12 January 2021
Design testing. Quality Assurance and Product Design going hand-in-hand for great user experience

You may be surprised that the article is written by a QA engineer since we’re not usually associated with product design in the software development process. In most of the projects in which I had the opportunity to participate, application development was based on requirements and designs. Hence why our work also includes design testing, and it is an essential element of Quality Assurance. Besides checking the correct operation of created applications (which is the most important part of QA job), we verify app views by checking the general appearance and the correctness of styles and content. What is the role of design testing and why is it so important? You will find the answer to this question in this article.
What do I mean by “design”?
According to the simplest definition, the design is a plan created to show the looks and functions of an application before it’s made.
Nowadays, UX and UI designers have a lot of tools at their disposal that allow creating application designs, ranging from mocks, through graphical views, with additional navigation corresponding with the app’s operation. Just wow! The most frequently chosen tools are Sketch, Figma, Photoshop, and Illustrator.
However, before the muses grant our creative designers the right inspiration to do their job, the development team needs to meticulously talk over the main purpose and the business requirements of the application. Then, designers learn about target groups and the strengths and weaknesses of the current system (if there’s one of course). Only then the Product Design team is able to create the so-called templates, and on their basis, designs for a new solution.

With designs and requirements in place, the Product Design team has everything it needs and can move from planning to executing. Of course, before starting development, both programmers and QA specialists should read the project requirements, learn the application’s purpose and analyse the designs. Why is this so important?
Frontend developers create applications based on designs. So if the designs don’t comply with the requirements and contain errors, the app will be implemented incorrectly. In order to avoid such obvious problems, QA engineers can back them up with design testing.
💡 Read more:
What is design testing?
Design testing is the process of checking designs in terms of requirements and content.
During design testing, you can:
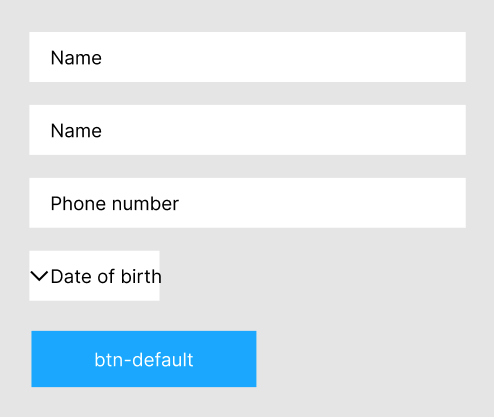
- find differences between requirements and designs – sometimes after reviewing requirements it can happen that the reviews don’t end up in the designs, e.g. according to requirements, view X should contain the name and surname field, and the design includes the name and date of birth fields.
- find typos in texts – developers copy text from designs, and mistakes happen all the time. Detecting a typo at this stage means that you won’t have to correct it directly in the (semi) finished application.
- find deficiencies in the requirements – e.g. according to the designs, the view should contain five fields (because of reasons), and the description specified only three (because it didn’t take “the reasons” under consideration).
- find deficiencies in designs – it can happen the other way round too, when the design doesn’t contain all the elements described in the requirements, e.g. missing buttons.
- get to know the application in and out – I think that one is pretty self-explanatory. 🙂

INB4: design testing is NOT the same as testing responsive design (testing the website or URL from different devices to get the feel of various operating systems and screen sizes).
💡 Read more:
Design testing in practice
Okay, so you found all those nasty inconsistencies and mistakes, now how do you submit your comments?
- Step 1: add notes/comments for the designer,
- Step 2: create a presentation with all the “errors”,
- Step 3: organise a meeting with the designer, product owner, project manager and the rest of the team involved in the project. Present your comments and settle on a final version. Make sure to take notes during the meeting and share them with everybody afterwards.
There’s one very important thing to remember!
If the designs require corrections, you should do it as soon as possible and “freeze” the final version. Then, update the documentation/requirements. This will ensure development to be conducted on the set-in-stone version.
Why is that so critical? Considering the amount and frequency of changes in designs and/or requirements, the development stage would never end. However, if there’s a need to introduce changes after the plan was agreed on (happens too), the whole team MUST be informed about it.
Designs are a massive advantage because everyone knows what the end product will look like. They help in describing tasks and in understanding the application better. Very often, designs are an integral part of the User Story and can be included in the Definition of Ready. Therefore, if a design has bugs, then such a User Story cannot enter the development stage.
💡 Read more:
Using design testing methods for mobile prototypes
Let’s assume that a web application was created at the very beginning. In the next step, the graphic designer creates designs for the application, but this time for the mobile version. Should the designs also be tested here?
Of course, duh!
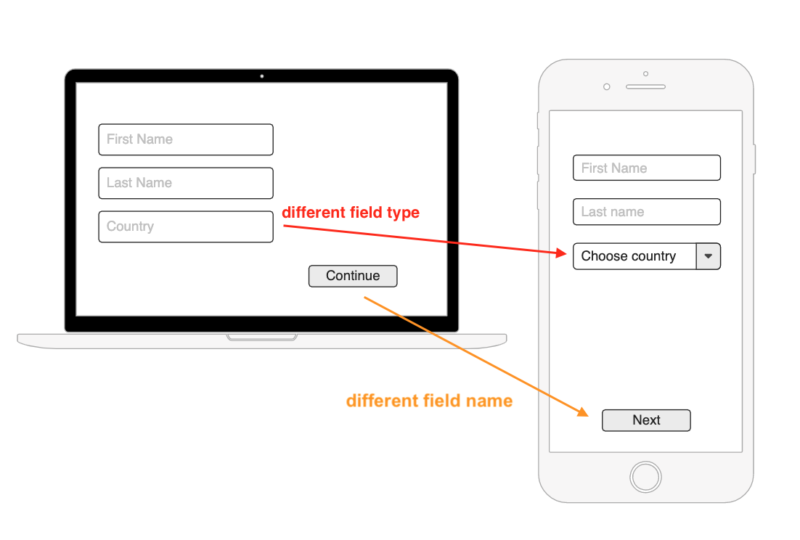
The application is not always mapped 1:1 but it should be able to perform the same actions. e.g. if the user creates an account and the name and surname fields are required, the same fields should be included in the mobile version. In this case, design testing will consist of comparing the web version with the designs of a mobile version and cross-examining them with the requirements.
If there are any differences found between web, mobile and requirements, it’s a good idea to report and discuss them.

Who should be responsible for design testing?
In short: everybody involved in the software development project. But if everybody does something then nobody does it, so the person most involved in it should be the QA engineer.
One of the Quality Assurance tasks from the beginning of the project should be testing and analysis of requirements. It’s also the QA team that checks the final version of the application before handing over the finished product to the customer. Without compliance with the requirements and design, the project will definitely not be approved by the client.
Having said that, I’m not taking all the responsibilities of developers. Before starting the implementation, every responsible developer should also take a look at designs and check if they know what to do in terms of their implementation. This can also be called a little design check because developers can also find deficiencies or non-compliance with the requirements.
💡 Read more:
Both products and users benefit from design testing
Benefits of design testing are vast. It’s not very time-consuming and it certainly adds value to the software development quality process. With design testing you’ll be able to:
- Detect errors at the very beginning, which means much lower costs of improving them.
- Inspect the navigation and detect irregularities in the application logic.
- Pay more attention to UX design. By clicking through the app you can check how easy it will be for the real users to orientate.
- Check the differences/consistencies in the general design decisions relating to content, fonts, colours.
- Ensure better quality for end-users. First impressions matter since people are fussy and can form their opinion in more or less five seconds.
- The whole team knows the entire time what the final product will look like as a whole.
Finally, one little tip from your friendly QA engineer
Design testing is quite straightforward but you can make it even easier! During application testing when style and appearance comparisons are concerned, you can use various tools to help you.
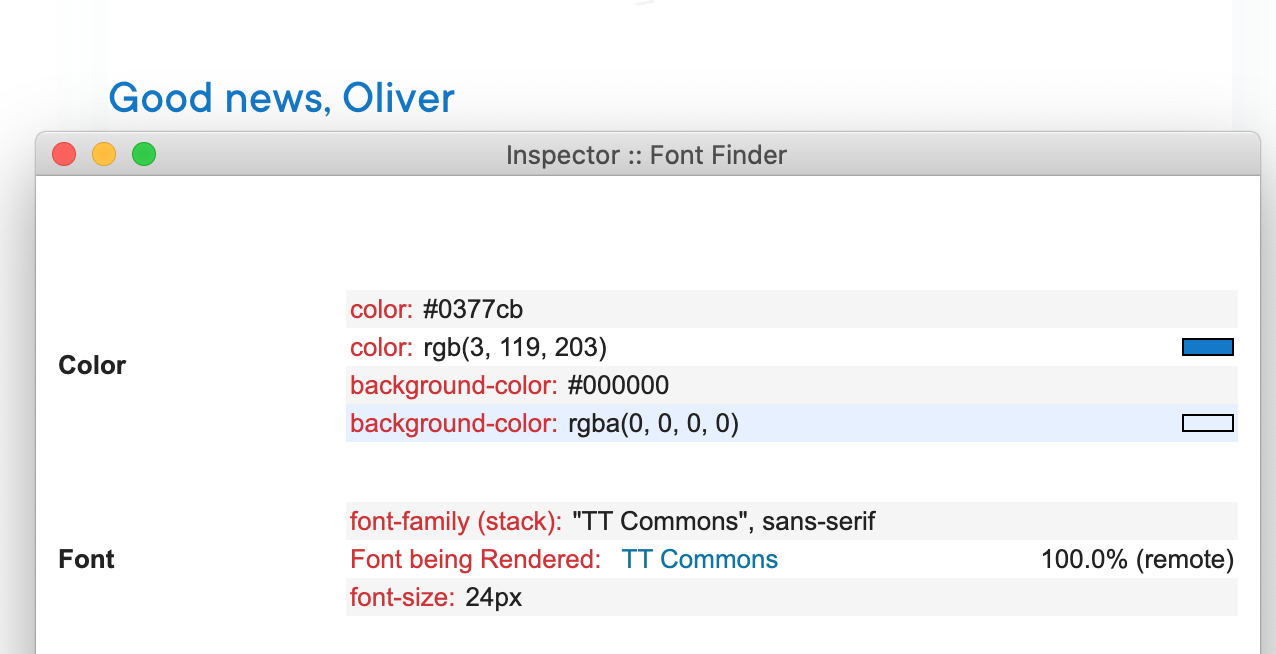
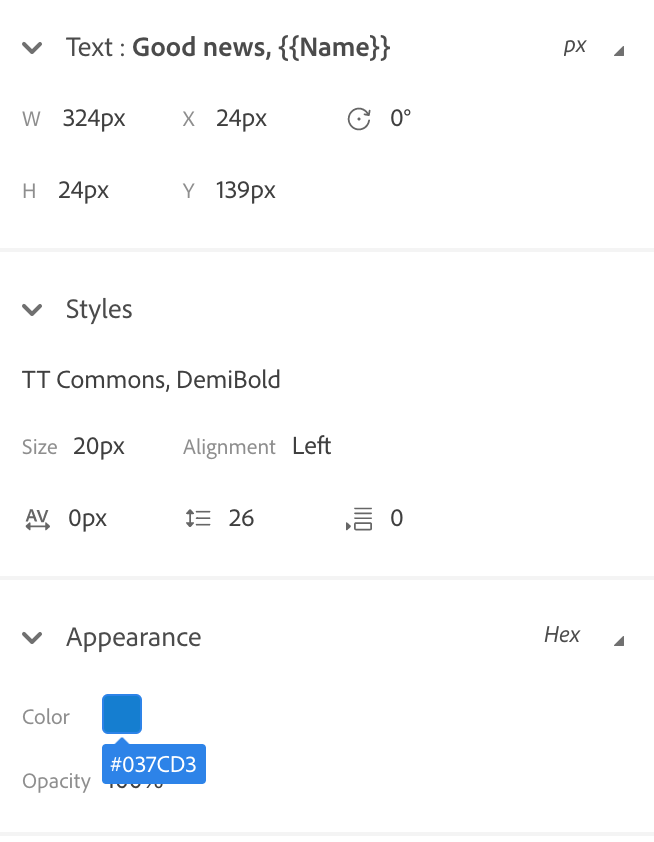
I personally recommend Font Finder, Devtools or Pixel Perfect.
Thanks to these tools, you can quickly check the type of font, colour or size as well as the arrangement of elements and compare them with the design that also has this data. Just take a look at the examples below.


Yup, it’s that easy! The whole procedure is neither time-consuming nor complicated. It’s worth spending some resources on proper design testing considering how much benefits it brings for the app and users.
Good luck with your application and design tests!
Software testing can be a matter of life and death for your product
Only appropriate testing can provide you with a high-quality product that users will love. We all know what happens when it’s the users that find the bugs… ☠️ Talk to our specialists about what tests your software product needs before you introduce it to your customers.

