27 September 2023
Simplifying the critical user journey. Custom AWS-based infrastructure for the Carrofina application
The cooperation with Carrofina resulted in an agile project that simplifies the customer journey, reduces infrastructure costs, and gives room for future expansion and introduction to new markets.
Challenge: highly-customized logistics application
Carrofina is a logistics company based in the United States, transporting goods from the USA to Poland. The company had a new business idea – purchasing and delivering products using free space on container ships. However, they required a technological solution that would organize their business, and give them room to grow in the future. That’s how Carrofina and The Software House got together.

The result of this cooperation is a very unusual, highly customized e-commerce application. It helps customers conveniently order packages from around the world (the MVP version covers the USA – Poland connection).
To some people, buying items online is difficult, and stressful, and very often customers give up altogether. Making the application exceptionally user-friendly was crucial because Carrofina wanted to remove all obstacles from the customers’ journey – logistics paperwork, customs duties, taxes, sea transport risk management, etc.
So the customer has to do as little as possible, and Carrofina cannot be too overwhelmed on the business end either.
How did we solve those problems?
After reviewing business requirements, we came up with the following solution. Customers must do only two things: paste the link to the product and delivery destination. Carrofina estimates service costs, including all taxes and their commission, then returns a time-limited offer to the client. If they are happy with the costs, they pay online and from now on their involvement ends. Maybe apart from actually picking up the parcel when it arrives. 🙂
Core features:
- tracking the parcel,
- quick communication between the customer and order operator (e.g. easy-to-use contact forms),
- administrative panel to manage parcel status,
- full internationalization, customers receive all messages and notifications in their preferred language,
- in the future – automation of the vast majority of tasks.

Tech stack and solutions
From the beginning, the architecture design team was consistent about the tech stack. Although we considered solutions like NestJS or NextJS on frontend, after a thorough analysis of the business and technical requirements of this app, we dismissed those ideas quickly in favor of the Lambdas + React combo.
User traffic scalability
At the stage of product development, we couldn’t precisely define the future user traffic. That’s why we planned the system to scale properly during temporary traffic increase (e.g. active advertising campaigns, Black Friday, holidays) or decrease. We wanted to cut down costs as much as possible, so the app always stays within a reasonable budget and never wastes resources. So the choice was obvious – Lambda on AWS. To create Lambdas, we used our company-made, open-source implementation of the SLS Framework that’s available on GitHub.
The TSH-original react-starter boilerplate significantly speeds up the initial development phase, because, we’re perfectly familiar with query handling, localization, routing, TypeScript settings, static code analysis, tests, etc. Even though the company standard is BitBucket (Pipelines are nearly ready-to-go), the tool deploys the app using other providers like GitHub, or GitLabs., BitBucket). So all we have done for this project is configuring AWS and we were ready to deploy.
React Starter boilerplate in detail:
The same applies to SLS – everything is so prepared that you can fly to the environment in a few moments. We also have the issue of authorization, data validation, and a tight ORM. Thanks to these tools, we were able to start development very quickly.
Database
First, we considered using MongoDB. However, after an in-depth analysis of the data’s structure, it became clear that the relational database is the way, and chose Postgres on AWS RDS. Additionally, we connected RDS Proxy to avoid problems with excessive connections to the database, resulting from the nature of Lambdas.
Frontend
As we mentioned before, NextJS was on the table but eventually, we went with React. Why? The MVP phase focused mainly on creating an application (SPA) to manage offers and packages both from customers’ and administrators’ levels. So there was no need for Next’s benefits, like SSR or SSG. The project will grow in the future, so if a need to create a website, e.g. for marketing purposes, it will still be possible to introduce Next, leaving the administration panel in pure React.
Hosting
We could also reduce infrastructure costs – S3 with CloudFront was more than enough to host this application.
At this stage of app development, the costs of S3 and CF are almost marginal. If we went for, let’s say, NextJS, we’d have to put it in a container or PaaS (Platform as a Service) that is billed for activity time. To be fair, many platforms (e.g. Vercel) have a sensible free tier. In the long run, using a framework like Next in a SPA application is just not justified.
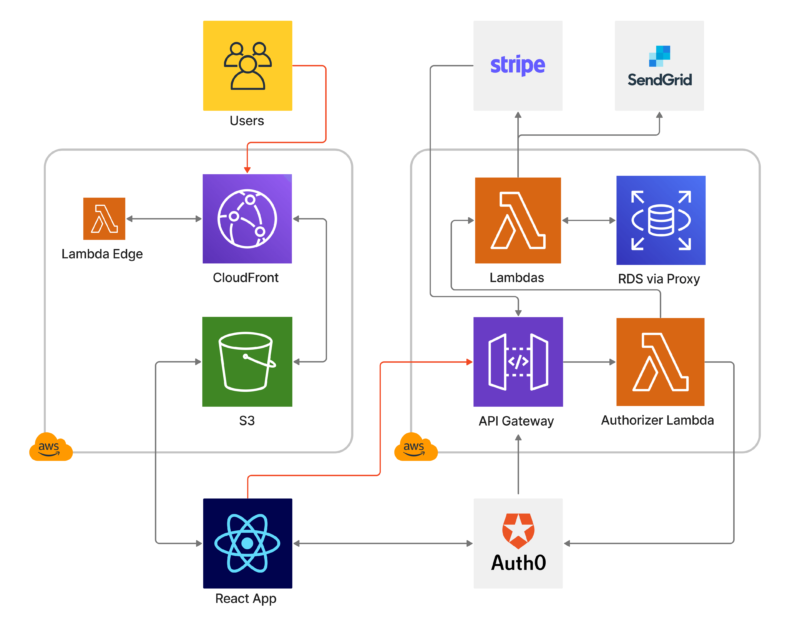
To sum up, AWS services used in this project:
- Lambda
- API Gateway,
- RDS with Postgres,
- RDS proxy,
- CloudFront.
Other providers:
- Auth0 – user authentication,
- SendGrid – email management,
- Stripe – payment process and shopping cart functionalities.
Translations/internationalization
Carrofina benefited from another open source from our developers – Babelsheet. It’s our standard frontend tool to define translations where additional languages can be easily added and managed (it’s so user-friendly that even non-technical people can work on translations with zero effort).
In this project, Babelsheet helped us create several types of e-mails covering various stages of customer interaction:
- sending an initial offer,
- providing regular order status updates,
- notifying customers about payment events, etc.
Managing internationalization was too cumbersome in the SendGrid interface and required a lot of additional overhead, and Babelsheet greatly simplified the matter
Interested in Babelsheet? Read more here:
How does the application work in detail?
The Carrofina application is a highly customized online shopping platform designed to offer a secure, streamlined, and personalized international shopping experience.
On their first visit, users input desired product links and shipping specifics, allowing the platform to craft personalized, time-limited offers. Once their offer is accepted, customers are directed to a secure checkout, facilitated through our integration with Stripe. Real-time email updates keep clients informed of their order’s progress. To make it comfortable for users, sign-ins via Google or Apple accounts are available.
At the MVP phase, offers and orders are manually overseen by the system operator. The roadmap includes:
- achieving the highest security – at the forefront with advanced measures in place to protect user data,
- automating processes,
- streamlining offer creation,
- managing logistics.
The user interface, currently available in English and Polish, is the result of extensive workshops, customer interviews, and research. This custom-designed UI/UX not only emphasizes user-friendliness but also incorporates cutting-edge technology to ensure optimal performance.
By cohesively integrating these multifaceted features, the platform aims to redefine international online shopping, offering a customer experience that is not only safe and intuitive but also highly efficient.
The platform is set to expand its reach to mobile devices, visibly enhancing accessibility.
Infrastructure
Carrofina’s infrastructure is a robust and scalable ecosystem built on cutting-edge technologies. On the frontend – React delivers a seamless and dynamic user experience.
The backend is powered by a Serverless (SLS) architecture, serving as a REST API, and also running scheduled cron jobs.
As part of our commitment to infrastructure as a service (IaaS), we’ve codified the infrastructure using Terraform, ensuring scalability and reproducibility.
The development process couldn’t start without a series of discovery workshops where we crafted designs and outlined the entire workflow. We use BitBucket as our code repository and leverage BitBucket Pipelines for automating our CI/CD workflow. In addition to the codebase, we integrate various external services such as Auth0, Stripe, SendGrid, and Google Sheets to boost features’ usability and user experience.

Below, you’ll find more detailed specifics for each component of the Carrofina application.
Backend
Serverless framework builds a scalable and cost-efficient REST API using AWS Lambdas and API Gateway. This solution is ideally suited for an early MVP stage to handle varying workloads – from periods of inactivity to sudden spikes during traffic peaks – this framework provides the flexibility we need. Additionally, API Gateway manages and routes API requests, enhancing the robustness of the system. The architectural design also includes Cron Lambdas that automate specific tasks such as sending out email alerts and checking system statuses.
To optimize email communication, we chose SendGrid and developed a custom integration service that facilitates effortless email content translation. This guarantees that communication with users is not only timely and professionally formatted but also delivered in the user’s preferred language.
As mentioned before, the TSH open-source Babelsheet is utilized to create and manage translations, we utilize our open-source Babelsheet. This plugin houses all translations in an easily accessible Google Spreadsheet, simplifying ongoing maintenance.
The architecture adopts a modular design philosophy, distinctly isolating the business logic from the rest of the codebase. This strategic decision grants the flexibility to transition to alternative infrastructures (such as containerized environments or EC2 instances) when Carrofina’s e-commerce platform continues to grow.
Authentication and authorization
Auth0 plays a pivotal role in the authentication process, offering easy Single Sign-On (SSO) capabilities. Currently, it supports Google and Apple for SSO, making it convenient for users to use their already-existing accounts and log in in seconds. As the application is expanding to mobile platforms, Auth0’s specialized mobile SDKs facilitate this transition.
To incorporate Auth0 into the architecture, we employed an Authorizer Lambda. This component is strategically positioned at the entrance of each secure API route, where it performs tasks such as token verification and other Auth0-specific functions. The system employs role-based authorization, executed through a middleware function to limit access to Lambda functions based on specified permissions.
This layered strategy delivers a robust and flexible solution for both authentication and authorization.
Database
We initially considered MongoDB but due to the data model being highly relational, eventually chose Postgres. The Postgres database is hosted on AWS RDS, with RDS Proxy to optimize performance and reduce latency. This fully managed, highly available database proxy enhances the application’s resilience and scalability, ensuring that database operations are smooth even under varying user traffic.
Carrofina has already been collecting database operation metrics. In the future, they plan to leverage the results to generate a comprehensive range of statistics and insights. This analysis will enable Carrofina to make educated, data-driven business decisions and further enhance the system’s performance.
Payments integration
The checkout procedure is sourced via Stripe – this move significantly optimizes the payment operations. When a user agrees to a purchase, they are seamlessly redirected to Stripe’s specialized checkout interface. Following the transaction attempt, Stripe communicates the payment status to the Carrofina system by triggering an event that is captured by a webhook in the AWS Lambda function.
If a payment encounters any issues, it is easily reinitiated; on the other hand, successful transactions are duly marked as completed. This streamlined workflow is tightly integrated with the SendGrid notification service that keeps the user informed about the real-time status of their transaction. Additionally, we developed a custom service specifically for Stripe to guarantee a flawless integration experience.
Frontend application
As mentioned before, we strategically used React as the primary library. Why? Carrofina application is designed as a typical single-page application (SPA), and thus, it would not significantly benefit from Next.js features like server-side rendering and static generation—at least not at this stage. However, we kept the option to integrate Next.js open should the need for its advantages arise in years to come.
The frontend architecture puts a high emphasis on internationalization (i18n), currently offering full language support for Polish and English. The system is designed to be scalable and future-proof – adding a new language is as straightforward as updating a column in a Google Spreadsheet.
We’ve embraced Material-UI (MUI) as our UI component library. This not only streamlines the development process but also allows us to offer custom features like an animated data grid component that enhances user experience.
We opted for Vite along with Vitest as our build tools over Create React App (CRA). This decision was based on their superior efficiency and developer-friendly experience, making for a more agile and responsive development process.
The entire application was bootstrapped using react-starter-boilerplate, equipped with features like mock service workers and react-query, providing us with a rock-solid foundation to build upon.
Lastly, understanding that metrics play a pivotal role in the success of any MVP, we’ve integrated HotJar and Google Analytics. These tools will help monitor user interactions and gauge performance metrics, providing invaluable insights for future iterations.
Project benefits
End-users
The Carrofina app provides an unparalleled shopping journey that is both highly personalized and rigorously secure. From the go, you enter product preferences and shipping details, and the platform curates custom-fit, time-sensitive offers, infusing a heightened sense of urgency and exclusivity into the user experience.
User convenience is amplified through seamless sign-in options via Google or Apple, as well as a multilingual user interface. Real-time email notifications ensure customers are consistently informed about the status of their orders, fostering an environment of trust and transparency.
Business
From Carrofina’s business perspective, the application offers transformative advantages. The forthcoming automation capabilities are set to revolutionize operational efficiency, particularly to offer customization and logistics optimization.
Built on a foundation of cutting-edge technologies, the robust and scalable infrastructure guarantees that business growth can be accommodated without necessitating a system overhaul.
The multi-language support not only breaks down linguistic barriers but also unlocks the gateway to new global and local markets, thereby expanding the customer reach and amplifying revenue streams.
Additionally, the analytics capabilities will empower data-driven strategic planning in the future.
Developers
It’s always smart to think about the future maintenance crew – the application’s modular architecture is a boon. It permits streamlined updates and component replacements without jeopardizing the system’s overall integrity. Automated workflows, enabled by tools like BitBucket Pipelines, optimize the development cycle for efficiency. The system’s architectural flexibility, realized through the incorporation of Serverless and Terraform technologies, ensures that fluctuating workloads can be managed effortlessly while maintaining scalability. Open-source utilities like Babelsheet further ease the maintenance burden by simplifying the management of translations.
In other words, if at any time new people enter the project to tend to the current state or add a new feature, they won’t have any issues with learning what’s going on under the hood.
What does the Carrofina team think about cooperation with TSH?
The Software House helped us to build the MVP version of our web application. The team supported us at every stage of the SDLC process including basic UI/UX setup. With the MVP version of the Carrofina app, we were able to start the validation of our business idea during the Friends & Family phase. Cooperation with the project team was extremely well organized. Currently, we are working with TSH on the final version of the app and we are jointly planning the technical roadmap
We’re grateful for kind words, and excited for the next chapter of our cooperation!
Improved critical user journeys = improved customer satisfaction
The Carrofina application is a win-win for all stakeholders. We’re not shy to brag! It cleverly blends a user-centric design ethos with a robust, flexible technological backbone that sets it apart in the competitive landscape of international online shopping platforms.
Need a tech team that will turn your idea into real software product?
Our tech consultations don’t cost a thing! Describe your problem to our specialists and they’ll get back to you for an hour-long, non-binding conversation. 👇

