27 October 2020
What CMS should I choose in 2020? Best content management system for your needs

There are many articles that attempt to find the best content management systems for the web. But in today’s world of web development, there are so many specific use cases for CMS platforms that it is virtually impossible to create content management software that could satisfy everyone. Ranging from huge text-heavy website content with multiple content types, through simple blog and magazines platform to independent modules of larger apps or even static websites – there are so many different uses for good CMS applications. In this article, we’re going to take a look at the most interesting content management system examples in 2020.
We have created this article back in 2019 to talk about the most interesting content management system for various business objectives, rather than find the best CMS platform. But a lot of interesting things have happened ever since so we decided to refresh it a little. In this new and improved version of the article, you’re going to find out:
- when it is a good idea to choose a static site content management system,
- what has changed in Bolt, a fast-like-a-bolt PHP-based CMS that The Software House helps developing,
- what is the world’s most popular headless Node.js-based CMS,
- as well as quite a few new things about the CMSes that won our trust and approval last year!
Let’s go!
There are many CMSes. Most of the popular ones have some things in common – they are open-source and usually written in PHP. The last part is no longer so obvious as more and more interesting CMS options are being written with different technologies. These include options for static site content management such as Netlify CMS or Node.js-based Ghost.
But today’s CMSes also differ in many different aspects – the type of projects they are suitable for, their approach to managing content and the technological choices their creators made in development.
The last aspect is especially important for developers themselves. Some of these choices can make devs hate a CMS, scaring away the best. To the point that they can decide to make their own CMS (and almost always regret it later, struggling for hours to create features that have already been created and released as open-source software dozens of times!). If you’re a dev, this one may ring a bell 🙂

Some other choices, however, may make a CMS quite tolerable or even enjoyable to work with. It doesn’t just affect the programmer’s mood – in some cases it may make or break your entire project. Why? We’ll get to that. Let’s start with explaining the approach we’re going to take to answer the title question.
Choosing the best content management system
As we have already pointed out, we’re not going to try to determine the indisputably best CMS there is. Since there are so many aspects and circumstances to choosing one, it’s quite safe to say that no such thing exists. We’re also not going to dwell on things such as the number of templates or plugins specifically as that by itself doesn’t determine neither short- nor long-term satisfaction from using a particular CMS.
What we are going for is a content management system, which simply provides the best return on investment for all project stakeholders in a given scenario.
To make things even easier, we’re going to focus on all-purpose CMSes. It means that we’re not going to include any popular eCommerce platforms. But we are going to include specialized CMSes, i.e. the kind of CMSes that are designed to be optimal only for certain types of projects.
Without further ado, here’s a list of our contenders.
- WordPress (org)
- Drupal
- Joomla!
- October
- TYPO3
- Bolt
- Pico
- Netlify CMS
- Ghost
Before we go to specific scenarios, let’s take a bird’s eye view on all of them.
| CMS | Synopsis | Stated Objective | Year founded | Stars on Github | Technologies |
| WordPress | The most popular CMS in the world, meant for blogging but adaptable to other types of projects. | Best blogging platform for individual users. | 2003 | +14500 (mirror) | PHP, Themosis |
| Drupal | One of the most popular and oldest CMSes. Highly customizable. | Maximum freedom and customizability. | 2000 | +3500 (mirror) | PHP, Symfony Components |
| Joomla | Popular, secure and very stable Joomla has great flexibility out-of-the-box. | Security and stability. | 2005 | – | PHP, Symfony Components |
| October | Lightweight yet powerful. Modern design based on Laravel. Highly customizable page structure. | Modern design and no limitations. | 2014 | +10300 | PHP, Laravel |
| TYPO3 | Enterprise-level CMS (competitor for Drupal) connected to a commercial ecosystem of services. | Secure and powerful. | 1998 | 736 (mirror) | PHP, Symfony Components |
| Bolt | Symfony-based CMS meant to power sites of various kind. Elegantly-written. | Ease of use for BOTH users and developers. | 2012 | +4100 | PHP, Symfony Framework |
| Pico | Markdown template-based CMS, which trades customizability for speed and simplicity. No database & minimal footprint. | Lightweight and easy authoring. | 2012 | +3300 | PHP, Symfony Components |
| Netlify CMS | React-based CMS solution for static websites. | To make it easier to manage and maintain static websites. | 2015 | +12800 | React |
| Ghost | Flexible Node-based headless CMS. | To provide CMS that does not limit or restrict your business ideas in any way. | 2013 | +35300 | Node |
CMS for the SEO & speed-conscious
Just about everyone involved in the business of creating web content, and that’s what CMSes are mostly for, understands the importance of SEO and website speed in their success. As far as speed is concerned, it’s not only crucial for user experience and engagement, but it’s also increasingly hinted as an important aspect of SEO strategy in and of itself.
It’s true that some CMSes might be inherently faster than others. Pico, which doesn’t use a standard database, renders pages very quickly. Bolt, while more conventional, is also designed with speed as one of its selling points. On the other hand, Drupal focuses on being feature-rich, but at a cost of its speed. However at the same time, with proper theme optimization, a site can be very fast regardless of what CMS it’s based on.
See also: Mid-year review of the 2018 tech trends: Is the 4th industrial revolution here?
It’s the same case with SEO. While WordPress and Drupal offer more ready-made features (both out-of-the-box and in the form of free plugins/extensions), what makes or breaks your organic traffic is your SEO strategy, not a CMS. What you should expect from your CMS is the ability to add meta data and serve pretty (text-based) URLs as well as pure HTML editor for fine control of your content. ALL CMSes on our list meet these in one way or another.
At the end of the day, these aspects, as important as they are, should not be decisive factors in the choice of your CMS. Let’s now consider three typical scenarios, in which you might need a CMS.

CMS for a simple website (blog, portfolio etc.)
To determine the best CMS for a simple website, we first need to agree on what we should consider a simple website. Is it one that has few pages? Or perhaps one that has a simple design?
No. Since CMSes, as in the name, exist to manage content, a simple website is one that has an easily manageable content. For example, a standard WordPress website has just a couple of taxonomies (content types): one for blog posts, one for tags, one categories etc. Aside of that, there are usually just a few static pages.
A website of such a page structure may be simple, but it’s not necessarily small. Quite the contrary – it might have hounders of blog posts and pages as well as dozens of tags, categories and authors. It may also attract tons of traffic every day. However, when it comes to content management, it is still a simple website. A lot of popular blogs and online magazines you follow are great examples of such websites.
For a website like this, a CMS such as WordPress or Joomla seem to be the best option. Their core features don’t go as far as Drupal’s, but it’s still more than enough to cover all the needs of such a simple website that needs a little more than a domain name, web hosting and perhpas a drag and drop website builder. At the same time, they are easy to set up and master and can be easily extended, without coding, with a variety of plugins. Markdown-based Pico may also work for a site like this, provided it doesn’t have too many pages and the author has a certain level of technical knowledge.
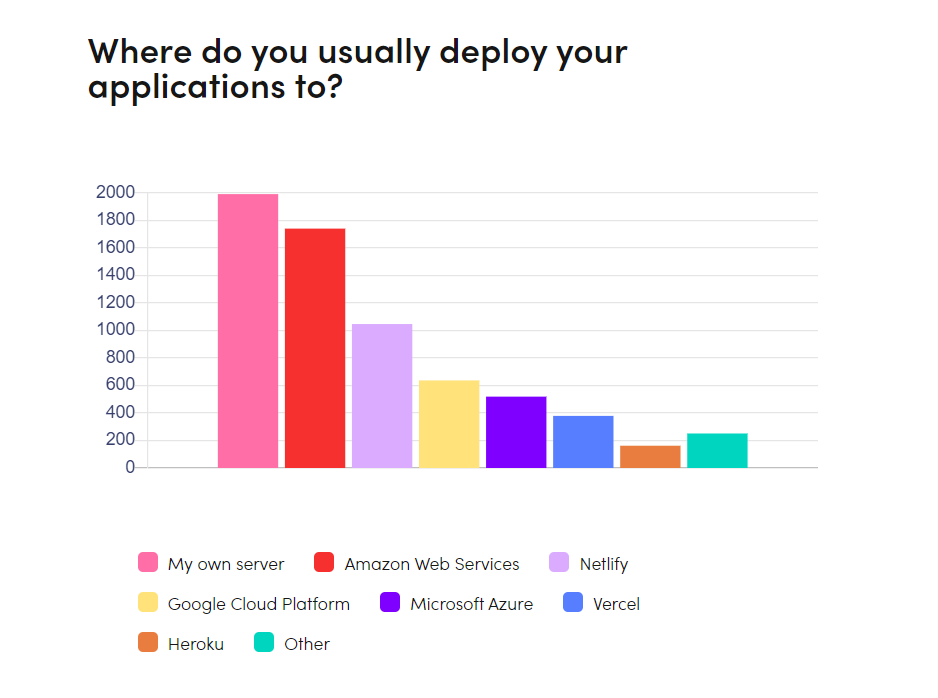
Another interesting alternative is a static site content management system such as Netlify CMS. With Netlify, you can publish, manage and style your content. It’s easy to set up, extremely lightweight and very fast. But it only offers basic features. Templates also offer only very minimalist styling. Still, it’s fantastic and highly recommended by TSH developers way of managing simple text-based content on a small scale. It’s perfect for a personal blog or documentation site. Netlify, the parent platform of Netlify CMS, is now also one of the top deployment applications according to our own State of Frontent 2020 report.

Still, thanks to the biggest number of quality themes, plugins, gigantic community, familiar admin panel and limited number of core features suited specifically to simple websites, it is WordPress that I recommend as the best choice here. This open source CMS may be one of the most popular examples of content management system, but CMS marketing is not the only reason for that. It really is a great choice in many use cases, because of its advantages such as ease of use, user friendly administration panel, beginner friendly easy to use plugin system and the ability to add functionality to your site or to create a website from scratch without coding. An open source CMS like WordPress also offers a gentle learning curve for both developers and admins, a lot of drag and drop features; it’s free and open source as well.
Recommended: WordPress and Netlify CMS

CMS for a complex website (that is still just a website)
Onto complex sites – but what is exactly a complex site? Much like before, it is the content structure that is going to decide it. Think a large multisite that serves different content to different types of users (e.g. patients, doctors and corporate partners on a healthcare provider’s website). A website like this might have several streams of blog-like content, multiple tags and categories, various language versions, and even its very own eCommerce module with products, product categories and more.
It’s possible to build a site like this with just about any CMS on our list (except for Pico), but in case of most of them, it would require multiple installations and plenty of customization that could prove shaky and difficult to manage in the long run.
Structurally complex sites are where CMSes such as Drupal or TYPO3 shine their brightest, especially the former. With the ability to quickly create wide range of taxonomies and handle multisite implementations out-of-the-box, this open source CMS makes for a great choice for websites with very complex content needs.
Drupal developers also have all the tools available to further extent the core with new features, should such a need arise.
Thanks to its popularity, it’s relatively easy to find developers specialized in this particular CMS. However, it’s also vital to know that Drupal offers a relatively steep learning curve for admins and it takes some getting used to take advantage of all its features, including various ways to publish content, enterprise level security features, great selection of themes and various code and no-code ways to build and manage your website.
Recommended: Drupal

CMS for maximum flexibility and omnichannel presence
In recent years, a new trend has greatly changed the landscape of best content management systems for the web. Headless CMS platforms debuted with the goal of bringing a whole new level of flexibility to the world of CMS software.
The idea is simple – a headless CMS is backend-only. It provides no frontend or even a specific rules for creating one (i.e. templating). It’s a content repository, which makes the content available through an API. A CMS like this gives a lot of advantages:
- with a bit of work, it can work with any custom or ready-made front layer,
- You can move the content to a new frontend layer more easily,
- it can serve various websites, apps and more at the same time. You can even organize your entire content creation and management around this single CMS.
There are many examples of CMS like this, but some headless CMS platforms are particularly noteworthy. Ghost is a Node-based headless CMS we can most definitely recommend. It takes full advantage of the headless architecture, making it one of the most flexible options on the market, perfect for technological companies and enterprise content management. The performance is also great as well as the great choice of third-party integrations. For smaller clients, Ghost offers ready-made templates as well.
One of our developers also had a good experience with Strapi – another Node.js-based headless CMS. It’s definitely worth checking out, though at the same time, Ghost seems to offer most depth for demanding business clients at this time.
Recommended: Ghost

CMS for use in custom web development
Do you have a need for custom web or app development? Whether you are building a SaaS product, a mobile app, software for internal use or anything else, usually you also want to increase your web presence with your content marketing strategy (blog articles, landing pages, news pieces, infographics and any other way to reach your target with on-site content). After all, it’s one of the best long-term inbound marketing strategies.
Even if all you require for your content is a simple website with a couple of most important features, you still want to align your web presence with your web product as much as possible. It would be great if you could think of these two elements as one and have a single team work on it, maintaining and developing new features.
If this is what you want, there are a couple of reasons why WordPress, Joomla or any other very popular CMS may not necessarily be the best option. While these CMSes are greatly appreciated by their users, many skilled developers don’t share their enthusiasm (to say the least). What might be useful and pleasant for end users might not necessarily be well-written from a technological standpoint. It may also be based on CMS-specific solutions that greatly differ from those known from popular PHP frameworks such as Symfony or Laravel. Even if they use these frameworks, it’s often limited to just a couple of components.
This is one of the reasons why the best developers often avoid working with the most popular CMSes. In addition to that, top developers tend not to specialize in particular CMSes at all, as these solutions are usually meant for development of fairly basic projects (content-based websites such as those described in two previous scenarios). When they do have to use a CMS, they prefer one that is based entirely on technologies known to them and written in a way that makes it easy to develop new features using best practices of development.

Our personal favourite is a Symfony-based Bolt CMS. It’s not calling itself a “developer’s dream” just for show. Its consistent use of Symfony, elegant codebase and the ability to easily create new content types and extensions make for a powerful and scalable content solution, well-liked by experienced developers that usually avoid ready-made CMS platforms, as they can jump right into it (and not hate the process at all!).
You may be wondering if choosing your CMS based on developers’ tastes is a good idea. With a CMS like this, building new functionalities and attracting new skilled developers to your project gets easier. Still, it wouldn’t be a viable option, if the CMS wasn’t useful to editors as well. Luckily, Bolt sports an intuitive admin panel that should feel really familiar to people used to CMSes such as WordPress or Joomla. Its core is not overloaded with features that are useful only in very rare circumstances. At the same time, it can be extended with a variety of ready-made and easy-to-install extensions. Getting your employees up-to-speed with Bolt should be pretty easy.
In 2020, Bolt continues to get better with the help of TSH developers. Bolt 4.0 marked a full switch from Silex to Symfony 5.0. This makes it fully customizable. The 4.0 version also received support for internationalization. The new version also takes advantage of API Platform and GraphQL to enhance performance and sclability.
With a CMS like that, you can focus simply on searching for the best PHP developers, rather than CMS-specific devs. In the long run, it should be a major advantage when it comes to the quality of your custom web and app development.
Recommended: Bolt
Best content management system – summary
What do you think about our list of the best content management systems in 2020? Just to sum it all up:
- if you are thinking about a simple news or blogging website, WordPress is usually a very good choice,
- for a documentation website or personal website for a developer, Netlify CMS is worth consideration,
- complex sites full of various content types and user roles can be well served by Drupal,
- headless CMSes such as Ghost or Strapi work well when you want to make your backend and database completely independent from your frontend,
- developer-friendly CMSes such as Bolt work well in custom software development.
Of course, the final decision about your content system management of choice is not always so simple. A lot of circumstances unique to your situation may have an impact on what CMS you’re going to choose – including the idea of writing a completely new web content management system from scratch.
If you think that none of the examples of content management softwares mentioned above meet your business requirements, it’s possible that you need a custom piece of software developed. If so, tell us about your needs and we’ll tell you what’s best for your project. Initial consultations at The Software House are always free of charge.
Do you think that a good CMS is vital in the success of your software project?
The TSH team participated in the development of the Bolt CMS and consulted on CMS-centric projects on many occasions.

