23 July 2020
Angular latest version – what’s new in Angular 10?

The latest Angular version – Angular 10 – is now what everyone in the community is talking about. It brought quite a lot of new changes. Have you already tried them out? Do you know the extent to which they can help you in your everyday development work? Are they difficult to implement? This is what we’re trying to find out. Let’s review the latest changes in all of the most recent Angular versions – 8 through 10.
In this article, we’re collecting and talking about the latest changes in new Angular versions. We started with the Angular 8 major release and now the article is updated with content based on the 9 and 10 Angular releases. Let’s start with a recap of Angular 8 new features.
🤔 Interested in other frontend development trends? Make sure to check out our massive State of Frontend 2020 report!
Angular 8 new features
The list of all the changes which has been introduced in Angular 8 is pretty long. That’s why I decided to focus on some of the key changes only. These are:
- Differential Loading,
- Ivy Engine (preview version),
- Bazel integration (preview version),
- The new preferred syntax for lazy loading imports,
- The significant change in decorators for ViewChild and ContentChild.
Besides these important changes, there are a few minor ones. These won’t be a part of this article but, still, they’re worth mentioning:
- Requirement of a new TypeScript version >=3.4.0 and <3.5.0,
- Depreciation of TestBed.get() non-typed signature,
- Addition of support for web workers,
- Registration strategies for service workers,
- Removal of deprecated HTTP package,
- Addition of new methods, such as AbstractControl.markAllAsTouched() and FormsArray.clear().
Now, I’ll try to present you the details about these 5 aforementioned Angular 8 changes I consider important. Starting with Differential Loading.
Differential Loading
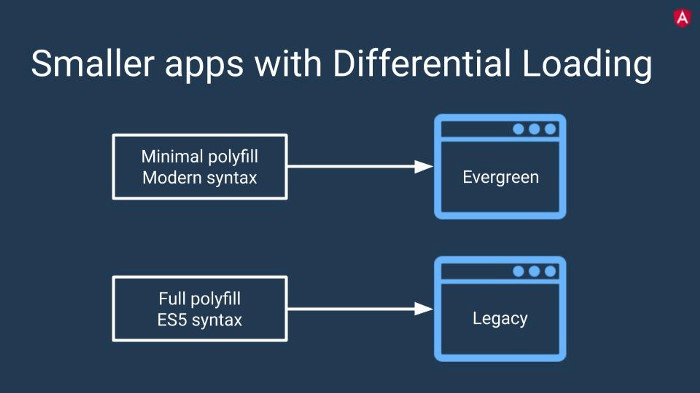
In my opinion, one of the most important reasons for you to update any Angular 7 apps (or any other older version) up to Angular 8 is Differential Loading. The update itself shouldn’t cause too many problems and it’ll give your app free performance boost for the newer browsers. But what exactly is Differential Loading? It’s nothing else but a feature that allows you to generate two separate bundles. One for all the modern browsers (with ES2015+ support) and the other for browsers without the support for ES2015. The proper bundle will be loaded automatically by the browser itself.
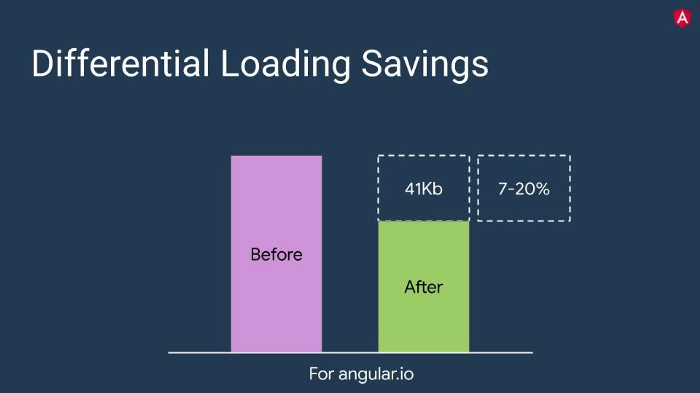
Below, there’s a graph presenting the savings which are coming with Differential Loadings.

Obviously, some newer browsers will have smaller bundles to load (even up to 20%). It’s because of a smaller amount of polyfills. The final size depends on how many new JS features you use in your application. I’ve tested my code in one of my current projects and honestly – I didn’t gain that much with Differential Loading. In my case, the difference between bundles was about 4%.
But how to use it? First thing you have to do is updating your app to Angular 8. Then, in your tsconfig.json, you need to set the target to be es2015.
Then, you need a Browserlist – it’s a list of supported browsers which lets you know which polyfills need to be added. You can put it in package.json, just like in the example below.
Alternatively, you can keep it in a separate browserslist file (as per the example below).
The query presented above may be explained as:
- last 2 versions – one of the last two versions of each browser,
- > 0.5 % – browser versions selected by global usage statistics,
- Firefox ESR – the latest version of Firefox ESR
- not dead – exclude “dead” browsers (the ones which have no support or update for 24 months)
If you are interested in more details about it, I recommend visiting the GitHub page of Browserlist and the Browserlist’s compatibility page.
The next step you need to do is building your app with prod flag:
ng build -- prod

In your build (in dist/index.html), you should notice script tags, like the ones on the example below.
As we can see, Angular will prepare a script out of the box for you. Script tags with the attribute nomodule will be loaded by the older browsers and ignored by the new ones. The scripts with type=“module” will be loaded by newer ones and ignored by old ones.
Are there any disadvantages of this cool feature? Unfortunately – yes. 🙁 It’s time-consuming because every bundle needs to be generated twice. Doing so, your build will take approximately twice more time than normally.
See also: Converting from JavaScript to TypeScript
The preview version of Ivy Engine
Another feature introduced in Angular 8 is the preview version of Ivy Engine. It’s a new compilation and rendering pipeline. It’s not a ready product, but since Angular 8 you can turn it on as an option and test whether your app works properly.
You may be sure that the Angular Team will be very happy for every reported Ivy-related issue. That’s the main reason why Ivy can be enabled in Angular 8. So, be brave and try your app with Ivy. Doing so, you can add something from yourself and take part in constant Angular improvement! 💪
Currently, Angular Team is focused on the efforts to not break the older apps. Once Ivy Engine is stable and ready to replace the old engine, it’ll give us some really cool features in the future.

Most probably, Ivy Engine will be enabled in Angular 9 by default. If you are interested in some more information about Ivy and how to use it, I advise you to check out the guide to Ivy on Angular.io.
The preview version of Bazel integration
Bazel is a tool for building and testing software, created by Google (based on Google’s internal tool called Blaze), which can be used with almost any language. Since Angular 8, you can easily try it out to build your own app.
Again, Angular Team puts a lot of effort into making it backward compatible. This preview version is dedicated to the community, to give you the possibility to check Bazel on some of your existing apps. You can check and find/report/fix as many issues as you can. Alex Eagle (the software engineer at Google, who talks the most about Bazel) said that Bazel is a build tool for XL apps, Angular apps, and apps which have above 2500 components. In almost any apps of this size, the speed is very important. It’s because the time of building may be too long – that’s annoying and nobody likes it. Bazel will improve building speed with incremental builds and deploys. It can be scalable within a cloud too. It’s explained very well in the video material below.
If you watched the video and are still looking for some more information about Bazel, I recommend reading a tutorial from Ninja Squad.
Some of the other useful resources for Bazel are the Bazel official website and a Bazel training from the Angular Team available via Google Docs.
See also: What is WebAssembly?
New syntax for lazy loading modules
The next Angular 8 feature worth mentioning in a new syntax for so-called lazy loading modules. The old syntax was a little bit confusing and the new one, like in the example below, is pretty simple.
All you have to do is put the path to the file with a module before a # symbol. It still works with Angular 8 but it’s depreciated. Now, you should use dynamic ECMAScript imports as in the refactored example below.
Now, your IDE will find some errors much easier if you point to any file that doesn’t exist.
The change in decorators for ViewChild and ContentChild
Since Angular 8, the decorators (such as ViewChild or ContentChild) require a static flag.
Ivy Engine will use static: false by default. It means that elements will be only available in the ngAfterViewInit lifecycle. In some cases, when an element was not generated in a loop or in a ngif condition element, it was available in ngOnInit. This case, however, was not described in the docs. So, if we do something with child elements in ngOnInit method you probably should use static: true. Then, the element will behave as in previous versions.
If you need any more details about this feature, I’ll recommend visiting the Angular website or taking a look at Stack Overflow.
Angular 9 new features
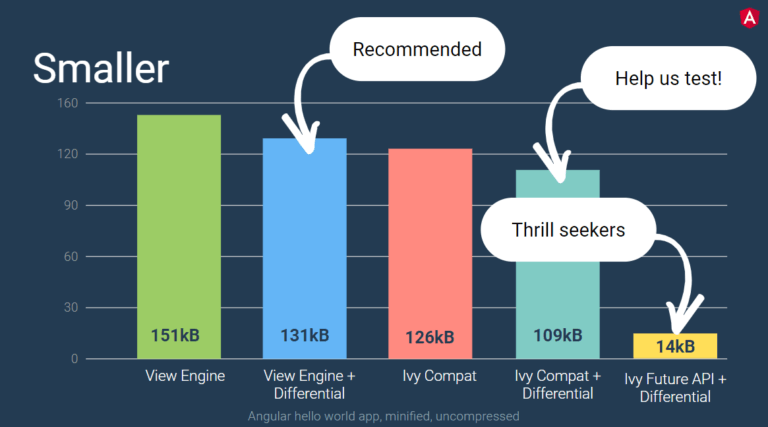
The most important goal of Angular 9 was to reduce the total size of the application build as well as broadly understood performance improvement. And the final product shows that the developers at Google really did their best. The new version includes a new framework compiler system called Ivy.
Ivy – the biggest change in Angular 9
Thanks to the new framework compiler system, an Angular application can have a smaller build and improved efficiency. Ivy is turned on by default in a project based on Angular 9.
Ivy replaces View Engine. This change has some implications for the way you code. Since the runtime code is now more easily readable, the size can be much reduced and the complication time shortened. Ivy’s built-in Angular compatibility compiler (ngcc) makes sure that your code based on the older versions of Angular is still compatible with the system.
Improved application testing
The TestBed class got an improved get() method. It’s infamous for its typing issues. Now, instead of TestBed.get(), we can use TestBed.inject(). The inject () method has better typing and allows for better control during writing tests. Learn more about the Angular inject method.
With Ivy, app testing is greatly improved and the entire concept of testing largely revamped. The main element of the new concept is the ability to lazy load each and every component.
TypeScript 3.7
Angular 9 also now supports TypeScript 3.6 and 3.7, which gives us access to:
- The optional chaining operator (e.g. “dog?.id”),
- The nullish coalescing operator,
- Top-level await.
New official components
Angular 9 has also got official components for YouTube and Google Maps.
Angular 10 new features
Compared to the little revolution Angular 9 was, the 10th release brings quite little in the way of new features.
There is one big change related to the introduction of TypeScript 3.9 support – Typescript in version 3.9 is making Closure unusable with the Js emit. It means that Angular npm packages will no longer have jsdock comments to support Closure Compiler’s advanced optimizations. If your app uses Closure Compiler, you should get your packages directly from the creator’s repo rather than from NPM.
New TypeScript
The latest version of Angular (10.0.0.0-next.8) removes support for TypeScript 3.8. It forces the user to upgrade to TypeScript 3.9.
Bug fixes
In addition to that, Angular 10 fixes quite a few bugs.
Angular new features – conclusions
Summing it all up – you probably noticed that majority of the new Angular 8-10 features look really cool. Some of them are still in their preview versions, but I still think it’s good to try and check the newest release of Angular. So… nothing else left! Just update your apps and have fun. 😊

Useful links
Here is a great guide to updating Angular, where you can generate a tutorial for yourself. It contains some tips about how to update your app from any Angular version to the newest 8.0 version. And if you want to read the detailed changelog, I’ll advise you to visit the Angular Project on GitHub. Also, if you are interested in pursuing a career as Angular developer or want to develop an app, learn more about The Software House and its Angular development services.
We will modify the article when new Angular material is released, so be sure to check it out late for more Angular updates!


