13 June 2022
QAA wants it easy. Customizable TSH Cypress boilerplate for speeding up and standardizing automated testing

Every single software project that I’ve taken part in had a different architecture, ergo – it required a completely different approach and tools. The lack of cooperative architectural planning can mess up even a minor project. Initially, it may seem simple but then chaos creeps in and everything is everywhere. So to make our QA lives easier and more organized, my fellow workmates and I came up with this Cypress boilerplate template that can be adjusted and customized depending on your project. It’s a quickly configurable E2E testing tool using Typescript. We’ve tried it in multiple projects to make sure it works flawlessly, and now we’re ready to share it with you!
Why and how did we create Cypress boilerplate?
When creating automatic tests at The Software House, we wonder what tool will be the best and, in fact, the simplest. We take into account whether it has all the necessary functions for the project we’re currently working on. Usually, it tends to be Cypress.

I don’t think it’s very surprising for you that as our go-to test automation tool we’ve picked Cypress. It allows for automation of user interfaces and integration tests (also combines both possibilities). Additionally, you can test the API of your app in a simple and fun way.
We all agreed on Cypress but if it was that simple, this will be the end of the article
We wanted to effortlessly start every new project without all this “what are we going to use” hassle every single time. It ate a lot of time, people argued, definitely not cute nor productive. We knew we needed one universal Cypress boilerplate template for our QA department to standardize and facilitate the automated test writing process.
In order to make the tool really universal and simple for everybody in the Quality Assurance to use, we sat down together and shared our experiences in using Cypress for automation testing. To ensure that our template will be simply the best out there, we exchanged expectations, shortcomings, and finally – our repositories with their strengths and weaknesses. Each QAA team member actively contributed something good.
After working through this mountain of information, we were able to create our Cypress boilerplate – a benchmark template for automated testing that can be adapted to any project. Thanks to Cypress boilerplate, starting a new project is a piece of cake. You have pre-configured tools so you don’t have to think about what libraries to use or how to define the architecture.
Now, nobody gets frustrated or lost. Great success!
TL;DR, where do I get this Cypress boilerplate? 👀
We love your enthusiasm! You’ll find the repository with a step-by-step installation README file below.
What is our Cypress boilerplate, and what can it do?
Sharing our real-life experiences allowed the entire QAA team to gain knowledge on how to avoid certain problems in the future. Everybody agreed that as a project grows, the initial assumptions may not eventually come true. Moreover, when a new person joins the team, they may have a problem familiarizing themselves with the architecture since everything they’ve worked on before was arranged differently. These were the main issues we addressed.
To maintain the large projects, we used the Page Object Pattern approach. However, we still left the possibility to add new functions as Custom Commands. Additionally, we collected the libraries and tools we use and then added them to our template. Thanks to this, when beginning a new project, we already have libraries such as ESlint, Prettier, Date-FNS pre-configured from scratch and served on a silver platter.
Benefits for reliable testing
TSH template makes Cypress tests run smoothly, and provides your Quality Assurance Automation with some cool advantages:
- You don’t have to bother with configuring the packages, the ones most commonly used by QAA are added and ready to use,
- With a fixed template, every new team member knows the project architecture as it is consistent across projects. This way, you smoothly exchange information and introduce new people to the project.
- There are several ready-made tests, so everyone who starts their adventure with Cypress boilerplate can see what test-writing approach is practiced in the project.
- When there is more than one QAA working on a project, it is easier to work on a common repository. Since everybody easily sees the test structure when the changes are merged, the risk of misunderstandings is almost down to zero.
- The TSH Cypress boilerplate is so easy to use that in the absence of automation testers, developers have a tool to write tests themselves.
Two things to remember
Although the TSH Cypress template is great, it has some limitations.
Firstly, the Cypress boilerplate may be a bit too advanced for people who are just beginning to practice quality assurance automation. If you’re a total novice and your first self-written test is still ahead of you, it may be a bit too complex.
Newbies may not know how to use particular libraries and what projects they are (not) good for. When I first joined The Software House, I remember I had particular trouble with the Page Object Pattern and separating information (for example, dictionaries with constant values from selectors of HTML elements). We want our new colleagues to be spared similar frustrations, joining a new company is stressful enough.
Secondly, be mindful when conducting your Cypress tests, since the template relies on many external libraries. Make sure that they are updated regularly.

How did we use this boilerplate for Cypress tests in a real project?
First, we tried it on our own customer…
Storytime! I know it’s anecdotal, and you don’t have to believe everything written online but so far so good – the Cypress boilerplate is quite effective.
We had an app where the testing was on the client’s side, and our developers were responsible for other things. Suddenly I’ve been called to the project’s sprint and was asked to consult a problem. Despite a small number of tests running, tests were unable, and the dependencies along with the dictionaries were scattered across the project. DOM element selectors were once kept in the test class, other times in a separate file. Generally speaking: a total mess, no wonder the client struggled with maintenance.
I suggested that before anything drastic happens, maybe they want to try this new boilerplate we’ve been working on. I offered to rewrite all tests to our template and introduce the consistency that the boilerplate imposes.
Now, they have much more automated tests running but the maintenance’s so easy that the client doesn’t have to hire more people.
…then my friend tried it on his.
One of my colleagues, a manual tester, approached me with the time-consuming execution of regression tests in his project. He often had to follow the same paths over and over again which in turn tested his patience and sanity. Not to mention he didn’t have time for anything else and tasks started to pile up.
I said, “Dude, we had similar issues and just recently created this Cypress boilerplate, wanna try it?” I was kinda scared to recommend this outside the company, what if it’s not going to work? Spoiler: it did.
My friend sold the idea to the client who agreed to add QAA in the software development process to automate the regression tests. With Cypress boilerplate, tests were written fast and there was no need to plan the project’s architecture because it was already established (the pre-configuration, remember?). This released so much time all around the project. As for my friend, he was able to catch up with neglected tasks. Additionally, he was able to take care of current maintenance while at the same time regression testing was being carried out 100% successfully.
But what surprised us the most was his feedback: “Developers support us with writing tests now”. We didn’t plan this side effect while creating the boilerplate but if that’s the case – it can be a lifesaver for projects with a limited budget and team.
Test execution – basic technical examples
User Interface
Our career web page had several UI tests run with our template. We’ve built a model that even less experienced QAAs can rely on. What’s more, we’ve practically used Page Object Pattern, and removed dependencies to other files.
API
Writing tests without the visual layer can be a bit more difficult for less experienced people. No worries, we have also prepared tests that go directly to the API and we added a basic GET request check. There are assertions that should be included in each request-response, i.e. checking the response status, and the received fields.
Cypress text execution with different technologies and solutions
To fully use the potential of our Cypress boilerplate, we’ve attached some nice libraries. See what they can do for you. IMHO
Prettier
Everyone working on the code likes nice formatting and even spaces (or at least they should). Unfortunately, when several people are working on one repository the code is unknowingly formatted to the standards of the beautifier that everybody has installed locally. Try that when everybody formats code differently: one person uses tabs, another four spaces, and somebody else 2 spaces (heresy, IMHO). You get messy code, and shame on you!
To avoid such a situation, we decided to settle on Prettier. That’s the only way the code can stay formatted the same way for everybody.
Docker
Testing in isolation is one of the main factors that significantly affect the stability of tests. The basic Docker configuration allows you to run tests in a built container. It allows you to isolate the test environment, so you can be sure that you will get the same results every time, and the environment will not affect your tests.
FakerJS
When writing tests, you generate a large amount of unique data (e.g. usernames). Setting up new data every single time before starting testing won’t do anymore, we’re IT, and we’re not wasting time like that. Fortunately, FakerJS comes to your aid by dynamically generating as much data as you want to test.
DayJS
Apparently, there’s a special place in hell where you work on dates using pure JS. Luckily, you can use the DayJS library to easily organize dates. Did you know that the DayJS library weights only 2kB but it allows you to manipulate, parse and display dates in any form?
If you used to work with no-longer-supported MomentJS, you’ll have a nice trip down memory lane because DayJS is very similar.
Cypress-iframe
Working with iframes is extremely hard and tedious but the Cypress-iframe library will help by making tests more stable and pleasant to implement.
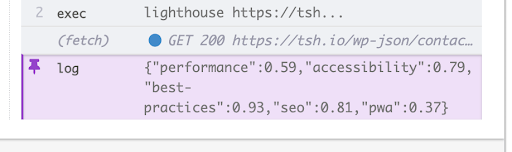
Cypress-lighthouse
Even the best application’s UX can be spoiled by poor performance. To avoid this, it is worth keeping eye on it, and since your tests are running anyway, it’s a perfect opportunity to check performance. Two birds with one stone. In addition, you can also check PWA, SEO, and whether good practices on the frontend. The icing on the cake is the ability to verify accessibility. So a total of six birds with one stone?

Mochawesome
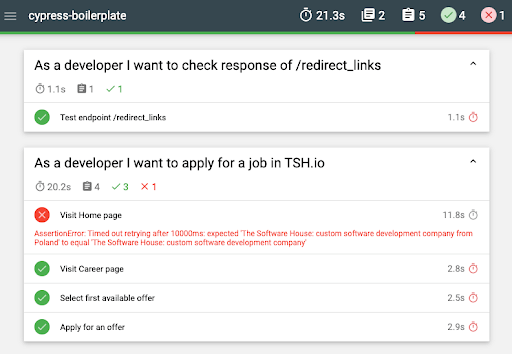
The era of typing test results into Excel is long gone. Mochawesome library automatically generates a report based on your tests, including passed and failed tests, how long it took to complete them, and so on. Get yourself a report generator and free up more time for coffee. 😉

Page Object Pattern
Responsibilities between individual classes are divided – one class represents one side of your application. This allows you to keep in check the selectors and functions used only in this part of the app.
App Action
If you need global access to a specific function, you can extend your Cypress object with this function. Thanks to this, we have access to the function without having to import it.
ESLint
Lacking standards? Static code analysis allows you to find defects before making a commit and makes sure you write according to the adopted assumptions.
Quickly begin testing with TSH’s original Cypress boilerplate
Since libraries are updated all the time, our TSH Cypress boilerplate is being constantly improved. We‘d love to hear your opinion: do you think anything’s missing? We will be delighted to welcome your Merge Request if you want to add a library or improve the existing one.
Get the Cypress boilerplate now 👇
Our QAA team cannot imagine working without this tool anymore. If you want to know what the noise is, download & try it out. It’s completely free!
Installation is easy peasy, the README file has all the details.

