18 December 2024
How AI development is shaping the future of frontend
This year brings our third edition of the State of Frontend report—the biggest to date, as we contacted over 6,000 developers about their work. Unsurprisingly, one of the main topics on their minds was AI for web development and its impact on teamwork. Everyone agrees that artificial intelligence transformed the traditional frontend workflow. What we’re seeing now is just the beginning, and the more developers adopt it, the more it will influence their productivity.
In this article, you’ll learn about the main changes introduced by AI and hear opinions from the frontend community.
The current state of AI in frontend development
The rise of AI causes mixed emotions, with some developers fearing that it might pose a threat to their jobs. However, the more they learn about AI, the more benefits they see in using it in their daily work. In fact, as many as 75.8% of programmers surveyed in our 2024 SOFE report said they use it to enhance their workflows.
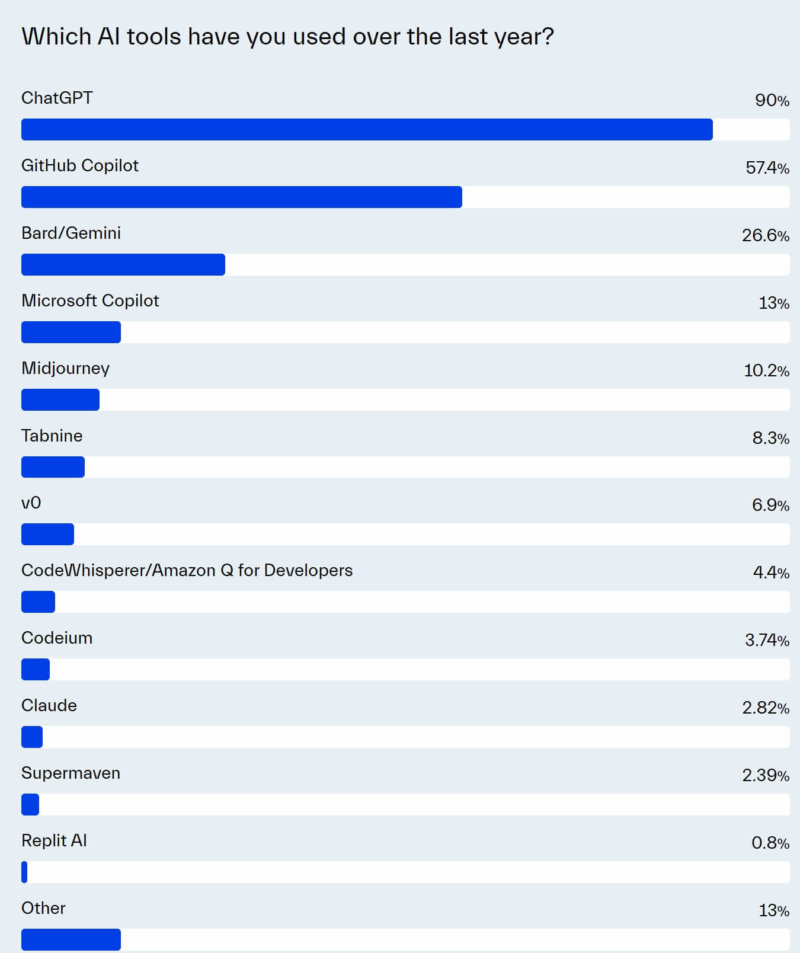
ChatGPT, the most popular AI tool used by 90% of developers, owes its popularity to its versatility. In addition to assisting with coding, it’s also a great problem-solving tool, a learning resource, and even a teacher.
Even a year ago, we could see a high adoption of generative AI, with many developers experimenting with OpenAI models. 92% of developers surveyed by GitHub said they used AI coding tools. Considering the progress ChatGPT has made, it’s hardly surprising that it remains the most widely used AI platform.
GitHub Copilot is the second of the most popular frontend AI tools. Over 57% of developers have it in their tech stack. It offers real-time code suggestions, which cuts typing time and lets developers focus on creative thinking.

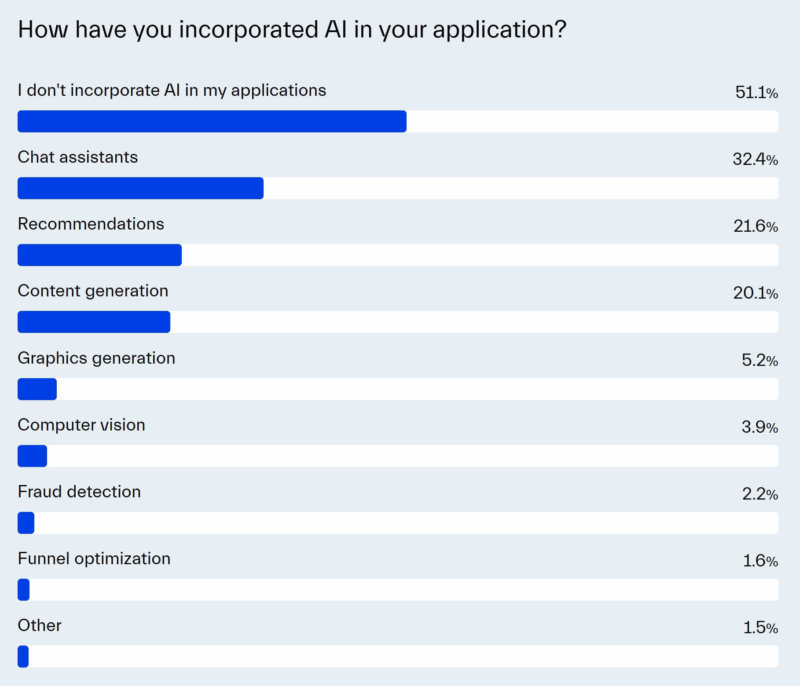
In terms of how developers incorporate AI in their applications, the top three most common use cases include chat assistants (32.4%), recommendations (21.6%), and content generation (20.1%).

Team size can dictate how developers integrate AI into their work. Small teams have fewer resources, so to improve their efficiency, they turn to pre-built AI frontend development tools to automate tasks like code generation and testing. Medium-sized teams can afford to blend ready-made AI tools with customized AI features. They might even develop simple in-house models tailored to their needs while using external APIs for more complex tasks.
Large teams have more specialists on board, including data scientists and ML engineers. These professionals have the necessary skills to customize AI models and workflows fully and create more sophisticated, integrated solutions that align with business objectives.
Almost half of the developers we surveyed already integrate AI into their applications. Given the progress this technology is making, it might soon prove difficult to find apps that don’t include AI. Although some developers still worry about the impact of AI on their jobs, we’re absolutely sure that by integrating AI into programmers’ toolsets, it might soon prove difficult to find apps that don’t include AI. Although some developers still worry about the impact of AI on their jobs, we’re absolutely sure that integrating AI into programmers’ day-to-day is the way to go.
Code generation and assistance
While some in the frontend community remain concerned about AI’s impact on their roles and long-term career prospects, the overall sentiment toward the quality and reliability of AI code generation is mainly positive. Over 89% told us that they were working with AI – not against it – and found it a reliable coding assistant.
Platforms like GitHub Copilot have played an important role in winning over developers these past few years. They show just how accurate AI output can be if it understands the context of your project. These tools can suggest the next lines of code or even entire new functions based on what they predict the developer is trying to accomplish.
With this high trust, it’s not surprising that AI serves other purposes, too. 60.5% of frontend developers use it as their knowledge base, while 34.9% review their code.
That’s not to say developers can now remove themselves from the code review process entirely. Rather, it is about the division of responsibilities, with AI doing the heavy lifting (perusing the code line after line) with the human developer focusing their work on tasks that require human skills.
Rob Stevenson, Developer and Founder of BackUp Vault, has already seen the impact of Copilot on the company’s programmer productivity:
In the past, our devs would spend a considerable amount of time troubleshooting minor syntax errors or re-writing boilerplate code. Now, with Copilot’s assistance, we’ve seen a noticeable increase in productivity by about 25%, according to our internal tracking metrics, he told us.
Copilot’s real-time suggestions have also reduced code review times by almost 15%, allowing senior developers to focus on high-level architecture rather than nitpicking minor issues. This is particularly helpful when tackling new technologies or unfamiliar codebases, as it reduces the time spent researching or troubleshooting by offering insightful suggestions right within the IDE.
Risks of using AI coding tools
All we’ve said so far paints a pretty positive outlook for AI’s further expansion in the frontend field. Yet, some organizations and scholars studying the field did voice their concerns in the last few years about developers’ potential overreliance on artificial intelligence.
The AI-reluctant community makes two main arguments: the potential lack of the “meticulousness of human expertise” and, perhaps more alarmingly, the risk of security vulnerabilities.
Between 2022 and 2023, Stanford University ran a study that compared the code created with the help of an AI development model, codex-davinci-002, to code written without any AI use. Not only did they find that developers using the AI frontend tool wrote less secure code, but they also found that developers using the AI frontend tool wrote less secure code.
They also felt more confident about their code’s safety than the group of programmers who wrote the code manually, without any AI assistance. Delegating application safety to artificial intelligence poses a potential threat, and the results of the study show that humans must still oversee AI, as it’s prone to make mistakes.
But security vulnerabilities don’t end with overreliance on code generation. Georgetown’s Center for Security and Emerging Technology (CSET) also points to two other potential threats – AI models being vulnerable to attacks themselves and downgrading human-in-the-loop (HiTL) in training future AI models.
Learn how other executives treat AI in their teams:
The new frontend development workflow
Given all the innovation AI has introduced, it’s no surprise that it’s reshaping the traditional frontend development workflow. But how profound will its impact be? We’re yet to see.
Some changes, such as AI code generation and the knowledge-base capability, have already secured it a permanent place at the table.
The same can be said about code review. One of the biggest mentality shifts we’ve observed over the years among the frontend crowd is their growing involvement in quality assurance tasks. As of 2024, 22.4% run tests themselves, and 44.7% do so in collaboration with QA specialists. It makes sense if we consider that developers now have easy access to AI-powered frontend testing tools.
We’re also seeing two other noteworthy changes from the pre-AI development workflow:
- Iterative design-development collaboration, particularly in the design handoff stage. Designers now use tools that can turn UI elements – or even entire interface prototypes – into code components to cut development time.
- Frontend performance optimization. AI can not only help with reactive actions, like spotting slow-loading elements or underused assets. It can also apply predictive analytics to forecast specific user behavior in an app or on a site and adjust resource use accordingly. For example, by knowing the most common user paths and actions on each page, AI could prefetch assets and cache data to reduce load time.
Frontend developers can now also use AI to predict peak traffic times based on historical data and preload in-demand content beforehand.
These changes show that developers can now go through various stages of the development cycle faster, redirecting more attention to strategic tasks and problems that can’t be solved without human oversight.
The impact of AI integration on productivity and team efficiency gains
Software Developer and Course Creator Ania Kubow, whom we spoke to as part of this year’s SOFE report, accurately pointed out that the excitement around AI’s automation capabilities comes with great responsibility. Developers must also address the ethical implications of their work, she said. Issues such as bias in AI models and data privacy concerns present complex challenges that need careful consideration.
How can these potential shortcomings affect team efficiency and individual developer productivity?
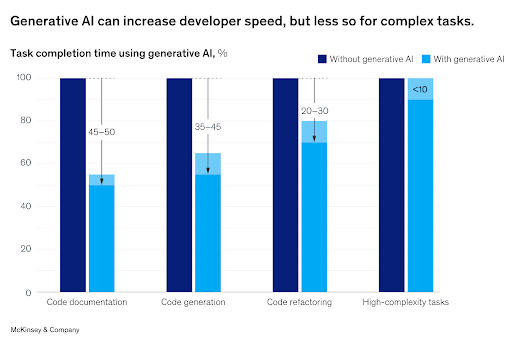
McKinsey found an interesting correlation in their study of programmers using genAI. They noticed that the higher the perceived complexity of a development task, the lower the productivity gain from AI.

It’s also interesting to hear what developers have to say about how they’d expect their managers to analyze the impact of AI developer tools on their productivity.
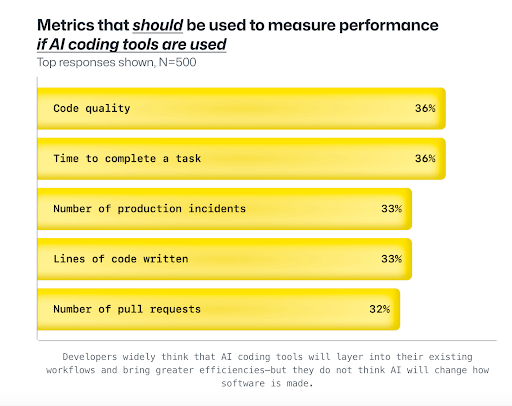
They believe that the two most important metrics are “code quality” and “time to complete task” (both receiving 36% of votes), followed by “number of production incidents” (33%), “lines of code written” (33%), and “number of pull requests” (32%).

AI’s place in the current frontend development stack
AI development tools connect with today’s most common development technologies in several ways. Platforms like the above-mentioned GitHub Copilot, Gemini, and ChatGPT can already integrate via APIs, REST APIs, cloud services, and IDE plugins.
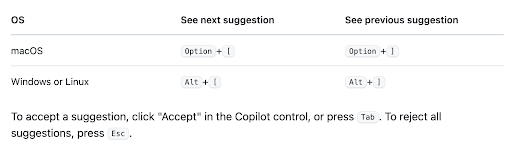
When using AI for coding assistance, programmers can see suggestions directly in their editors and decide with a keyboard shortcut whether to accept (either fully or partially) or reject them.

Most AI tools also connect with CI/CD pipelines, which allows them to run automated tests and quality checks and generate reports.
AI tools can document and track live code across multiple repositories and files, acting as a single source of truth. They can auto-generate a summary of each pull request, release update notes, and even draft a sprint performance report (if integrated with trackers like JIRA).
Overall, this growing versatility allows teams to scale AI adoption, integrate it into more processes, and tailor it to their specific workflows and development environments.
How AI is changing team dynamics and skill evolution
Increased adoption of AI is changing frontend development, making some skills like innovative thinking and problem solving more in demand than others–think flawless coding. While AI cannot replace human intelligence, it will revolutionize how we operate. Developers will have to adapt, and find ways to effectively work with AI to enhance frontend optimization.
As Sam Altman, CEO of OpenAI, said, AI will reshape jobs, but we won’t run out of work.
So, what skills should frontend programmers pick up to make themselves more “employable”?
- It is essential to have a basic understanding of AI and machine learning concepts and to be proficient in integrating AI/ML APIs.
- The ability to use data visualization tools like D3.js and Chart.js enables developers to effectively display AI-driven insights.
- Since AI drives content personalization, developers should focus on creating responsive, adaptive, and user-centric designs.
- But that’s not all–they should also befriend Python. While JavaScript is the primary front development language, Python reigns supreme in AI and machine learning.
The impact of AI on developer productivity is already evident, and it will become even more so as more developers adopt it. By 2030, generative AI tools could increase productivity by 30%. With an estimated 45 million developers globally by then, this boost would be equivalent to adding the work capacity of around 15 million more developers without increasing the headcount.
No wonder AI became a central part of product development. Initially, its role was limited to simple workflow automation, but now it has expanded to sophisticated code analysis and generation. Let’s get a better feel for what skills frontend developers might need in the future.
How does AI integration impact software development practices?
First, AI developer tools like GitHub Copilot and ChatGPT optimize coding routines, allowing developers to spend less time on repetitive tasks. Predictive coding, real-time error detection, and AI-driven code reviews are game-changers, especially for front-end testing.
Instead of relying on manual checks, developers increasingly use automated testing tools to enhance development speed, with Jest (68.2%) and Cypress (42.6%) being among the most popular options.
AI technologies are no longer add-ons. They became an integral part of developers’ daily routines, allowing them to redirect their focus towards creativity and ideation.
The impact of frontend AI tools on junior developers
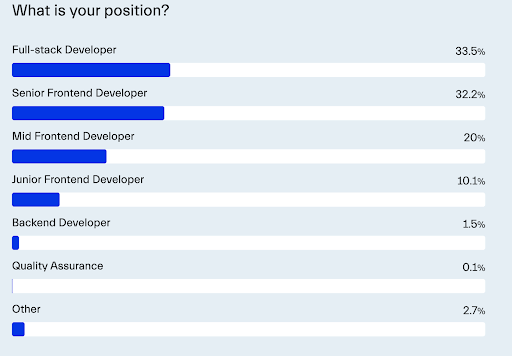
Out of the 6,028 programmers we surveyed in our 2024 SOFE report, only 10.1% identified as a junior frontend developer, while over 50% called themselves either senior or mid. The introduction of AI has definitely changed how developers work, as a lot of simple tasks that were previously handled by juniors became fully automated. However, this doesn’t mean that AI will replace juniors.
Charity Majors, Honeycomb’s CTO, says that by not hiring and training junior engineers, we are cannibalizing our own future. Underestimating the junior developer position might come from a lack of understanding of what software developers actually do. Their role is no longer limited to just code writing. It is mainly about translating business needs into technical implementation.
Majors says that junior developers are important for teams. A good team is composed of a range of skills and levels. You need people to make the big decisions, yes, but you also need folks for whom documentation and other “low-level tasks” are a stretch and push their boundaries. No team will function well for long with only senior engineers, and no developer will become a senior engineer by skipping her junior development years because genAI did all the work, she adds.

Strategies for upskilling teams in web development AI tools
To make the most of the development AI, companies should consider the following actions:
- Assess needs and measure outcomes. AI upskilling initiatives should be tailored to the specific needs of the development teams. First, you need to check what skills your team already has and spot any skill gaps. It might turn out that a lot of developers are already fluent in generative AI.
- Prepare people for change. Some programmers still fear they might lose their jobs because of AI. You need to reassure them that AI tools are supposed to improve their work outcomes and not replace them. Educate them about AI’s benefits.
- Unlock employees’ willingness to learn. Create a supportive environment that can help reduce fears about AI. You can also consider using incentives to motivate employees. For example, you could give developers the freedom to select AI topics to explore or engage them in purpose-driven projects with meaningful impact. Alternatively, you could offer certifications and bonuses for AI skill development to provide tangible recognition and rewards.
- Make AI adoption a C-suite priority. It is vital to get buy-in from leadership. They should advocate for AI upskilling and model desired behaviors to encourage adoption within the team.
- Use AI for AI upskilling. Implement AI tools like GitHub Copilot that enable practical learning experiences. Make training part of daily workflows for immediate application.
We've been upskilling out team before it was cool:
Changes in hiring practices and job requirements
The introduction of AI has significantly transformed hiring practices in frontend development. Companies now seek candidates with a blend of technical skills and AI literacy.
The first requirement frontend developers are now screened for is their familiarity with established and upcoming AI tools and technologies. CTOs have always wanted to hire programmers who can demonstrate their commitment to learning new technologies. However, now more than ever, pure “commitment” doesn’t cut it anymore. Hiring companies want to see that developers are highly adaptable and can keep up with the pace in the AI development field.
It’s also interesting to see the growing importance of soft skills. Since AI can automate routine coding tasks and accelerate code review, hiring managers want to see how frontend developers will use all that extra time they now have. Will they focus on problem-solving the most complex technical issues? Or, maybe they’ll redirect their attention to collaboration and ideating solutions with other product team members?
Idan Ohayon, CTO and CEO of Insuranks told us that he now sees the best frontend engineers as experts in “AI-augmented creativity.”
The new highly sought-after developers are those who can effectively be both design thinkers and AI collaborators, he says. AI shapes frontend tasks in a more profound way than ever, thus shifting the definition of a “frontend” professional.
Frontend development automation with AI – key challenges and considerations
Based on the conversations we’ve had with developers as part of our 2024 SOFE study, there’s no shred of doubt that AI is here to stay. Its capabilities and impact on frontend work will only expand. Those who are still reluctant to use AI frontend development tools should rethink their approach.
- Hiring managers are now paying more attention to AI literacy, which isn’t surprising given how it improves developer productivity (if used correctly). It’s not to say that upskilling is something developers should handle themselves – companies must support their teams by offering training on AI usage, too.
- Additional challenges to AI integration include a lack of clarity in automated code due to syntax errors and unnecessary complexity. If left unaddressed, this could lead to long-term maintenance issues. To solve this, development teams should introduce code review protocols, making sure AI-generated code is readable and adheres to standards. It’s also a good idea to run continuous testing and maintain clear documentation to keep code consistent across various projects.
- Finally, developers must also avoid overreliance on automated code generation and review. AI has become incredibly powerful, which leads some to trust its accuracy. It’s not ideal, and removing human oversight in all AI-related processes is a mistake and might lead to security vulnerabilities in the code. To tackle this, teams should follow secure coding practices and agree that no process can be left unsupervised.
In short, AI has immense potential and can transform front-end development—but only if you know how to use it responsibly.
With our GenAI Rapid Prototyping Sprint™ you cut costs, speed up time-to-market, and improve team performance.
Get results in just 2 days and walk away with an AI app proof of concept to showcase value to stakeholders. One of our clients reduced translation costs from $200 to $1.95 per article!
Unlock your AI-driven innovation today.

