09 February 2023
Pick a free a11y plugin for your project. A11y testing tools for contrast and WCAG in practical use
Automated accessibility testing tools are a massive help for carrying out audits and/or daily accessibility testing. All have their pros and cons, but is there anything that can do most of the work for you and respond to all WCAG (Web Content Accessibility Guidelines) criteria, including sufficient color contrast? Since it’s our bread and butter, we’ve collected our favorite free resources for your consideration.
We have already written about the importance of web accessibility in any software project. Many factors will affect your choice of tools (team size, budget, time, type of app/website) but the accessibility testing should be done efficiently and accurately. Luckily, accessibility auditors like us are in a much better position because more and more refined choices are available.
In this article, we compare a few free a11y plugins that we have used in practice to test contrasts and several other WCAG criteria. We hope this will help you choose the right web accessibility testing tools for your needs.
Why do I need an automated accessibility testing tool for contrast?
Great question – technically, if you read WCAG guidelines you won’t find any legal requirements to add special versions of your website for visually impaired users. However, don’t you want all people to reach your content and read it? If the text doesn’t have enough contrast compared to the background, even able-bodied users might have problems. All it takes is a reflection in the glass, a faulty monitor, or bright light on a sunny day.
Solution? Add a contrast version.
Color testing tools use different algorithms – color brightness and difference, color contrast brightness, and some both. We’re glad that more and more designers focus on designing and checking contrasts but not all major sites are available in this respect yet. Therefore, let’s take a closer look at automated tools for contrast checkups. we list three different versions:
- browser plugin,
- separate website,
- desktop tool.
WCAG Contrast Checker
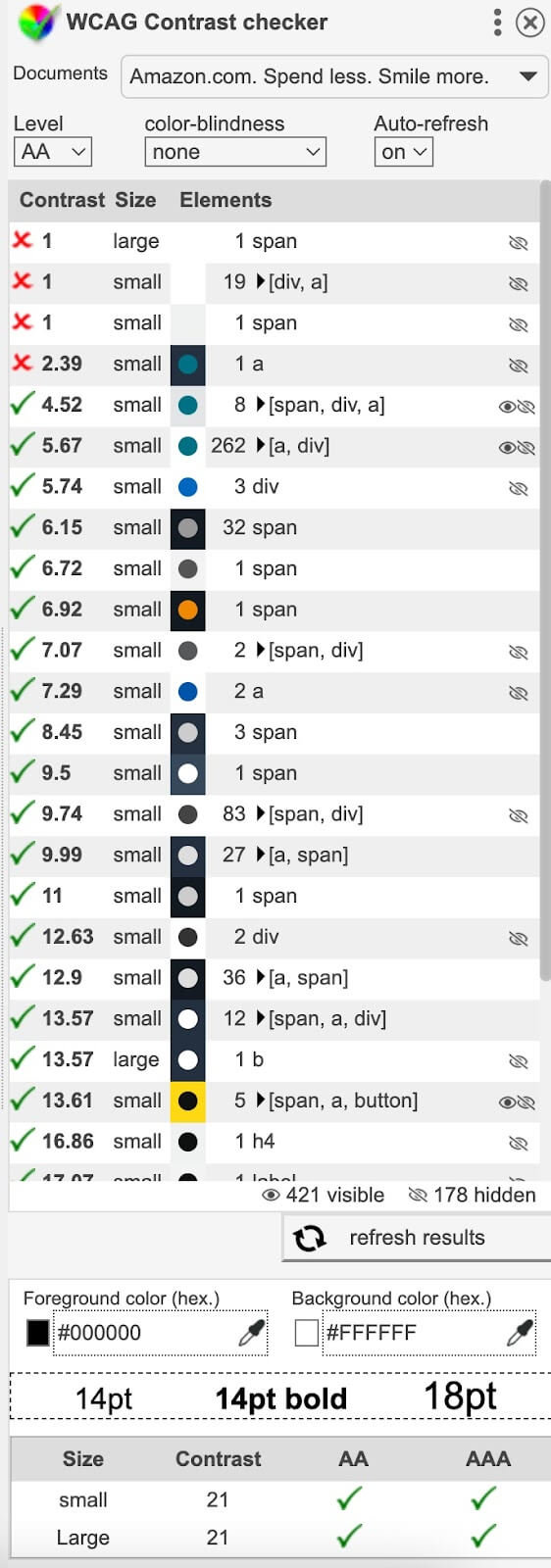
WCAG Contrast Checker is a browser tool that analyzes the color contrast between the foreground and background of all elements on the page. However, it doesn’t analyze the color of images. If an item is an image, the detected foreground color is the one its alt text would use, and if the item contains an image as a background, the background color is the one defined without including the image.

The results are presented in three columns:
- Contrast. An icon is displayed to indicate whether the WCAG requirements have been met, and the calculated contrast ratio is listed.
- Size. Indicates the size of the text – small or large.
- Elements. Successively – foreground color swatch on background, number of detected elements, HTML element name, and an icon indicating whether the element is visible (eye) or hidden (crossed eye).
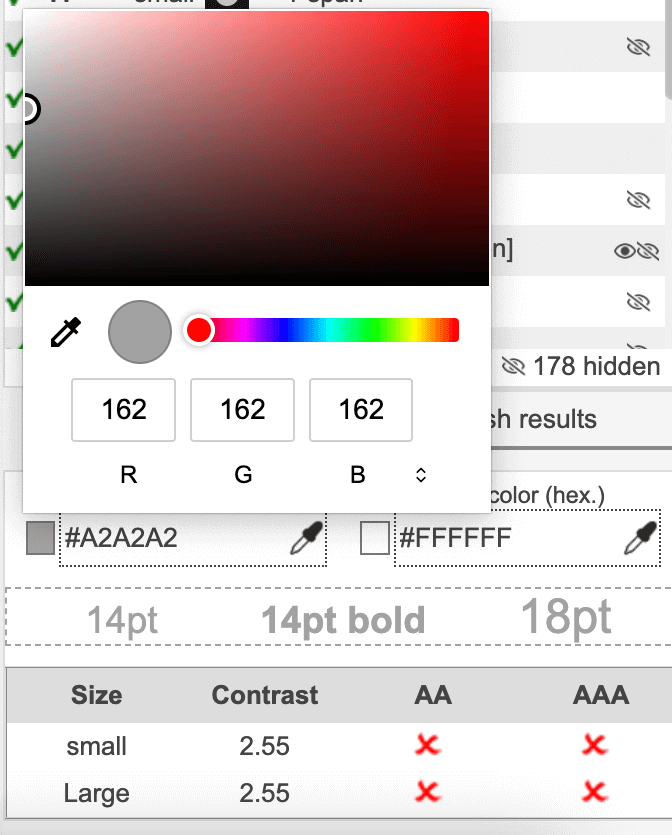
WCAG Contrast Checker tool includes a color analyzer. It’s a very cool functionality where you can introduce our own color palette to evaluate the contrast. Enter the color codes or choose them from the color palette.

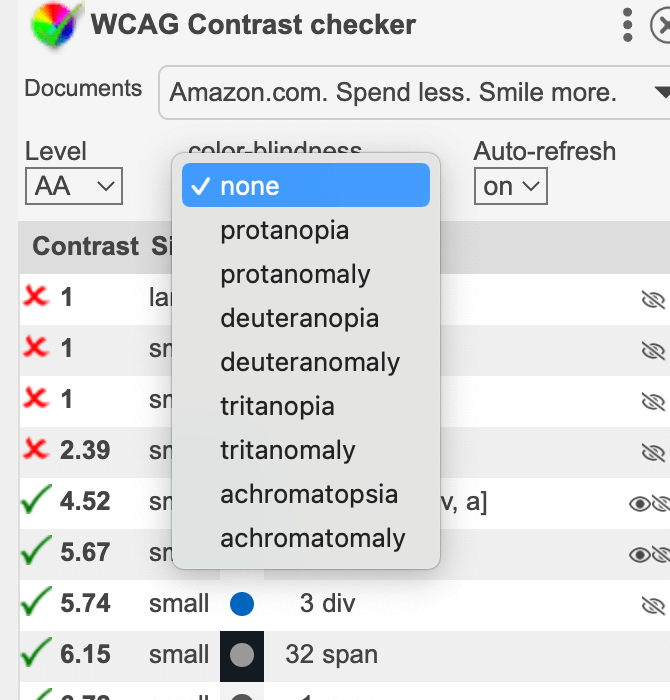
Another nice option is the color blindness selector. Choose any of the options from the drop-down list.

✅ Advantages:
- quick and easy to use,
- clicking on a given report takes you to a specific item,
- simulates visual impairment,
- allows you to test the contrast against the selected level: AA or AAA.
❌ Disadvantages:
- doesn’t show directly the website’s elements that need improvement,
- no filtering options,
- doesn’t analyze the contrast between non-text objects and their background.
Contrast tools
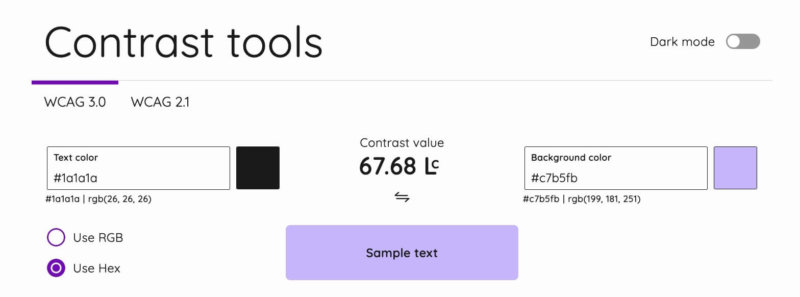
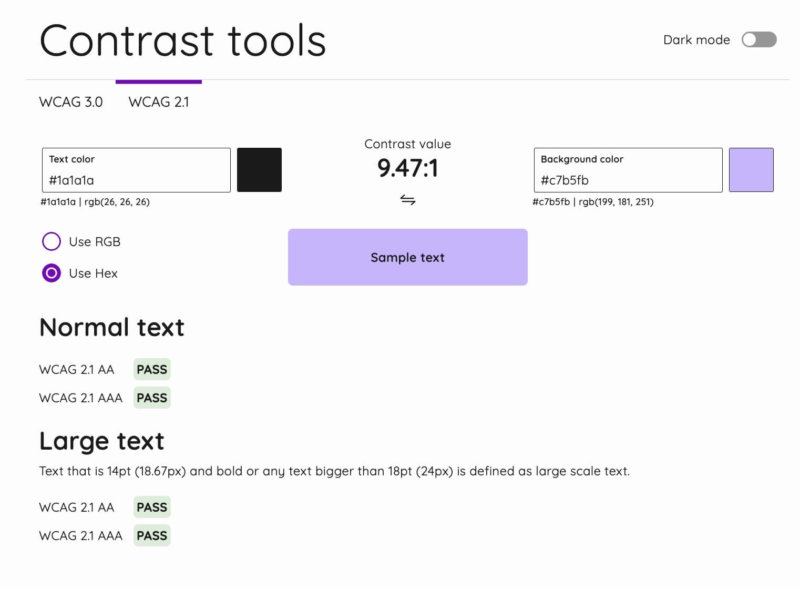
Contrast tools run in the browser and apart from web accessibility guidelines 2.0, it has already considered WCAG 3.0 (that’s not in effect yet).
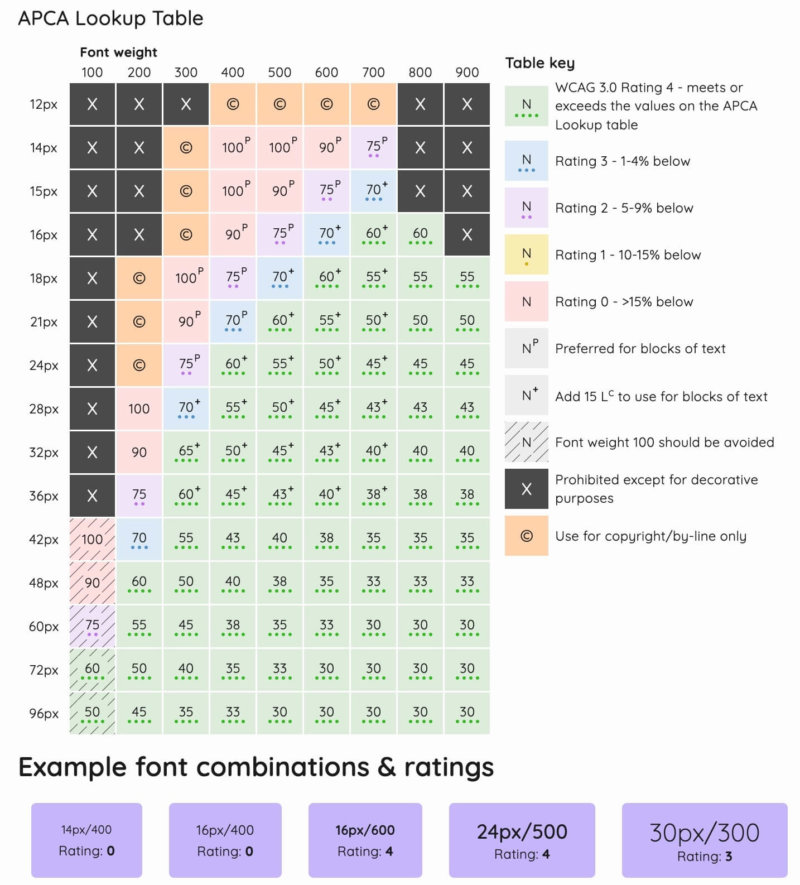
The contrast value for this tool is calculated using the APCA algorithm. Unlike previous algorithms used for contrast (e.g. WCAG 2.1). APCA takes into account the context in which colors are used to determine their legibility. Font size, font weight, background and text color sequence all affect the final WCAG rating.

The result is the APCA Lookup Table with sample font and size suggestions.

If you wish, you can switch to WCAG 2.1 and use the existing algorithms by manually entering the color codes in two versions.

✅ Advantages:
- has a current WCAG 2.1 version but it already takes into account the upcoming WCAG 3.0 standard,
- extra fast performance in the browser,
- results are clear and legible,
- testing contrast against the selected level AA or AAA.
❌ Disadvantages:
- WCAG 2.1 classic check has no visual impairment simulation,
- color codes must be entered manually.
Color Contrast Checker CCA
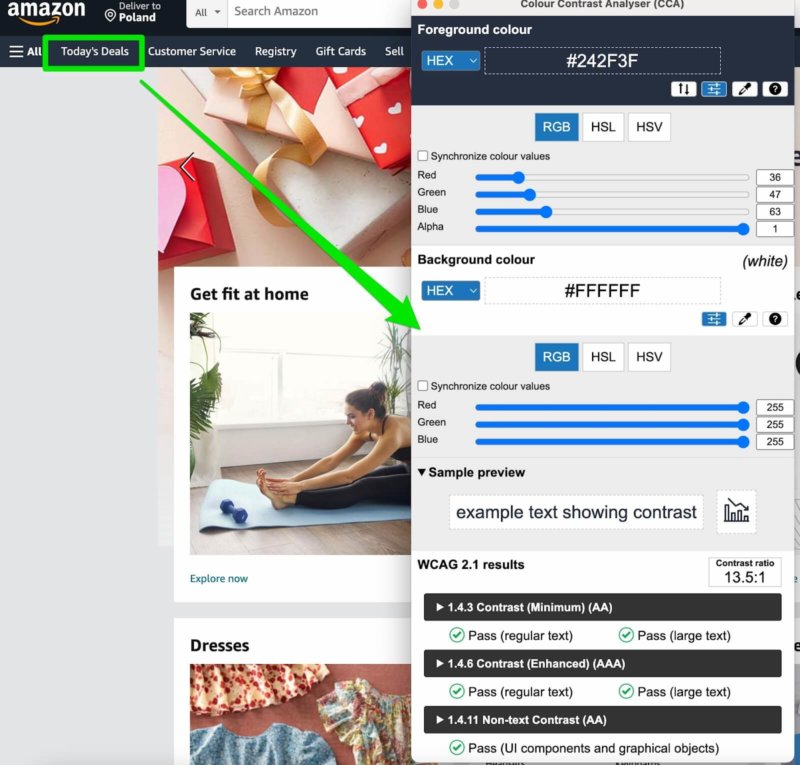
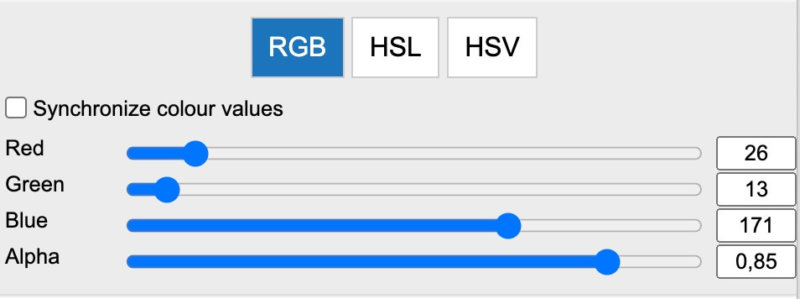
Color Contrast Checker CCA is an interesting tool made by TPGI. It’s divided into four areas:
- Color for the foreground (text)
- Color for the background
- Sample preview
- WCAG results

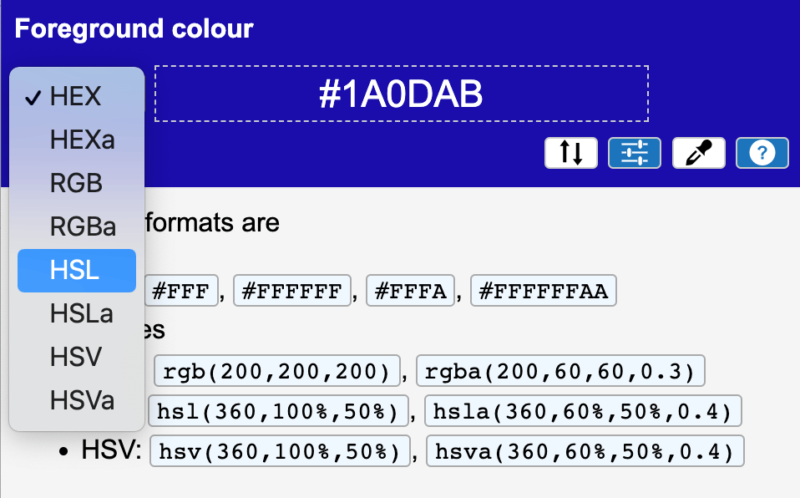
It is possible to select the appropriate color code/model along with color support, which is certainly useful for product designers in their day-to-day.

Additionally, there’s the slider function, where you adjust the range of derived colors. You can maneuver them to achieve a visually pleasing-to-the-eye design and still upkeep accessibility.

In the results section, you can notice the contrast ratio according to WCAG.

✅ Advantages:
- quick performance,
- lots of cool options for product designers to check contrast while designing,
- simulates visual impairment,
- allows to test the contrast against the selected level: AA, AAA.
❌ Disadvantages:
- cannot be used as a plug-in, must be downloaded directly to your desktop,
- operations may be a bit complicated for some (colors need to be “downloaded” with the tool and aimed at the background or text),
- no contrast analysis between non-text objects and their background.
Additional accessibility testing tools covering several WCAG criteria
There are also a lot of accessibility tools for a quick website audit. Automated accessibility tests can be helpful in the first phases of a11y audit and design. To ensure that your applications and websites reach the widest possible range of users, make sure to eventually verify automated tests with manual testing.
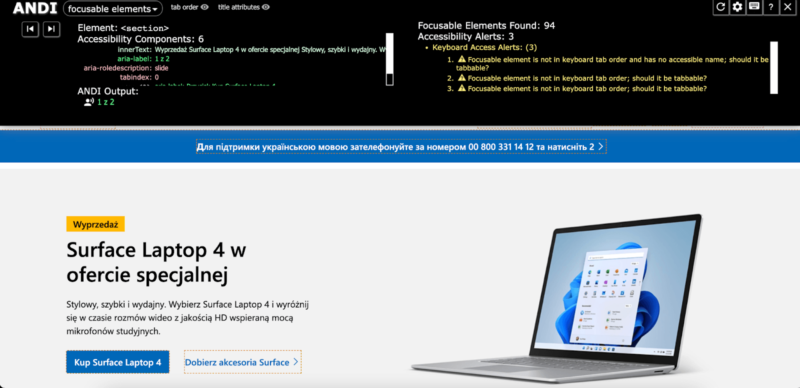
ANDI
ANDI is a simple installation tool and bookmarklet – just drag and drop it into the bookmarks bar and you’re done. It was created by a government agency so it meets the section 508 standards (unfortunately, there are no direct information sources for WCAG standards).
In order to properly understand and operate ANDI, it’s worth looking at the online guide with the correct interpretation of the results.
The most useful ANDI features are:
- after the scan, all elements with focus and interactions are highlighted,
- elements with focus are marked with orange (it means this element needs a manual check),
- elements that don’t meet accessibility requirements are marked with red,
- full site analysis,
- generating accessibility alerts after HTML elements are analyzed for common a11y errors.
Let’s see how ANDI contrast testing works
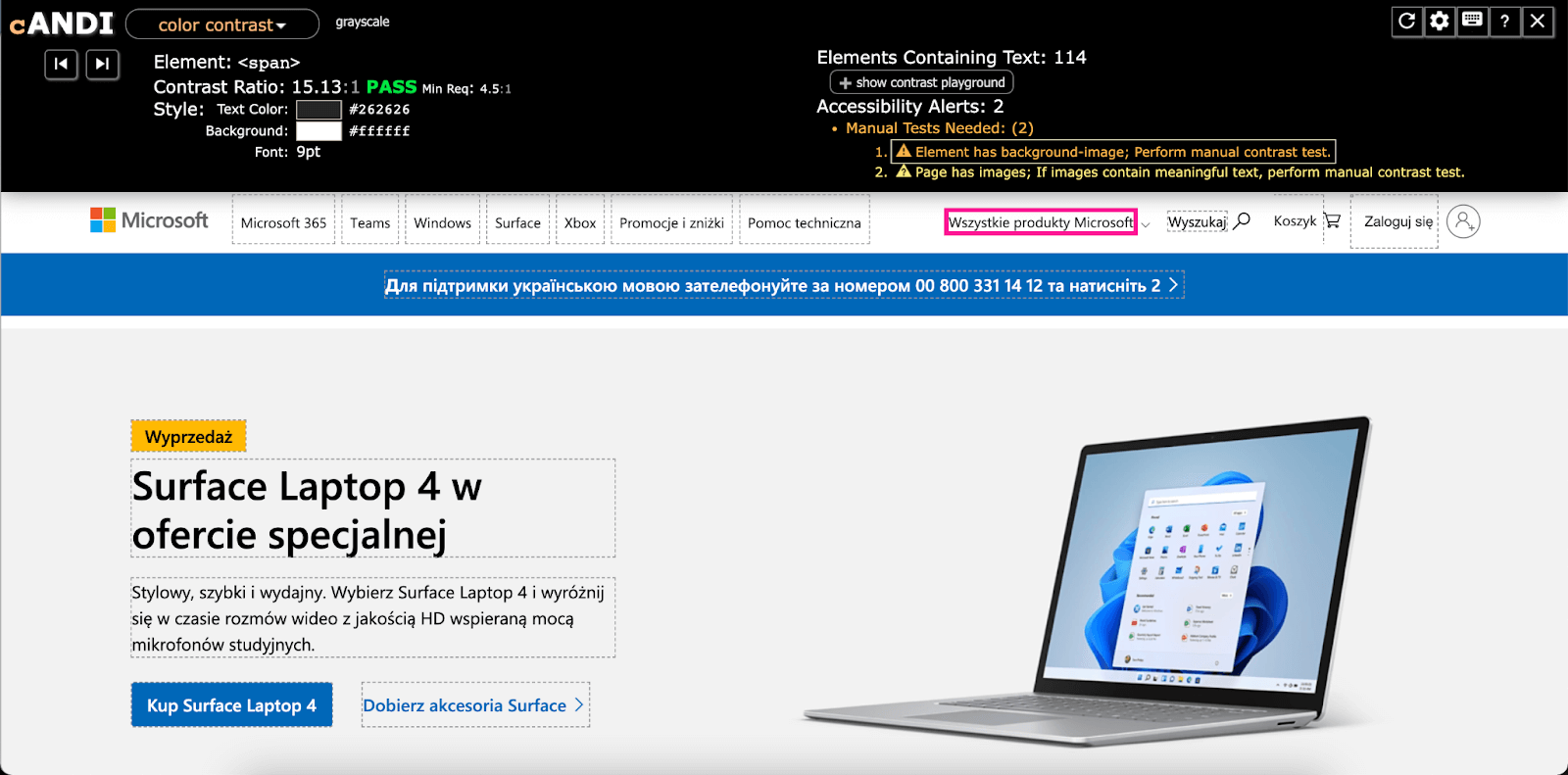
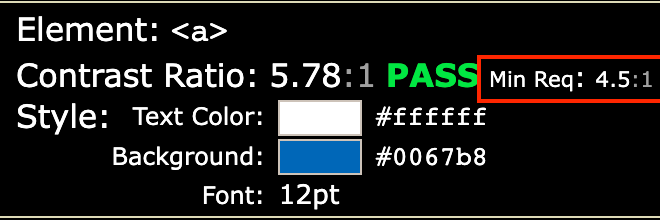
1. This tool is easy to use, just select the WCAG criteria you want to test. If these are contrasts, it is enough just select this category from the list and the elements will be underlined:

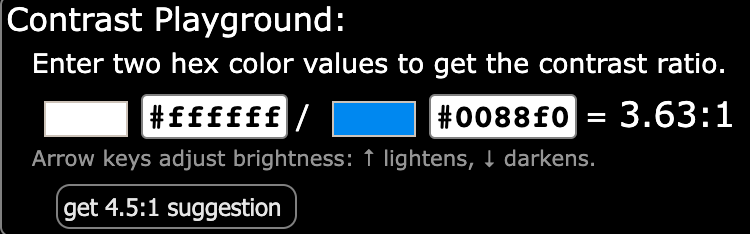
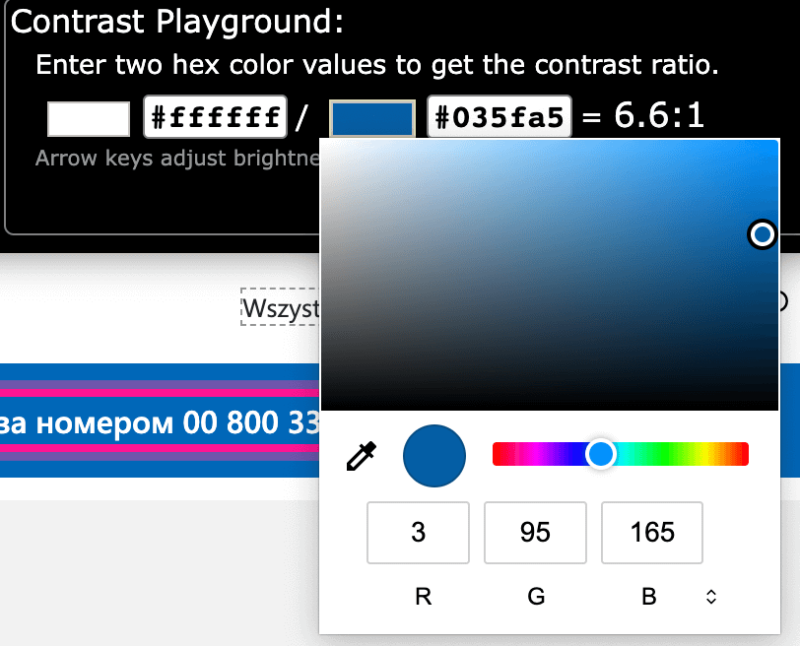
2. Contrast playground allows you to compare two colors. So if you come across an element that doesn’t meet the criteria for appropriate contrast, you can manually check which closest shade will do and propose another color to the graphic designer.


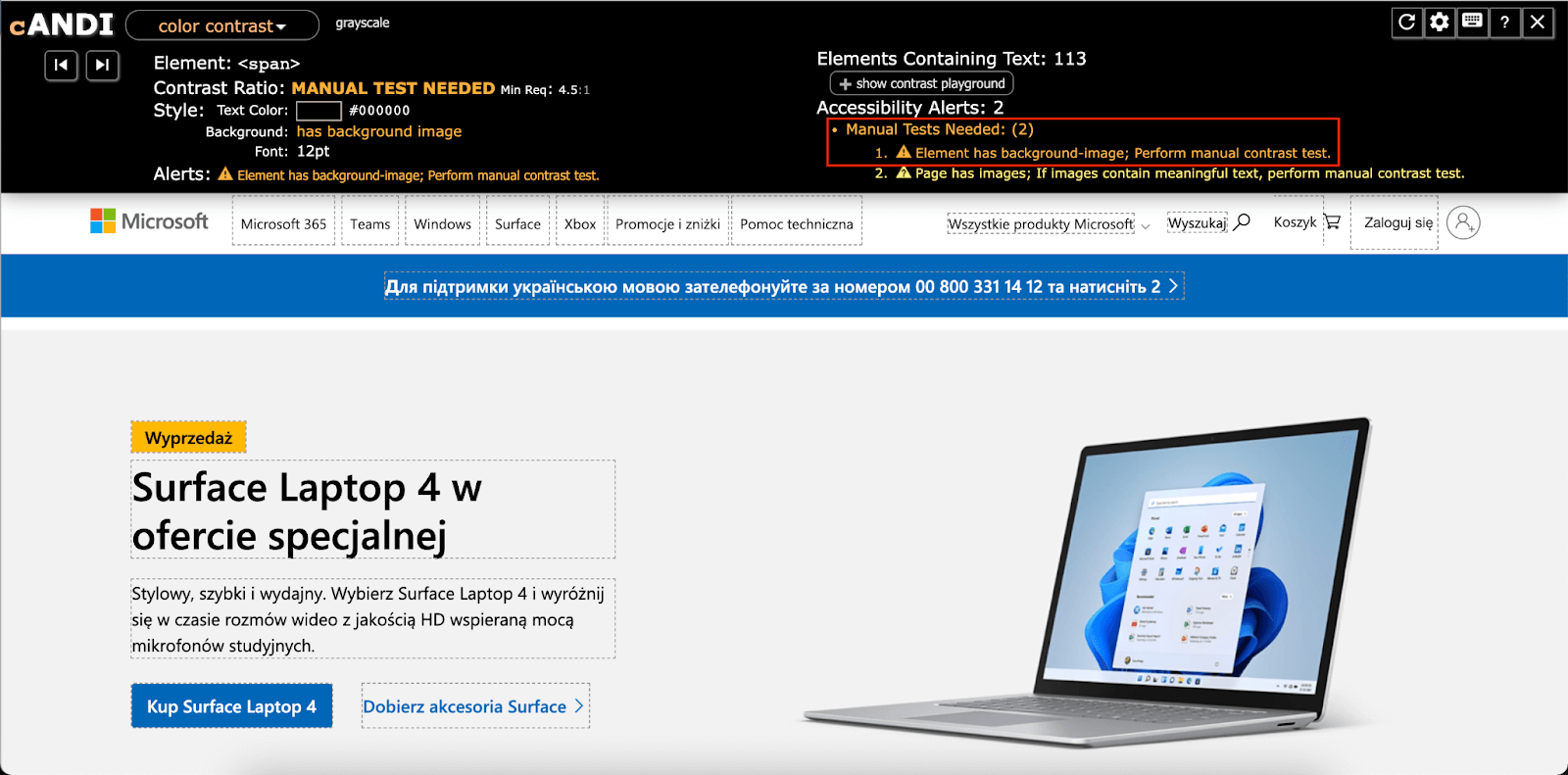
3. Every element that needs additional checkup is clearly marked on page

4. A script that tries to load additional code from an external site causes cross-origin issues in many apps. As a result, popular websites like IKEA don’t allow you to run this tool and test their website.
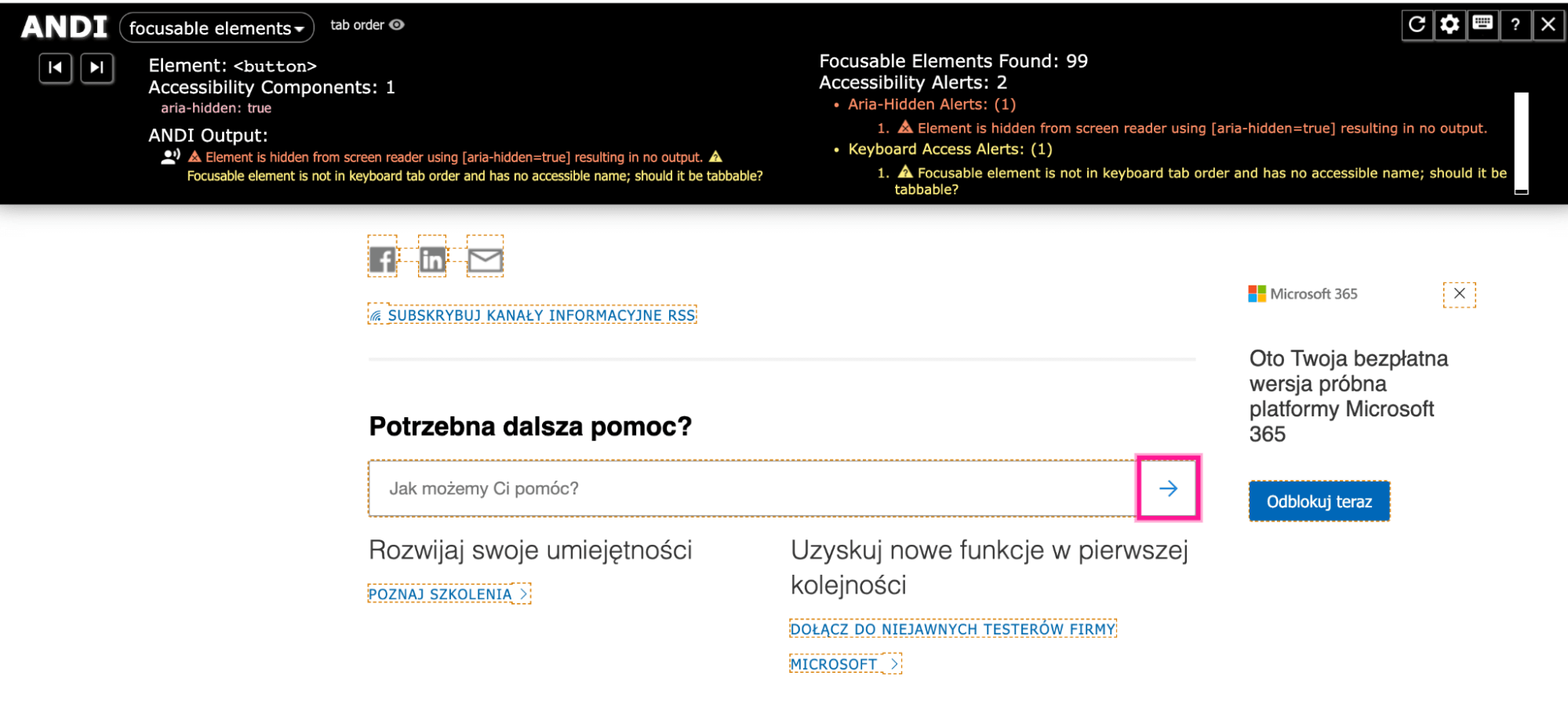
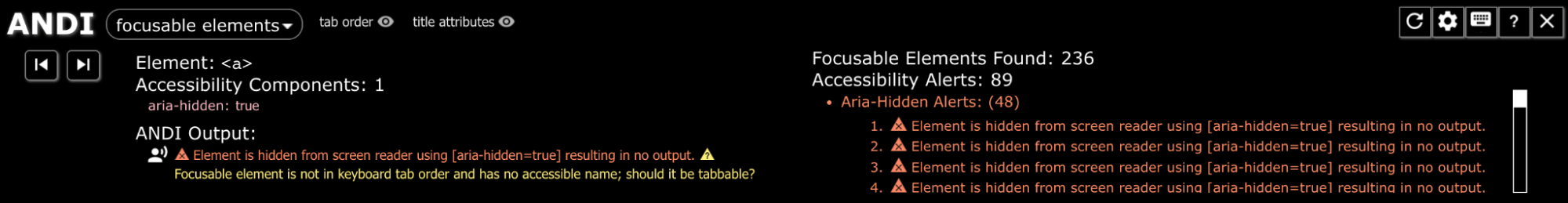
5. The extension suggests manually checking one of the elements, but it doesn’t provide an identifier and you don’t know what element it is. After clicking, nothing happens when testing contrasts. For a person who starts their adventure with accessibility testing, it would be helpful if the listed error (which, by the way, is a hyperlink) referred the user to a specific area that requires additional checking:

6. ANDI doesn’t meet 100% of a11y requirements (too low contrasts, or too small fonts)

7. When there are several elements that need manual testing, it becomes more difficult to know which hyperlink should move to a specific element, and it might be hard to identify which element triggered the alert.

✅ Advantages:
- easy setup and launch,
- can be used on a variety of platforms, including desktops, laptops, and mobile devices,
- contains information about each accessibility problem identified, along with tips on how to fix it,
- tests both new websites, and audits the existing ones.
❌ Disadvantages:
- not as accurate as other accessibility testing tools (may miss some issues or falsely report nonexistent problems),
- not updated as often as other tools (may not follow the latest version of WCAG guidelines),
- WCAG sources are missing,
- ANDI loads on webpages instead of loading into a developer tool widget, so it can be blocked by the site’s content security policy.
Lighthouse
Lighthouse from Google Chrome DevTools stables is an automated open-source tool that will help you to take care of website (both public and requiring authorization) quality. You can audit performance, accessibility, progressive web apps, SEO, etc.

After entering the URL, Lighthouse conducts a series of audits and generates a report with specified errors that can be used to improve your application.
✅ Advantages:
- Quick results, readable, easy to use,
- Results clearly marked in the report (see screenshot above),
- Can be moved to a separate window so it doesn’t affect the page position (as ANDI does),
- Generating and exporting reports to PDF documents.
❌ Disadvantages:
- not portable between browsers, so you need to learn a different interface for each browser,
- can’t judge the quality of alternative text (yes, it checks alt presence but you won’t know whether it’s misleading for real users).
WAVE
WAVE is quite a popular plugin, and we tend to see it quite often in our partners’ projects. with an extensive list of errors on the site, it allows you to evaluate your website and look for a11y and WCAG-related errors.
After testing the website, WAVE creates a list of color-coded icons with problems (some find it confusing and uncomfortable at first). The icons are appropriately assigned to the type of problem and contain detailed information with references to WebAim sources (i.e. the creators of the WAVE plugin). This is of course a reputable source, but it takes a bit of practice to find the correct problem in WCAG.
✅ Advantages:
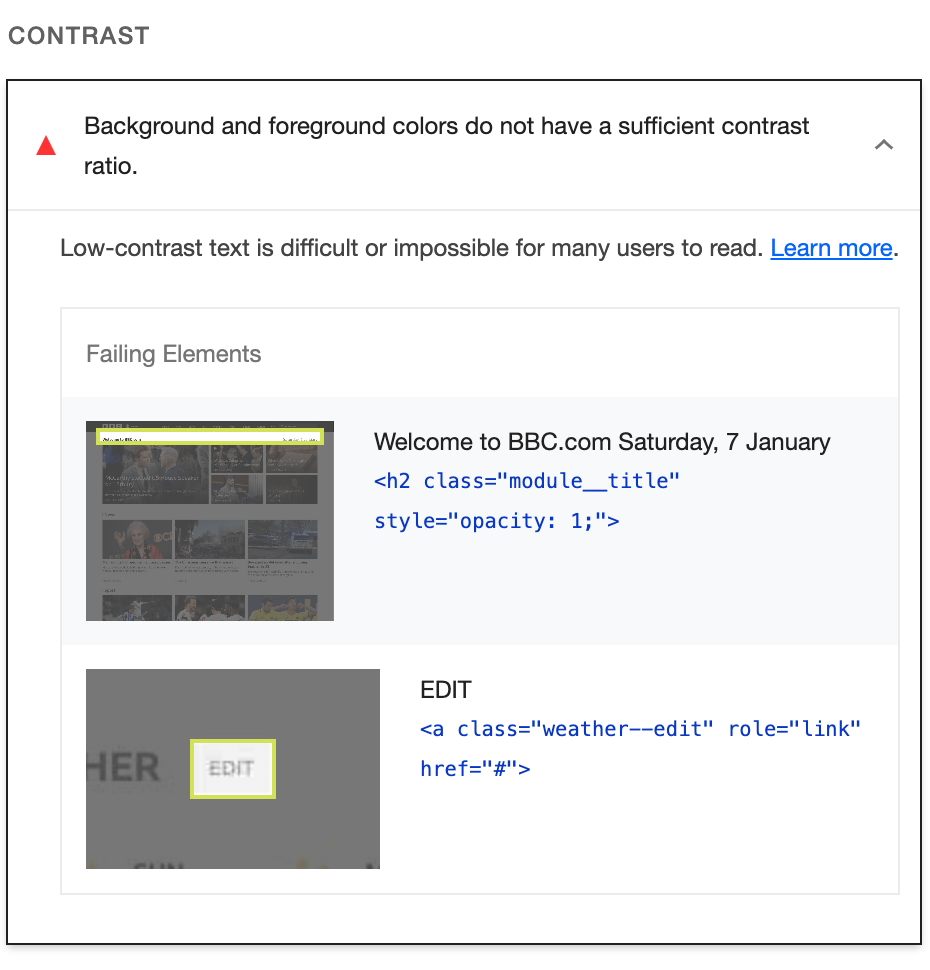
- The examined element is sent directly to HTML,

- the reference option refers to a specific standard and justifies the need to meet it,

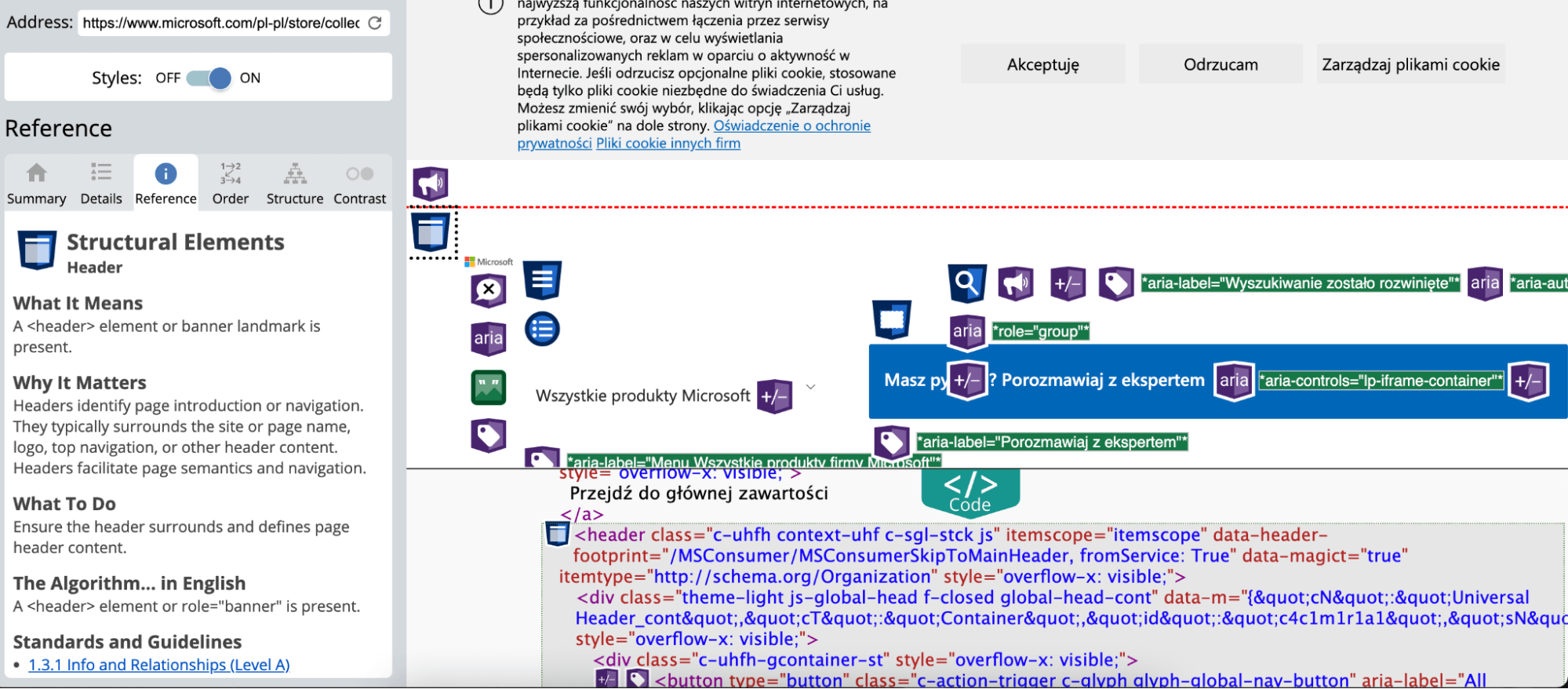
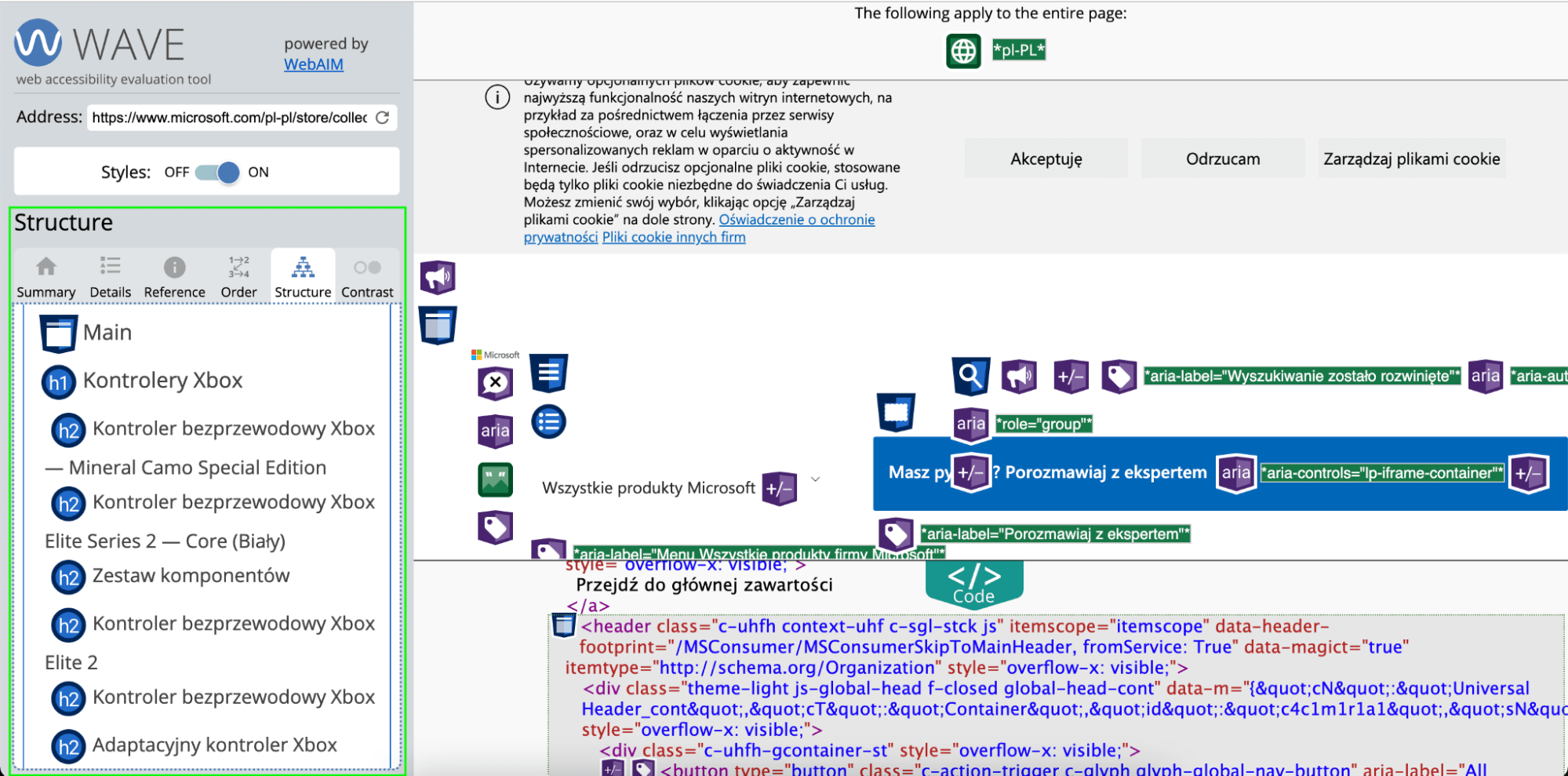
- the “structure” tab creates a page heading plan. However, it is better to have the page opened in a separate window to compare the results, as you can see on the screen below, after the analysis the page is not legible:

❌ Disadvantages:
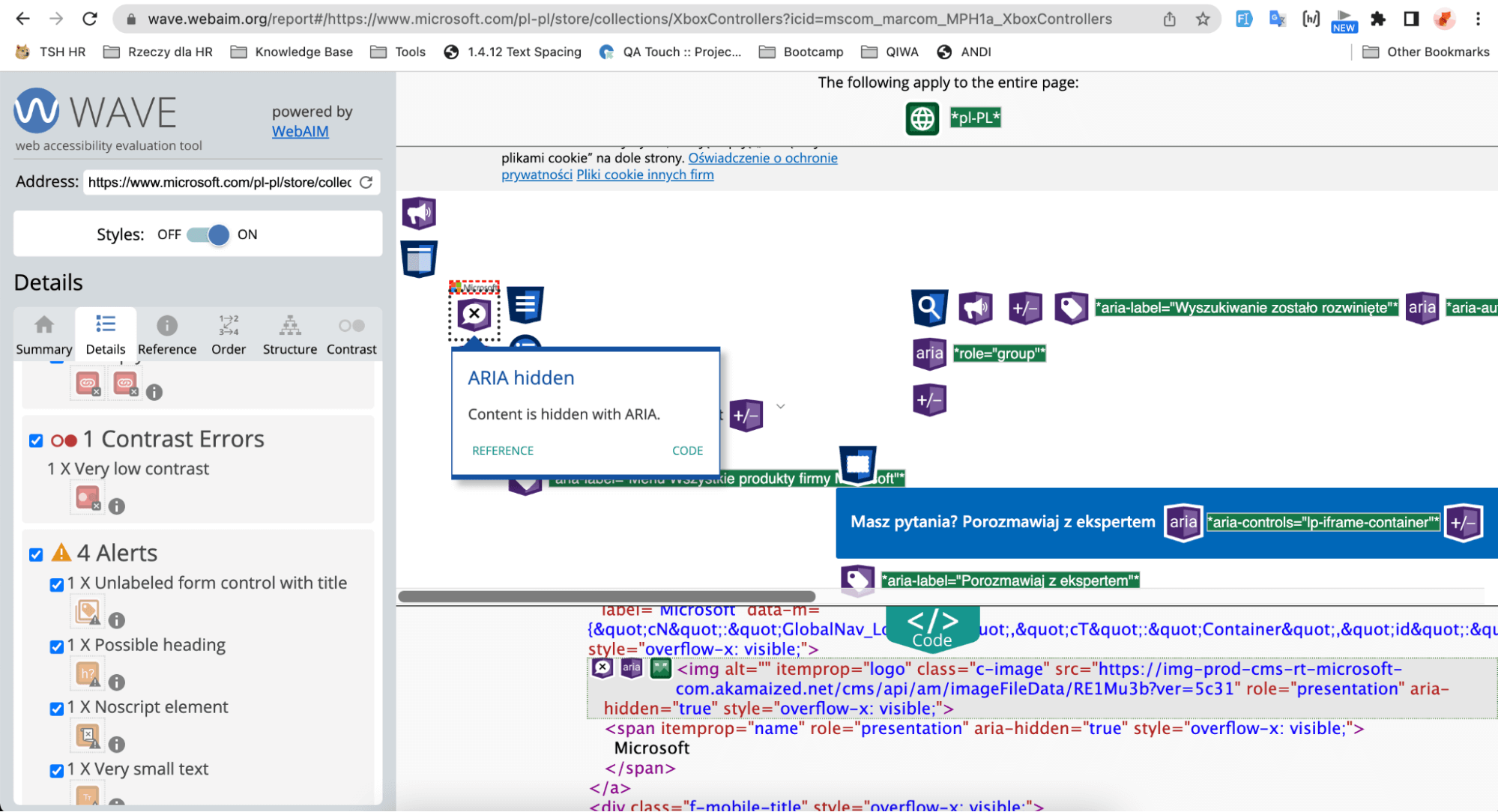
- the “details” tab is hard to read (the number of errors found is listed but after clicking on a given error, you are not able to easily determine which elements of the page doesn’t meet the criteria),
- some elements caught by the tool are not marked as regular errors but as warnings (useful, but it requires you to take a closer look to make a final decision whether an item needs to be fixed or not.
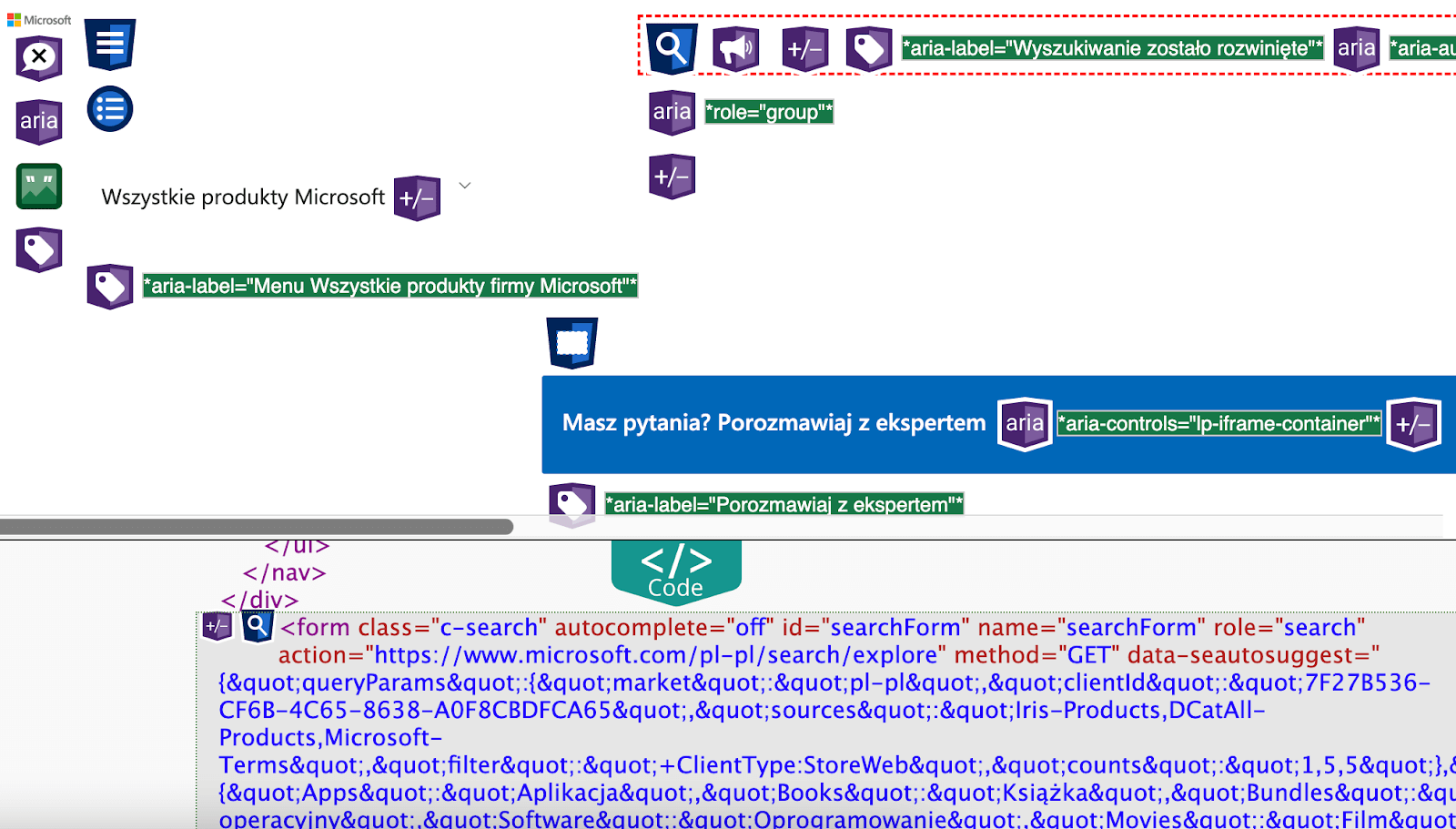
- the general way of analyzing and examining page elements is inconvenient, many icons overlap with each other, which makes it difficult for the auditor to focus:

ARC Toolkit
Last but not least, ARC Toolkit (integrated with Chome DevTools) that supports automated and manual a11y testing. Its main purpose is to find errors and make monotonous testing tasks easier.

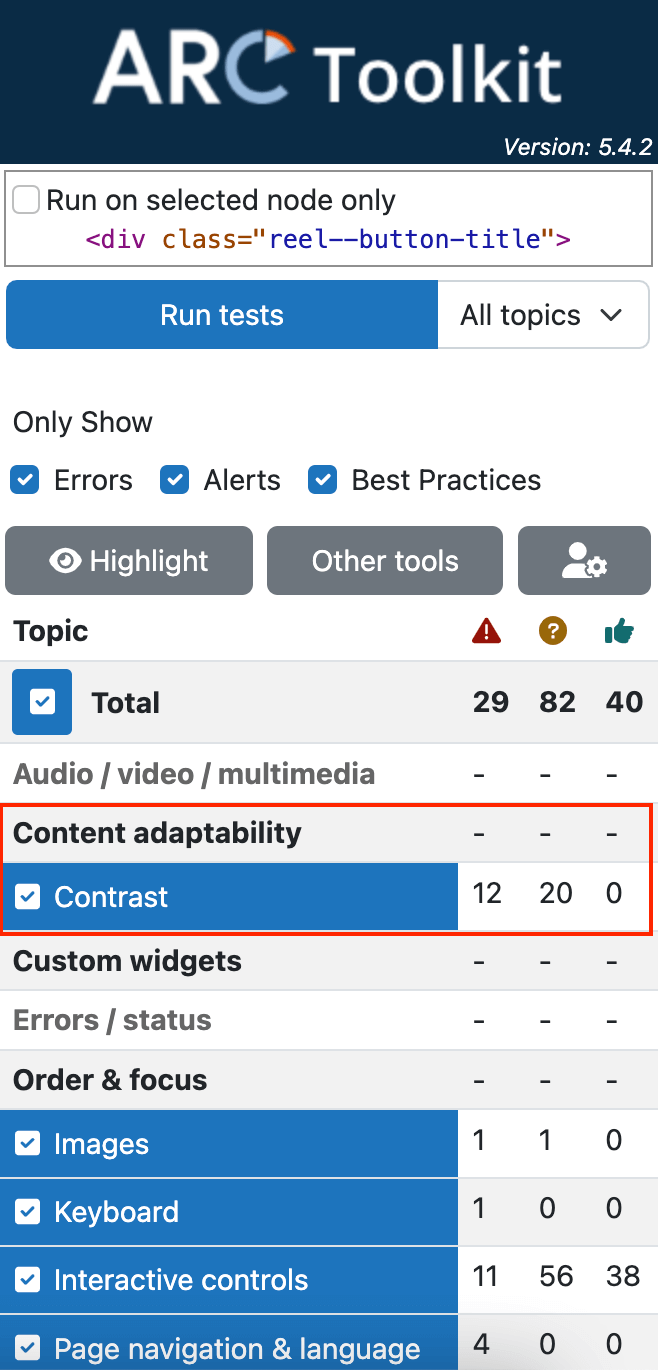
You can probably guess what the first two icons symbolize, but the “thumbs up” (meaning: best practices) and the number 0 below it and not very intuitive. If there’s no contrast to examine in the “thumbs up” category, then the zero should be replaced by a placeholder suggesting no results, e.g. “–”, or ”n/a”. Touch confusing.
The “contrast” field is clickable but doing so will cause an error and the tool will stop responding (not very interactive). Unchecking the box does nothing – feature or a bug? 😉
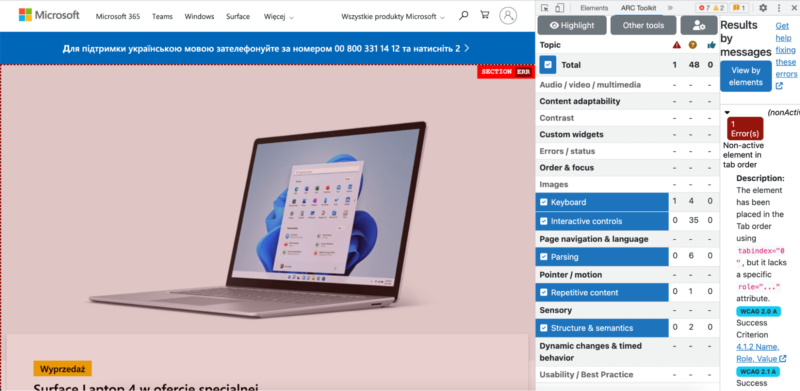
We’ll show you the same website navigation problems and how ARC Toolkit and ANDI do it.


ARC Toolkit gives a better explanation – the item caught as an error is clearly marked on the page. In this case, testing navigation using the keyboard becomes simpler with the ARC Toolkit.
✅ Advantages:
- allows for test automation, which means they can be conducted faster and with less effort,
- cross-platform, so you can test the application on different devices and operating systems (quickly detect errors on many platforms),
- integration with other testing and project management tools,
- elements that don’t meet the contrast requirements are marked directly on the page give clear results,
- HTML preview is added to each element.
❌ Disadvantages:
- requires to be configured and matched with the appropriate devices and operating systems (might be time-consuming and complicated),
- difficult for beginners who aren’t experienced mobile app testers,
- for the untrained eye, the results of the report are unreadable.
Even more accessibility rules will come in the future. Don’t wait, prepare to fix your web accessibility issues now!
There are no perfect tools but it’s undoubtedly better and easier to check elements like contrasts with a helpful plugin adapted for this purpose. You won’t always be able to assess whether the color of a given element meets the WCAG 2.0 (or upcoming 3.0) requirements, you will be able to quickly find all flaws to improve.
While accessibility testing tools and various types of plugins certainly facilitate our work as QA, they certainly won’t do it for us. Errors identified by the automated plugin should be checked manually!
You probably wanna know which plugin is our favorite one, right?
We’ve tried all the aforementioned, and according to our subjective opinion based on software projects, WCAG Contrast Checker is the most pleasant and intuitive to use. Despite the lack of a filtering option, you will quickly and easily assess which elements don’t meet the accessibility standards and which passed the test. Among the benefits, you will notice various levels of testing (AA or AAA), and simulators for color perception disorders. We can confidently recommend the WCAG Contrast Checker plugin.
As far as tools for examining WCAG criteria are concerned, right now we focus on the ARC Toolkit. Maybe it’s not the fastest (a lot depends on the tested website) but it clearly shows accessibility errors that we later verify manually. It has a direct reference to WCAG, so we can recommend improvements in accessibility easier. ARC Toolkit definitely stands out in terms of readability.
Wanna fight us on this? 🥊 Join our Discord!
Feel invited to our Discord QA Community! We’ll gladly exchange observations and discover new things. You can also give us suggestions for a list of tools for testing headlines, landmarks, and readers. The new article very soon!


