a few basic problems with Flutter app development that forced me to make some workarounds.
If you asked me if I decided to start this project again in Flutter, the answer would be 100% YES. Flutter’s benefits certainly outweigh the problems.
As you can see from my Flutter tutorial, Flutter may not be a complete framework yet, and using it for big and complicated projects can be a bit hard since there’s no support for all functionalities (see my bonus round with Augmented Reality). However, I see Flutter’s future for cross-platform apps. Even if you can’t find a plugin with a given functionality, you can still write code in native and create bridges between Flutter and native classes.
In my opinion, in the foreseeable future the Flutter framework will become as powerful and easy to use as React Native and Flutter development will gain more and more users.

